 | Neste artigo apresento o Tiago José Casanova, que pode ser contatado pelo e-mail tyagokazanova@gmail.com. O Tiago foi meu aluno em algumas disciplinas de sua gradução e está concluíndo o último período do curso de Tecnologia em Análise e Desenvolvimento de Sistemas da UTFPR campus Medianeira, neste primeiro semestre de 2012. Atualmente trabalhando na empresa Serviceweb. |
1. INTRODUÇÃO
Java Server Faces, conhecido popularmente com JSF, é uma tecnologia que incorpora características de um framework MVC WEB, permitindo a separação entre lógica e regras de negócio, navegação, conexão com serviços externos e gerenciamento de configurações e de um modelo de interfaces gráficas baseado em eventos.
Esse artigo tem como por objetivo apresentar:
- O ciclo de vida de um aplicativo JSF;
- Processamento parcial de um JSF;
- O ciclo de vida de um Facelets;
- Modelos de componentes para interface com usuário;
2. CICLO DE VIDA DE UM APLICATIVO JSF
Um ciclo de vida de uma aplicação refere-se às várias fases de tratamento do pedido, desde seu início até sua conclusão. Manutenção de solicitação de entrada, alteração e persistência do estado são algumas tarefas comuns realizadas em um ciclo de vida.
O gerenciamento das fases do ciclo de vida pode ser automático para aplicações simples ou permite gerenciá-los manualmente para aplicações mais complexas.
2.1. VISÃO GERAL DO CICLO DE VIDA DO JAVA SERVER FACES
Um ciclo começa quando o cliente faz uma solicitação HTTP para uma página e termina quando o servidor responde, devolvendo uma página HTML ao cliente.
O ciclo de vida pode ser divido em duas fases principais: executar e processar. A fase executar é ainda dividida em subfases para suportar a árvore de componentes sofisticados. Esta estrutura requer que os dados do componente devam ser convertidos, validados e propagados para o beans de uma maneira ordenada.
Quando um cliente solicita uma página, a implementação do JSF executa várias tarefas (conhecidas também como fases) no ciclo de vida, como validar a entrada de dados de componentes na visualização, conversão de dados de entrada para tipos específicos no lado do servidor, entre outros.
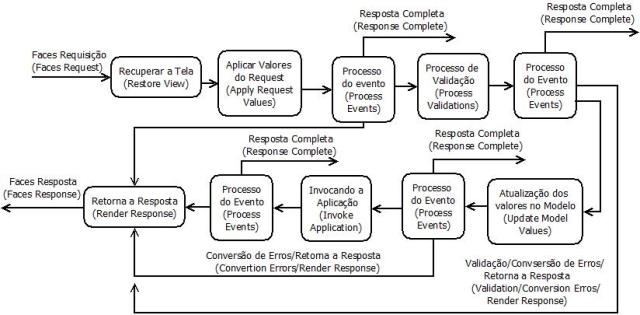
A Figura 1 traz as várias fases de requisições e respostas executadas no ciclo de vida de uma aplicação Java Server Faces.

Figura 1:Adaptado. Fonte: http://docs.oracle.com/javaee/1.4/tutorial/doc/JSFIntro10.html
O ciclo de vida lida com dois tipos de request (requisições): initial request e postbacks. O initial request ocorre quando um usuário faz uma solicitação para uma página pela primeira vez, um exemplo seria solicitação de uma página contendo um formulário para o cadastro de um produto. Já o postback ocorre quando um usuário envia um formulário contido em uma página que foi previamente carregada no navegador, como resultado da execução de um request initial.Quando o ciclo de vida lida com o initial request, ele executa apenas as fases de Restore View e o Render Response, pois não há nenhuma entrada do usuário ou ações para processar. Ao contrario o postback executa todas as fases.
O FacesContext contém todas as informações do estado e a renderização da resposta correspondente ao tratamento de um requisição Java Server Faces. Sendo modificado em cada solicitação da fase do ciclo de vida.
