O que é 960 Grid?
960 Grid é um Framework CSS usado para agilizar o trabalho dos desenvolvedores para web, organizando a página como uma grid usando dimensões com base em uma largura de 960px. Existem três opções de divisão para essa grid “Grade”, que são 12, 16 e 24 colunas.
O 960 Grid busca resolver problemas relacionados à organização do layout, o que para os programadores front-end geralmente é um desafio. Esse framework facilita a organização dos elementos na tela, de forma compatível com todos os navegadores modernos.
Características da divisão colunas
- 12 colunas: A Grid “Grade” é dividida em 12 colunas, com largura de 60px cada uma e com um espaçamento de 10px na direita e na esquerda de cada.
- 16 colunas: A Grid “Grade” é dividida em 16 colunas, com largura de 40px cada uma e com um espaçamento de 10px na direita e esquerda de cada.
- 24 Colunas: A Grid “Grade” é dividida em 24 colunas, com largura de 30px cada uma e com um espaçamento de 10px na esquerda e na direita de cada uma. Esse foi um modelo adicionado para os experientes e que se sintam mais confiantes.
Porque devemos usar?
Porque com o sistema de grid CSS, ficamos livres para personalizarmos o conteúdo de acordo com nossas necessidades. Podemos achar o sistema de grid um pouco restrito, mas, no entanto, usando o mais básico desse sistema podemos ter a garantia que o conteúdo do nosso site funcionará bem com os outros modelos encontrados na web.
Como usar
O 960 grid funciona por meio de classes especiais, que atribuirmos às divs ou a qualquer outro elemento, mas é mais comum serem utilizadas em divs. Quando criarmos uma div, o tamanho total de todos os elementos terá que ser o tamanho total da Grid. Os tamanhos da grid são:
- 60px
- 140px
- 220px
- 300px
- 380px
- 460px
- 540px
- 620px
- 700px
- 780px
- 860px
- 940px
Cada tamanho se refere a uma classe representada como grid_x, onde X é um número da lista acima, ou seja, o número de colunas que deseja usar.
Mas como o 960 Grid sabe qual a largura do suposto grid_x ? É porque cada grid_x é uma parte de um container_Y , onde Y é o número de colunas total do nosso grid, ou seja, 12, 16 ou 24 colunas. Agora vamos criar duas grids dentro de um container de 12 colunas para facilitar o entendimento dessas classes.
Listagem 1: exemplo criando container e grids
<div class=”container_12”> <!—Determinamos o tamanho do container -->
<div class=”grid_12”> <p> 940px </p></div> <!—Grid ocupando todas as 12 colunas do container -->
<div class=”clear”></div>
<div class=”grid_6”> <p> 460px </p></div> <!—Grid ocupando 6 colunas. -->
<div class=”grid_6”> <p> 460px </p></div><!—Grid ocupando 6 colunas. -->
</div> < !—Termino do Container -->
Ao criarmos uma linha na grid, temos que verificar se todos os números de grid_x não ultrapassam o tamanho máximo do container_y. Isso assegura que o tamanho correto seja mantido. Duas divs com a classe grid_6 somam 12 colunas, mas você não está limitado a isso, você pode fazer assim, por exemplo: 6, 4, e 2, apenas tomando cuidado para não ultrapassar o tamanho máximo do seu container.
Algumas classes
Clear/ClearFix: Usar uma div com essa classe serve para reorganizar os elementos e fazer com que eles voltem a funcionar do seu modo normal. Isso é necessário porque às vezes mesmo fazendo tudo correto, alguns elementos podem não se comportar corretamente.
Prefix_xx: Essa classe serve para caso queiramos descartar a primeira coluna à frente de uma grid_xx, mas mantendo seu tamanho atual.
Por exemplo, podemos ter uma grid que ocupa 6 colunas e queremos que a primeira coluna fique em branco, mas não queremos que nossa grid_xx perca seu tamanho. Usamos a classe prefix_xx junto com a grid_xx da seguinte maneira:
Listagem 2: Exemplo de uso da classe Prefix_xx
<div class=” grid_5 prefix_1></div>
Suffix: Suffix é semelhante a Prefix, só que fazendo sua função ao inverso. Supondo que queiramos descartar uma coluna do final de uma grid_xx, mas manter seu tamanho original. Por exemplo, se essa grid_xx tiver 6 colunas, faríamos o seguinte.
Listagem 3: Exemplo de uso da classe Suffix
<div class=”grid_6 suffix_1”></div>
Podemos também estar utilizando as duas classes Prefix e Suffix juntas para estarmos descartando uma coluna à frente e outra atrás, procedendo da seguinte maneira:
Listagem 4: Exemplo de uso das classes Prefix e Suffix juntas
<div class=”grid_5 prefix_1 suffix_1</div>
Utilizando 960 Grid na prática
Vamos partir para a parte prática, para isso vamos acessar o site www.960.gs e clicar no botão “(Big ol` DOWNLOAD Button:)”. Assim vamos baixar o pacote do 960 Grid.

Figura 1: Download do pacote 960 Grid
Após o download ser concluído, descompacte o arquivo e a seguinte pasta aparecerá: ”nathansmith-960-Grid-System-6867f1c”. Abra essa pasta e veja que dentro dela existem subpastas. Vamos ver apenas as três pastas que vão ser mais úteis nesse momento para nosso artigo.
