Em 2015 foi lançado pela Microsoft um editor de código destinado ao desenvolvimento de aplicações web chamado de Visual Studio Code, ou simplesmente VSCode. Anunciada durante o Build, evento voltado a desenvolvedores que ocorre nos Estados Unidos anualmente, trata-se de uma ferramenta leve e multiplataforma que está disponível tanto para Windows, quanto para Mac OS e Linux e atende a uma gama enorme de projetos, não apenas ASP.NET, como também Node.js. Adicionalmente, o editor possui suporte à sintaxe de diversas linguagens como Python, Ruby, C++.
Além de ser totalmente gratuito, ainda no segundo semestre do ano do lançamento, durante o evento Connect(), o editor foi anunciado como open source, tendo código disponibilizado no GitHub, o que permite à comunidade técnica contribuir com seu desenvolvimento e facilitando a criação de extensões e novas funcionalidades.
Veremos no decorrer do artigo os recursos oferecidos por essa ferramenta, abordando pontos relevantes referentes à utilização do IntelliSense, refatoração, depuração de código, versionamento de código com o Git, automação de tarefas com Gulp, dentre outros recursos. Para melhor compreender o editor e observar a viabilidade do seu uso em um ambiente de desenvolvimento multiplataforma, trabalharemos com um exemplo utilizando ASP.NET 5, versão mais recente do framework de desenvolvimento web do .NET e que é suportado também no Mac OS e Linux, sem dependência do Visual Studio.
Ao fim veremos como realizar o deploy da aplicação no Microsoft Azure, completando todo um ciclo básico de desenvolvimento de uma aplicação web, indo desde sua criação, configuração, até sua implantação em um servidor externo.
Instalando o Visual Studio Code
O primeiro passo para que possamos utilizar o Visual Studio Code, ou VS Code para os íntimos, é realizar a instalação do mesmo em nosso computador. O VS Code é multiplataforma, podendo ser utilizado a partir do Windows, Mac ou Linux. Nesse artigo veremos a instalação do VS Code no Windows.
Para baixar a última versão do VS Code, acesse o site oficial do Visual Studio Code e, logo na tela inicial, você encontrará um botão de download:

Uma nova janela será aberta e o download iniciará automaticamente:

Ao clicar na aba de download, uma janela pode se abrir. Basta clicar em “Executar”:

A próxima janela pedirá que você escolha a língua utilizada pelo instalador. Ainda não existe tradução do instalador para a língua portuguesa, então manteremos em inglês. Basta clicar em “OK”.

Uma janela de boas vindas será apresentada. Basta apertar o botão “Next” como em qualquer instalação no Windows:

A janela seguinte permite alterarmos o local de instalação do VS Code. Podemos deixar o diretório padrão clicando em “Next” novamente:

O instalador dará a opção de alterar o nome do ícone de execução do VS Code. Podemos deixar como “Visual Studio Code” e clicamos em “Next”:

A próxima etapa do processo de instalação permitirá adicionarmos o VS Code a variável Path do windows automaticamente, adicioná-lo ao desktop dentre outras opções. Podemos marcar todas as opções:

Um resumo do que será instalado será exibido. Basta clicar em “Next”:

O instalador apresentará uma barra de progresso indicando que a instalação está sendo realizada. Ao final do carregamento, que pode levar alguns segundos, uma janela indicará que a instalação foi bem-sucedida e perguntará se desejamos executar o VS Code. Podemos marcar a opção e, finalmente, clicar em “Finish” para finalizar o processo:

Pronto! Você instalou o Visual Studio Code e está pronto para prosseguir no artigo.
Primeiro contato com o editor
Diferentemente do que o nome pode sugerir em um primeiro momento, o VSCode não é uma versão do Visual Studio, em sua essência ele é um editor de código semelhante ao Sublime Text, Brackets e Atom, com funcionalidades otimizadas para certas tarefas.
A instalação da ferramenta é bastante simples, bastando fazer download no site oficial (ver seção Links) e executar o arquivo VSCodeSetup.exe.Para outras plataformas deve ser baixado um pacote no formato zip contendo os arquivos necessários à sua execução.
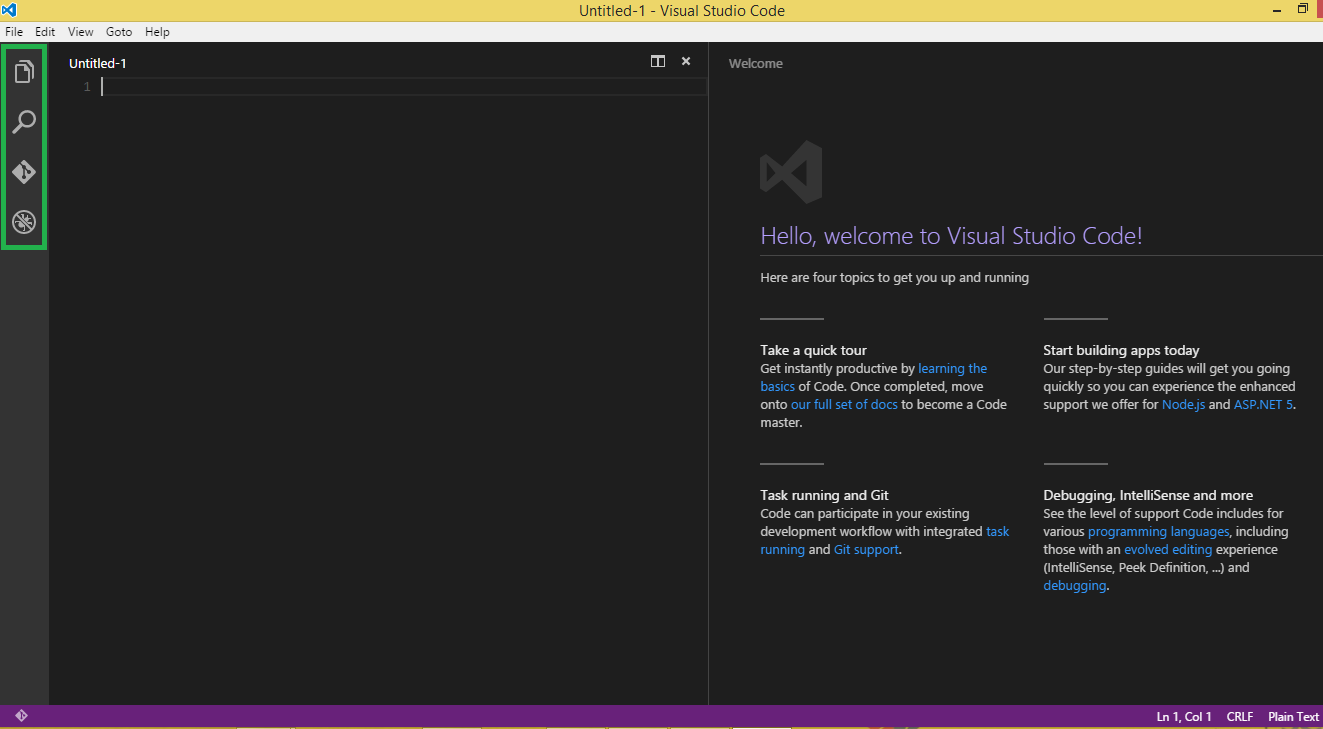
Na Figura 1podemos ver o ambiente principal da ferramenta, com alguns elementos do layout destacados. À esquerda temos uma barra de ferramenta com as opções (de cima para baixo): Explore, que exibe ou oculta os arquivos abertos; Search, para efetuar buscas nos arquivos abertos; Git, que facilita a realização de commits para o repositório do projeto; e Debug, onde é possível analisar variáveis em tempo de execução. Do lado direito temos uma página de boas-vindas onde encontramos links úteis sobre o VSCode, como tutoriais e extensões.

