Após muito investimento da Microsoft, finalmente o desenvolvimento para Windows Phone está enchendo os olhos de muitos desenvolvedores. Foi lançado em 21 de outubro de 2010 para concorrer diretamente com os sistemas operacionais móveis que dominam o mundo, Android e IOS.
O Windows Phone, ao contrário do que muitos pensam, não é uma continuação do Windows Mobile. Entrando em completa ruptura com as antigas versões, a Microsoft tem agora o foco diretamente no mercado consumidor, apresentando uma nova interface gráfica.

Tela inicial – Live Tiles
O principal foco da Microsoft no Windows Phone é a personalização do aparelho, o tornando bem pessoal e cada um com sua identidade visual. Por isso, temos os Live Tiles que garantem que o usuário esteja sempre atualizado e conectado com as coisas que mais lhe importam, desde os textos publicados em redes sociais pelos seus melhores amigos ao horário da sua próxima reunião.
Os Live Tiles são blocos dinâmicos que atualizam informações constantemente sobre o que está acontecendo no “seu mundo”.
Recursos
Os recursos e experiências de usuários variam de acordo com o idioma, localidade, operadora, fabricante de hardware, modelo do aparelho e a versão do sistema. Alguns dos recursos do Windows Phone: Exibição e teclado na tela (em diversas línguas), sugestões de textos inteligentes, músicas, vídeos e podcasts, pesquisa direta no Bing, pesquisa local, pesquisa visual e por voz, mapas, controle por voz, conexão com rede e serviços Xbox Live.
Saiba mais: jQuery Mobile
Iniciando com Windows Phone
Para iniciar o desenvolvimento para Windows Phone é necessário ter alguma base de conhecimento em C# ou VB, que são as duas possíveis linguagens de desenvolvimento. As ferramentas de desenvolvimento são o Visual Studio 2010 ou 2012, e o SDK do Windows Phone. O SDK integra ao Visual Studio os templates de Windows Phone, as ferramentas no ToolBox e o Emulador usado para testar, simular e depurar suas aplicações, já que alguns podem se interessar em desenvolver sem ainda possuir um dispositivo real.
Linguagem da interface – XAML
Baseada em XML, a XAML ou Extensible Application Markup Language (pronunciada zammel), é a linguagem criada pela Microsoft e usada para criar interfaces de forma simples e é utilizada em diversos produtos da Microsoft.
Atualizações do Sistema
Windows Phone 7.5 – “Mango”: anunciado em fevereiro de 2011, revelou novas funcionalidades como integração ao Twitter, multitarefas, acesso ao SkyDrive e a versão móvel do Internet Explorer 9 com as mesmas capacidades gráficas que a versão do computador.
Windows Phone – “Tango”.
Windows Phone 8 – “Apollo”: É a nova geração do sistema móvel, que traz enormes novidades aos smartphones. Como uma nova tela inicial, mais opções de hardware, núcleo compartilhado com o Windows 8, melhorias nos mapas e multitarefa aprimorado.
Vale lembrar que o Windows Phone 8 não poderá ser instalado nos atuais dispositivos do Windows Phone 7.5. Os aparelhos receberão uma atualização para a versão 7.8, porque a versão 8.0 recebeu grandes alterações no núcleo e algumas mudanças anunciadas hoje pela Microsoft não são aproveitadas pelos hardwares atuais.
Importante
Ao fazer o download do SDK do Windows Phone 8, automaticamente você tem disponível o SDK do WP 7 e do 7.5. Todo projeto desenvolvido no WP7 e no WP 7.5 funcionarão perfeitamente no Windows Phone 8. Já os projetos desenvolvidos para Windows Phone 8 rodarão somente no mesmo.
Hello World
Veja um exemplo para a introdução com o clássico “Olá Mundo”, em que teremos um botão que exibe uma mensagem de “Hello World”.
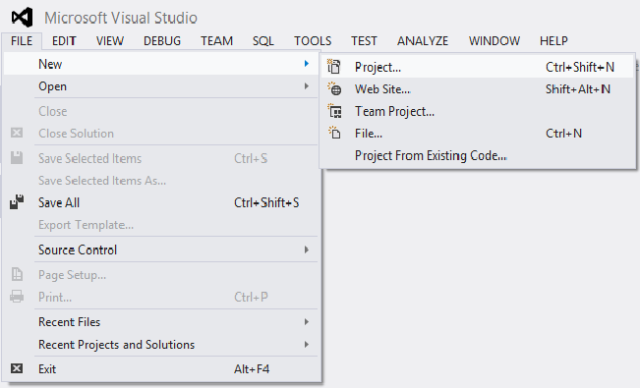
Após ter tudo instalado, vá em File, New, Project.