- App_plugins: Esta pasta disponibiliza plug-ins para os programas Fireworks e Photoshop. Com esses plug-ins instalados você não precisa mais carregar manualmente, você vai poder acessar diretamente pelo programa. Obs.: Foi testado apenas no Fireworks Cs5.
- Code: Nesta pasta tem a pasta CSS, que tem folhas de estilos prontas e demo de 12,16 e 24 colunas.
- Template: Nessa pasta você já encontra templates prontos para vários programas de criação de layout, tais como, Photoshop, Fireworks e Flash, assim não precisando criar as tabelas manualmente. Basta carregar de acordo com o aplicativo que tiver usando.
No nosso exemplo vamos criar um container de 12 colunas com várias divs mostrando seu posicionamento e tamanhos diferentes.
Na primeira parte do código vamos ligar os arquivos necessários para o 960 Grid funcionar.
Listagem 5: Ligando folhas de estilo do 960 Grid
<html>
<head>
<title>960 Grid System — Demo</title>
<link rel="stylesheet" href="code/css/960.css"/>
<link rel="stylesheet" href="code/css/reset.css"/>
<link rel="stylesheet" href="code/css/text.css"/>
<link rel="stylesheet" href="code/css/demo.css"/> <!-- Utilizada apenas como demonstração -->
</head>
- 960.css: Essa folha de estilo possui varias classes que servem para controlar o número de colunas utilizadas no layout.
- Reset.css: Essa folha ajuda a resetar as folhas de estilos pré-definidas pelos navegadores, assim evitando que haja conflitos entre os navegadores.
- Text.css: Essa folha de estivo serve para trabalhar com a fonte de todo o site, separadamente dos outros conteúdos. O seu uso não é obrigatório, mas em alguns casos pode facilitar.
- Demo.css: Está sendo usada apenas para agilizar nosso artigo e não precisarmos estar criando padrões de cores para o fundo, fontes e a imagem de fundo da grade.
Agora que já compreendemos a utilidade de cada uma dessas folhas de estilos, vamos prosseguir com nosso código.
Agora as divs serão criadas usando as classes para determinar sua largura.
Listagem 6: Criando as divs
<div class="container_12">< !—Inicio do Container -->
<h2>
Modelo de 960 Grid 12 colunas
</h2>
<div class="grid_12">
<p>
940px
</p>
</div>
<!— Grid_12 coluinas fim. -->
<div class="clear"></div>
<div class="grid_1">
<p>
60
</p>
</div>
<!—Gird_1 coluna.-->
<div class="grid_11">
<p>
860
</p>
</div>
<!—Grid_11 colunas fim-->
<div class="clear"></div>
<div class="grid_2">
<p>
140
</p>
</div>
<!—Grid_2 colunas fim -->
<div class="grid_10">
<p>
780
</p>
</div>
<!—Grid_10 colunas fim -->
<div class="clear"></div>
<div class="grid_3">
<p>
220
</p>
</div>
<!— Grid_3 colunas fim. -->
<div class="grid_9">
<p>
700
</p>
</div>
<!— Grid_9 colunas fim. -->
<div class="clear"></div>
<div class="grid_4">
<p>
300
</p>
</div>
<!—Grid que ocupa 4 colunas fim . -->
<div class="grid_8">
<p>
620
</p>
</div>
<!-- grid_8 colunas fim -->
<div class="clear"></div>
<div class="grid_5">
<p>
380
</p>
</div>
<!-- grid_5 colunas fim -->
<div class="grid_7">
<p>
540
</p>
</div>
<!-- grid_7 colunas fim -->
<div class="clear"></div>
<div class="grid_6">
<p>
460
</p>
</div>
<!-- grid_6 colunas fim -->
<div class="grid_6">
<p>
460
</p>
</div>
<!-- grid_6 colunas fim. -->
</div> <!—Final do Container -->
</body>
</html>
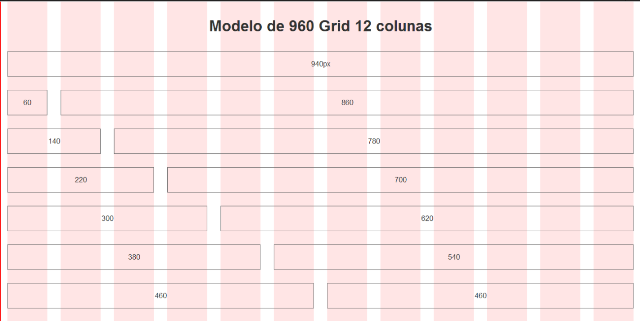
E como resultado obtemos o seguinte:

Figura 2: Resultado do exemplo do 960 Grid com 12 colunas
Sabemos que mesmo com todas as possibilidades e flexibilidades fornecidas pelo 960 grid, ainda estamos sempre sendo colocados sobre limites e restrições. Mas ao experimentar o 960 Grid, vemos que existem inúmeras maneiras de contornar problemas com o layout que nos forçam a repensar nosso projetos.
Assim terminamos mais um artigo, espero que o tema tenha sido de agrado de todos os leitores. Seria interessante se deixassem um comentário abaixo, falando a sua opinião sobre os sistemas de grids, o que você gosta, o que você não gosta nesses tipos de sistema. Sua opinião é muito importante.
Desde já obrigado e um abraço a todos.
















