Durante os últimos anos, o que se nota no mercado de Tecnologia da Informação é o esforço para diminuir um vazio histórico entre as áreas de Operação e Desenvolvimento. Inúmeras tecnologias foram — e continuam a ser — anunciadas no sentido de viabilizar, tecnicamente, a realização desse objetivo.
Plataformas como Docker e Vagrant, por exemplo, estão cada dia mais sólidas e difundidas entre os profissionais de nossa área, e já cumprem o importante papel de tornar o provisionamento de recursos computacionais mais simples e gerenciável. Da mesma forma, os IDEs e as linguagens de programação, assim como ferramentas periféricas (como as de revisão de código, versionamento e gestão de projetos), seguem em marcha ascendente de evolução, adequando-se às transformações do mercado. Vivemos, indubitavelmente, um momento muito especial, em que a ânsia por maior produtividade e eficiência tem ditado um expressivo progresso em praticamente todas as disciplinas associadas à Engenharia de Software.
Entretanto, por mais que surjam poderosos arsenais tecnológicos para tornar o cotidiano do desenvolvimento e operação de software mais produtivo, o velho e conhecido problema da configuração de ambiente ainda é um dilema a ser superado. Não há dúvidas que as tecnologias de provisionamento de recursos já citadas simplificam e aceleram muito a configuração de ambientes, mas o fato é que essa ainda é uma atividade que, especialmente no dia a dia dos desenvolvedores, é exercida de forma muito individualizada. O popular discurso do “funciona na minha máquina” continua muito frequente, evidenciando que ainda há espaço para evoluirmos nesse campo.
Eclipse Che é uma plataforma que, embora semelhante a outras em inúmeros aspectos (tais como Eclipse Oomph ou Eclipse Flux, cujas referências se encontram na seção Links), diferencia-se por incluir os runtimes na composição de um workspace. Ao longo deste artigo, entenderemos o quanto essa característica em particular é fundamental, e aprenderemos, também, como instalar, configurar e utilizar essa plataforma, tanto em contexto local quanto remoto.
A história por trás do Eclipse Che
A origem da jornada, que culminou na ideia e construção do Eclipse Che, está na iniciativa de um cientista da computação chamado Tyler Jewell, motivado especialmente por uma inquietação pessoal. Em suas apresentações em eventos como o EclipseCon (veja referências na seção Links), Jewell relata que, entre 2003 e 2010, alcançara uma posição de destaque em sua carreira, inicialmente na área técnica e, em seguida, gerencial. Entretanto, precisou se afastar de suas atividades profissionais durante nove meses por motivos de saúde.
