O desenvolvimento de aplicações para dispositivos móveis tem sido uma das áreas da informática que mais cresce. Porém, temos diferentes linguagens e ambientes de desenvolvimento para diferentes sistemas operacionais móveis. O Windows Phone, por exemplo, utiliza o C# e o .NET Framework, enquanto o Google Android utiliza Java e o iOS, Objective-C. Essas diferenças entre o desenvolvimento para diferentes plataformas acaba fazendo com que as aplicações escolhem apenas uma plataforma alvo e fiquem presas a ela, normalmente o Google Android. É por isso que o desenvolvimento multiplataforma utilizando algum framework é tão importante, pois permite a criação do código-fonte apenas uma vez para diferentes plataformas.
Nesse contexto entra o Xamarin Studio, que permite a utilização do C# para a criação de aplicações que podem ser construídas para diferentes plataformas, como iOS e Android. A ideia é que o mesmo código seja capaz de criar aplicações nativas para essas plataformas. Além disso, ele também permite a criação de aplicação para OS X, o Sistema Operacional de desktops da Apple. Ao longo desse artigo, vamos apresentar o Xamarin Studio e entender como ele funciona para diferentes plataformas, além da criação de uma aplicação simples utilizando C# que será construída para iOS e Android.
Apresentando o Xamarin Studio
A Xamarin é uma das principais parceiras da Microsoft no momento, especialmente com o .NET Framework sendo portado para o Linux e OS X e a expertise da empresa com a plataforma Mono. O Xamarin Studio é um dos produtos da empresa, que visa a criação de aplicações multiplataforma utilizando o C#. Trata-se de uma IDE para Windows e Mac OS X, que suporta o desenvolvimento Android e iOS (somente no Mac OS X).
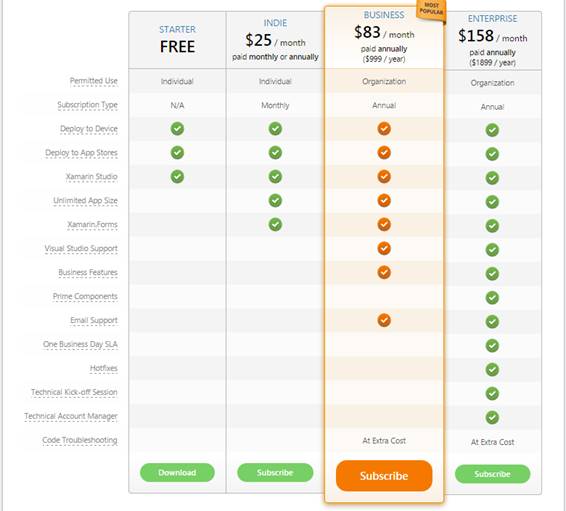
A plataforma Xamarin, como mostra a Figura 1, possui diferentes assinaturas, dependendo das necessidades do desenvolvedor. Nesse artigo, estaremos utilizando a versão Starter, gratuita. As outras versões são pagas e trazem mais alguns elementos. A versão Business merece destaque devido ao suporte ao Visual Studio, permitindo a conexão com a IDE da Microsoft com alguma facilidade.

