Neste artigo vamos falar sobre SVG (Scalable Vector Graphics), ou em português, Gráficos Vetoriais Escaláveis. O SVG é um formato gráfico vetorial que em seu estado normal é inteiramente dedicado a bases vetoriais, que permite a nós desenvolvedores web e designers ultrapassarmos as limitações do HTML e assim fazer a criação de conteúdo visível robusto e interativo. Podemos tudo isso através de um modelo simples de programação declarativa e muito mais leve.
Conceitos sobre SVG
Como já sabemos, SVG significa Gráficos Vetoriais Escaláveis, o conjunto desses três elementos define as capacidades do SVG e justifica a sua criação como a tecnologia de gráfico para a World Wide Web.
Gráfico
A maioria das linguagens XML apenas transfere informações textual, com dificuldade ou até mesmo inexistentes, capacidades de representação gráfica. Esse foi um dos motivos para o desenvolvimento do SVG, tornando “Gráfico” o XML.
Vetoriais
Existem atualmente dois tipos de gráficos: raster e vectorial. Vejamos como cada um desses dois tipos de gráfico trabalha.
- Raster: Baseia-se nos pixels para representar a imagem.
- Vetorial: São formados por polígonos, linhas, pontos e curvas e podendo também incluir imagens do tipo raster. A grande vantagem dos gráficos vetoriais é o fato de não sofrerem efeito de aliasing.
Escaláveis
Escalamento é o ato de aumentar ou diminuir de maneira uniforme em termos gráficos. Com isso, um objeto SVG não se encontra limitado ao tamanho fixo em pixels, isto é, podemos aumentar ou diminuir de maneira uniformemente um objeto SVG sem que o mesmo perca qualidade gráfica. Podemos também mencionar que podemos reutilizar o objeto SVG dentro de um outro objeto SVG, escalando-os.
Características
O SVG tem um conjunto de características que o qualifica a ser uma linguagem voltada a criação de gráficos em aplicações web. Algumas de suas características que podemos citar são:
- Baseado em XML;
- Código aberto;
- Possibilidade de manipular gráficos tanto vetoriais quanto bitmaps;
- Compatibilidade de visualização em diversos navegadores;
- Recursos de interação e animação ;
- Pode ser usado dentro de documento HTML, ASP, PHP e outros;
- Interação com várias linguagem de script, como JavaScript, VBScript, etc.
Onde usar
- Desenhos e animações em aplicações web;
- Exemplos interativos educacionais;
- Slides;
- Mapas geográficos;
- Representação gráfica de dados estatísticos;
- E outros...
Formas SVG
Existem diversos elementos SVG, mas nesse artigo vamos ver apenas os elementos gráficos básicos.
- Line: Representação de uma linha;
- Circle: Representação de um circulo;
- Ellipse: Representação ação de uma elipse;
- Polygon: Representação de forma com várias linhas interligada, como, por exemplo, uma estrela.
- Polyline: Representação de várias linhas interligadas;
- Rect: Representação de um retângulo.
O SVG possui também alguns atributos que podemos estar adicionando a essas formas, tais como:
- Fill: Definir a cor de fundo;
- Stroke: Define a cor da borda;
- Stroke-Width: Define a espessura da borda;
- Fill-opacity: Define a opacidade da cor de fundo.
Vantagens e desvantagens
Vamos conhecer agora as vantagens e desvantagens que possuímos ao utilizarmos o SVG. Essas informações também nos influenciam muito na questão de quando vamos escolher entre usar ou não esse tipo de tecnologia em nossas aplicações web.
Vantagens
- A resolução faz do SVG ideal para quem desenvolve interfaces para multiplataforma, por causa da sua possibilidade de alterar a escala para qualquer resolução de tela;
- Animação: o SVG possui um bom suporte, onde os elementos podem ser animados utilizando uma sintaxe declarativa ou por meio de JavaScript;
- Obtemos controle total sobre todos os elementos utilizando a API SVG DOM em JavaScript;
- SVG tem sua formação baseada em XML, isso significa que dependendo da aplicação, a acessibilidade dos documentos pode ser melhor. Isso torna o SVG melhor para a utilização na criação de interfaces de aplicações web.
Desvantagens
- Pode ter um processamento mais lento de acordo com que aumentarmos a complexidade do documento.
Cordenadas no SVG
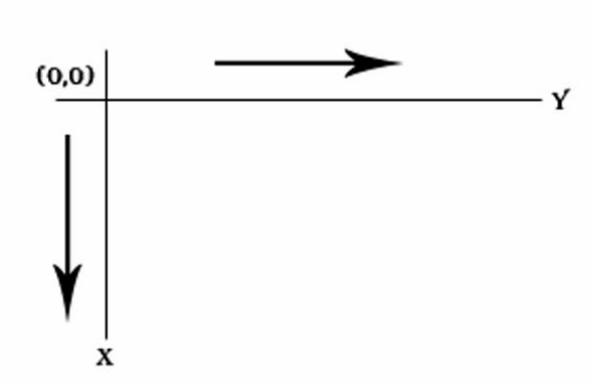
Quase todos os objetos SVG possuem a definição de coordenadas no eixo horizontal e no eixo vertical. Na realidade toda a linguagem SVG se baseia na representação gráfica e, por isso, o sistema de coordenadas do SVG é muito importante. Por padrão o ponto 0,0 se localiza no canto superior esquerdo do navegador.

Prática
<html>
<head>
<title>...</title>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<rect width="300" height="100" style="fill:red ;stroke-width:3;stroke:blue"/>
</svg>
</body>
</html>
- Width e Heigth: utilizamos para definir a largura e altura do nosso retângulo, respectivamente;
- Style: É usado para definir as propriedades CSS;
- A propriedade CSS fill: Definimos a cor de fundo do retângulo, nesse caso, vermelho;
- A propriedade CSS stroke-width: Definimos a espessura da borda do nosso retângulo;
- A propriedade CSS stroke: Definimos a cor da borda.
Agora vamos criar um outro retângulo com bordas arredondadas.
<html>
<head>
<title>...</title>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<rect x="50" y="20" rx="20" ry="20" width="150" height="150"
style="fill:blue; stroke:black; stroke-width:5; opacity:0.7"/>
</svg>
</body>
</html>
- X: Representa a margem esquerda referente ao retângulo e o canto superior esquerdo da área de conteúdo do navegador;
- Y: Representa a margem do topo referente ao retângulo e a parte superior da área de conteúdo do navegador;
- A propriedade CSS Opacity: Define o valor de opacidade para todo o elemento.
Agora vamos fazer mais um exemplo, criando uma simples linha.
<html>
<head>
<title>...</title>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<line x1="50" y1="30" x2="400" y2="30"
style="stroke:rgb(255,0,0);stroke-width:5"/>
</svg>
</body>
</html>
- X1: Define o início da linha no eixo X;
- Y1: Define o início da linha no eixo Y;
- X2: Define o final da linha no eixo X;
- Y2: Define o final da linha no eixo Y;
Assim concluímos mais este artigo, espero que tenha sido de agrado de todos os leitores.
