2.1.1 Restore View
Quando uma requisição para uma página JSF é feita, o controller examina e extrai o ID da visão (tela, view) que é determinado pelo nome da página JSP.
O JSF utiliza esse ID para localizar os componentes para a tela atual. Se a visão ainda não existe ela será criada pelo JSF, se ela já existir será apenas reutilizada pelo controller. A visão possui os componentes GUI’s (Graphical User Interface).
Esta fase possui três instancias: nova visão, visão inicial e o retorno (postback) da visão. Na nova visão, o JSF constrói a visão para o Faces e vincula esta página aos validators. A visão é salva no FacesContext como um objeto. O FacesContext contêm todas as informações de como se deverá manipular este GUI para a requisição corrente. O FacesContext guarda as visões na propriedade ViewRoot o qual possui todos os componentes da visão atual. Na visão inicial, o JSF cria a visão em branco. Esta visão será populada de acordo com o evento solicitado pelo usuário. Da visão inicial o JSF avança diretamente para a fase de Render Response. No caso do postback (o usuário retornou a página que acessou anteriormente), a visão já existe sendo necessário apenas ser restaurada.
2.1.2 Apply Request Values
Nesta fase cada componente tem a função de recuperar o seu estado corrente. O componente deve primeiro ser criado ou recuperado a partir do FacesContext, seguindo por seus valores.
Se um componente não está com seu atributo Immediate setado, o valor será apenas convertido. Se o campo for Inteiro, o valor será convertido para inteiro. Se a conversão falhar será adicionado no FacesContext uma mensagem de erro que será exibida durante a fase de Render Response. E se o componente estiver com seu atributo Immediate setado para true o valor será convertido para o tipo especifico do atributo e logo após será validados, o valor convertido será guardado no componente.
Neste ponto, se o aplicativo precisa redirecionar para um recurso diferente da aplicação web ou gerar uma resposta que não contém quaisquer componentes JSF, ele pode chamar o método FacesContext.responseComplete.
2.1.3 Process Validations
Nesta fase onde ocorrem as validações. Esta validação pode ser criada pelo desenvolvedor ou “obtida” diretamente do JSF.
A Listagem 1 traz um exemplo de validação de um componente inputText, onde esta sendo validado a quantidade de caracteres.
Listagem 1: Validação componente InputText.
<h:inputText value="#{Produto.nome}” id=”nome”>
<f:validateLength minimum=”5” maximum=”16”/>
</h:inputText>Os valores são validados de acordo com as regras de validação da aplicação. Se um valor estiver errado é gerado uma mensagem de erro e adicionada no FacesContext e o componente é marcado como inválido. Se algum componente estiver marcado como inválido o JSF avançará automaticamente para a fase de Render Response que irá exibir o erro de validação.
Se não houver nenhum erro de validação o JSF irá avançar para a fase de Update Model Values.
2.1.4 Update Model Values
Esta é a fase onde é atualizado o valor no lado do servidor, atualizando a propriedade dentro do seu Backing Bean (código que controla a página). Somente as propriedades que estão sendo manipulados do componente é que serão atualizadas. Esta fase só irá acontecer após a fase de validação, o que lhe garante que os dados que estão indo para o seu Bean são validados a nível de tela pois os mesmos poderão ser inválidos a nível de negócio de sua aplicação.
2.1.5 Invoke Application
Nesta fase o controller do JSF invoca a aplicação para manipular o envio do form. O valor do componente sempre estará convertido, validado e aplicado aos objetos de modelo, então poderá utilizá-los para realizar suas regras de negócio. É especificado um valor de saída que irá servir para continuar o fluxo lógico da aplicação. Isso se faz definindo uma saída quando houver sucesso no envio de um form e irá dar um retorno desta saída. Por exemplo, uma saída de sucesso irá levar o usuário para a próxima página. Mas para essa navegação poder acontecer é necessário que seja criado um mapeamento dentro do arquivo faces-config.xml com o “outcome”.
A listagem 2 traz um exemplo do arquivo faces-config.xml com o “outcome”.