title="abrir imagem em nova janela">abrir imagem em nova janela
Projetos e arquivos
Com o VSCode é possível abrir tanto um único arquivo como uma pasta completa e pode utilizar os arquivos abertos como base para oferecer opções no IntelliSense dinamicamente, como é o caso dos arquivos JSON de configuração dos projetos ASP.NET 5.
Com um layout simplificado e intuitivo, o objetivo é maximizar a área do editor, buscando deixar mais espaço para a navegação e acesso completo ao contexto da pasta ou do projeto. A interface de usuário (UI) é dividida em quatro partes principais:
- Editor: área principal para a edição dos arquivos, onde podemos abrir até três editores lado a lado;
- Side Bar, cujo conteúdo varia de acordo com a ação a ser executada (explorar arquivos, interagir com o Git, etc.);
- Status Bar: indica as informações sobre o projeto aberto e os arquivos que são editados;
- View Bar, onde temos a possibilidade de alternar entre as views do projeto e ainda ter os indicadores de contexto, como o número de alterações realizadas, caso o Git esteja habilitado.
- Um recurso interessante no editor é que ele preserva o estado dos arquivos, layouts e pastas no momento em que ele é fechado, o que quer dizer que quando o editor for reaberto, todos os itens serão restaurados na forma como estavam anteriormente.
Editores lado a lado
Com a possibilidade de se ter até três editores abertos lado a lado, podemos abri-los das seguintes formas:
- Manter a tecla Ctrl pressionada e em seguida clicar em um arquivo no Explorer;
- Pressionar as teclas Ctrl + \, atalho que realiza a divisão do editor ativo em dois;
- Clicar com o botão direito do mouse sobre o arquivo no Explorer e em seguida na opção Open to the Side;
- Quando temos mais de um editor aberto, podemos alternar entre eles rapidamente, apenas pressionando Ctrl + 1, 2 ou 3.
Explorer
O Explorer é usado para a navegação, abertura e gerenciamento de todos os arquivos e pastas do projeto. Após a abertura de uma pasta no VSCode, o conteúdo da pasta é mostrado no Explorer, onde podemos realizar operações de criar, remover ou renomear os arquivos, além de mover arquivos e pastas com a função de drag and drop.
Ao clicar com o botão direito do mouse sobre os arquivos e pastas no Explorer temos ainda algumas opções que merecem destaque, como a Open in Command Prompt, que abre o prompt de comandos do Windows no diretório do projeto; a Reveal in Explorer, que abre o arquivo no Windows Explorer; e a Copy Path, que copia o caminho do arquivo para a área de transferência.
Para navegar entre os arquivos podemos utilizar os atalhos Ctrl + Tab ou Alt + Setas laterais.
Working Files
Ao visualizarmos o Explorer, temos a barra lateral dividida em seções, sendo a primeira delas a Working Files, que contém uma lista de arquivos ativos, ou seja, aqueles que foram abertos recentemente no VSCode.
Como podemos ver na Figura 2, assim como em outros editores podemos fechar os arquivos individualmente(marcação à direita) ou todos da seção utilizando a ação Close All Files(marcação à esquerda).

