Guia do artigo:
- INTRODUÇÃO
- CARACTERÍSTICAS
- DOWNLOAD
- CONFIGURANDO
- CRIANDO UM CONTROLLER
- CRIANDO UMA VIEW
- REMOVENDO INDEX DA URL
INTRODUÇÃO
Neste artigo vamos falar sobre o CodeIgniter, um framework para desenvolvimento de aplicações PHP. Considerado um toolkit, ou seja, uma caixa de ferramentas cujo objetivo é nos permitir desenvolver aplicações muito mais rápido do que poderíamos fazer sem a utilização de um framework. Ele contém um excelente conjunto de bibliotecas para tarefas comuns necessárias, também interfaces simples e uma estrutura lógica para acesso a estas bibliotecas.
O CodeIngniter nos permite focarmos criativamente em nossos projetos, uma vez que ele diminui o número de linhas de código necessárias para uma certa tarefa.
Pondo em prática, esse framework, se compararmos com outros frameworks para desenvolvimento de aplicações, nos disponibiliza um conjunto de classes que podemos combinar e estender para construirmos nossas aplicações, nos poupando um considerável tempo de codificação. Estas classes que compõem a biblioteca do CodeIgniter já possuem uma estrutura de atributos e métodos que facilitam a implementação de tarefas comuns ao desenvolvimento de qualquer uma de nossas aplicações, tais como, conexão com o banco de dados, tratamento e consultas de dados retornados, construção de formulários e outros conteúdos HTML para a criação da interface visual da aplicação, entre várias outras.
O CodeIngniter, além da ampla biblioteca de classes que comentamos anteriormente, ainda dispõe de um conjunto de helpers, que podemos compreender como bibliotecas de funções, agrupadas de acordo com suas finalidades. Exemplo: um helper específico para manipulação de datas, que nos oferece um conjunto de funções que normalmente são necessárias, novamente nos poupando da tarefa de termos que codificar essas funções. Com isso ganhamos mais tempo e garantia da qualidade dos códigos utilizados, de forma que todo o código disponibilizado pelo framework é sempre testado exaustivamente antes de ser liberado. Além disso, existe toda uma comunidade de desenvolvedores colaborando com a melhora, correção e validação dos códigos que são incorporados ao CodeIgniter
CARACTERÍSTICAS
Vamos conhecer agora algumas das principais características do CodeIgniter, que são:
Gratuito: Ele é licenciado sob uma licença Open no estilo Apache/BSD. Assim podemos utilizá-lo livremente.
Leve: O core, ou se preferirmos, o núcleo do CodeIgniter, requer apenas umas poucas bibliotecas, diferente de muitos framework que requerem significativamente mais recursos. As bibliotecas adicionais são carregadas dinamicamente.
Rápido: Seus desenvolvedores desafiam a encontrar um framework com melhor performance que o CodeIgniter.
Usa MVC: O CodeIgniter utiliza a abordagem Model-View-Controller (Modelo-Visão-Controle), a qual permite forte separação entre a lógica e a apresentação.
- Model (Modelo): Cria comunicação da aplicação com o banco de dados fazendo operações CRUD (Create, Read, Update e Delete). Camada opcional no CodeIgniter.
- View (Visão): É toda a informação apresentada ao usuário, uma view é uma página web. No CodeIgniter pode ser também um footer, header ou uma página RSS.
- Controller (Controle): Serve com um intermediário entre a camada Model e a camada View, também processa requisições HTTP para gerar páginas.
Gera URL’s limpas: As URL’s geradas pelo CodeIngniter são limpas e amigáveis a sites de buscas. Ao invés de usar a abordagem padrão “Query String”, o CodeIgniter usa uma abordagem baseada em segmentos.
É extensível: framework pode ser facilmente estendido através do uso das suas próprias bibliotecas, helpers, ou através da extensões de classes “hooks” que nos permitem determinar a execução de determinada rotina em momento especifico, por exemplo, antes da chamada de um controller.
Não requer uma engine especifica para templates: o CodeIngniter vem com um parser simples para templates que pode ser usado opcionalmente.
DOWNLOAD
Clique em Download CodeIngniter.
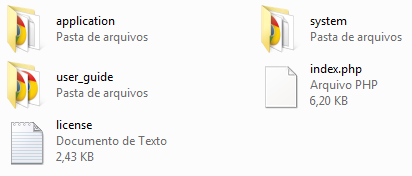
Após o download ser concluído, descompacte e teremos as seguinte pastas:

Agora devemos copiar esse conteúdo para a pasta do novo projeto em um servidor local ou online.
CONFIGURANDO
Agora que já possuímos os arquivos dentro da nossa pasta de projeto, a primeira coisa que devemos fazer é configurar a URL que será utilizada. Para isso vamos modificar o arquivo application/config/config.php alterando o seguinte parâmetro:
- De: $config['base_url'] = '';
- Para: $config['base_url'] = ' http://localhost/CodeIgniter/ ';
O caminho especificado é apenas um exemplo, o caminho que colocará ali será correspondente ao caminho da pasta de desenvolvimento da sua aplicação.
