Introdução ao Framework ORM Android JPDroid – Parte 1
Autores: Rafael Centenaro e Robison Cris Brito
Devido ao aumento do uso da plataforma mobile, assim como o aumento no poder de processamento e armazenamento dos devices Android, muitos frameworks objeto-relacional estão à disposição dos programadores, e um que merece grande destaque é o Jpdroid, que se destaca pela facilidade de uso e seus inúmeros recursos.
Este artigo apresenta um exemplo completo de sistema Android com uso de banco de dados. O exemplo contém várias telas e tabelas relacionadas entre si, permitindo um uso quase que completo do framework. Para o desenvolvimento do aplicativo, o usuário deve ter instalado e configurado o kit de desenvolvimento Android padrão formado pelo Eclipse, SDK e ADT.
Criando o Projeto
Iremos desenvolver um aplicativo para gerenciamento de contatos. O aplicativo possui três telas: tela principal, tela para cadastro de pessoa e cadastro de contato. A ideia é poder cadastrar pessoas e informar alguns contatos para ela, como telefone, celular ou e-mail. Este aplicativo nos permite trabalhar com o relacionamento de tabelas.
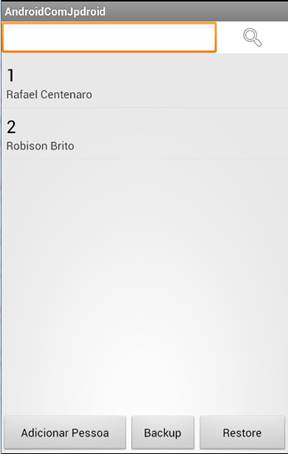
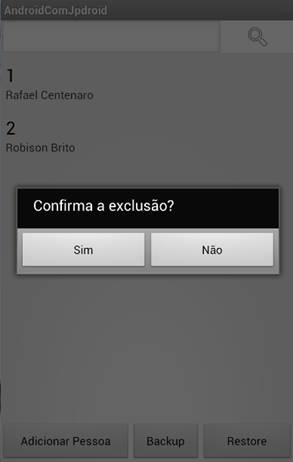
A Figura 1 apresenta o que será a tela principal do aplicativo, que apresentará ao centro a lista com todas as pessoas cadastradas. O usuário poderá, a qualquer momento, realizar um filtro nos registros cadastrados utilizando os componentes da parte superior da tela. Na parte inferior, o usuário poderá cadastrar uma nova pessoa no sistema, assim como realizar um backup ou restore do banco.


Figura 1. Tela Inicial e Menu de contexto
Além destas opções, o sistema contará com um menu de contexto. Ao dar um clique longo sobre um dos elementos da lista, um menu será apresentado permitindo editar ou excluir uma determinada pessoa, conforme apresentado na figura anterior.
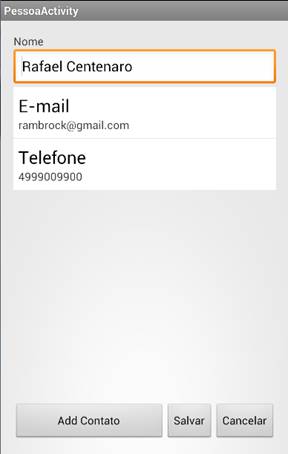
Ao clicar no botão Adicionar Pessoa, ou ao escolher a opção excluir, uma nova tela de cadastro de pessoas será apresentada. No primeiro caso, esta tela aparecerá em branco e no segundo caso, aparecerá com o campo preenchido permitindo a alteração de dados, conforme apresenta a Figura 2.


Figura 2. Cadastro de Pessoa e de Contato
No cadastro de pessoa, o nome será apresentado na parte superior e os contatos cadastrados para esta serão vistos no ListView que será apresentado no centro da tela. Assim, uma pessoa pode ter nenhum ou vários contatos (por exemplo: número de telefone, número de celular e e-mail).
Estes contatos podem ser gerenciados efetuando-se também um clique longo sobre estes. O sistema apresentará um menu de contexto que permite Editar ou Excluir um contato.
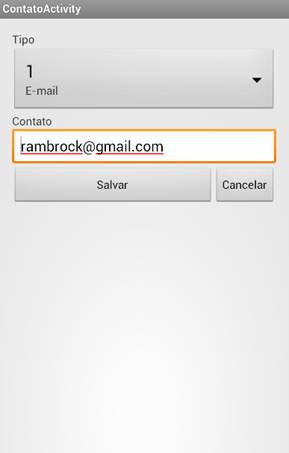
Ao optar por Editar um Contato ou clicando no Add Contato, uma nova tela é apresentada, conforme apresentado na Figura 2. Esta tela permite associar um novo contato, ou alterá-lo.
O cadastro de contato permite cadastrar três tipos de contato que serão apresentados no Spinner. Estes terão o código que segue: 1-Email, 2-Telefone, 3-Celular.
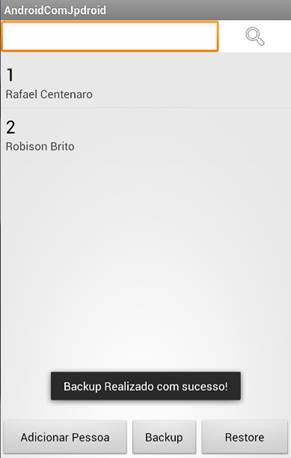
Para realizar backup da base selecione o botão backup. Quando realizado com sucesso, uma mensagem será exibida conforme mostra a Figura 3. Ao longo da execução do aplicativo, mensagens informativas serão apresentadas. Nesta figura temos as mensagens de sucesso para o Backup, assim como para confirmação de exclusão de registro.