Figura 1. Versões da plataforma Xamarin (http://store.xamarin.com)
A versão gratuita da plataforma é bastante simples, mas traz a IDE Xamarin Studio, que é o mais importante nesse momento.. Essa IDE traz uma série de elementos interessantes, como veremos a seguir. Além disso, essa versão permite a depuração diretamente em dispositivos ou emuladores, sem contar a possibilidade de criar as aplicações para as lojas de aplicativos. Essas lojas não são limitadas apenas às App (iOS) e Play Store (Android), mas contam ainda com a Amazon AppStore e outras.
A grande sacada do Xamarin é que ele não se baseia em uma interface própria da ferramenta. Trata-se de uma ferramenta que realmente constrói aplicações nativas para cada uma das plataformas baseadas no mesmo código. A ideia é que a ideia de interface das aplicações de cada uma das plataformas seja respeitada, enquanto o resto é controlado por código C#. Em outras palavras, internamente, a aplicação é a mesma, mas o usuário irá enxergar uma aplicação diferente de acordo com a plataforma.
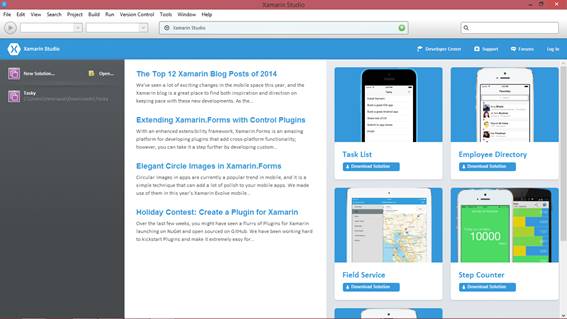
Vamos começar a conhecer o Xamarin Studio. Para isso, vamos utilizar um dos projetos exemplo disponíveis no website (seção Links). Utilizaremos o projeto Tasky, que corresponde a uma aplicação de planejamento de tarefas que suporta três plataformas: iOS, Android e Windows Phone. Vamos observar a tela inicial do Xamarin Studio, mostrada na Figura 2. Note que há algumas soluções exemplo, à direita, que podem ser baixadas para testes, além de alguns posts para aprendizado da ferramenta.

Figura 2. Tela inicial Xamarin Studio
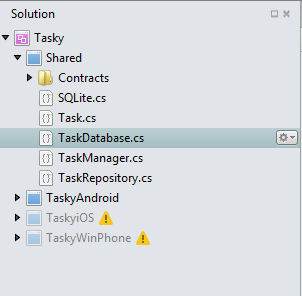
Note que no canto superior há a opção “Open”. Vamos escolhê-la, ir até nossa solução e abrirmos o projeto Tasky. O funcionamento da ferramenta é similar a várias outras IDE’s, e nesse ponto não devemos ter muitos problemas. Note na Figura 3 que temos o projeto Tasky com seus elementos. Além disso temos um diretório “Shared”, que contém elementos comuns a todas as plataformas, e um diretório para cada uma das plataformas alvo. Nesse caso, vemos que os projetos para iOS e Windows Phone não estão disponíveis. O primeiro não é suportado em ambiente Windows, como o que estamos utilizando, enquanto o segundo é utilizado em conjunto com o Visual Studio para funcionar corretamente.

Figura 3. Estrutura do projeto Tasky
Como cada uma das plataformas possui diferentes interfaces, o projeto em si já é responsável pela divisão entre os elementos, criando elementos que serão compartilhados entre todos eles e elementos específicos de cada plataforma. Em projetos maiores, teremos várias outras classes em nosso diretório “Shared”.
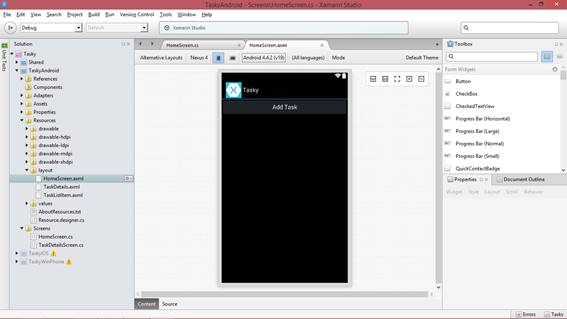
Vamos analisar agora a estrutura da parte destinada ao Android de nosso projeto. A estrutura é muito similar àquela que observamos em uma aplicação Android sendo criada no Eclipse ou no Android Studio por exemplo, como podemos ver na Figura 4. A figura ainda traz a estrutura de criação de layout diretamente pelo Xamarin Studio. Note que podemos criar uma interface específica para o Android diretamente da ferramenta. Além disso, é possível criar layouts alternativos, entre outras. Trata-se de uma ferramenta de desenvolvimento excelente que pode ser utilizada para a programação em diferentes plataformas.

