Criar um site ou aplicativo do zero pode parecer um desafio, especialmente quando é preciso planejar cada detalhe visual antes da programação.
Antigamente, designers precisavam enviar arquivos pesados e lidar com diferentes versões de um mesmo projeto.
Hoje, esse processo ficou muito mais simples com ferramentas modernas de design colaborativo. Entre elas, o Figma se destaca por permitir que equipes criem, editem e compartilhem interfaces em um único ambiente online.
Ele elimina a necessidade de múltiplos arquivos, tornando tudo mais organizado e acessível. Além disso, sua interface intuitiva facilita a vida de iniciantes e profissionais experientes.
Com ele, é possível testar ideias rapidamente e visualizar o design final antes mesmo de começar o desenvolvimento. Essa agilidade e praticidade fizeram do Figma uma das ferramentas mais utilizadas na indústria digital.
Nesse artigo vamos mostrar um exemplo prático de como escolher o tipo de dispositivo que iremos criar um protótipo de tela, configurar ele, e como compartilhar esse projeto com outros membros da equipe.

O que é o Figma?
O Figma é uma plataforma online para design de interfaces e prototipagem, usada para criar layouts de sites, aplicativos e produtos digitais.
Normalmente, o Figma é usado da seguinte forma: a equipe de designer implementa, dentro do Figma, as especificações de layout, seja do site ou do aplicativo que está sendo desenvolvido. É como se fosse um 'protótipo' do produto, apenas com a parte visual, dentro do Figma.
Em seguida a equipe de desenvolvimento acessa o Figma e usa essas especificações de layout e design para criar o Front end do produto final - site ou aplicativo. Ou seja, os programadores 'seguem' as especificações indicadas no projeto dentro do Figma.

Características do Figma
Diferente de outros softwares tradicionais, ele funciona diretamente no navegador, sem necessidade de instalação, permitindo que várias pessoas colaborem no mesmo projeto em tempo real.
Seu grande diferencial é a flexibilidade: qualquer alteração feita é salva automaticamente e pode ser acessada de qualquer lugar.
Ele oferece recursos como bibliotecas de componentes reutilizáveis, ferramentas avançadas de design e integração com outras plataformas.
Além disso, sua interface é intuitiva e fácil de aprender, tornando-se uma ótima opção tanto para iniciantes quanto para designers experientes.
O Figma é amplamente utilizado por empresas, desenvolvedores e designers para criar projetos organizados e eficientes, tornando o processo de design mais dinâmico e colaborativo.
Principais características:
- Ferramenta de design e prototipagem digital.
- Ideal para criação de interfaces e sites.
- Funciona diretamente no navegador, sem necessidade de instalação.
- Possui colaboração em tempo real entre diferentes profissionais.
- Armazena arquivos automaticamente na nuvem.
- Disponibiliza um plano gratuito com recursos limitados.
Como acessar o Figma?
O Figma oferece uma versão gratuita (Starter), com algumas limitações, além de planos pagos, como o Profissional e o Organization.
Neste tópico, explicaremos como acessar e escolher uma conta gratuita para explorar a plataforma e praticar seus recursos e funcionalidades.
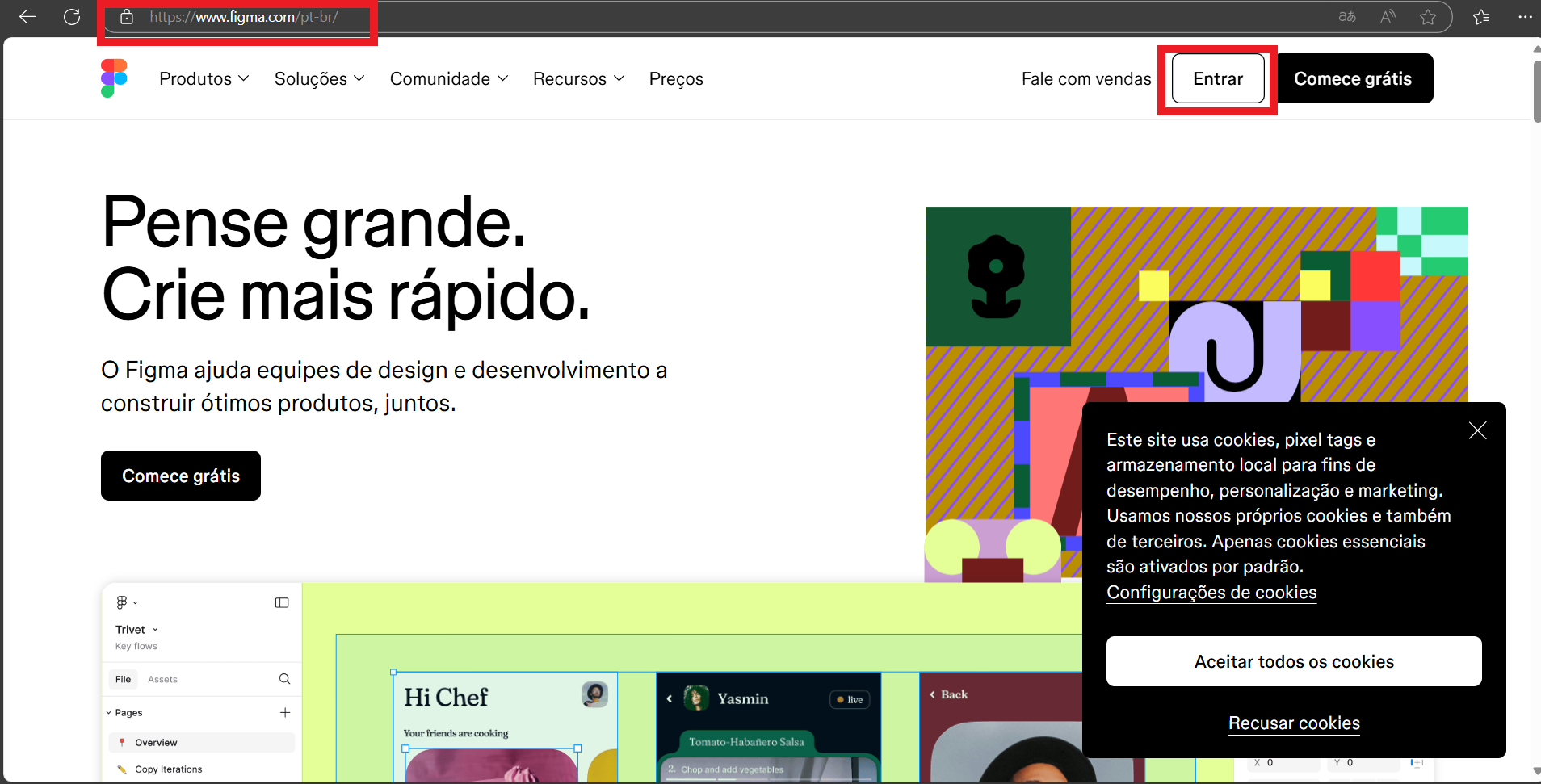
Primeiro passo é criar uma conta na plataforma:

Basta clicar no botão “Entrar” , escolher o método preferido de cadastro e preencher as demais informações básicas.
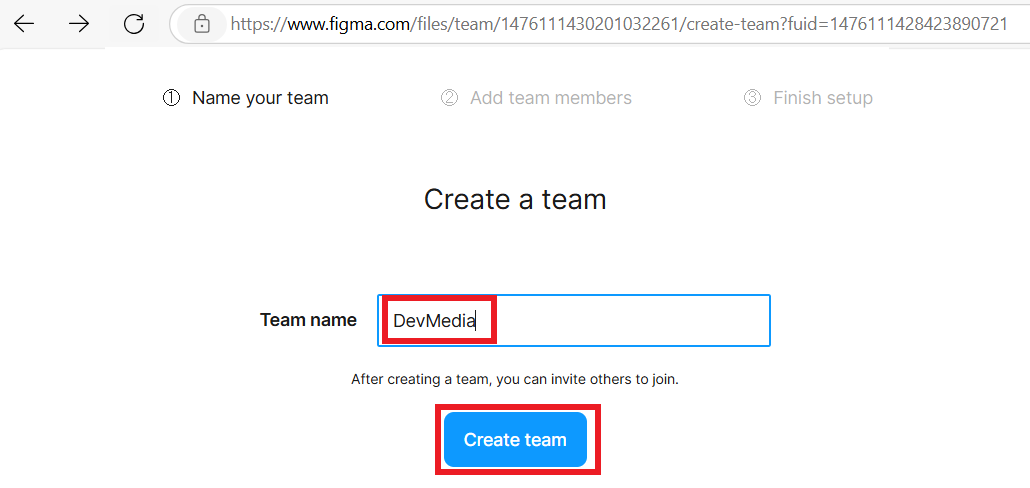
No próximo passo, é importante nomear um time de forma organizada. Isso ajuda a diferenciar equipes, identificar membros e associar projetos, facilitando a gestão e o acompanhamento das tarefas