Figura 3. Mensagens de Sucesso/Confirmação
Após realizar o backup e a exclusão de um registro, podemos restaurar os dados selecionando o botão restore. Observe que ao restaurar os dados do backup, os itens excluídos estarão disponíveis novamente.
Para melhorar este projeto, poderíamos enviar os dados de backup por e-mail, garantido desta forma que os dados fiquem armazenados em um local seguro, ou ainda armazená-lo em algum respositório na núvem, porém, para não aumentar muito a complexidade do aplicativo, optou-se em apenas armazenar o backup no próprio dispositivo.
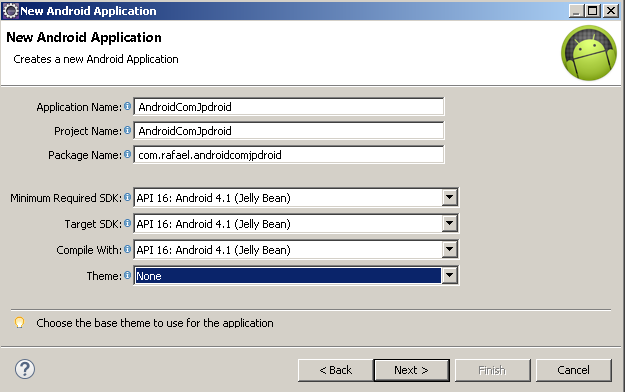
O primeiro passo para o desenvolvimento da aplicação é criar um projeto Android padrão. Para isso, abra o Eclipse e crie um novo projeto Android, através da opção File -> New -> Android Application Project. Feito isso, será apresentada a tela com as configurações de seu Android, conforme apresentado na Figura 4.

Figura 4. Configuração de um novo projeto Android
Configure estas propriedades de acordo com sua preferência. Para nome do projeto foi utilizado AndroidComJpdroid, o nome da activity principal é activity_main, sendo estes armazenados no pacote com.rafael.androidcomjpdroid.
Com o projeto criado, para iniciar o desenvolvimento utilizando o framework JPDroid é necessário baixar a biblioteca “jpdroid.jar” e adicioná-la ao “Build Path” do projeto.
Associando biblioteca ao Projeto
Para vincular a biblioteca ao projeto, acesse o repositório do framework (ver seção Links), navegue até o diretório “JPDROID_Jar”, localize a biblioteca “jpdroid.jar”e efetue o download.
Após baixar o framework, é aconselhável copiá-lo para a pasta libs do projeto. Após colar a biblioteca na pasta libs, a mesma deverá ser vinculada como uma biblioteca do projeto. Para isso, deve-se clicar com o botão direito sobre o projeto – Properties, na categoria Java Build Path deve-se escolher a aba Libraries. Na sequência, clica-se no botão Add JARs, selecionando o arquivo baixado da Internet, que se encontra na pasta libs do corrente projeto, conforme apresentado na Figura 5.

