Este artigo irá apresentar como criar aplicações para o iOS no iPhone. Faremos isso através de um exemplo bem simples de uma aplicação que possuirá basicamente um campo texto, um label e um botão. Este exemplo será utilizado para discutir os princípios básicos do desenvolvimento para iPhone.
Em que situação o tema útil:
Para desenvolvedores que tenham interesse em entender alguns dos principais conceitos por trás do desenvolvimento de aplicativos para iOS envolvendo assim dispositivos como iPhone e iPad.
Resumo DevMan
Este é um artigo introdutório e será muito útil principalmente para aqueles que estejam iniciando suas atividades no desenvolvimento para iOS. Outro ponto que merece destaque é: apesar de considerarmos o iPhone como plataforma do estudo de caso a ser elaborado, os mesmos conceitos discutidos aqui também podem ser considerados caso você esteja interessado no desenvolvimento para iPad uma vez que as ferramentas e técnicas utilizadas são as mesmas para as duas plataformas.
O iPhone é o smartphone desenvolvido pela Apple com funções de iPod, câmera digital, internet, mensagens de texto (SMS), visual voicemail, conexão wi-fi local e, atualmente, suporte a videochamadas (FaceTime). A interação com o usuário é feita através de uma tela sensível ao toque. A título de curiosidade, a Apple registrou mais de duzentas patentes relacionadas com a tecnologia que criou o iPhone.
A Apple lançou junto com o iPhone 3G a App Store - loja online de jogos e aplicativos desenvolvidos por terceiros. Os desenvolvedores utilizam as ferramentas do SDK disponibilizado pela empresa para desenvolver aplicativos tanto para o iPhone quanto para iPods Touch. Os aplicativos podem ser baixados através do próprio aparelho (aplicativos de até 10 MB) ou pelo iTunes. Os preços são definidos pelos próprios desenvolvedores, sendo que 70% do valor do aplicativo fica com ele e 30% vai para a Apple.
A App Store está disponível no Brasil desde o lançamento do iPhone 3G. Em pouco mais de seis meses desde a abertura da App Store, a Apple anunciou que foram baixados mais de 500 milhões de aplicativos para iPhones e iPods touch. Hoje, há mais de 50 mil títulos na loja, divididos em 20 categorias — de jogos a aplicativos destinados a negócios
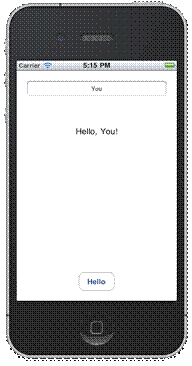
Neste contexto, este artigo irá apresentar como criar aplicações para o iOS no iPhone. Faremos isso através de um exemplo bem simples de uma aplicação que possuirá basicamente um campo texto, um label e um botão. Ao clicar no botão, a aplicação irá apresentar no label o texto “Hello, <<conteúdo do campo texto>>”. A Figura 1 apresenta como ficará nossa aplicação de exemplo ao final.

Figura 1. Resultado final da aplicação desenvolvida.
Sendo assim, nosso objetivo não será criar uma aplicação com uma interface gráfica avançada ou mesmo trabalhar de forma que a aplicação tenha o melhor desempenho possível. Ao invés disso, faremos uso desse exemplo simples para tratar de três assuntos importantes no desenvolvimento para iOS:
• Ferramenta: como criar e gerenciar um projeto usando o XCode;
• Tecnologia: como fazer sua aplicação responder às entradas do usuário utilizando componentes de interface padrões do XCode;
• Técnica: os padrões de projeto fundamentais e os conceitos que devem ser entendidos para o desenvolvimento de aplicações para o iOS.
Como pode ser observado, este é um artigo introdutório e será muito útil principalmente para aqueles que estejam iniciando suas atividades no desenvolvimento para iOS. Outro ponto que merece destaque é: apesar de considerarmos o iPhone como plataforma do estudo de caso a ser elaborado, os mesmos conceitos discutidos aqui também podem ser considerados caso você esteja interessado no desenvolvimento para iPad uma vez que as ferramentas e técnicas utilizadas são as mesmas para as duas plataformas.
Para que você possa dar continuidade a este tutorial, é importante que você faça o download e a instalação do iPhone SDK disponibilizado gratuitamente no site do iOS Dev Center em http://developer.apple.com/devcenter/ios/index.action. Além disso, esteja certo de que você esteja a trabalhando com, pelo menos, a versão 4.0 do XCode, uma vez que neste artigo iremos considerar a versão 4.3 do iPhone SDK.
Organização do artigo
Nesta seção apresentaremos mais alguns conceitos e também explicaremos como este artigo está estruturado. O conhecimento dessa estrutura é importante neste momento por se tratar de um artigo longo.