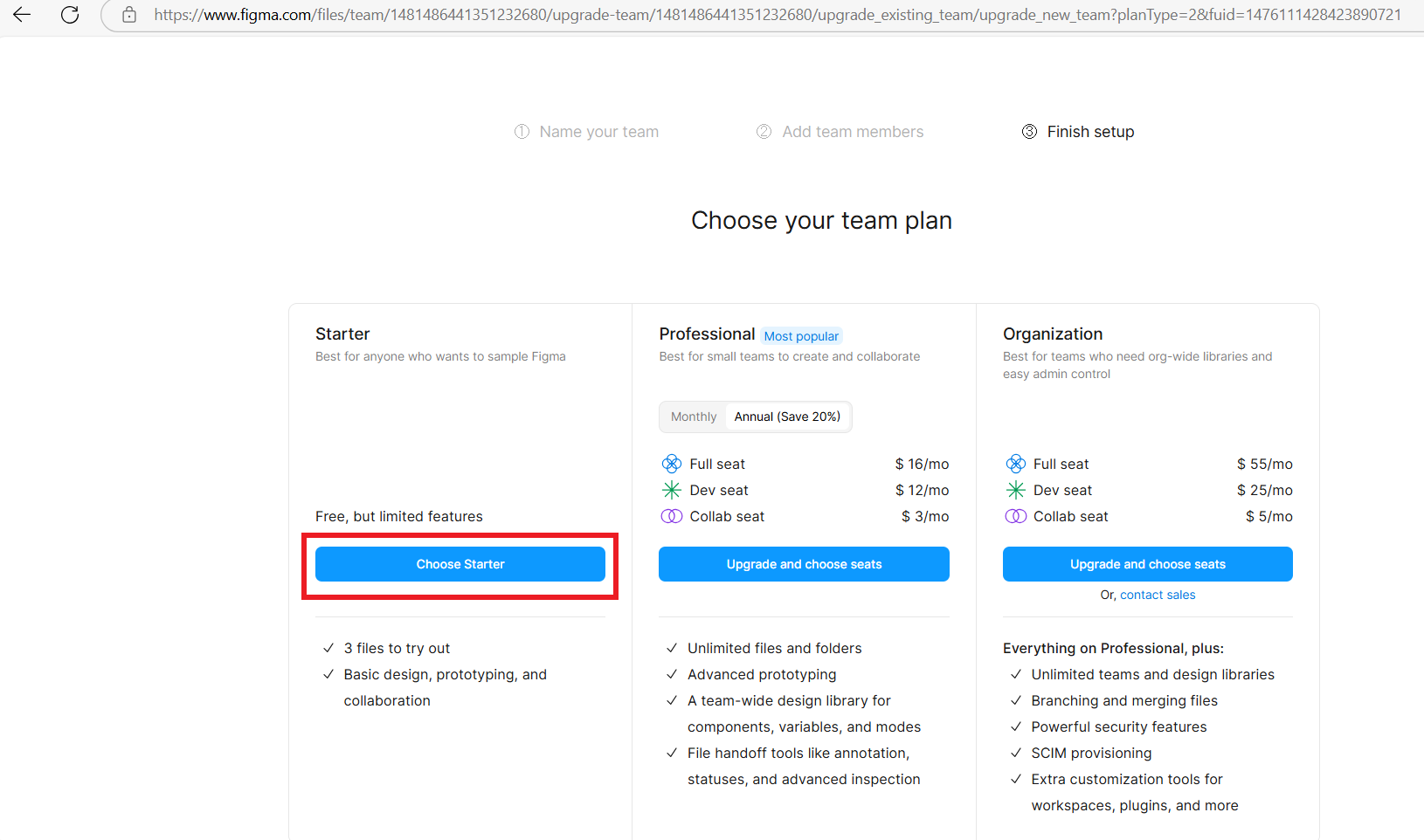
Em seguida, selecione o plano que melhor atende às suas necessidades, seja o "Starter", "Professional" ou “Organization”. Escolha a opção Starter para testar a ferramenta.

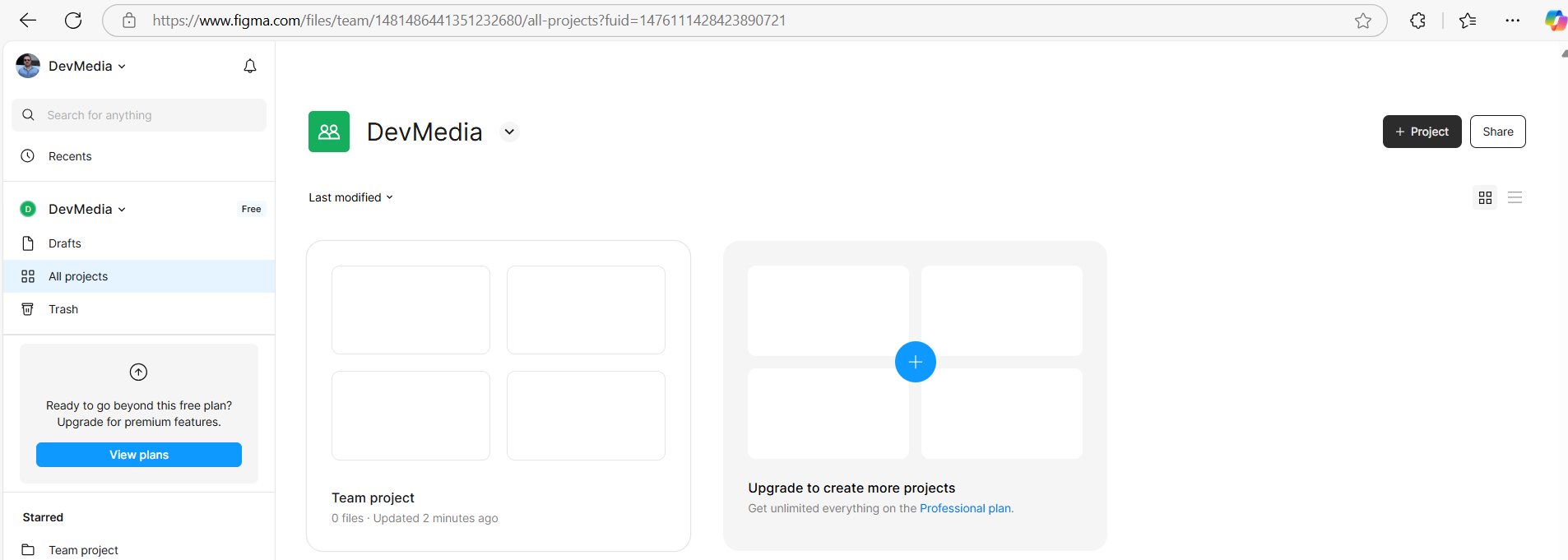
Com isso, sua conta no Figma estará pronta para atender melhor às necessidades do seu projeto e equipe.

No próximo tópico iremos explicar como funciona o figma.
Como é que o Figma funciona?
Antes de explorarmos os principais recursos do Figma, é importante entender sua verdadeira utilidade. Ele não se limita apenas à criação final de um design gráfico, mas é extremamente eficaz em todas as etapas do processo criativo.
Desde o brainstorming até a criação de protótipos, passando pela análise de diferentes opções visuais e pela coleta de feedback, o Figma se destaca como uma ferramenta colaborativa essencial.
Equipes de design podem, por exemplo, desenvolver juntas o wireframe de um site — uma estrutura inicial sem estilos ou cores — e compartilhar rapidamente para obter opiniões e sugestões. Também é possível criar protótipos interativos para testar a experiência do usuário antes da versão final de uma interface.
Figma na prática
Vamos criar um exemplo simples de uma tela de login de um aplicativo:
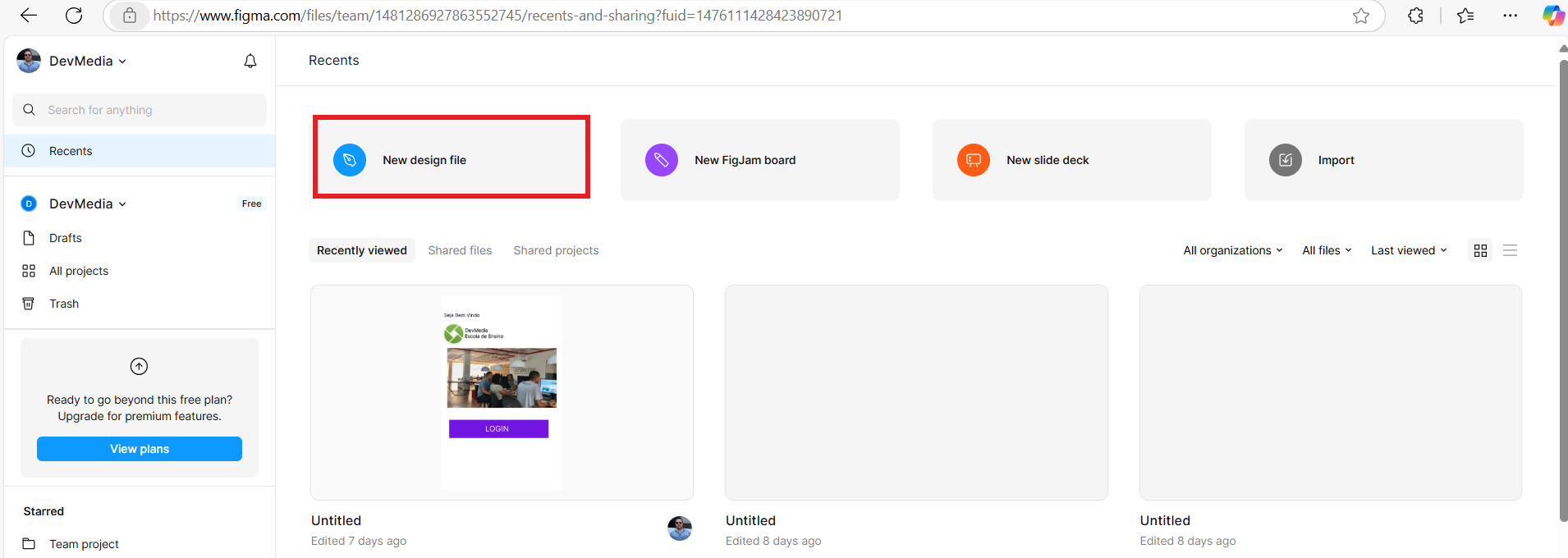
Para isso, depois de logado na sua conta Figma vá até New design file (Novo arquivo de design) como destacado na imagem abaixo em vermelho:

1. Novo Projeto
Neste tópico, nosso objetivo é criar um quadro básico com um retângulo e uma elipse, além de adicionar textos e imagens a um protótipo para o iPhone 16. Também exploraremos como incluir um botão de login para aprimorar a interação no design.
Para começar um projeto simples no Figma precisamos de um quadro:
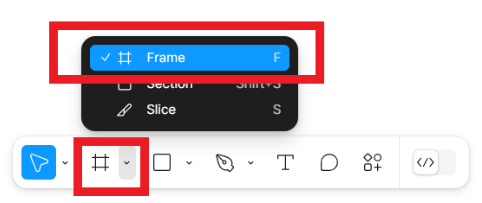
Para isso vc aperta a tecla “F” do teclado ou clicar na paleta de ferramentas conforme imagem abaixo:

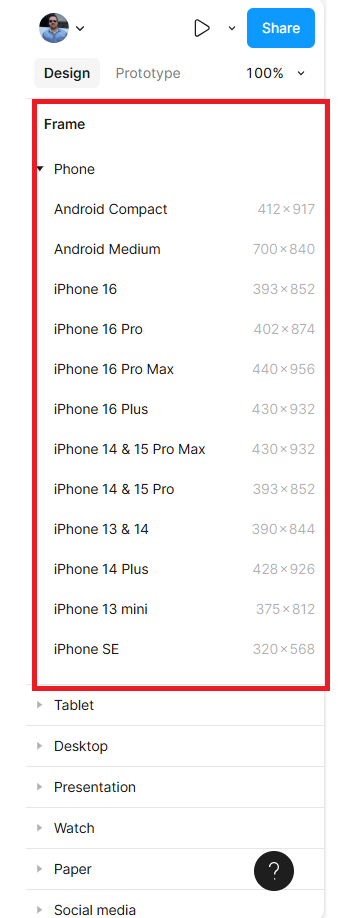
Será disponibilizado vários tipos de resolução de tela conforme imagem abaixo:

2. Escolhendo tipo de dispositivo:
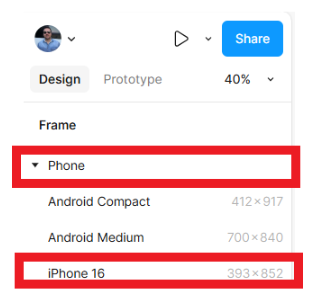
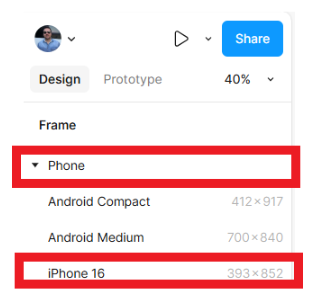
Nesse exemplo vamos selecionar o tipo da tela IPhone 16, conforme imagem abaixo:

Após selecionar o tipo de dispositivo e o frame, um novo quadro será criado com as configurações aplicadas, incluindo posição, layout e aparência, conforme mostrado na imagem abaixo.

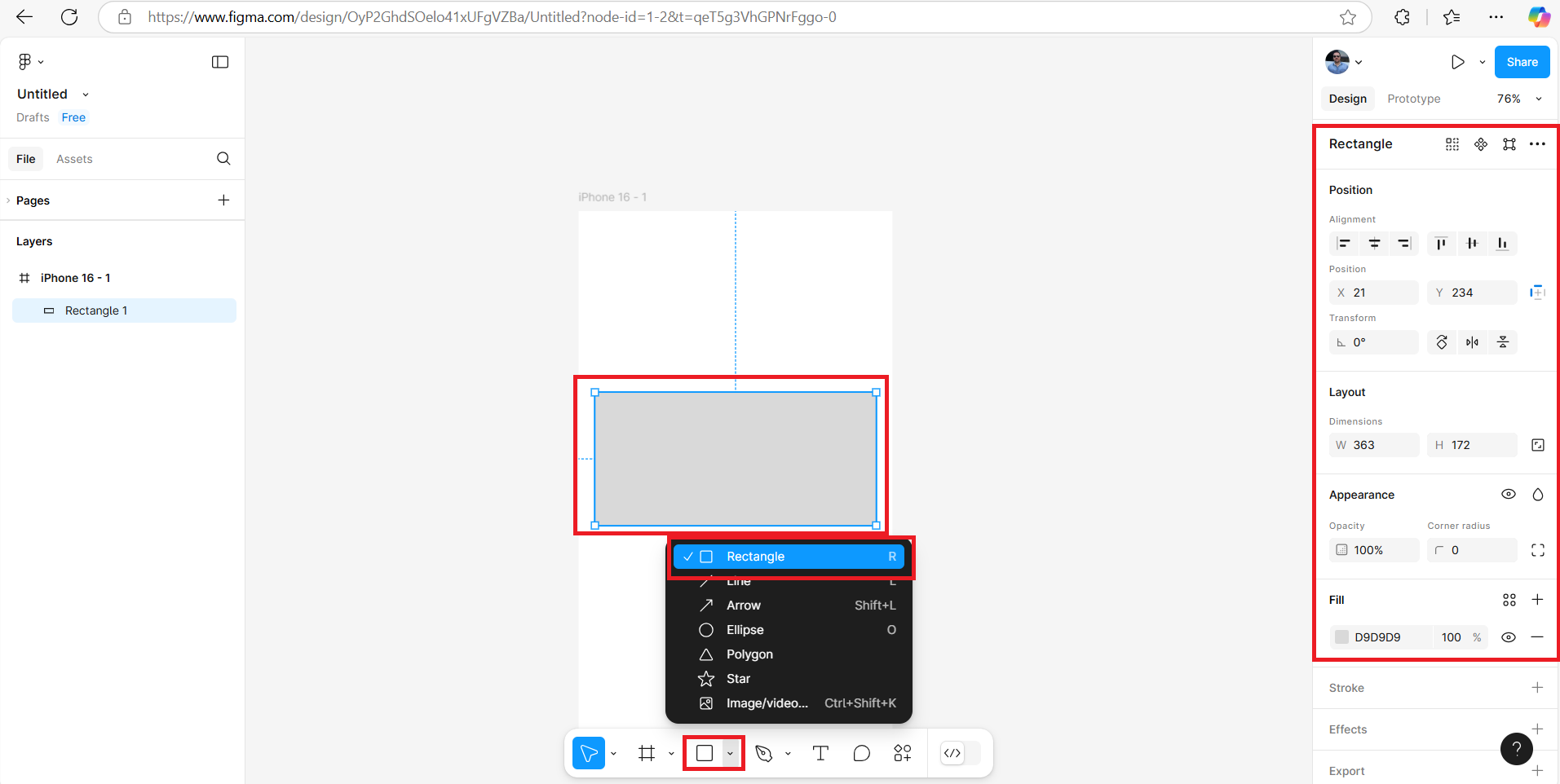
3. Criando um retângulo no quadro principal
Agora, o próximo passo do nosso exemplo é adicionar um novo retângulo ao nosso quadro. Para isso, clique na paleta de ferramentas e selecione a opção de retângulo, conforme mostrado na imagem abaixo.

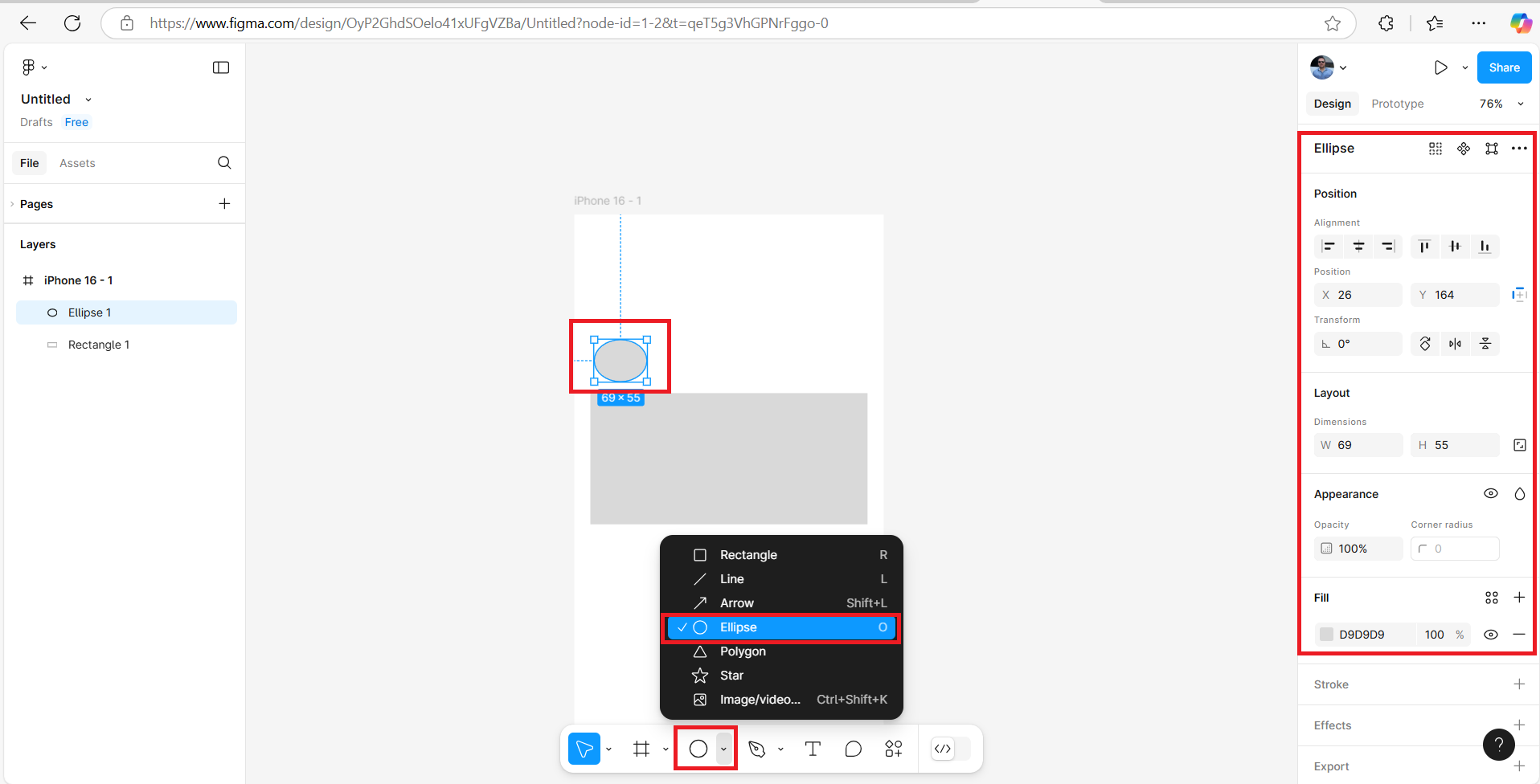
4. Criando uma elipse no quadro principal
Vamos criar uma elipse conforme imagem e configurações de design abaixo:

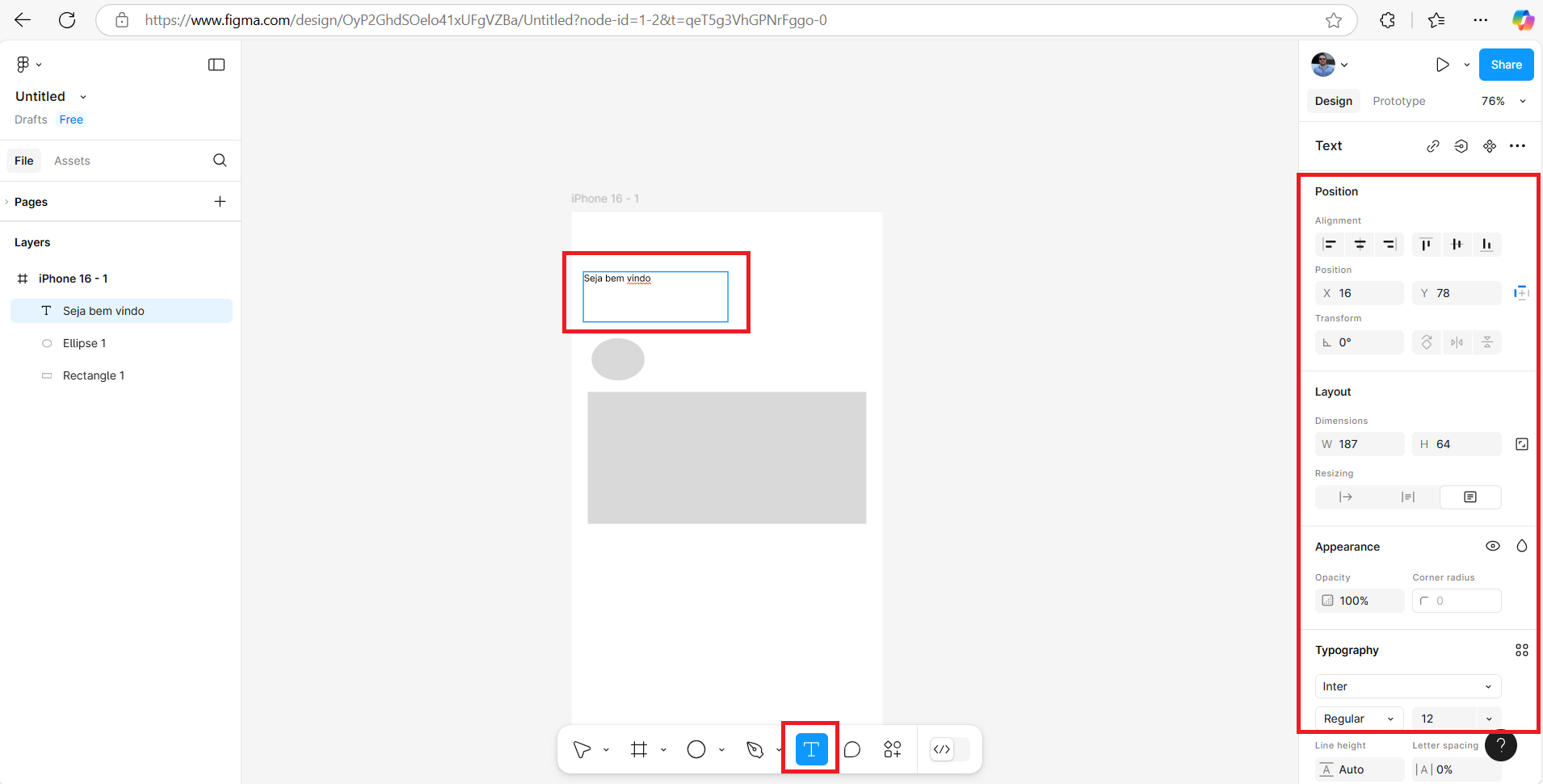
5. Adicionando um texto no quadro principal
Feito isso, agora vamos colocar um texto simples (“Seja bem Vindo”) no nosso quadro conforme imagem:

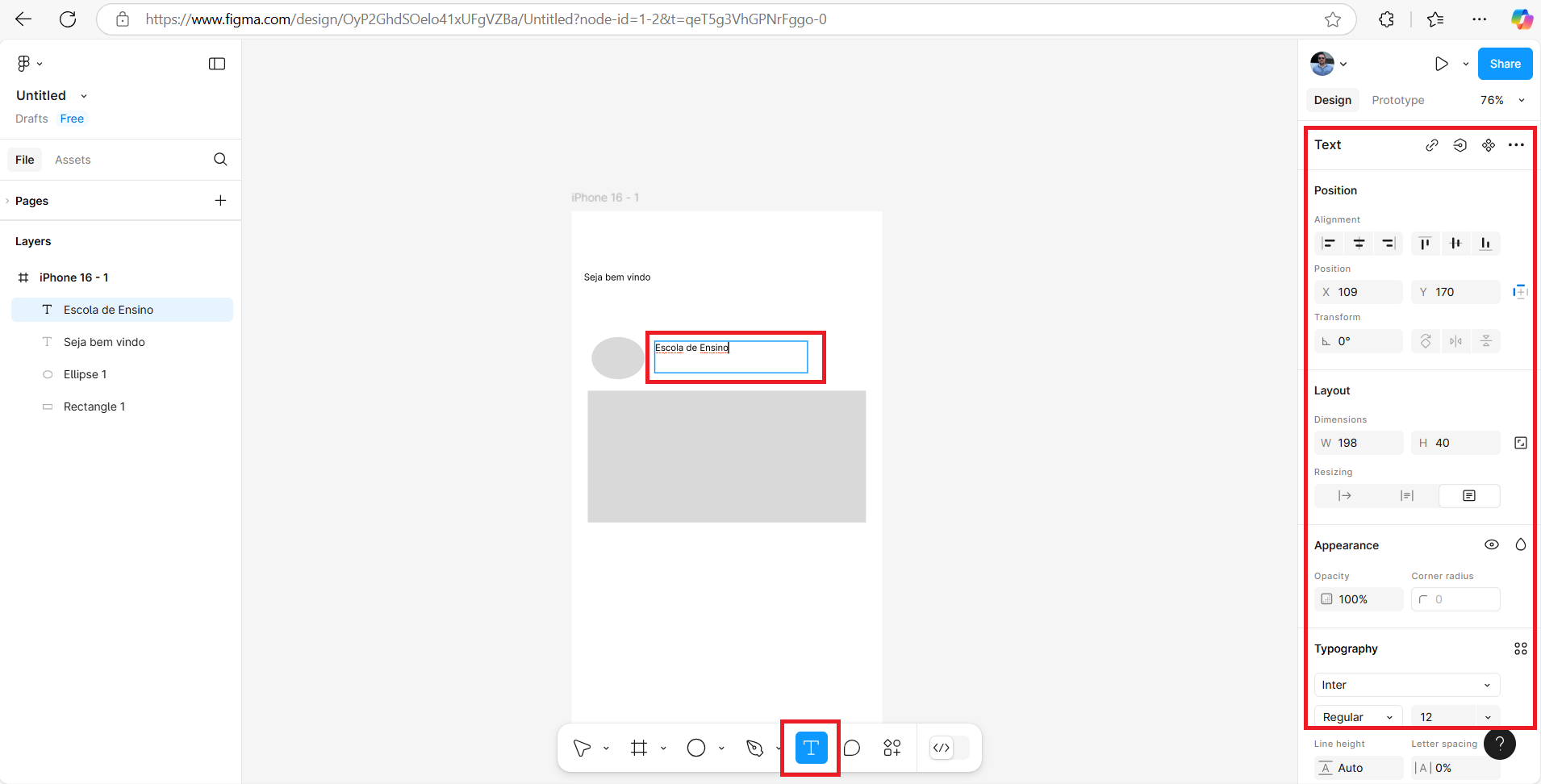
6. Adicionando um texto simples ao lado da elipse
Vamos colocar um texto simples (“Escola de Ensino”) também ao lado do elipse conforme imagem abaixo:

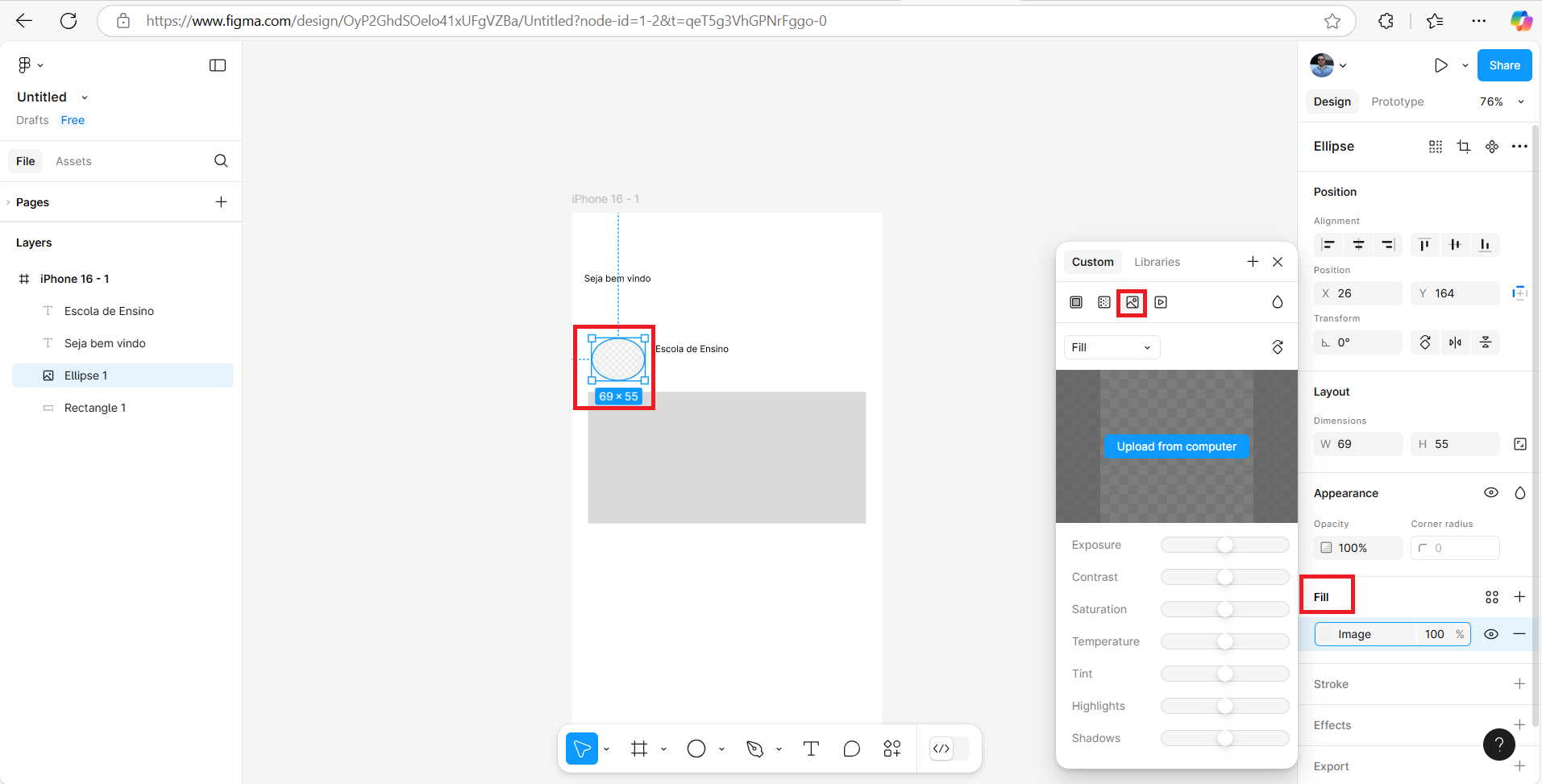
7. Inserir imagem na elipse
Agora vamos inserir uma imagem dentro da elipse:
Clique na elipse, depois na seção de configurações de elementos à direita procure a seleção fill e procure o ícone de imagem, para selecionar uma imagem dentro do seu computador.

Agora nossa imagem foi inserida dentro da elipse, veja :

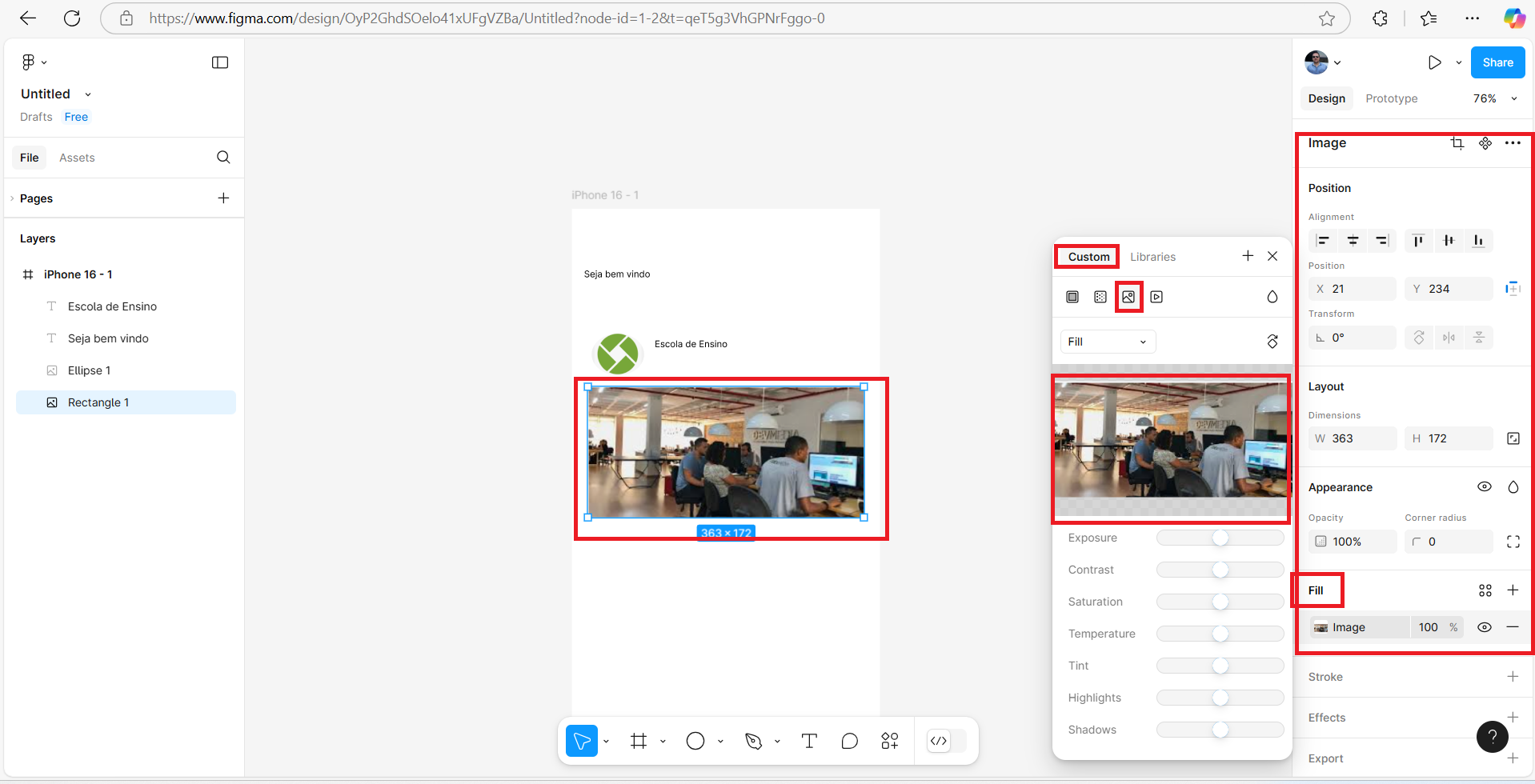
8. Inserir imagem no quadro principal
Vamos fazer o mesmo processo agora explicado acima na elipse, porém para inserir uma imagem dentro do retângulo. Clique no retângulo, depois na seção de configurações de elementos à direita procure a seleção "fill” e procure o ícone de imagem, para selecionar uma imagem dentro do seu computador.

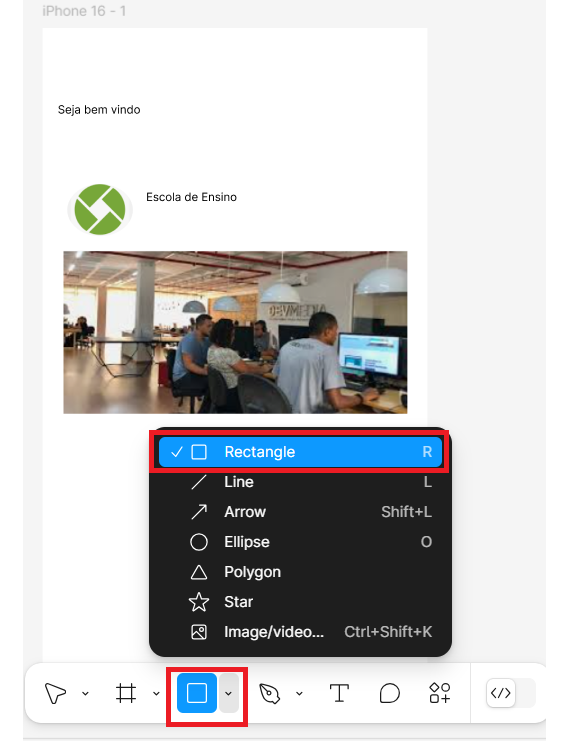
9. Adicionando botão
Por fim, inserimos um botão dentro do nosso quadro. Para isso, acesse a paleta de ferramentas, encontre a opção "Rectangle" e adicione um retângulo, conforme imagem abaixo:

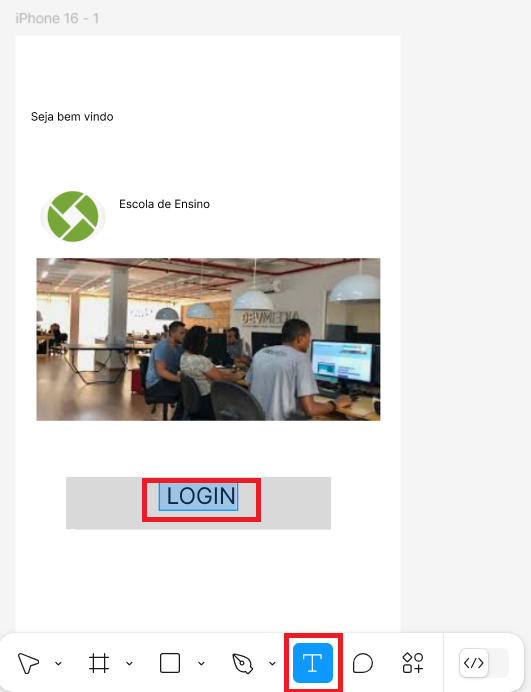
Agora colocamos um texto dentro dele chamado Login , conforme imagem abaixo:

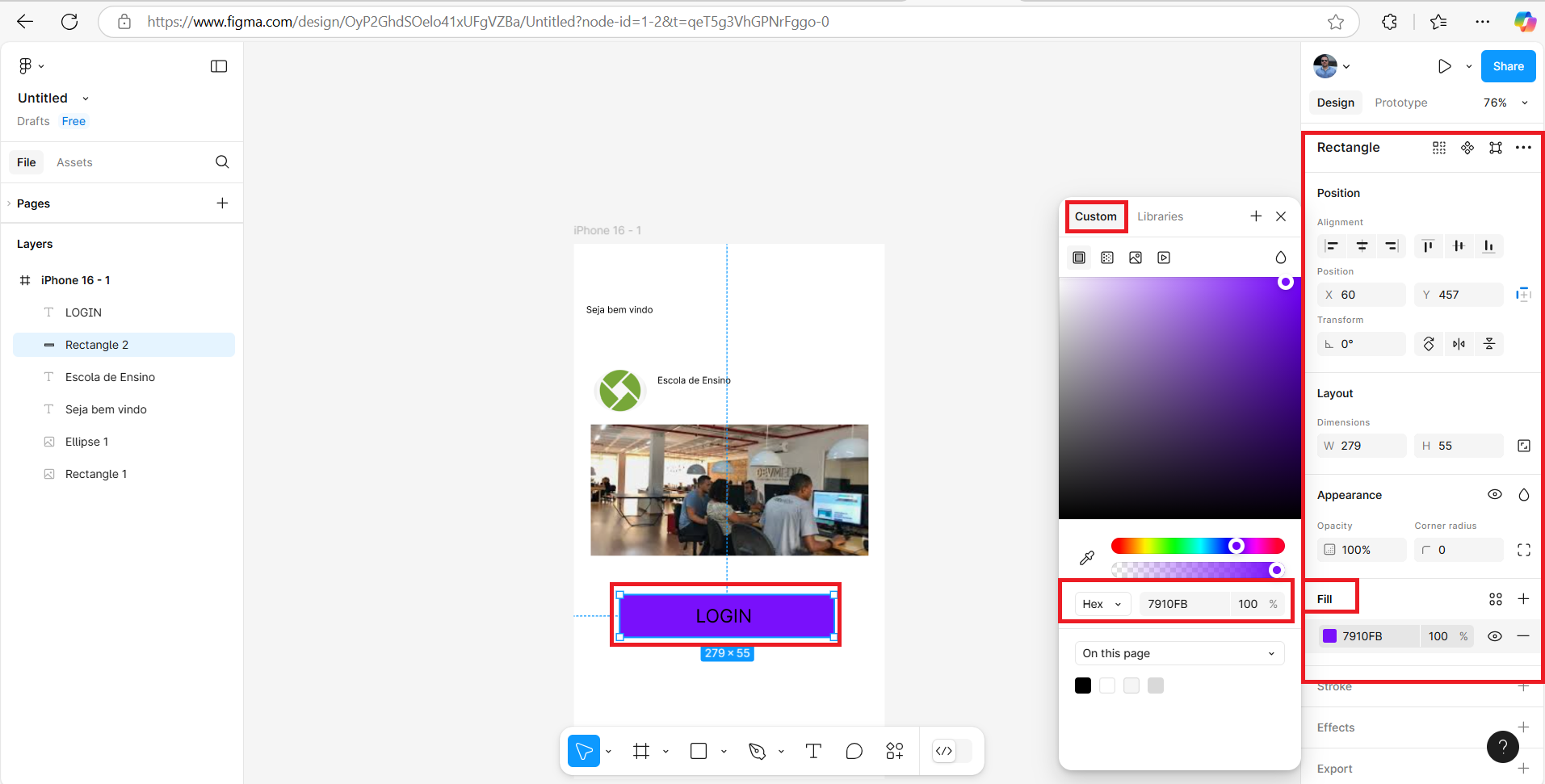
Em seguida, alteramos a cor de fundo para azul na seção de estilos dos elementos à direita. Para isso, clique no retângulo, vá até a opção "Fill", onde será exibida uma paleta de cores, e selecione a cor desejada em formato hexadecimal, conforme mostrado na imagem abaixo.

10. Resultado Final
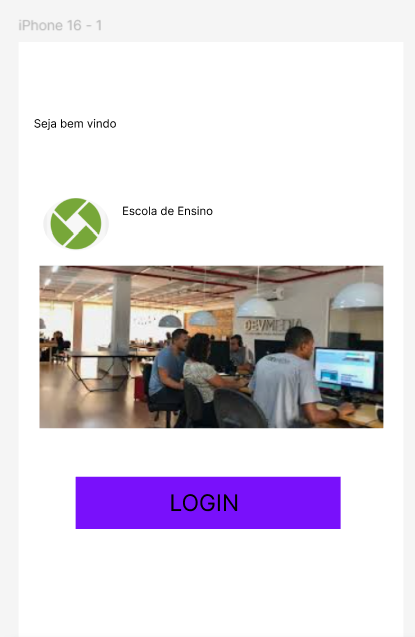
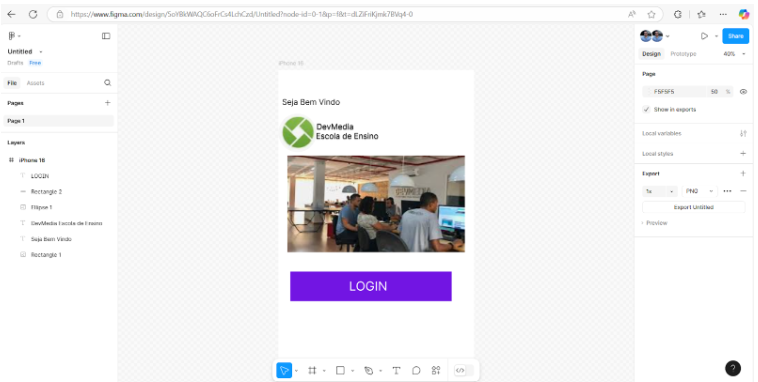
Com isso realizamos um protótipo de uma tela para iphone 16 e aprendemos algumas funcionalidades e recursos do figma. Confira na imagem abaixo nosso primeiro exemplo:

No tópico abaixo, explicaremos como compartilhar esse projeto (design) com outros membros da equipe.
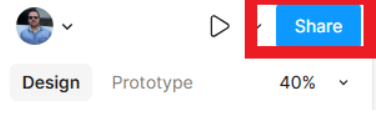
11. Botão Share
lembrando que podemos compartilhar nosso projeto com outros membros da equipe do projeto, clicando no botão em azul “share” e adicionando novas pessoas.

i) Como funciona o botão Share ?
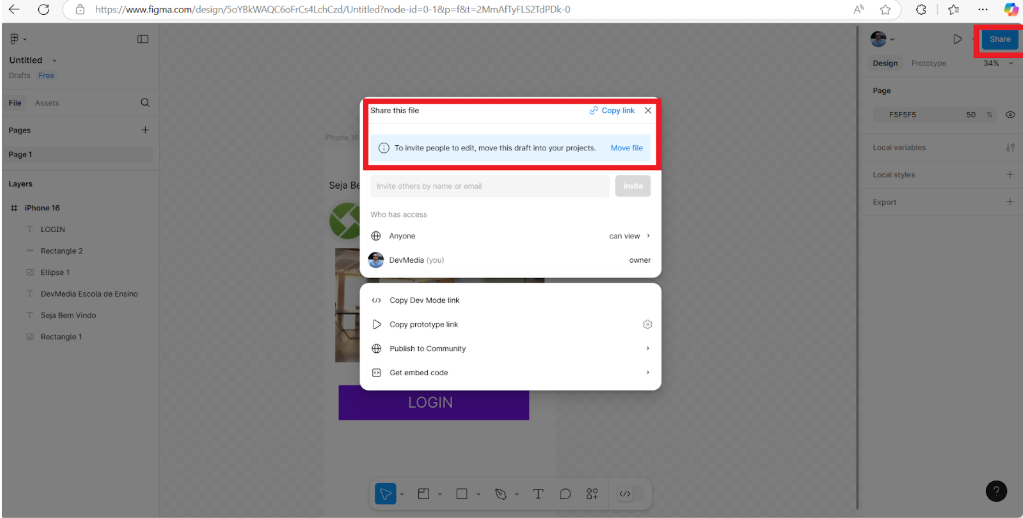
Clique no botão "Share" (localizado no canto superior direito da tela).

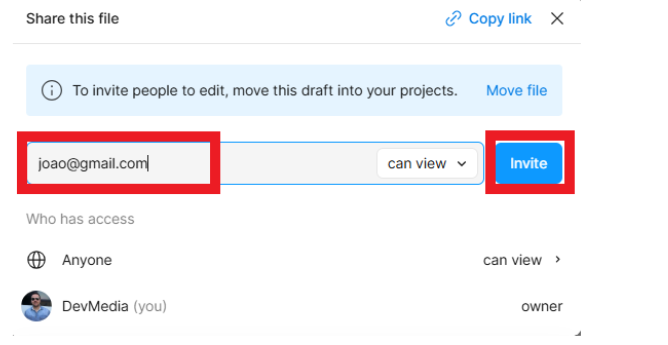
Digite o e-mail da pessoa com quem deseja compartilhar o arquivo. Depois de selecionar o(s) usuário(s) pelo e-mail, clique no botão 'invite' em azul.