Ao recuperar-se, sentiu o desejo de resgatar o período em que atuava exclusivamente na área técnica. Frustrou-se, segundo ele, ao não ser capaz de, após uma semana de trabalho, montar um ambiente relativamente simples, composto por um projeto web e um servidor de aplicações. Esse sentimento foi suficiente para provocar nele o pensamento de que, talvez, os principais problemas associados à colaboração em projetos de software fossem resolvidos caso qualquer membro, não necessariamente técnico, conseguisse dar sua parcela de contribuição sem precisar realizar qualquer setup de ambiente por conta própria.
O próximo passo, no raciocínio de Jewell, foi buscar a resposta para o que seria o conjunto mínimo de elementos para que uma colaboração ocorra. Ao final desse exercício, a lista era composta por: um IDE, arquivos do projeto em questão e, naturalmente, ambientes que permitissem validar a contribuição em si. Outro ponto importante é que todos esses itens, combinados no contexto de uma colaboração, deveriam ser entendidos como o workspace em si, cujas características e estado fossem armazenáveis e controláveis para, em seguida, ficarem acessíveis aos demais membros do projeto.
O caminho seguido por Tyler apontava requisitos que já eram cobertos por algumas plataformas existentes àquela época, como o Eclipse Oomph ou o Eclipse Flux (veja a seção Links). Entretanto, havia algo de muito inovador em seu conceito, que tornava essas mesmas soluções citadas incompletas. Ainda que todas apresentassem propostas convincentes para atividades como sincronização e compartilhamento de workspaces, nenhuma considerava runtimes como integrante do workspace em si. Portanto, embora workspaces já pudessem ser compartilhados, a complexidade de setup de ambientes ainda era delegada a cada colaborador.
Eclipse Che surgiu, portanto, como uma proposta de tornar workspaces realmente universais, extinguindo as barreiras naturais de desenvolvimento e operação de projetos de software com as quais convivemos até os dias de hoje. Ao longo das próximas seções deste artigo, entenderemos melhor esse conceito de universalidade e o modo com que ele é colocado em prática na arquitetura e no uso da plataforma em si.
Antes de encerrarmos esta seção, no entanto, acabaremos com a curiosidade que, provavelmente, perdura na cabeça da maioria dos leitores até aqui: afinal, de onde vem o nome Che? Antes de darmos asas à nossa imaginação, antecipamos que a razão é bastante simples e não carrega consigo nada de lúdico: trata-se, apenas, de uma referência à cidade de Cherkasy, na Ucrânia, na qual boa parte do desenvolvimento da plataforma é realizada.
O conceito do workspace universal