Figura 5. Incluindo a biblioteca do framework ao projeto.
Desenvolvimento do Aplicativo
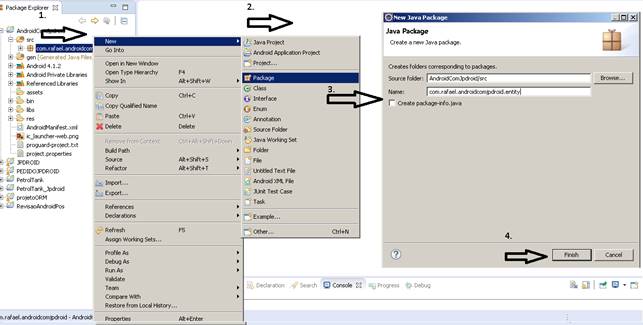
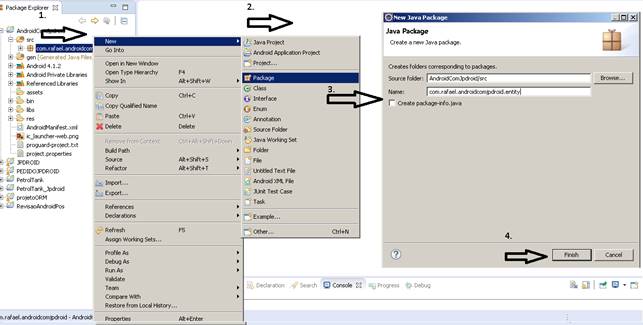
Para uma melhor organização do projeto, vamos criar um pacote para armazenar as classes de entidades. Para isso, clique com o botão direito sobre o pacote principal, escolhendo a opção New ... Package, na tela seguinte, informe o nome do pacote, que para o exemplo foi utilizado com.rafael.androidcomjpdroid.entity, finalizando no botão Finish, conforme apresentado na Figura 6.

Figura 6. Criando o pacote para armazenar as classes de entidades.
O próximo passo é a criação das clas ...
Confira outros conteúdos:

Programador Mobile

Desenvolvimento de aplicativos para...

Conceitos básicos para programar para...

Black November
Desconto exclusivo para as primeiras 200 matrículas!
Pagamento anual
12x no cartão
De: R$ 69,00
Por: R$ 54,90
Total: R$ 658,80
Garanta o desconto
- Formação FullStack Completa
- Carreira Front-end I e II, Algoritmo e Javascript, Back-end e Mobile
- +10.000 exercícios gamificados
- +50 projetos reais
- Comunidade com + 200 mil alunos
- Estude pelo Aplicativo (Android e iOS)
- Suporte online
- 12 meses de acesso
Pagamento recorrente
Cobrado mensalmente no cartão
De: R$ 79,00
Por: R$ 54,90 /mês
Total: R$ 658,80
Garanta o desconto
- Formação FullStack Completa
- Carreira Front-end I e II, Algoritmo e Javascript, Back-end e Mobile
- +10.000 exercícios gamificados
- +50 projetos reais
- Comunidade com + 200 mil alunos
- Estude pelo Aplicativo (Android e iOS)
- Suporte online
- Fidelidade de 12 meses
- Não compromete o limite do seu cartão
<Perguntas frequentes>
Nossos casos de sucesso
Eu sabia pouquíssimas coisas de programação antes de começar a estudar com vocês, fui me especializando em várias áreas e ferramentas que tinham na plataforma, e com essa bagagem consegui um estágio logo no início do meu primeiro período na faculdade.
Estudo aqui na Dev desde o meio do ano passado!
Nesse período a Dev me ajudou a crescer muito aqui no trampo.
Fui o primeiro desenvolvedor contratado pela minha
empresa. Hoje eu lidero um time de desenvolvimento!
Minha meta é continuar estudando e praticando para ser um
Full-Stack Dev!
Economizei 3 meses para assinar a plataforma e sendo sincero valeu muito a pena, pois a plataforma é bem intuitiva e muuuuito didática a metodologia de ensino. Sinto que estou EVOLUINDO a cada dia. Muito obrigado!
Nossa! Plataforma maravilhosa. To amando o curso de desenvolvimento front-end, tinha coisas que eu ainda não tinha visto. A didática é do jeito que qualquer pessoa consegue aprender. Sério, to apaixonado, adorando demais.
Adquiri o curso de vocês e logo percebi que são os melhores do Brasil. É um passo a passo incrível. Só não aprende quem não quer. Foi o melhor investimento da minha vida!
Foi um dos melhores investimentos que já fiz na vida e tenho aprendido bastante com a plataforma. Vocês estão fazendo parte da minha jornada nesse mundo da programação, irei assinar meu contrato como programador graças a plataforma.
Wanderson Oliveira
Comprei a assinatura tem uma semana, aprendi mais do que 4 meses estudando outros cursos. Exercícios práticos que não tem como não aprender, estão de parabéns!
Obrigado DevMedia, nunca presenciei uma plataforma de ensino tão presente na vida acadêmica de seus alunos, parabéns!
Eduardo Dorneles
Aprendi React na plataforma da DevMedia há cerca de 1 ano e meio... Hoje estou há 1 ano empregado trabalhando 100% com React!
Adauto Junior
Já fiz alguns cursos na área e nenhum é tão bom quanto o de vocês. Estou aprendendo muito, muito obrigado por existirem. Estão de parabéns... Espero um dia conseguir um emprego na área.
Utilizamos cookies para fornecer uma melhor experiência para nossos usuários, consulte nossa política de privacidade.