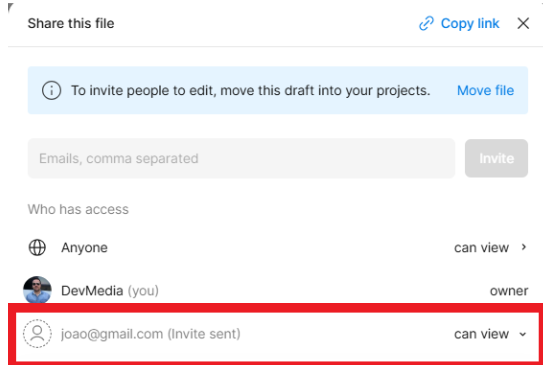
Gere um link de compartilhamento: É possível visualizar os membros que têm acesso dentro do Figma. Nesse caso deixamos o usuário joao@gmail.com com a permissão de apenas visualização do projeto.

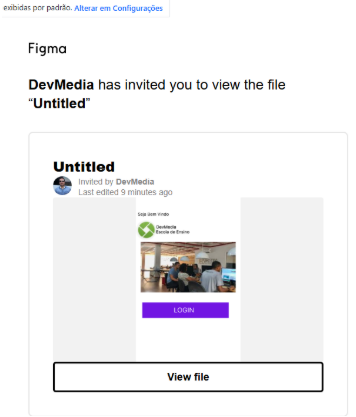
Após adicionar joao@gmail.com, conforme explicado acima, o Figma enviará um e-mail para João. Abaixo está um exemplo da mensagem recebida.

Dessa forma, o botão "Share" facilita o trabalho colaborativo no Figma, permitindo que designers e equipes trabalhem juntos em tempo real.
ii) Como os membros da equipe têm acesso às especificações do projeto criado?
Depois de receber e-mail conforme mostrado anteriormente os membros da equipe poderão ter acesso ao projeto.
Exemplo do link recebido por e-mail do nosso projeto:
https://www.figma.com/design/5oYBkWAQC6oFrCs4LchCzd/Untitled?node-id=0-1&p=f&t=2iCeEbk9tM02ymlQ-0Agora será possível visualizar o protótipo do projeto conforme imagem abaixo:

Perceba que do lado esquerdo da tela é possível visualizar os elementos e componentes utilizados no projeto:

No nosso exemplo usamos textos, retângulos, elipse.
Ao clicar em um elemento do projeto, os membros da equipe podem visualizar os parâmetros e configurações usados e que foram aplicados no projeto. Veja:

🎨 Especificações de Layout
Frame:
- Posição: (X: -607, Y: -154)
- Dimensões: (Largura (width): 999, Altura(height):1611)
- Opacidade: 100%
- Cor de Fundo: FFFFFF
Texto : “Seja bem vindo”
- Posição: (X: -180, Y: 139)
- Dimensões: (Largura: (width): 694, Altura(height): 164)
- Opacidade: 100%
- Cor de Fundo: 000000
- Typography : inter, regular, 40
Elipse (Logo DevMedia)
- Posição: (X: 0, Y: 223)
- Dimensões: (Largura: (width): 195, Altura(height): 197)
- Opacidade: 100%
Texto: "DevMedia Escola de Ensino"
- Posição: (X: -108, Y: 264)
- Dimensões: (Largura: (width): 795, Altura(height): 116)
- Typography : inter, regular, 40
- Opacidade: 100%
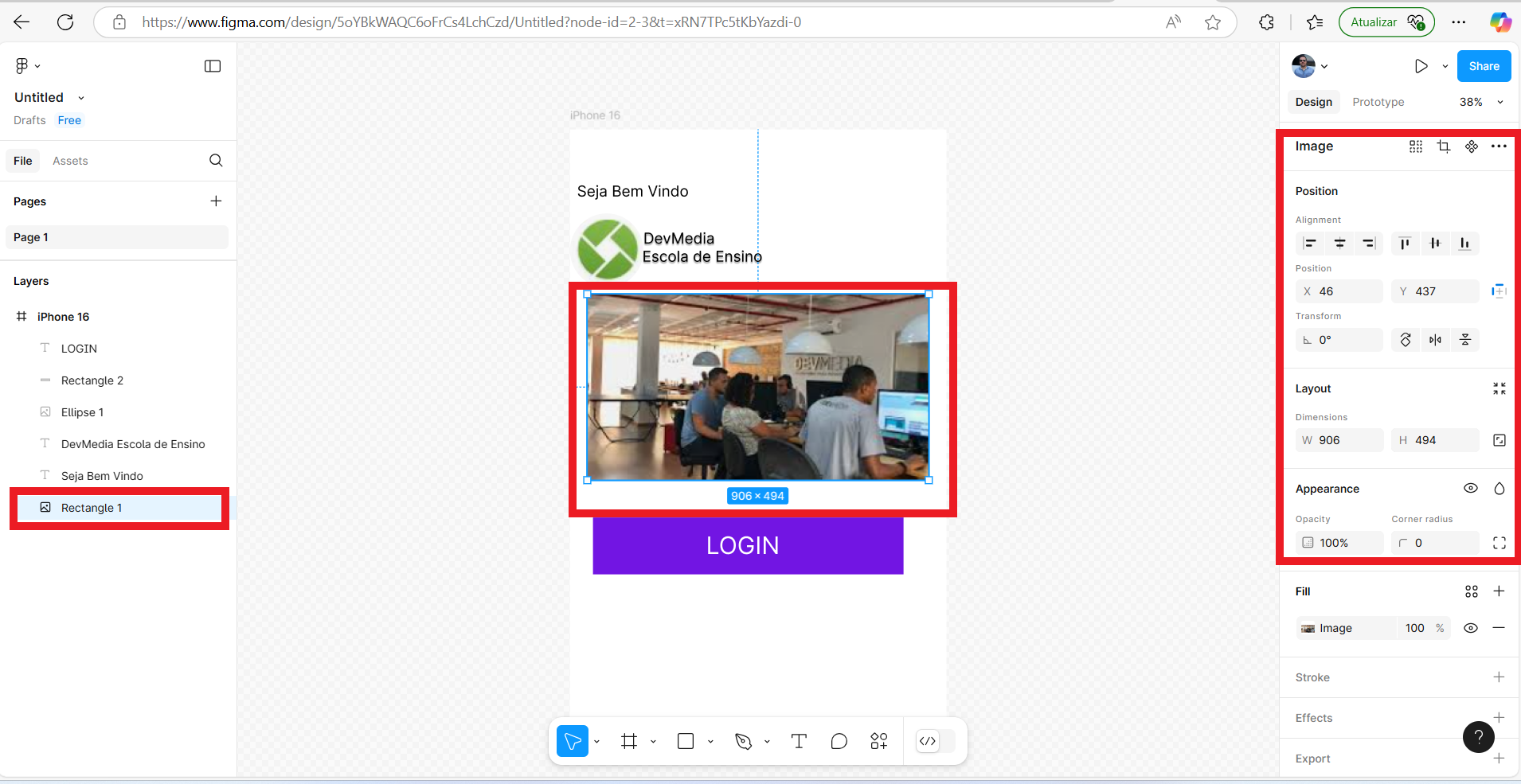
Imagem Central
- Posição: (X: 46, Y:437)
- Dimensões: (Largura (width): 906, Altura(height): 494)
- Opacidade: 100%
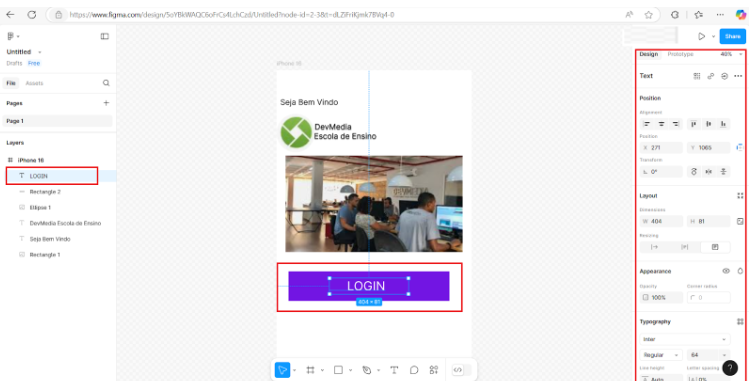
Texto: "Login"
- Posição: (X: 271, Y: 1065)
- Dimensões: (Largura (width): 404, Altura(height): 81)
- Typography : inter, regular, 64
- Opacidade: 100%
- Cor: FFFFFF
Botão de Login
- Posição: (X: 61, Y: 1030)
- Dimensões: (Largura (width): 824, Altura(height): 151)
- Opacidade: 100%
- Cor: 7215E3
iii) Como Obter as configurações usadas no Figma e reproduzir no CSS
No Figma, os espaçamentos podem ser conferidos verificando o tamanho dos elementos.
No painel direito, você encontra a largura e altura de cada elemento, garantindo que os espaçamentos e proporções sejam mantidos de acordo com o design original.