Figura 4. Xamarin Studio: desenvolvimento para Android
Desenvolvendo uma aplicação móvel simples em C#
Agora que temos um conhecimento melhor da estrutura dos projetos desenvolvidos com o Xamarin Studio, podemos começar a desenvolver o nosso. Nesse caso, estaremos desenvolvimento um núcleo bastante simples para ser dividido entre as plataformas e um layout para Android. A ideia é que possamos analisar a criação de um projeto compartilhado e vermos projeto Android utilizando-o. Vamos criar uma simples calculadora para realizar uma soma, onde a classe responsável por essa soma é compartilhada entre as (futuras) várias plataformas.
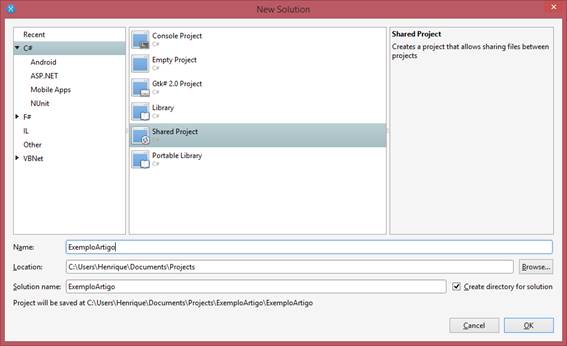
Vamos começar criando um novo projeto. Para isso, escolhemos uma nova solução, e uma janela como a da Figura 5 é aberta. Note que estamos escolhendo a opção “Shared Project”, ou projeto compartilhado, que irá nos permitir compartilhar arquivos entre diferentes tipos de projetos, como desejamos. É possível notarmos que o Xamarin Studio é bastante completo, não sendo responsável apenas pelo desenvolvimento móvel.

Figura 5. Criando novo projeto
Com esse projeto, uma classe é criada para nós. Vamos renomear essa classe, chamando-a de OperacaoMatematica, e adicionar um método bastante simples chamado Soma(). Esse método será responsável por somar dois números inteiros e retornar outro, conforme mostra a Listagem 1. Note que seria possível a adição de vários outros métodos se desejássemos, por exemplo, a criação de uma calculadora. Além disso, é possível vermos que a classe é estática, bem como o método criado. Isso porque não queremos criar um objeto para utilizar esse método: queremos que ele esteja vinculado à classe diretamente. Esse é o tipo clássico de código C# que será utilizado em uma aplicação Android.
Listagem 1. Classe OperacaoMatematica
using System;
namespace ExemploArtigo
{
public static class OperacaoMatematica
{
public static int Soma(int a, int b)
{
return a + b;
}
}
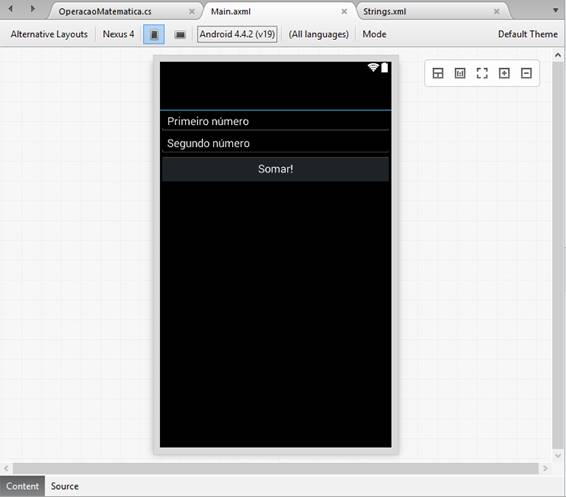
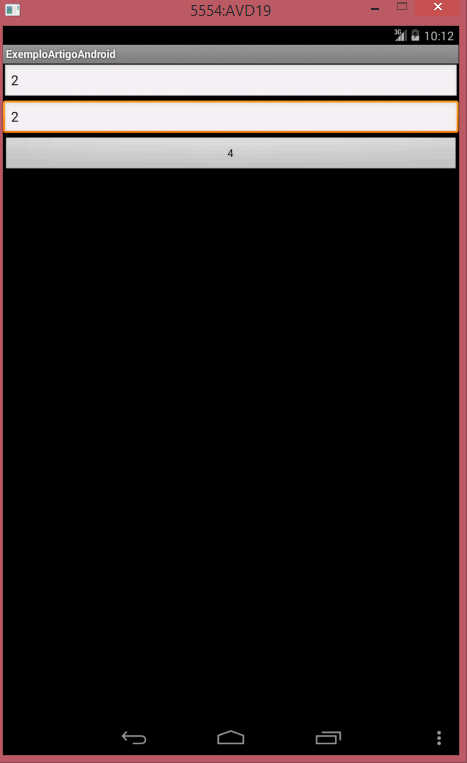
} Agora que temos nossa classe compartilhada, vamos criar o nosso projeto Android e criar um layout simples que se encaixe na aplicação que desejamos criar. Para isso, basta clicarmos em nossa solução, escolher “Add->Add New Project”. Vamos chamá-la de ExemploArtigoAndroid. Repare que ele já traz uma Activity, criando para nós um layout padrão simples. Nesse momento, já poderíamos executar nossa aplicação em um dispositivo Android que funcionaria tranquilamente. Porém, vamos realizar a adição de duas caixas de texto e um botão antes de fazermos isso. A ideia é que o resultado da soma do valor das duas caixas de texto seja exibido no momento do clique do botão. Veja na Figura 6 o resultado do layout criado.