Para salvar os arquivos, podemos utilizar o atalho Ctrl + S, comum em várias ferramentas, ou ainda o botão Save All, localizado ao lado do Close All. Além disso também podemos utilizar a opção Auto Save, com a qual as alterações realizadas serão salvas no decorrer do projeto sem que precisemos salvar manualmente. Para ativar ou desativar essa funcionalidade temos dois caminhos. O primeiro é abrir a Command Palette (a partir do menu View ou pressionando Ctrl_Shift+P) e digitarmos “auto”, o que listará a opção Files: Enable/Disable Auto Save, e pressionar Enter. A segunda forma é acessando o menu Filee clicar na opção Auto Save.
A partir do Explorer também é possível realizar pesquisas rápidas sobre todos os arquivos na pasta atualmente aberta. Para isso basta utilizarmos as teclas de atalho Ctrl + Shift + F ou acessar a opção Search na barra lateral que vimos na Figura 1. E em seguida, devemos digitar o que precisamos encontrar e pressionar Enter. Os resultados obtidos da pesquisa são então agrupados em arquivos contendo o termo de pesquisa, com a indicação de quantas vezes o termo está contido em cada arquivo e sua localização, como vemos na Figura 3.

Além das opções simples de pesquisa, podemos utilizar a busca por palavras completas ou ainda utilizar expressões regulares, opções que estão disponíveis na barra de digitação do termo buscado, como se pode ver na Figura 3.
Command Palette
Para que possamos utilizar a Command Pallete podemos pressionar as teclas de atalho Ctrl + Shift + P ou acessá-la através do menu View. Com a paleta de comandos é possível alterar o tema do editor, realizar as configurações de depuração, mapeamento do teclado, execução de tarefas, dentre outras diversas tarefas comuns. A Figura 4mostra essa paleta aberta e alguns comandos já listados.

Alguns atalhos do teclado são bastante úteis para acessar diretamente algumas funções específicas da paleta de comandos, dentre os quais vale destacar:
- Ctrl + P: oferece a opção de navegar por qualquer arquivo do projeto, bastando digitar o termo que desejarmos;
- F1: nos apresenta os comandos do editor;
- Ctrl + Shift + O: nos permite a navegação até um símbolo específico (variável ou função local) presente em um arquivo.
- Ctrl + G: nos permite navegar por linhas específicas de um arquivo.
Além dos diversos comandos que vimos até aqui, podemos digitar apenas o símbolo de interrogação (?) na paleta de comandos e serão listados todos os comandos disponíveis para serem executados.
Podemos ainda usar a paleta de comandos para visualizar mensagens de erro no arquivo, bastando para isso usar o atalho Ctrl + P e em seguida digitar o símbolo de exclamação (!), ou simplesmente usar Ctrl + Shift + M. A Figura 5 ilustra essa funcionalidade.

O Visual Studio Code é um editor bastante completo e que oferece suporte às mais variadas tarefas comuns no desenvolvimento de aplicações (em especial web), aqui conhecemos algumas das principais. Nas próximas seções veremos na prática como utilizar essa ferramenta para desenvolver um projeto ASP.NET 5.
Tema da interface
Por padrão o editor vem com o tema “escuro” ativo, mas essa configuração pode ser alterada de acordo com a preferência do usuário. Acessando o menu File > Preferences > Color Theme ou ainda digitando Preferences: Color Theme na paleta de comandos é possível mudar as cores da interface. A Figura 6mostra algumas das cores disponíveis.

Configurações de ambiente
As principais configurações do editor ficam armazenadas em arquivos JSON que podem ser facilmente alterados pelo usuário para adaptar às suas preferências. Code snippets, tamanho e tipo da fonte do editor, atalhos do teclado, entre outros detalhes podem ser acessados e modificados a partir do menu File > Preferences, que contém diversas opções secundárias, como ilustra a Figura 7.

Quando acessamos um desses menus, vemos um arquivo auxiliar onde devemos inserir as novas configurações, que são aplicadas automaticamente. Por exemplo, ao clicarmos em Workspace Settings somos levados ao arquivo settings.json, onde contamos com o apoio do IntelliSense para alterar as configurações do editor. Na Figura 8 podemos ver um exemplo de modificação da fonte e as opções sendo listadas automaticamente durante a digitação.

IntelliSense
Com o VSCode temos à nossa disposição um excelente IntelliSense para JavaScript, TypeScript e para o C#. Para que possamos visualizá-lo em ação, por exemplo, podemos digitar Ctrl + Espaço e algumas opções serão listadas (Figura 9). Essa funcionalidade é muito semelhante à que temos no Visual Studio e conta, inclusive, com Code Snippets, que atuam como atalhos para gerar blocos de código a partir de uma expressão simplificada.

Ao passarmos o mouse sobre um elemento ele mostrará a assinatura da função ou o tipo de uma variável, por exemplo. Para o JavaScript o editor diz qual assinatura da função ou quais as variáveis que estão disponíveis no escopo selecionado, e quando trabalhamos com o Node.js, o VSCode provê o IntelliSense sobre todos os seus módulos
Quando queremos utilizar o IntelliSense para as bibliotecas JavaScript ou mesmo para módulos do Node.js, podemos clicar na lâmpada que aparece abaixo do termo digitado e adicioná-lo ao IntelliSense ou mesmo realizar o download das definições de bibliotecas, como mostra a Figura 10.

Com isso o VSCode irá realizar o download do arquivo de definição para o AngularJS e por fim irá adicioná-lo ao seu projeto, fazendo referência a eles no arquivo, assim teremos instantaneamente o IntelliSense para o AngularJS, de forma que ao digitarmos qualquer termo dessa biblioteca, este será apresentado com o recurso do IntelliSense, como mostra a Figura 11.