Agora se formos utilizar banco de dados, temos que modificar o arquivo application/config/database.php alterando os seguintes parâmetros de acordo com os do seu banco de dados.
- $db['default']['hostname'] = 'localhost';
- $db['default']['username'] = '';
- $db['default']['password'] = '';
- $db['default']['database'] = '';
- $db['default']['dbdriver'] = 'mysql';
- $db['default']['dbprefix'] = '';
- $db['default']['pconnect'] = TRUE;
- $db['default']['db_debug'] = TRUE;
- $db['default']['cache_on'] = FALSE;
- $db['default']['cachedir'] = '';
- $db['default']['char_set'] = 'utf8';
- $db['default']['dbcollat'] = 'utf8_general_ci';
- $db['default']['swap_pre'] = '';
- $db['default']['autoinit'] = TRUE;
- $db['default']['stricton'] = FALSE;
CRIANDO UM CONTROLLER
Antes de criarmos o nosso primeiro controller, vamos alterar as rotas do CodeIgniter no arquivo routes.php, que é encontrado na mesma pasta do arquivo config.php. Mudamos o seguinte parâmetro:
- De: $route['default_controller'] = "welcome";
- Para: $route['default_controller'] = "testando";
Assim estamos definindo o controlador padrão que usaremos no nosso exemplo.
Agora sim vamos criar nosso controlador “testando”, para isso vamos criar um arquivo e salvá-lo como testando.php dentro da pasta application/controllers/.
<?php
class Testando extends CI_Controller {
function index(){
/*carrega a nossa view */
$this->load->view('testando');
}
}
?>Devemos tomar cuidado ao criarmos nossos arquivos, pois o PHP é case sensitive, ou seja, distingue maiúscula de minúscula. O nome do arquivo deverá ser em minúsculo e a classe obterá o mesmo nome que o arquivo, só que a primeira letra em maiúscula.
CRIANDO UMA VIEW
Agora que já criamos nosso controller, temos que criar nossa view que será responsável por exibir as informações na tela. Essa view deve ser salva na pasta Application/views/ com o nome testando.php.
<html>
<head>
<title>Ola Mundo!</title>
</head>
<body>
<h1>Testando CodeIgniter. </h1>
</body>
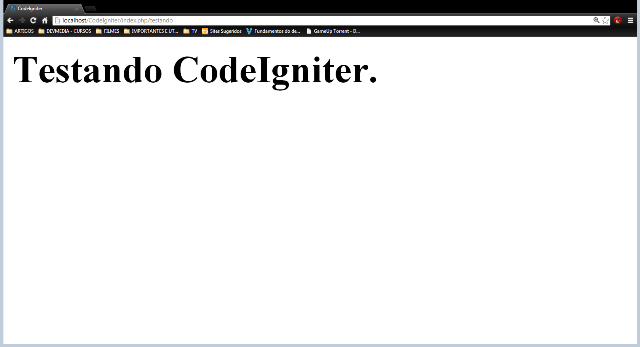
</html>Agora, para testar se tudo deu certo, acesse seu servidor, sua URL deve ficar parecida ou igual a seguinte: http://localhost/CodeIgniter/index.php/testando.
E o resultado que devemos obter é o seguinte.

Podemos notar que estamos digitando o index.php antes do nosso controlador. Testando assim fica estranho e pouco amigável, para evitar, isso vamos ativar o CodeIgnite para URL's limpas.
REMOVENDO INDEX DA URL
Primeiro vamos dizer ao CodeIgniter que a página index.php não deve mais existir, para isso vamos editar nosso arquivo config.php; que está localizado dentro da nossa pasta aplication. Devemos remover o conteúdo da variável $config['index_page'], ficando da seguinte forma: $config['index_page'] = "";
Agora vamos na pasta system e editamos o arquivo .htaccess, inserindo o seguinte código.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
#Remove o acesso a pasta system
RewriteCond %{REQUEST_URI} ^system.*
#Redireciona /index.php/nomedocontroller/ to /nomedocontroller/função/
RewriteRule ^(.*)$ index.php/$1 [L]
#se o arquivo não existir (um css ou javascript por exemplo)
#ele redireciona para o index.php
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php/$1 [L]
#aqui fazemos o redirecionamento 301 de uma url.com.br para www.url.com.br
RewriteCond %{HTTP_HOST} ^(seusite\.com\.br)(:80)? [NC]
RewriteRule ^(.*) http://www.seusite.com.br/$1 [R=301,L]
</IfModule>
<IfModule !mod_rewrite.c>
#caso o mod_rewrite não esteja habilitado ele redireciona todo erro 404
#para o index.php ainda funcionando
ErrorDocument 404 /index.php
</IfModule>Com isso conseguiremos uma URL mais limpa.