Figura 6. Layout da aplicação em Android
Vamos adicionar agora o código do clique do botão somar. O Android permite a utilização de um método chamado onClick, diretamente no layout do botão. Ali, basta que indiquemos o nome do método que será chamado ao clique, e o clique estará realizado. O primeiro passo para podermos utilizar o método criado anteriormente é referenciar o projeto ExemploArtigo no projeto Android. Para isso, basta clicarmos com o botão direito em “References” e ir em “Edit References”, selecionando o projeto compartilhado. Agora, podemos utilizar os métodos da classe compartilhada.
Primeiramente iremos criar um delegate para o clique do botão. Esse delegate está definindo o evento do clique e adicionando um comportamento como o que desejamos. Essa definição está sendo feita na MainActivity, como mostra a Listagem 2. Note que o código da listagem é bastante simples, apenas importando os elementos de interface através do identificador de cada um e chamando a operação Soma() de nossa classe compartilhada. A grande sacada é que essa classe não faz parte do projeto Android, e poderá ser compartilhada com as demais plataformas, criando uma espécie de núcleo da aplicação compartilhado entre os vários SO’s. Com isso, temos a aplicação pronta para rodar utilizando o Google Android.
Listagem 2. Código da MainActivity
namespace ExemploArtigoAndroid
{
[Activity (Label = "ExemploArtigoAndroid", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
SetContentView (Resource.Layout.Main);
Button button = FindViewById<Button> (Resource.Id.myButton);
EditText editText1 = FindViewById<EditText> (Resource.Id.editText1);
EditText editText2 = FindViewById<EditText> (Resource.Id.editText2);
button.Click += delegate {
button.Text = OperacaoMatematica.Soma(int.Parse(editText1.Text), int.Parse(editText2.Text)).ToString();
};
}
}
} Com isso, temos nosso projeto Android pronto. Note que criamos um projeto que pode ser compartilhado com outras aplicações móveis, e essa é a grande ideia que a plataforma Xamarin traz para nós, desenvolvedores. O único porém que existe é que as interfaces de usuário precisam ser criadas para cada uma das plataformas, sendo que o aproveitamento é das classes da lógica de negócios da aplicação. A parte boa é que esse tipo de construção facilita a manutenção do projeto, não sendo necessárias alterações na interface quando alteramos elementos em nossas classes compartilhadas. O problema é que, no caso de adição de alguma funcionalidade, isso forçaria-nos a alterar as interfaces para todas as plataformas alvo de nossa aplicação.
Realizando o build para Android
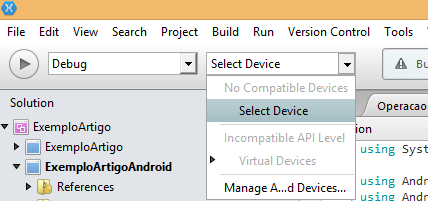
O desenvolvimento Android, no Xamarin Studio, permite a utilização de dispositivos reais ou do emulador da plataforma. Como podemos notar na Figura 7, podemos realizar a escolha facilmente pela IDE. Note que, nesse momento, não possuímos nenhum dispositivos compatível conectado, e nenhum dispositivo virtual (emulador). Por padrão, quando instalamos o AVD (Android Virtual Device, o emulador do Android) juntamente com o Xamarin Studio, ele cria dois dispositivos padrão, com as APIs nível 10 e 12. Entretanto, nosso projeto não pode ser criado nessas plataformas. O que significa que precisamos criar mais um dispositivo virtual.