Referências e formatação do código
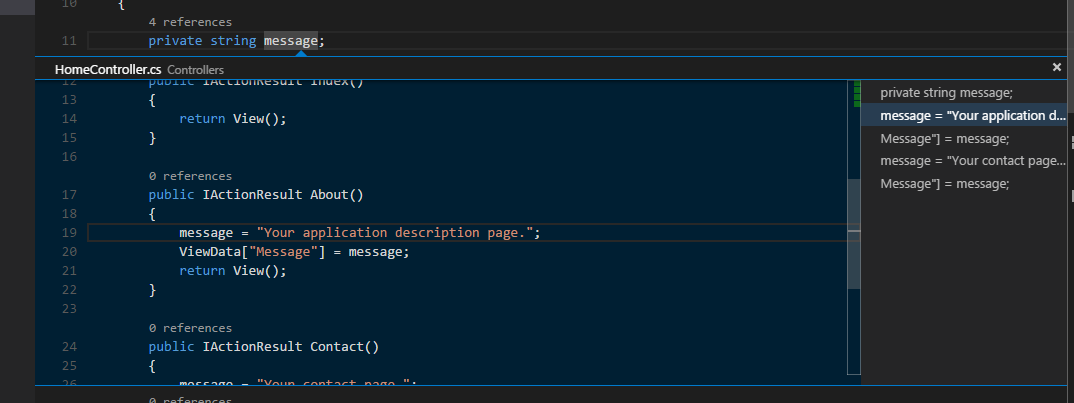
Para que possamos encontrar todas as referências de uma determinada variável ou função, o editor nos mostra todos os lugares onde ela está sendo utilizada ao pressionarmos Shift + F12, como vemos na Figura 12. Esse recurso é bastante útil quando temos a necessidade de refatorar, por exemplo, uma função que está sendo usada em vários arquivos.

Alterando todas as ocorrências
Se desejarmos alterar o nome de uma variável ou função, ação típica do processo de refatoração, é importante garantir que todas as ocorrências desse termo serão modificadas no projeto, mantendo o código sem erros. No VSCode isso pode ser feito facilmente se posicionarmos o cursor do mouse sobre o elemento que desejamos renomear e pressionarmos Ctrl + F2(para alterar no mesmo arquivo) ou apenas F2 (para alterar em todos os arquivos). Todas as ocorrências serão selecionadas (Figura 13) e então podemos digitar o novo nome.

Formatação de código
Muitas vezes precisamos abrir arquivos cuja formatação está prejudicada e ajustar cada linha manualmente para manter a estética do código. Neste caso podemos utilizar o recurso de formatação automática do VSCode, simplesmente selecionando o bloco de código, acessando a Command Pallete e digitando Format Code. Na Figura 14podemos ver um trecho com formatação incorreta à esquerda e à direita o mesmo bloco de código após ser formatado.

Debug
Uma das principais características do VSCode é o suporte à depuração (debug) das aplicações C# e Node.js. Para outras linguagens, no entanto, é necessário adicionar algumas extensões cujas orientações para instalação podem ser encontradas na documentação online do editor, cujo endereço se encontra na seção Links.
Ao clicarmos no símbolo do debug da View Bar visto na Figura 1 temos a visualização de todas as informações pertinentes a essa ação. Para que possamos realizar a depuração da nossa aplicação precisamos inicialmente configurar o arquivo de depuração, launch.json, que pode ser acessado a partir do ícone com uma engrenagem na barra superior da seção de debug, como mostra a Figura 15.

Após clicar nesse ícone devemos selecionar o ambiente de depuração para que o VSCode gere um arquivo launch.json. Também podemos selecionar o ambiente C# Mono, no entanto, essa opção de debug ainda não está disponível para Windows, funcionando apenas para aplicações desenvolvidas em Linux ou Mac OS. Já a depuração para Node.js funciona em qualquer um dos sistemas operacionais citados.
Após configurar adequadamente o arquivo launch.js, podemos executar a aplicação pressionando a seta verde o topo da seção de depuração ou simplesmente pressionando F5, assim como no Visual Studio.
Utilizando Breakpoints
Os breakpoints, assim como no IDE principal da Microsoft, podem ser adicionados (ou removidos) ao clicar na margem esquerda do editor, como podemos ver na Figura 16. Nesse momento eles são automaticamente listados na barra de debug, com a indicação do arquivo e da linha onde está localizado.

Ao clicarmos com o botão direito do mouse sobre um dos breakpoints na barra de depuração vemos uma lista de opções (Figura 17) em que podemos habilitar, desabilitar ou remover os pontos de parada do código.

Ainda no topo da barra lateral de debug temos a opção Open Console, que pode ser observada na Figura 15. O console, que automaticamente é disposto lateralmente ao editor principal, permite depurar expressões que podem ser digitadas e interpretadas durante a execução.
Versionamento de código
Com o VSCode temos suporte a versionamento de código integrado ao Git, que possibilita a utilização dos comandos mais comuns dessa ferramenta. Ao realizarmos alterações nos arquivos da aplicação, serão apresentados indicadores coloridos no editor, informando os locais em que foram realizadas modificações. Marcações em vermelho indicam que linhas que foram removidas, em azul indicam linhas que foram alteradas e a cor verde marca as linhas que foram adicionadas.
Clicando no ícone do Git na barra lateral é possível ver todos os arquivos que foram alterados. Neste momento podemos submetê-los remotamente para o repositório efetuando um commit e ainda adicionar mensagens adicionais sobre o que foi realizado. Uma funcionalidade bastante útil no que diz respeito ao versionamento do código é que ao clicarmos sobre o arquivo na barra do Git, o VSCode nos mostra duas versões do mesmo lado a lado, apresentando o seu estado atual comparado ao estado anterior.
Para efetuar o controle de versão precisaremos inicializar um repositório local para o nosso projeto em desenvolvimento (caso isso já não tenha sido feito) e em seguida adicionar os arquivos recém modificados. Para isso, basta clicar no botão Initialize Git Repository na view do Git, como mostra a Figura 18.

Ao pressionar este botão será executado o comando git inite todos os arquivos serão adicionados automaticamente no repositório, como mostra a Figura 19. Observe no topo, bem como sobre o ícone do Git na barra lateral, um número indica o número de arquivos que foram alterados.