Por exemplo, vamos selecionar o elemento 'Rectangle 1', que representa o retângulo com a imagem central no protótipo. A partir dessa base, podemos aplicar o mesmo processo para os outros componentes do projeto e criar seu respectivo CSS.
Perceba que a largura “width” tem 906 e a altura “height” tem 494.
Se quisermos traduzir a regra para css ficaria assim:
.rectangle 1 {
position: absolute;
left: 46px;
top: 437px;
width: 906px;
height: 494px;
opacity: 1;
background-image: url('caminho-da-imagem.jpg'); /* Substitua pelo caminho da sua imagem */
background-size: cover; /* Faz a imagem cobrir todo o contêiner */
background-position: center; /* Centraliza a imagem dentro do contêiner */
}iv) Como verificar os espaçamentos entre os elementos
- Selecione um elemento.
- Pressione e segure ⌥ Option (Mac) ou Alt (Windows).
- Passe o mouse sobre outros elementos para ver as distâncias entre eles.
Por exemplo:

Para medir a distância entre elementos no Figma, seguimos estes passos:
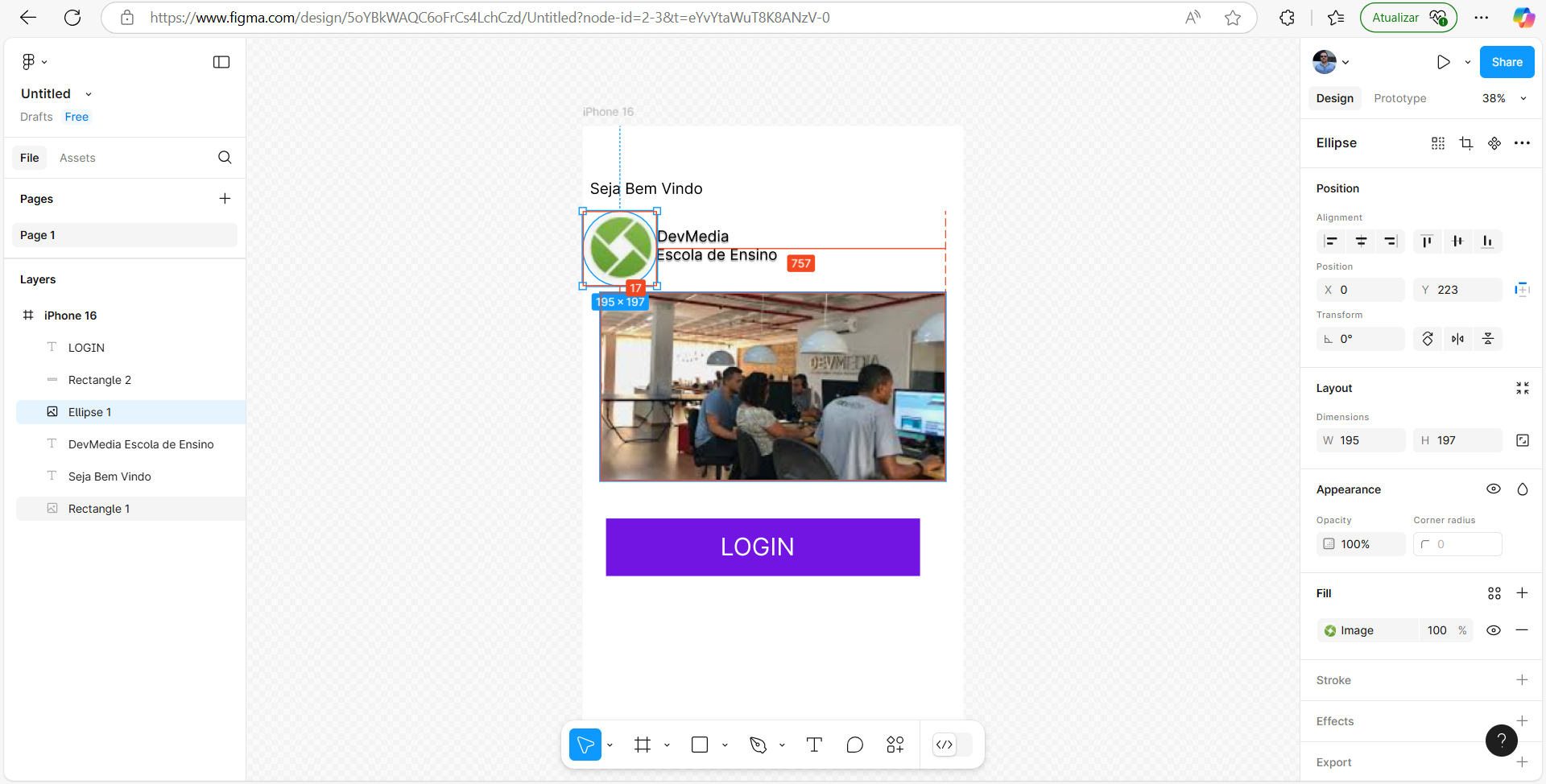
- Selecionamos a elipse (contendo o logo da DevMedia).
- Pressionamos a tecla ALT no teclado.
- Movemos o cursor até a imagem central da tela (foto dos programadores).
O Figma exibiu dois valores:
- 757 - Distância vertical entre a parte inferior da elipse e a imagem central.
- 17 - Distância horizontal entre a elipse e o texto ao lado dela.
Essas medições ajudam a alinhar e ajustar o layout com precisão, garantindo espaçamentos consistentes no design.
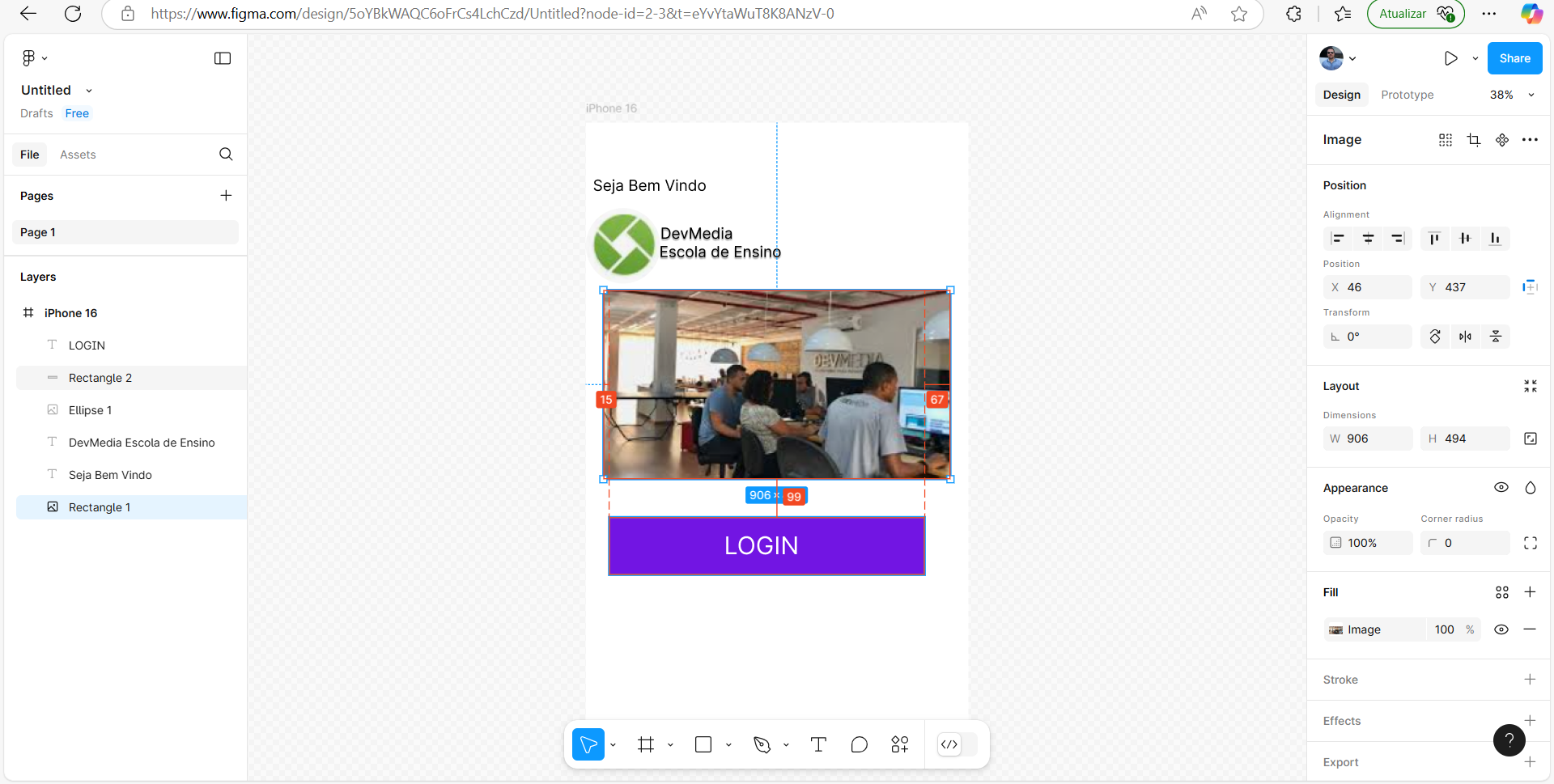
Outro exemplo, clicamos na imagem central (foto dos programadores), seguramos a tecla ALT do teclado e arrastamos o mouse até botão azul, conforme imagem abaixo:

O Figma exibiu três valores:
- 15 - Distância vertical entre a imagem (Rectangle 1) e o elemento acima dela (logo da DevMedia).
- 67 - Distância vertical entre a imagem e o elemento abaixo (o botão "LOGIN").
- 99 - Altura da área destacada dentro da imagem, indicando que essa seção tem 99 pixels de altura.
Esses valores são úteis para alinhar os elementos e manter um espaçamento consistente no design.
Conclusão
O Figma não é apenas uma ferramenta de design, mas um recurso essencial para programadores que desejam otimizar o desenvolvimento de interfaces. Ao dominar seus recursos, é possível reduzir discrepâncias entre design e código, melhorar a comunicação com designers e acelerar o desenvolvimento de projetos. Se você ainda não incorporou o Figma ao seu fluxo de trabalho, agora é a hora de começar!
Com sua interface intuitiva, colaboração eficiente e recursos poderosos, o Figma se tornou indispensável no desenvolvimento moderno. Aprender a usá-lo pode proporcionar um grande diferencial na carreira de qualquer programador.