Figura 7. Escolha do dispositivo alvo
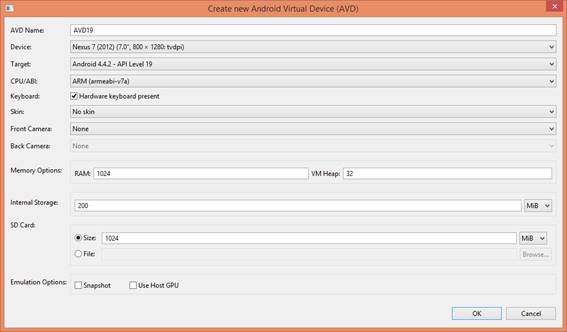
O próximo passo é abrirmos o SDK Manager, que nos permite o download de outras APIs. Nesse caso, iremos precisar da API Android nível 19, que será baixada. O download é bastante simples, basta seguirmos os passos que o SDK Manager traz para nós. A seguir, com o download completo, podemos abrir o AVD Manager. Aqui, como mostra a Figura 8, podemos realizar a criação de nosso novo dispositivo virtual Android. Repare nas informações que estamos definindo, em especial o elemento “Target”, que define a plataforma alvo. Estamos definindo como sendo a API Level 19, conforme comentamos. Note que as configurações são o mais padrão possível, e não iremos nos preocupar com elas nesse momento.

Figura 8. Criando novo AVD
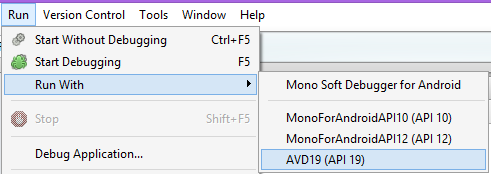
Agora que nosso novo dispositivo virtual está criado, podemos observá-lo na região da IDE mostrada na Figura 7. A partir disso, o build de nossa aplicação é bastante simples. Como mostra a Figura 9, vamos na seção “Run->Run With...” e selecionamos o nosso recém criado AVD, que chamamos de teste. Com isso, o Xamarin Studio irá abrir o dispositivo e instalar a aplicação com muita facilidade, automaticamente. O tempo de inicialização do dispositivo virtual normalmente é bastante grande, por isso é interessante não fecharmos o mesmo durante o desenvolvimento.

Figura 9. Executando aplicação no Android Virtual Device (AVD)
Com isso, em alguns momentos o Xamarin Studio irá inicializar o “AVD19” recém-criado, instalando nele nossa aplicação desenvolvida. Isso pode demorar alguns minutos, dependendo de seu equipamento, mas irá inicializar. Essa demora é simplesmente para inicialização do AVD, e acontece todas as vezes que ele é inicializado: por isso a dica de deixá-lo aberto durante o desenvolvimento. Podemos notar, na Figura 10, que estamos realizando a soma de forma bastante simples, através dos dados passados nas duas caixas de texto e a soma está aparecendo normalmente no clique do botão.