Note ainda nessa figura que quando passamos o mouse sobre os arquivos, ao lado deles aparecem dois ícones(destacados em verde) onde podemos descartar suas alterações (Clean, à esquerda) ou adicioná-los ao commit que será feito (Stage, à direita). Clicando em Stageo arquivo é destacado no topo, onde temos ã opção de removê-lo dessa condição (staged), como vemos na Figura 20. Na seção CHANGESpodemos efetuar o Clean e o Stagepara todos os arquivos listados, bastando passar o mouse sobre esse item e os mesmos ícones aparecerão, agora com os títulos Clean Alle Stage All.
A opção de stageé importante quando alteramos vários arquivos, no entanto desejamos que apenas alguns deles sejam adicionados ao commit, mantendo os demais localmente até que estejam prontos para serem enviados ao repositório central.

No topo da barra, ao lado do título GIT temos a opção Commit Staged(ícone com um “check”), se houverem arquivos nesse estado, ou Commit All, que efetua o commit de todos os arquivos que sofreram alteração.
O último item do topo da barra do Git (com três pontos) lista alguns dos comandos mais utilizados durante o controle de versão, como vemos na Figura 21. A partir dele podemos fazer ou desfazer commits, efetuar push e pull, entre outras opções úteis no dia a dia, evitando a necessidade de executar esses comandos via console.

Por fim, ao clicarmos no nome da branch ativa no momento, localizado na barra de status (canto inferior esquerdo), podemos efetuar o checkout de uma outra branch a partir da paleta de comandos (Figura 22).

A maioria dos comandos relativos ao Git também pode ser executada diretamente da Command Pallete, onde podemos digitar Git e veremos todas as opções disponíveis, conforme ilustra a Figura 23.

Criando uma aplicação ASP.NET 5 com o VSCode
Para desenvolver os exemplos deste artigo precisaremos instalar na máquina o Node.js e o Git, que darão suporte a algumas das tarefas de automação e gerenciamento de pacotes e versões do projeto posteriormente. Criaremos aqui uma aplicação ASP.NET 5 e efetuaremos seu deploy no Microsoft Azure, explorando assim as funcionalidades de controle de versão do VSCode, bem como serviços auxiliares da Microsoft.
Em seguida devemos instalar o ASP.NET 5 e o DNX (.NET Execution Environment), que é o ambiente de execução .NET. Este recurso foi desenvolvido do zero com o intuito de proporcionar uma estrutura de desenvolvimento otimizada para as aplicações implantadas tanto na nuvem como as executadas localmente. Ela é constituída por componentes modulares com o mínimo de sobrecarga necessário para que possamos manter a flexibilidade durante a construção das nossas aplicações.
Para este artigo utilizaremos o sistema operacional Windows 10 e para realizarmos a instalação do DNVM (.NET Version Manager), outro componente necessário, abriremos o prompt de comandos e executaremos o seguinte:
@powershell -NoProfile -ExecutionPolicy unrestricted -Command "&{$Branch='dev';iex ((new-object net.webclient).DownloadString('https://raw.githubusercontent.com/aspnet/Home/dev/dnvminstall.ps1'))}"O resultado desta operação é o download do script DNVM para o diretório de perfil do usuário, como mostra a Figura 24. No ambiente de exemplo deste artigo já havia alguns dos recursos instalados, devido a isso foram passados adiante (linhas em amarelo). Por fim, é necessário reiniciar o Windows para que as configurações sejam finalizadas.

Após a reinicialização do Windows, podemos abrir o prompt de comando para verificarmos a localização do DNVM utilizando o seguinte comando:
where dnvmCom o DNVM adquirido, iremos atualizá-lo e instalar o DNX para que possamos executar as aplicações. Para isso, utilizaremos o seguinte comando:
dnvm upgradePara que vejamos o DNVM e também o runtime que está ativo, como mostra a Figura 25, podemos digitar no prompt o seguinte comando:
dnvm list
Nessa figura vemos uma lista contendo vários runtimes do DNX, onde podemos optar por utilizar o mais recente. Neste caso o mais recente já está marcado como default.
A partir de agora temos o ambiente principal de desenvolvimento instalado, podemos então utilizar o scaffolding para criar uma nova aplicação ASP.NET. Para isso utilizaremos o gerenciador de pacotes do Node (NPM – Node Package Manager) para instalar o Yeoman, que é uma ferramenta de scaffolding para aplicações, bem como o Grunt, que é um “executador” de tarefas ( task runner) JavaScript, e por fim o Bower, que é o gerenciador de pacotes do lado cliente. Para isso, utilizaremos o prompt de comando como administrador para criarmos o projeto ASP.NET, o qual deixaremos no diretório padrão, e criaremos o diretório chamado de projetoDevMedia na raiz da unidade C:, onde vamos instalar o Yeoman e as ferramentas de suporte utilizando para isso o seguinte comando:
npm install -g yo grunt-cli generator-aspnet bowerEm seguida criaremos as pastas do projeto e a aplicação utilizando o Yeoman com o comando:
yo aspnetCom isso o Yeoman listará uma série de templates de aplicação que ele está apto a criar, devemos então selecionar o modelo de projeto que iremos criar, usando as setas para marcar o Web Application Basic [without Membership and Authorization] e por fim pressionando Enter, como mostra a Figura 26.

Quando o projeto for iniciado, será necessário passar um nome para ele, o que no nosso caso será o ProjetoBasicoDevMedia. Quando pressionarmos Enter o Yeoman irá criar uma nova pasta com esse nome e dentro dela os arquivos necessários para a nossa aplicação. Ao final da criação o próprio Yeoman indica quais comandos devem ser executados na sequência, como ilustra a Figura 27. Deveremos então navegar para dentro da pasta criada usando o comando cd ProjetoBasicoDevMedia.