Conforme vimos na seção anterior, o aspecto inovador do Eclipse Che está no modo como ele define o workspace. Sua universalidade, citada por Tyler Jewell, materializa-se essencialmente através dos pontos listados a seguir:
- Runtime embutido: ambientes usados para executar o projeto são embutidos no workspace, retirando do colaborador a responsabilidade de configurá-los;
- Colaborativo: Che é, sobretudo, um servidor de workspaces. Ele não apenas permite que armazenemos e gerenciemos workspaces em servidores, mas possibilita seu compartilhamento, dando a outros colaboradores a chance de utilizá-los para fins como desenvolvimento, demonstração (live demos), revisão de código, entre outros;
- Programável: tanto o servidor quanto cada workspace possui a sua própria API RESTful, empregada tanto no uso quanto na administração de cada componente da plataforma. Geradas a partir de um framework extremamente popular chamado Swagger, as APIs RESTful são o meio pelo qual são invocados os inúmeros microsserviços implantados no servidor;
- Versionável: a partir do uso de tecnologias como Docker, a configuração de ambientes se torna declarativa, por meio de documentos denominados Dockerfile. Como o conteúdo desses arquivos é puro texto, versioná-los torna-se uma tarefa simples, habilitando-nos não somente a controlar a evolução do produto em si, mas também o histórico de todos os ambientes usados desde o desenvolvimento até a homologação de todas as versões do produto;
- Extensível: o SDK do Eclipse Che nos possibilita escrever extensões (plug-ins) tanto para o IDE quanto para o servidor ou, ainda, workspaces. Podemos, portanto, desenvolver tanto agentes que atuam diretamente no gerenciamento de workspaces e projetos quanto novas janelas e perspectivas para enriquecer a experiência de usuários por meio do IDE. O desenvolvimento de extensões não será, entretanto, abordado ao longo do texto;
Alguns termos que acabamos de usar podem, neste momento, soar um tanto confusos, mas é natural que seja assim. Na próxima seção, estudaremos as principais características da arquitetura da plataforma e, então, todos esses conceitos serão devidamente apresentados e contextualizados, fechando o raciocínio em torno de seus significados e importância.
A arquitetura do Eclipse Che
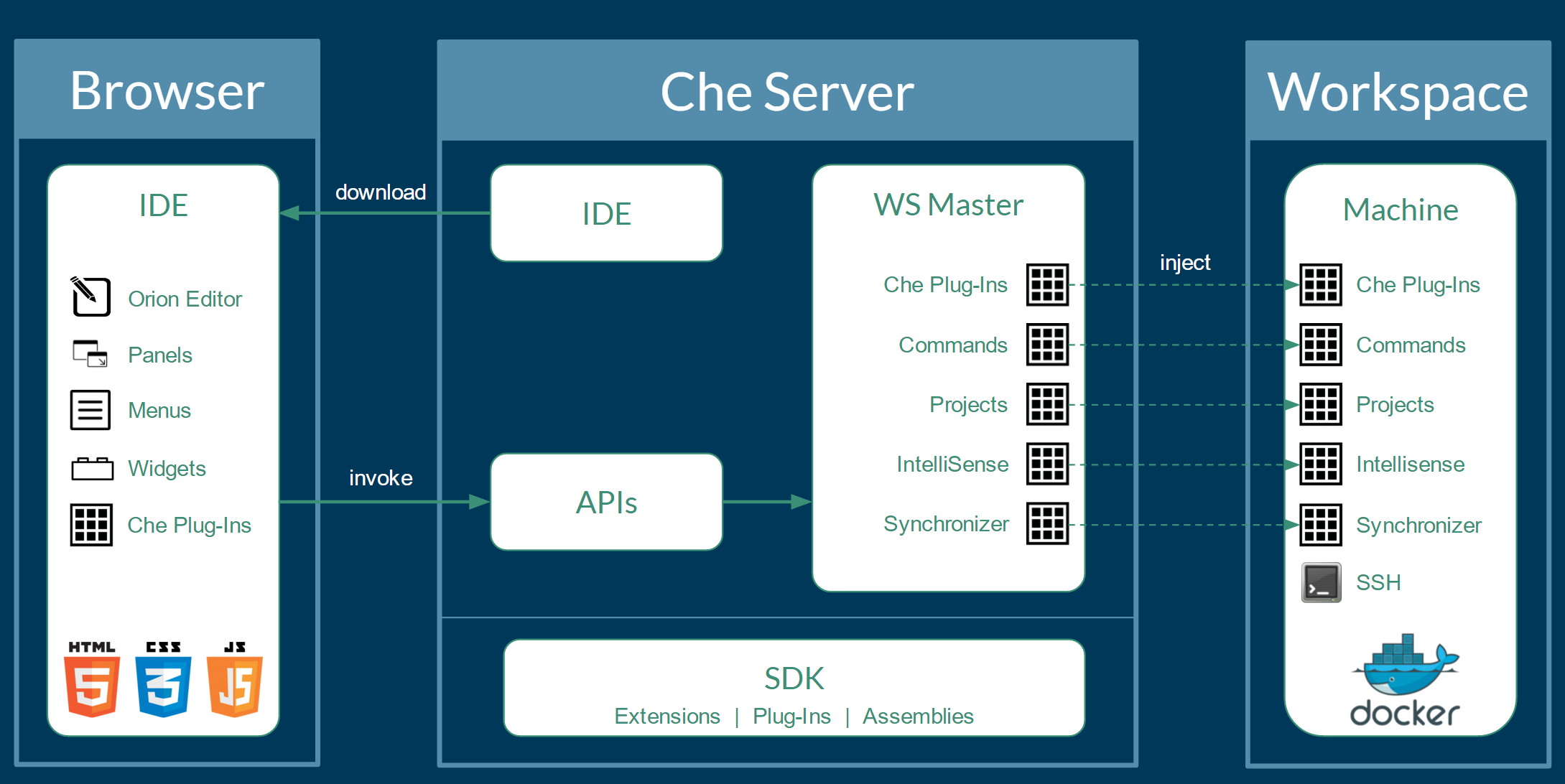
A arquitetura do Eclipse Che se baseia em três entidades fundamentais, sendo elas:
- Browser (ou cliente), que apresenta o IDE e se utiliza da API oferecida pelo servidor;
- Servidor, que hospeda a parte servidora do IDE e outras aplicações web (tais como o Dashboard), além de administrar os workspaces;
- Workspaces, que são os diversos espaços de trabalho existentes no domínio.
Cada um desses elementos citados, ilustrados na Figura 1, será brevemente introduzido nos tópicos seguintes.