Listagem 2: Exemplo de configuração do arquivo faces-config.xml.
<navigation-rule>
<from-view-id>/produto.jsp</from-view-id>
<navigation-case>
<from-outcome>passo01</from-outcome>
<to-view-id>/passo01.jsp</to-view-id>
</navigation-case>
</navigation-rule>2.1.6 Render Response
Durante esta etapa, o Java Server Faces constrói a visão (página) com todos os componentes em seu estado atual.
Se este for um initial request, os componentes representados na página serão adicionados à árvore de componentes. Se o request for um postback, e foram encontrados erros durante as fases Apply Request Value, Process Validations, ou Update Model Values, a página original é processada durante esta fase mostrando as mensagens de erro.
Se alguns componentes da página tem seu atributos setado como Immediate, então as validações, conversões e eventos associados a estes componentes serão processados. Se qualquer conversão falhar, uma mensagem de erro que está associado com o componente é gerado, esta mensagem será exibida durante a fase de resposta Render, junto com todos os erros de validação resultantes da fase de Process Validations.
3. PROCESSAMENTO PARCIAL DE UM JSF
As aplicações web iniciais foram criadas principalmente como páginas estáticas. Quando uma página web estática é atualizado por um cliente, a página inteira é recarregar para refletir a atualização. Desta forma, cada atualização precisa de um reload da página para refletir a mudança. Essa atualização da página pode resultar em acessos excessivos á rede e podendo afetar o desempenho do aplicativo. Tecnologias como Ajax (Asynchronous JavaScript and XML) foram criadas para superar essas deficiência.
O ciclo de vida de um JSF se estende por toda aplicação, possuindo vários processos durante sua execução. Em JSF é possível processar apenas uma parte de uma página, usando Ajax.
Uma vez que um pedido parcial entra no ciclo de vida do Java Server Faces, a informação é identificada e processadas por um objeto javax.faces.context.PartialViewContext.
4. O CICLO DE VIDA DE UM FACELETS
Até a versão 1.2 do JSF, existem algumas deficiências que dificultavam a vida do programados de páginas, como a falta de um mecanismo para criação de templates de telas integrado ao JSF e também para criação de novos componentes visuais a partir da composição de outros componentes já existentes. Para resolver essas deficiências, o framework chamado Facelts foi desenvolvido.
Para trabalhar com Facelets, precisamos programar nossas páginas usando XHTML (eXtensible Hyper Text Markup Language), e não JSP, pois o framework inclui um compilador de XHTML. O XHTML combina as tags de marcação HTML com as regras da XML, por isso consegue ser interpretado por qualquer dispositivo, independente da plataforma, pois as marcações possuem sentido semântico.
Os passos a seguir descrevem o processo de uma aplicação Facelets, de acordo com a especificação Java Server Faces.
- Quando um cliente faz um novo pedido para uma página que é criada usando Facelets, uma árvore de componentes novos ou UIViewRoot é criada e colocada no FacesContext.
- A UIViewRoot é aplicada aos Facelets, e a visão é preenchida com componentes para o processamento.
- A visão recém construída é processada de volta como uma resposta para o cliente.
- No processamento, o estado da visão é armazenado para a próxima requisição.
- O cliente pode interagir e solicitar uma visão ou alteração da aplicação JSF.
- A visão restaurada é passa pelo ciclo de vida do JSF, gerando uma nova visão para outra página.
- Se a mesma visão é solicitada, a visão armazenada é processada novamente.
- Se um novo modo de exibição é requerido, então o processo descrito no segundo passo é continuado.
- A nova visão é então processada de volta como uma resposta para o cliente.
5. MODELOS DE COMPONENTES PARA INTERFACE COM O USUÁRIO
Os componentes de interface com o usuário são configuráveis, um componente pode ser simples, tal como um botão, ou pode ser composto, tal como uma tabela, composta de múltiplos componentes.
A classe base, abstrata, para todos os componentes é javax.faces.component.UIComponent. O seguinte conjunto de classes de componentes está incluído com JavaServer Faces:
- UIColumn – Representa uma única coluna de dados em um componente UIData.