Seguindo os comandos sugeridos, instalaremos agora os pacotes NuGet necessários para a execução do projeto a partir do seguinte comando:
dnu restoreApós a instalação de todos os pacotes ter sido concluída, abriremos o VSCode ainda a partir do prompt com o comando a seguir:
codeEm alguns instantes o VSCode será aberto contendo todos arquivos para a execução do projeto, como podemos ver na Figura 28.

Agora que temos o projeto criado e configurado, executaremos ele localmente para vermos o resultado. Dessa vez, na Command Pallete do VSCode digitaremos o seguinte comando para executar o projeto:
dnx: Run CommandAo digitarmos esse comando e pressionarmos Enter a próxima solicitação será o comando para abrir o projeto localmente, como podemos ver na Figura 29. Feito isso, um prompt de comandos será apresentado, contendo os arquivos que serão abertos e o endereço localhost no qual teremos que abrir o projeto web, como mostra a Figura 30.


Acessando o endereço http://localhost:5000 veremos a aplicação em execução com o conteúdo padrão adicionado ao criar um novo projeto.
Visual Studio Team Services
O Git é uma plataforma de versionamento de código e para seu pleno funcionamento requer um provedor de serviços de armazenamento para comportar os arquivos. Para isso temos algumas opções atualmente, entre pagas e gratuitas, como o GitHub, o BitBucket e o Visual Studio Team Services. Neste momento veremos inicialmente o Visual Studio Team Service (VSTS), o qual permite a utilização da conta gratuita por no máximo cinco desenvolvedores, além de permitir a criação de qualquer número de projetos e ainda nos proporciona a utilização de funções adicionais como ferramentas de planejamento de sprint, tasks e Kanban boards, sala de equipe virtual, dentre outros recursos. Neste artigo veremos como utilizar o VSTS e o GitHub, por serem os mais utilizados no contexto de ambientes de desenvolvimento Microsoft.
Para as funcionalidades a serem exploradas neste artigo utilizaremos do VSTS basicamente seu sistema de repositório com suporte ao Git, ou seja, veremos que essa ferramenta pode ser utilizada em conjunto com o VSCode, suprindo duas das principais necessidades do dia a dia do desenvolvedor (em especial web): a edição e versionamento dos projetos.
Para que possamos utilizar o VSTS precisamos criar ou ativar a nossa conta na página do Visual Studio (seção Links). Ao acessarmos com uma conta de e-mail da Microsoft (Outlook, Hotmail, etc.) podemos criar novos projetos, que além do repositório de código, permite controlar outras ações durante todo o ciclo de vida da aplicação. Quando criamos um projeto no VSTS, podemos ver que ele suporta dois sistemas de controle de versão: o Team Foundation Version Control e o Git. Utilizaremos o segundo.
Ao finalizarmos com a criação do projeto precisamos acessar o nosso perfil e, em seguida, acessar a guia de segurança para aplicarmos as credenciais de autenticação alternativas. Isso é necessário devido ao fato de que o VSTS utiliza um Live ID para a autenticação, diferentemente do Git que não faz uso desse recurso. Por isso é preciso definir um nome de usuário e senha que serão utilizados ao enviar as alterações de código para o repositório. Para isso, devemos clicar no nosso nome que aparece no canto superior direito da página e depois em My profile. Em seguida devemos ir até a guia Securitye em Alternate authentication credentials e definir os dados, como ilustra a Figura 31.

Após essa configuração ser realizada, teremos ainda um último passo a ser executado no lado do servidor, onde obteremos a URL do repositório remoto para utilizar no Git localmente. Esse procedimento pode ser realizado ao acessarmos o projeto no VSTS e clicarmos no link CODE, onde copiaremos o link contido no campo Clone Url, como apresentado na Figura 32.

Agora que temos o repositório remoto criado e as credenciais definidas, temos de configurar o repositório local para estabelecer a conexão com o VSTS via Git. O primeiro passo é adicionar a URL que acabamos de obter como ponto de origem para o Git submeter os arquivos. Isso pode ser feito no prompt de comandos do Windows, estando dentro da pasta do projeto, utilizando o comando a seguir:
git remote add origin <URL do repositório remoto>Agora podemos voltar ao VSCode, efetuar o commit dos arquivos e então no console fazer o primeiro push (envio dos arquivos para o repositório) com o comando a seguir:
git push –set-upstream origin masterNesse ponto serão solicitadas as credenciais para autenticação (as que definimos no VSTS), basta informa-las e pressionar Enter. Ao finalizarmos esta etapa voltaremos ao VSCode e seguiremos até o ícone do Git, para que na barra superior possamos ver que a maior parte dos itens presentes no menu estarão ativos, permitindo a realização de push e pull diretamente a partir do editor.
GitHub
O GitHub é atualmente o sistema de repositório de código mais utilizado em projetos cujo controle de versão é feito com o Git. Seu uso é gratuito para projetos públicos existem opções pagas para criar projetos privados. No GitHub estão armazenados os principais projetos open source e inclusive a Microsoft está migrando seus projetos abertos para essa plataforma.
Caso ainda não tenha uma conta no GitHub, você pode cria-la rapidamente através do endereço disponível na seção Links. No momento em que a conta estiver criada, podemos criar novos repositórios (que será o caso aqui) ou utilizar algum já existente.
Ao finalizarmos a criação do novo repositório, devemos copiar o link apresentado (Figura 33) para realizar a clonagem que será utilizada para a inicialização do nosso Git.

