Neste artigo vamos conhecer alguns seletores existentes na jQuery. A jQuery faz uso dos seletores CSS para acessar os elementos da página, permitindo manipulá-los tanto individualmente quanto em grupo.
SELETORES SIMPLES
Seletor $(id): O seletor de id acessa os elementos cujo valor do atributo id for especificado no parâmetro. A sintaxe de id segue a mesma regra do CSS, onde o id do elemento é precedido por #.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Introdução jQuery </title>
<!-- Referencia a biblioteca jquery (JS) -->
<script type="text/javascript" src="jquery.js"></script>
<!-- Funcionalidades da página -->
<script type="text/javascript">
function mostraParagrafo()
{
$("#paragrafo").fadeIn("slow");
}
</script>
</head>
<body>
<input type="button" onclick="mostraParagrafo()" value="exibe paragrafo" />
<p id="paragrafo" style="display: none;">
Este paragrafo é um exemplo
</p>
</body>
</html>
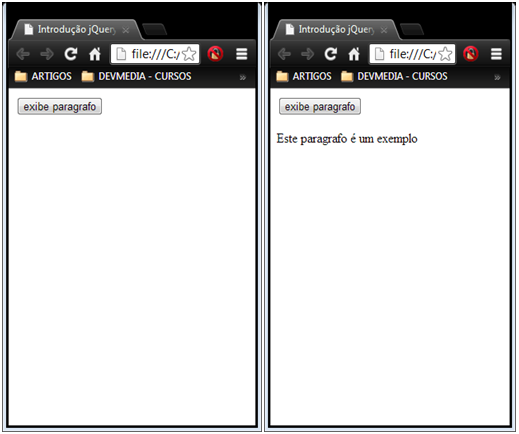
Como podemos observar no exemplo acima, utilizamos um botão para disparar o evento de exibição do parágrafo.
Seletor $(classe). O seletor $(classe) acessa o elemento, ou os elementos que tiverem o atributo class com o valor informado no parâmetro. A sintaxe do nome da classe segue as mesmas regras do CSS onde o nome da classe é precedido de ponto.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Introdução jQuery </title>
<!-- Referencia a biblioteca jquery (JS) -->
<script type="text/javascript" src="jquery.js"></script>
<!-- Funcionalidades da página -->
<style type="text/css">
.escondido{ display: none; }
</style>
<script type="text/javascript">
function mostraParagrafo()
{
$(".escondido").slideDown("slow");
}
</script>
</head>
<body>
<input type="button" onclick="mostraParagrafo()" value="exibe paragrafo" />
<p class="escondido"> Paragrafo exemplo 1. </p>
<p class="escondido"> Paragrafo exemplo 2. </p>
<p class="escondido"> Paragrafo exemplo 3. </p>
</body>
</html>
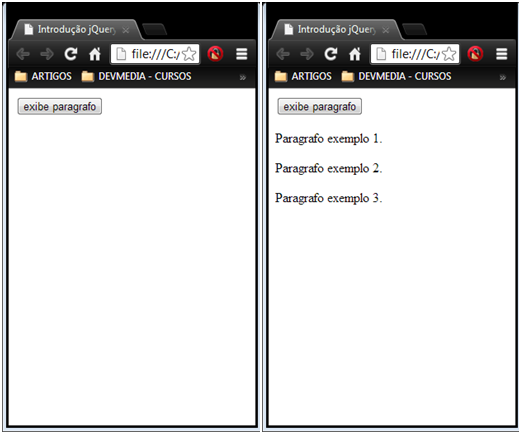
Nesse exemplo são exibidos os três parágrafos que tiverem o mesmo valor informado como parâmetro no atributo class.
Seletor $(ELEMENTO). O seletor $(elemento) é utilizado para referenciar uma tag ou conjunto de tags de nome “elemento”. Para isso vamos seguir o mesmo exemplo anterior, mas dessa vez referenciamos os elementos da página a partir da tag.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Introdução jQuery </title>
<!-- Referencia a biblioteca jquery (JS) -->
<script type="text/javascript" src="jquery.js"></script>
<!-- Funcionalidades da página -->
<style type="text/css">
.escondido{ display: none; }
</style>
<script type="text/javascript">
function mostraParagrafo()
{
$("p").slideDown("slow");
}
</script>
</head>
<body>
<input type="button" onclick="mostraParagrafo()" value="exibe paragrafo" />
<p class="escondido"> Paragrafo exemplo 1. </p>
<p class="escondido"> Paragrafo exemplo 2. </p>
<p class="escondido"> Paragrafo exemplo 3. </p>
</body>
</html>
AGRUPAMENTO DE SELETORES
Podemos acessar um grupo de elementos da página utilizando um agrupamento de seletores. O agrupamento de seletores é referenciado por uma lista de seletores separados por virgula. Por exemplo: $(‘p, .escondido, #menu’). Vejamos um exemplo.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Introdução jQuery </title>
<!-- Referencia a biblioteca jquery (JS) -->
<script type="text/javascript" src="jquery.js"></script>
<!-- Funcionalidades da página -->
<style type="text/css">
.escondido{ display: none; }
</style>
<script type="text/javascript">
$(document).ready(function() {
$("a, #menu, h1").css("font-family", "Verdana");
});
</script>
</head>
<body>
<h1> Exemplo - Seletores </h1>
<hr>
<div id="menu">
<a href=""> Home </a>--
<a href=""> Artigos </a>--
<a href="">Contato </a>
</div>
</body>
</html>
Como podemos observar nesse exemplo, ao ser carregada a página, a fonte dos elementos referenciados é alterada para “Verdana”.
Seletor :FIRST: Acessa a primeira ocorrência do conjunto de elementos selecionado pelo seletor.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Introdução jQuery </title>
<!-- Referencia a biblioteca jquery (JS) -->
<script type="text/javascript" src="jquery.js"></script>
<!-- Funcionalidades da página -->
<style type="text/css">
div {
width: 200px;
heigth: 100px;
border: 1px solid #000;
margin: 20px;
<style>
<script type="text/javascript">
$(document).ready(function() {
$(''#botao'').click(function()
{
$(''p:first'').css(''background-color'', ''red'');
});
});
</script>
</head>
<body>
<input type="button" id="botao" value="adiciona cor vermelha" />
<p>Paragrafo 1 irmão da div.</p>
<p>Paragrafo 2 irmão da div.</p>
<p>Paragrafo 3 irmão da div.</p>
</body>
</html>Nesse exemplo o primeiro parágrafo é marcado com o fundo em vermelho.

Esses são alguns exemplos de como utilizar os seletores existentes na jQuery. Os demais seletores CSS, inclusive das CSS3, podem ser igualmente utilizados.