Figura 10. Aplicação executando no AVD
Note que a soma está sendo realizada através da classe criada em nosso projeto comum, e não diretamente no projeto Android. Isso é muito interessante, uma vez que caracteriza o que estamos conversando desde o princípio deste texto: a ideia de um projeto central, compartilhado entre várias aplicações iguais em diferentes Sistemas Operacionais. O reuso de código é nítido, além de criar uma facilitação da manutenção do código: só há um lugar que precisa ser alterado em caso de adição/remoção/alteração de funcionalidades da lógica de negócios da aplicação.
Junção com o Visual Studio
A junção das ferramentas da plataforma Xamarin com o Visual Studio é possível e até simples. Entretanto, é necessário que tenhamos a versão do Xamarin a partir da “Business”, como vimos anteriormente, na Figura 1. Isso faz com que seja possível a criação de aplicações capazes de rodar em dispositivos iOS, Android e Windows em um mesmo projeto, criando uma aplicação ainda mais completa e multiplataforma. Como vimos, através do Xamarin Studio é possível apenas desenvolvermos para iOS (apenas em dispositivos Mac) e Android.
Embora a versão para utilização com o Visual Studio seja paga, é possível baixarmos uma versão trial. A instalação do Xamarin for Visual Studio é simples, e pode ser vista em detalhes no site do Xamarin (seção Links). Ela nos traz os templates para criação de projetos desse tipo, projetos que terão a capacidade de criar aplicações para iOS, Android e Windows (Windows Phone ou Windows 8) dividindo um mesmo código base.
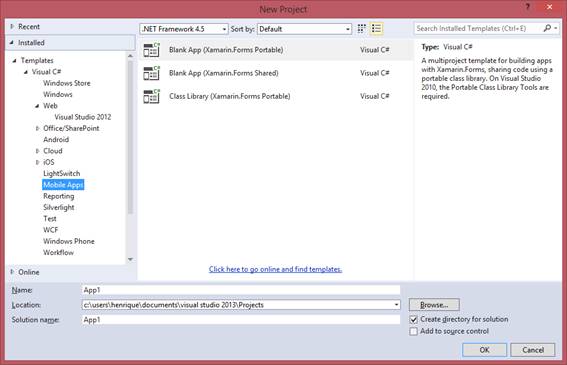
Vamos analisar o que a Figura 11 nos traz. Aqui, podemos ver o que acontece em nosso Visual Studio uma vez que temos o Xamarin instalado em nossa máquina. Repare que temos os projetos da seção “Mobile Apps”, que trás os três templates em destaque na figura. Entretanto, podemos notar outros templates que não existem normalmente no Visual Studio (à esquerda na figura), em duas seções: iOS e Android. Esses são os projetos baseados nesses dois SOs que podem ser criados diretamente no Visual Studio.

Figura 11. Criação de projeto conjunto Xamarin-Visual Studio
O template mostrado na Figura 11 traz ainda um template interessante, baseado no Xamarin Forms. Esse template cria um projeto baseado na interface (UI) do próprio Xamarin, que pode ser compartilhada entre os vários dispositivos. Em um projeto normal, compartilhando a lógica de negócios, temos em média (segundo o site do Xamarin) 75% de compartilhamento de código entre as aplicações nas diferentes plataformas. Com a utilização do Xamarin, uma vez que estaremos compartilhando também a interface de usuário, esse número chega perto dos 100%.
O Xamarin fornece uma solução muito interessante para o desenvolvimento de aplicações móveis em diversas plataformas. Ele permite que sejam construídas aplicações Android e iOS com C# e, como o Windows Phone 8 possui aplicações nativas também em C#, a ideia do reaproveitamento de código entre as diferentes plataformas é muito simples. Além disso, é uma ferramenta muito completa e que possui vários elementos auxiliares que podem ser utilizados. Sem contar a possibilidade de conexão ao Visual Studio.
A empresa possui uma outra ferramenta excelente para os desenvolvedores e empresas. Acaba sendo muito complexo a utilização de vários dispositivos físicos para testes, especialmente para desenvolvedores individuais. Pensando nisso, o Xamarin traz a chamada Test Cloud, ou nuvem de testes, que traz cerca de 1000 dispositivos que podem ser utilizados para testar a sua aplicação diretamente na nuvem. É possível que criemos os nossos próprios testes ou utilizar testes criados especialmente para nossa aplicação pelos engenheiros da empresa.
O Xamarin ainda traz a chamada Xamarin University, ou universidade Xamarin, que traz treinamentos de desenvolvimento nas ferramentas da empresa. Trata-se de uma plataforma online que, por uma quantia anual, permite que os treinamentos sejam assistidos da forma como o cliente desejar. Esse tipo de ação é mais comum em empresas, pois se trata de uma soma um tanto quanto alta para um desenvolvedor sozinho arcar. Mas são excelentes treinamentos que trazem muito conhecimento do desenvolvimento nas plataformas da Xamarin.
Links
Xamarin
Studio
http://xamarin.com/starter