A partir de agora o procedimento é idêntico ao que realizamos com o repositório do VSTS. Cabe ao leitor definir qual é o provedor mais adequado à sua realidade. No GitHub também é possível realizar certas tarefas inerentes ao desenvolvimento do projeto, como registro de falhas, funcionalidades, atribuição de tarefas, documentação, etc. No entanto, em ambientes onde se utiliza amplamente tecnologias Microsoft, o VSTS se mostra uma opção bastante viável, primeiramente por permitir o acesso a pequenos times a repositórios privados, além de contar com uma interface intuitiva, auxiliar em tarefas de automação de build e integração contínua, além de ser facilmente integrável ao Visual Studio.
Deploy da aplicação
Com o Git integrado à nossa aplicação, veremos como utilizá-lo junto aos Visual Studio Code para implementar as tarefas de implantação na nuvem. O VSCode não possui qualquer integração direta com o Microsoft Azure, no entanto, podemos fazer o deploy do nosso projeto no ambiente de cloud da Microsoft com o mínimo esforço. Para isso, devemos inicialmente criar uma conta no Azure e acessar seu portal de gerenciamento, cujo link se encontra na seção Links.
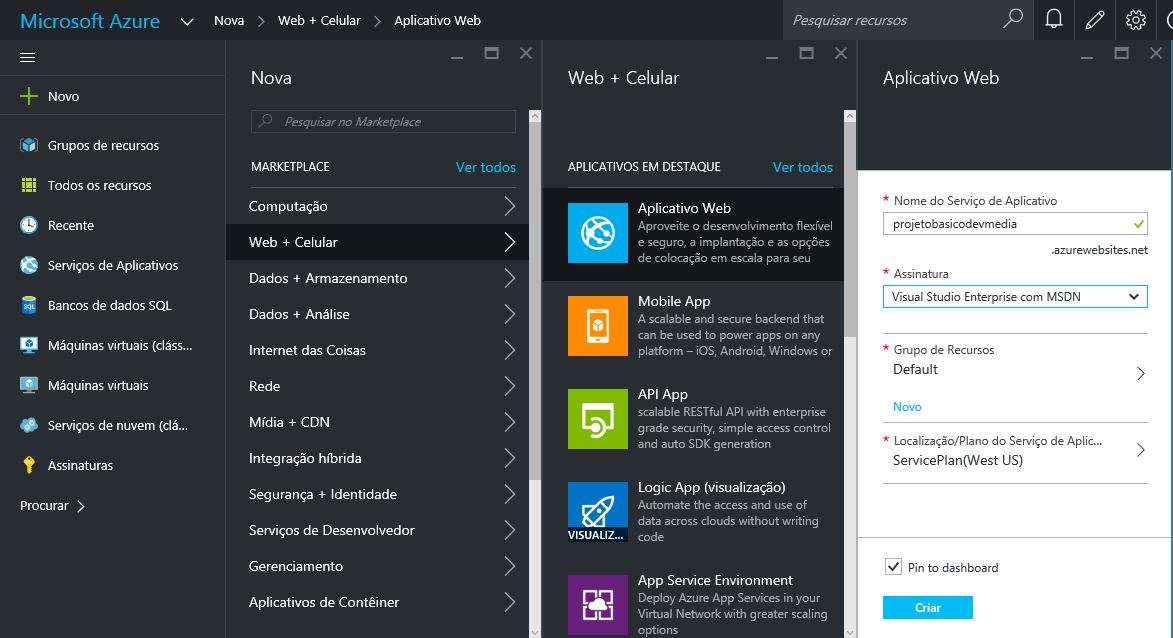
Após ter feito login no Azure com uma conta ativa nessa plataforma (que pode ser testada com recursos limitados), teremos acesso ao portal, o qual nos apresenta o painel de controle como mostra a Figura 34. Dentre as opções apresentadas, clicaremos em Novo > Web + Celular > Aplicativo Web.

Ao projeto chamaremos de ProjetoBasicoDevMedia, nome este que deve ser único, pois será também o domínio da aplicação e está sujeito a verificação de disponibilidade. As demais configurações serão deixadas com as informações já contidas nos campos por padrão. Ao finalizarmos a criação do projeto, este será apresentado em detalhes, como na Figura 35, com um URL já disponível para ser acessado na web.

Por padrão uma aplicação simples é colocada no ar no URL <nome do projeto>.azurewebsites.com, um domínio gratuito e que posteriormente pode ser substituído. Clicando nesse endereço seremos levados à página criada, que até então possui apenas uma página padrão.
Ativando o deploy pelo Git
No Microsoft Azure é possível configurar um web site/app para ter seu deploy realizado via Git, ou seja, o código da aplicação será buscado no repositório remoto e sempre que for feito o push para a branch principal, ela será atualizada automaticamente. Para preparar esse processo, podemos clicar em Todas as configurações, opção que pode ser vista na parte inferior da Figura 35 e depois em Implantação contínua. Em seguida iremos em Definir configurações necessárias e selecionaremosRepositório Local do Git.
Caso não tenhamos as credenciais de implantação previamente configuradas para a publicação da aplicação web, precisaremos clicar em Configurar autenticação básica e em seguida informar um novo login e senha para a utilização do portal com o Git e com FTP, pois estes não podem ser autenticados com nossas credenciais.
Ao voltarmos para a guia principal do projeto, podemos ver dentre as propriedades apresentadas, as configurações necessárias para a clonagem do projeto com o Git, como mostra a Figura 36.