Como já vimos, a ferramenta que utilizamos para criar aplicações iOS é o XCode, que nada mais é do que o ambiente integrado de desenvolvimento da Apple. Veremos na seção “Criando seu projeto” como você deve proceder para criar novos projetos no XCode. Neste ponto, é importante saber o significado do termo Cocoa. Basicamente, ele é o nome dado à coleção de APIs que você utiliza para desenvolver programas para o Mac OS. Com ele é possível desenvolver aplicações utilizando o nível mais alto de abstração possível, o que facilitará em muito as tarefas que temos que desempenhar.
Na sequência, conheceremos os padrões de projeto importantes de serem considerados no desenvolvimento de aplicações iOS. Este será justamente o tema da seção “Entendendo os padrões de projeto fundamentais”. Entendido estes conceitos, na seção “Adicionando um view controller” será mostrado como customizar uma classe view controller e como criar uma instância dela.
Veremos então que projetamos as interfaces com usuário através de componentes gráficos utilizando o XCode, ao invés de escrever código para isso. Estes objetos de interface são armazenados em um arquivo chamado nib file.
O nib file não apenas descreve o layout dos elementos que compõem a interface com usuário, mas também define outros elementos como, por exemplo, a conexão entre os componentes da interface. Além disso, o objeto controller também é representado no nib file. Assim, durante a execução de um programa quando um nib file é carregado, estamos indicando que os objetos representados nele são restaurados para o último estado salvo antes de seu encerramento, incluindo as conexões existentes entre os elementos da interface.
Neste sentido, na seção “Analisando o nib file” introduziremos dois conceitos importantes: outlets e o objeto File’s Owner. Na sequência, na seção “Configurando a view”, veremos como adicionar e configurar botões e campos de texto. Já na seção “Implementando o View Controller” veremos passo a passo como trabalhar com este conceito, incluindo o gerenciamento da memória e o método changeGreeting. Por fim, teremos uma seção apresentando possíveis soluções para problemas corriqueiros no desenvolvimento para iOS.
Criando seu projeto
A partir de agora veremos como criar nosso projeto utilizando o XCode. Como já vimos, o Xcode é a principal ferramenta que utilizaremos para criar aplicações para iOS.
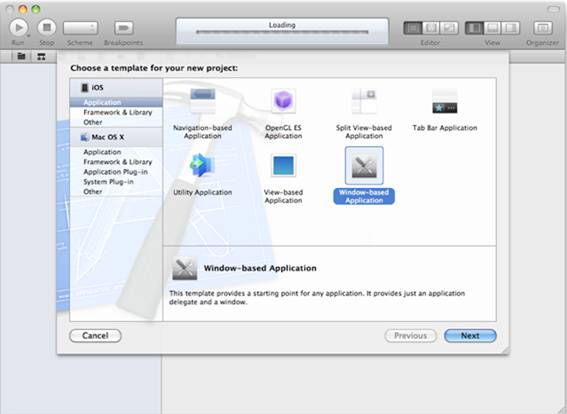
Para criar um novo projeto, inicie o XCode. Feito isto, crie um novo projeto selecionando a opção File > New Project. Feito isso, será apresentada uma imagem como a da Figura 2.

Figura 2. Criando um novo projeto.
No painel da esquerda escolha a opção iOS Application. Em seguida, selecione a opção Window-based Application e clique em Next. Na tela que será apresentada, no menu Device, escolha a opção iPhone. Além disso, não selecione a opção de usar Core Data. Também não selecione a opção de usar testes de unidade uma vez que não veremos este assunto neste artigo.
Nosso próximo passo será definir o nome do projeto. Escreva HelloWorld e defina também um identificador de sua organização (ler Nota DevMan 1). Caso não tenha nenhuma, você pode usar edu.self.
O restante deste
artigo assume que você nomeou o projeto como HelloWorld. Por conta disso, a delegate
class da aplicação se chama HelloWorldAppDelegate.
Esteja atento a isto uma vez que isto traz implicações de compatibilidade entre
o código que escreveremos e o que você está escrevendo ao longo deste
artigo.
Definido o nome do projeto, clique em Next. A próxima tela solicitará que você informe o local onde as informações do projeto serão salvas. Fique à vontade para definir um local e depois clique na opção Save.
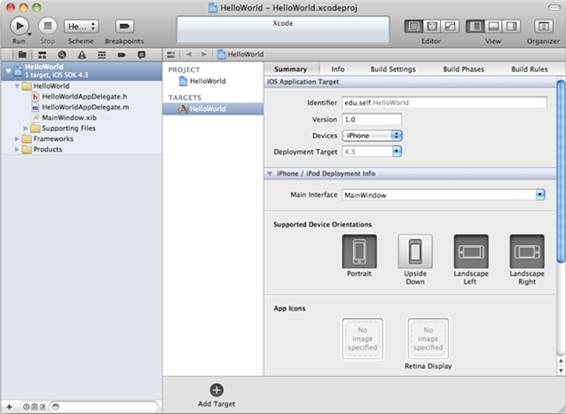
Pronto, feito isso temos nosso projeto criado e você verá uma tela como a apresentada na Figura 3.
 ...
...