Figura 1. Diagrama com arquitetura do Eclipse Che – Fonte: Eclipse.
Browser
O IDE do Eclipse Che é, em linhas gerais, uma aplicação web projetad ...
Confira outros conteúdos:

Introdução ao JDBC

Novidades do Java

Teste unitário com JUnit

Promoção de Natal
Oferta exclusiva de Natal!
Pagamento anual
12x no cartão
De: R$ 69,00
Por: R$ 59,90
Total: R$ 718,80
Garanta o desconto
- Formação FullStack Completa
- Carreira Front-end I e II, Algoritmo e Javascript, Back-end e Mobile
- +10.000 exercícios gamificados
- +50 projetos reais
- Comunidade com + 200 mil alunos
- Estude pelo Aplicativo (Android e iOS)
- Suporte online
- 12 meses de acesso
Pagamento recorrente
Cobrado mensalmente no cartão
De: R$ 79,00
Por: R$ 59,90 /mês
Total: R$ 718,80
Garanta o desconto
- Formação FullStack Completa
- Carreira Front-end I e II, Algoritmo e Javascript, Back-end e Mobile
- +10.000 exercícios gamificados
- +50 projetos reais
- Comunidade com + 200 mil alunos
- Estude pelo Aplicativo (Android e iOS)
- Suporte online
- Fidelidade de 12 meses
- Não compromete o limite do seu cartão
<Perguntas frequentes>
Nossos casos de sucesso
Eu sabia pouquíssimas coisas de programação antes de começar a estudar com vocês, fui me especializando em várias áreas e ferramentas que tinham na plataforma, e com essa bagagem consegui um estágio logo no início do meu primeiro período na faculdade.
Estudo aqui na Dev desde o meio do ano passado!
Nesse período a Dev me ajudou a crescer muito aqui no trampo.
Fui o primeiro desenvolvedor contratado pela minha
empresa. Hoje eu lidero um time de desenvolvimento!
Minha meta é continuar estudando e praticando para ser um
Full-Stack Dev!
Economizei 3 meses para assinar a plataforma e sendo sincero valeu muito a pena, pois a plataforma é bem intuitiva e muuuuito didática a metodologia de ensino. Sinto que estou EVOLUINDO a cada dia. Muito obrigado!
Nossa! Plataforma maravilhosa. To amando o curso de desenvolvimento front-end, tinha coisas que eu ainda não tinha visto. A didática é do jeito que qualquer pessoa consegue aprender. Sério, to apaixonado, adorando demais.
Adquiri o curso de vocês e logo percebi que são os melhores do Brasil. É um passo a passo incrível. Só não aprende quem não quer. Foi o melhor investimento da minha vida!
Foi um dos melhores investimentos que já fiz na vida e tenho aprendido bastante com a plataforma. Vocês estão fazendo parte da minha jornada nesse mundo da programação, irei assinar meu contrato como programador graças a plataforma.

Wanderson Oliveira
Comprei a assinatura tem uma semana, aprendi mais do que 4 meses estudando outros cursos. Exercícios práticos que não tem como não aprender, estão de parabéns!
Obrigado DevMedia, nunca presenciei uma plataforma de ensino tão presente na vida acadêmica de seus alunos, parabéns!

Eduardo Dorneles
Aprendi React na plataforma da DevMedia há cerca de 1 ano e meio... Hoje estou há 1 ano empregado trabalhando 100% com React!

Adauto Junior
Já fiz alguns cursos na área e nenhum é tão bom quanto o de vocês. Estou aprendendo muito, muito obrigado por existirem. Estão de parabéns... Espero um dia conseguir um emprego na área.
Utilizamos cookies para fornecer uma melhor experiência para nossos usuários, consulte nossa política de privacidade.