Este URL deve ser copiado para que possamos prosseguir com as configurações restantes, para isso, voltaremos ao VSCode para efetuar a publicação da nossa primeira aplicação no Azure.
Publicando a aplicação na nuvem
Para fazer o deploy na nuvem teremos de configurar o repositório local para enviar os arquivos para o Azure mediante push. Para isso, o primeiro passo é adicionar o URL do repositório remoto criado pelo Azure no ambiente local, semelhante ao que fizemos anteriormente com o VSTS e GitHub, mas agora, ao invés de origin, indicaremos o nome alternativo azure utilizando o seguinte comando:
git remote add azure <URL do repositório do Azure>Agora podemos efetuar o push no repositório local, mas dessa vez indicando o nome do destino e da branch a ser submetida. Para isso utilizamos o comando a seguir:
git push -u azure masterQuando for realizado este processo, será então solicitada a senha que criamos anteriormente no Azure, e na sequência veremos uma série de mensagens no console indicando o andamento da implantação, que deve finalizar indicando que foi realizada com sucesso. Finalizado este processo e estando tudo certo, podemos acessar o endereço da aplicação na web e veremos que agora o conteúdo foi atualizado.
Utilizando apenas um editor de código simples (se comparado ao Visual Studio) e o prompt do comando do Windows fomos capazes de criar uma aplicação ASP.NET e realizar seu deploy em um ambiente de cloud, sem que houvesse dependência de ferramentas de integração visual. Isso permite que a partir de um ambiente de desenvolvimento leve e fácil de configurar seja possível criar aplicações complexas, gerenciando seu ciclo de vida com auxílio de plataformas consolidadas e eficientes, como é o caso do Visual Studio Team Services e do Git.
Apesar de quando trabalhando no sistema operacional Windows os desenvolvedores poderem optar pelo IDE completo da Microsoft, onde toda a integração com Git e VSTS pode ser feita a partir de janelas nativamente disponíveis, a possibilidade de criar aplicações na plataforma .NET com um conjunto de ferramentas gratuitas, mais leves e multiplataforma garante mais liberdade às equipes de desenvolvimento e empresas. Atualmente é possível configurar ambientes de desenvolvimento semelhantes em sistemas operacionais diferentes para criar aplicações ASP.NET com os mesmos recursos que se têm à disposição ao usar o Visual Studio para isso. Dessa forma, em uma mesma equipe os desenvolvedores podem trabalhar em um projeto utilizando Mac OS, Linux e Windows, e em todos utilizando o Visual Studio Code e demais ferramentas vistas neste artigo, todas gratuitas, com exceção do Azure que, no entanto, pode ser acessado através de programas oferecidos pela Microsoft.

Tendências e Inovações
O VSCode tem sido uma ferramenta indispensável para os programadores, sendo constante recebendo atualizações, abaixo estão algumas tendências e inovações que estão revolucionando seu potencial:
1. Inteligência Artificial e Automatização
- GitHub Copilot: Uma ferramenta essencial, oferece sugestões de código e o que otimiza o processo de codificação, principalmente para tarefas repetitivas.
- Tabnine: Alternativa robusta ao Copilot,tem como diferencial o aprendizado personalizado, será com base no estilo de código do desenvolvedor que retornará com sugestões e personalização do código a ser especificado.
- CodeStream: Ideal para colaboração, integra revisões de código diretamente no VSCode com sugestões automatizadas.
2. Depuração e Monitoramento
- Debugger for Chrome: Permite depurar aplicativos web diretamente no navegador.
- REST ClientPermite testar APIs diretamente no editor, sem a necessidade de ferramentas externas.
- Code RunnerExecuta diretamente trechos de código, das mais variadas linguagens.
3. Controle de Versão e Colaboração
- GitLens: Permite a visualização de histórico de commits, autores e anotações no código.
- Live Share: Ferramenta de colaboração remota em tempo real, o que torna possível um time de programadores trabalharem juntos.
4. Produtividade
- Prettier: Ferramenta utilizada para formatar o código.
- ESLint: Essencial para manter boas práticas de programação e evitar erros no JavaScript e TypeScript.
- Path Intellisense: Auxiliar em autocompletar os caminhos dos arquivos no código.
5. Design e Front-End
- Color Highlight: Destaca os códigos de cores, o que permite facilidade para trabalhar com temas e estilos.
- CSS Peek: Permite acessar definições de estilo CSS diretamente no código HTML.
As extensões disponíveis para o Visual Studio Code continuam a expandir as possibilidades de produtividade e recursos extras a serem utilizados, A escolha delas pode transformar o editor em uma ferramenta totalmente personalizada ao seu estilo e fluxo de trabalho.
VS Code e Inteligência artificial
A integração de ferramentas baseadas em IA, como o GitHub Copilot, será possível ter sugestões de código em tempo real, otimizando o processo de codificação por exemplo. Tendências apontam para um depurador ainda mais intuitivo, capaz de prever falhas de código com base em padrões de erro em repositórios globais.
- Previsão de Código em Tempo Real: Sugestão de blocos de código completos com base no contexto e nos padrões do projeto.
- Economia de Tempo: Erros comuns são identificados antes da compilação e soluções são sugeridas.
- Facilidade no Aprendizado: Programadores iniciantes podem usar a IA para fortalecer o seu aprendizado por meio das práticas recomendadas no processo de codificação dos projetos.
1. Automação de Tarefas
- Criação de Scripts Automatizados: Ferramentas de IA permitem configurar rotinas repetitivas, por exemplo build, testes e deploy, o que terá como resultado maior velocidade e precisão.
- Integração com CI/CD: A IA ajuda a otimizar pipelines de integração contínua, reduzindo erros no processo de automação.
2. Depuração e Correção Inteligentes
- Criação de Scripts Automatizados: Ferramentas de IA permitem configurar rotinas repetitivas, por exemplo build, testes e deploy, o que terá como resultado maior velocidade e precisão.
- Integração com CI/CD: A IA ajuda a otimizar pipelines de integração contínua, reduzindo erros no processo de automação.
3. Personalização Orientada por IA
- Ambientes de Trabalho Adaptativos: Ajuste automático das configurações e extensões com base nos padrões e preferências do usuário.
- Sugestões de Extensões: Recomendações de extensões relevantes relacionadas ao projeto.
A integração da IA com o VS Code não é apenas uma funcionalidade adicional, mas sim um recurso poderoso e útil na maneira como o software pode ser desenvolvido. Essa combinação está revolucionando a produtividade dos desenvolvedores.
