- UICommand – Representa um controle que dispara ações quando ativado. Exemplo de um botão, ao ser clicado será invocado um método BuscarProduto().
<h:commandButton action=”#{produto.buscarProduto}” - UIData – Representa uma ligação de dados a uma coleção de dados representados por uma instância DataModel.
- UIGraphic – Exibe uma imagem.
- UIInput – Toma a entrada de dados de um usuário.
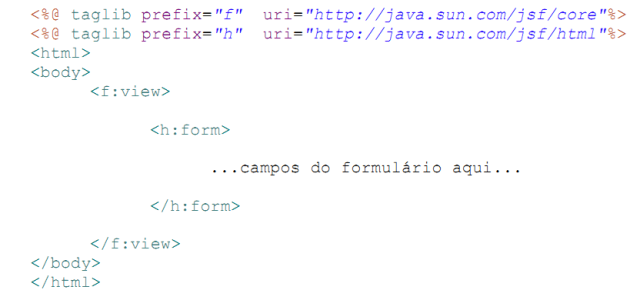
- UIForm – Representa um formulário () de entrada a ser apresentado ao utilizador.

Figura 2: Representação da tag h:form
- UIMessage – Exibe uma mensagem de erro localizada.
- UIMessages – Apresenta um conjunto de mensagens de erro localizada.
- UIOutput – Exibe a saída de dados em uma página.
<h:outputText value=”#{produto.nome}” /> - UIPainel – Gerencia o layout de seus componentes filhos.
- UIViewParameter – Representa ao parâmetros de consulta em uma solicitação.
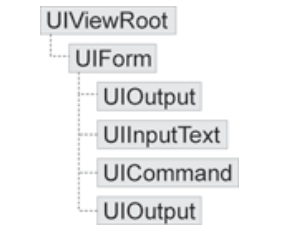
- UIViewRoot – Representa a raiz da árvore componentes representada pelo JSF, especificado através da tag .

Figura 3: Representa hierarquia de compone
5.1 Modelo de Conversão
O JSF pode opcionalmente associar um componente com os dados do lado do servidor de objetos. Este objeto é um componente JavaBeans, tal como um bean. Quando um componente é vinculado a um objeto, o aplicativo tem dois modos de exibição de dados do componente:
- A visão do modelo, na qual os dados são apresentados como os tipos de dados, tais como int ou long;
- A visão de apresentação, em que os dados são apresentados de uma maneira que podem serem lidos ou modificados pelo servidor.
A aplicação JSF automaticamente converte os dados de componentes entre dois pontos da visão quando a propriedade do bean associado com o componente é um dos dois tipos suportados pelos dados do componente. Por exemplo, se um componente UISelectBoolean está associado com uma propriedade do bean do tipo java.lang.Boolean, a aplicação JSF automaticamente converte os dados do componente para boolean.
Referências
- DEVMEDIA – Facelets – Visão Geral...e Criação de Componentes - Disponível em: //www.devmedia.com.br/facelets-visao-geral-conceitos-utilizacao-e-criacao-de-componentes/14068. Acesso em: 06/05/2012
- ORACLE – Java Server Faces Technology: Advanced Concepts - Disponível em: http://docs.oracle.com/javaee/6/tutorial/doc/gknoj.html. Acesso em: 06/05/2012
- FACELETS – Java Server Faces View Definition Framework - Disponível em: http://facelets.java.net/nonav/docs/dev/docbook.html#architecture. Acesso em: 06/05/2012
- ORACLE – The Life Cycle of a Java Server Faces Page - Disponível em: http://docs.oracle.com/javaee/1.4/tutorial/doc/JSFIntro10.html. Acesso em: 06/05/2012
- PONTE, Rafael – Ciclo de Vida JSF - Disponível em: http://marcusmazzo.wordpress.com/2008/12/13/ciclo-de-vida-jsf/. Acesso em: 06/05/2012
















