Motivação
Começar o desenvolvimento de um novo app às vezes não é uma tarefa tão simples. Perguntas como “Qual estrutura de arquivos usar?”, “Qual task runner usar?” e “Como emular meu app?” normalmente surgem nesse momento. A CLI (Command Line Interface) do Ionic framework simplifica esse processo, fazendo com que seja fácil iniciar o desenvolvimento, compilar, executar e emular aplicações. Com funcionalidades como build, live-reload e publish, a CLI faz com que você seja mais produtivo no desenvolvimento do seu app.
Passo 1: Instalação
Para obter o Ionic, precisamos do Node.js instalado na máquina, pois o processo é feito via NPM, com a execução do comando:
npm install -g ionicNota: Usuários Linux e OSX podem precisar adicionar o comando sudo para completar a instalação
Ao fim do processo de instalação, passamos a ter disponível, no terminal/prompt, o comando ionic. Para confirmar isso, podemos executar o seguinte comando, que irá exibir a versão do framework instalada:
ionic --versionPasso 2: Iniciando a construção de um Ionic App
Começar a construção de um app com a CLI é muito simples, basta informarmos o template de projeto que desejamos e ela irá gerar um scaffolding da aplicação com os componentes iniciais do modelo escolhido. O comando para isso é o seguinte:
ionic start meupp [template]Nessa instrução, caso desejemos omitir o parâmetro template, por padrão será utilizado o template tabs. No entanto, se quisermos escolher um modelo pré-definido de aplicação, podemos informar, nesse argumento, um dos seguintes valores:
- Templates iniciais nomeados:
- tabs (usado por padrão, caso não seja fornecido o argumento);
- sidemenu;
- blank.
- Repositórios GitHub:
- Qualquer URL de um repositório no GitHub que contenha um template do Ionic, como: https://github.com/driftyco/ionic-starter-tabs;
- URLs do CodePen:
- Qualquer URL no CodePen que contenha um template do ionic, como: http://codepen.io/ionic/pen/odqCz;
- Diretórios locais:
- Caminho relativo ou absoluto para um diretório local que contenha um template.
Passo 3: Testando em um browser
Para testar o projeto no browser, a CLI disponibiliza o seguinte comando, que inicia um servidor de desenvolvimento local:
ionic serve [opções]Nesse momento, o browser será iniciado com a aplicação aberta, como mostra a Figura 1.

Figura 1. Aplicação sendo testada no browser
Esse comando também inicia o Live Reload, recurso que é utilizado para monitorar as mudanças feitas na aplicação. Com ele, se você modificar e salvar qualquer arquivo do projeto, o browser irá atualizar automaticamente.
Por padrão, o Live Reload observa as mudanças na pasta www/, excluindo www/lib/. No entanto, isso pode ser alterado especificando o parâmetro WatchPatterns no arquivo de configuração ionic.project, localizado na raiz do projeto. Na Listagem 1 temos um exemplo.
01 {
02 “name”:”minhaapp”,
03 “app_id”:””,
04 “watchPatterns”:[
05 “www/js/*”,
06 “!www/css/**/*”
07 ]
08 }
Podemos, também, utilizar o sinal de exclamação, como visto na linha 6, para indicar que não queremos que seja observado um ou vários diretórios.
Passo 4: Testando no Ionic Lab
O Ionic Lab é uma opção adicional, do comando ionic serve, que facilita o teste de sua aplicação, simulando o visual dela em telas Android e iOS, lado a lado. Para utilizar esse recurso, basta informar o argumento --lab, da seguinte forma:
$ ionic serve --lab
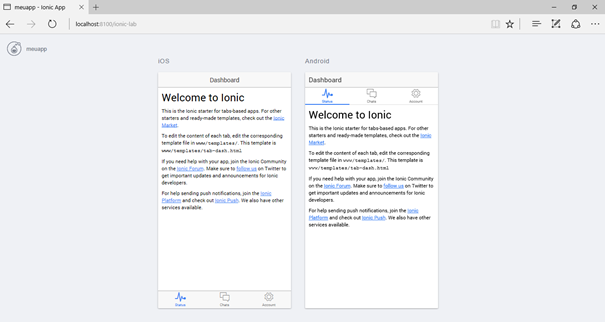
O resultado disso é apresentado na Figura 2.

Figura 2. Ionic Lab
Conhecer os comandos oferecidos pela CLI do Ionic é fundamental para que se tenha boa produtividade durante o desenvolvimento, assim como possibilita explorar os recursos disponíveis no framework a fim de obter os melhores resultados.
