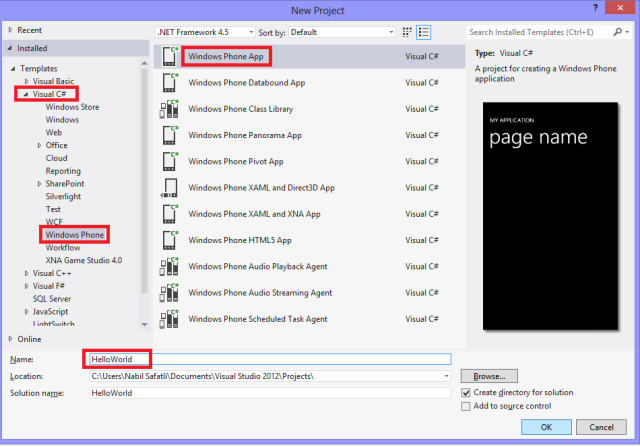
Selecione em Templates dentro do Visual C# a opção de Windows Phone. E então na parte direita “Windows Phone App”, crie com o nome de “HelloWorld”.

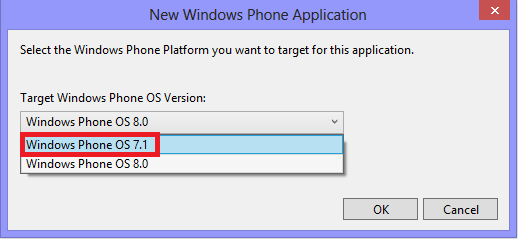
Então você poderá escolher para qual versão do Windows Phone você deseja desenvolver. Selecione a versão 7.1.

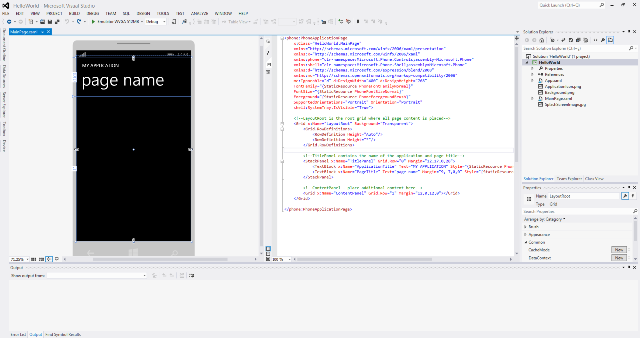
Então automaticamente o Visual Studio gera um template para que você tenha como base para o desenvolvimento, dois arquivos. Um MainPage.xaml e outro MainPage.xaml.cs:

A página inicial é formada por um arquivo XAML, que é o layout e a classe em C#. Agora no layout adicionaremos um StackPanel, que é um painel que serve para conter nossos objetos, como um botão, uma caixa de texto ou uma imagem por exemplo. Então adicione as seguintes linhas ao Grid de Content Panel no arquivo MainPage.xaml:
<StackPanel Width="400" Height="60">
</StackPanel>Foi definido um tamanho para o StackPanel, de 400x60. Não precisa se preocupar com tamanhos diferentes de telas do Windows Phone pois os aparelhos possuem um rigoroso padrão da Microsoft a seguir, impedindo que os desenvolvedores e usuários tenham dificuldade ao ter os aplicativos em diferentes dispositivos. Agora adicione um botão dentro do Stack Panel:
<StackPanel Width="400" Height="60">
<Button Name="btnOla" Content="Hello World" Tap="btnOla_Tap_1" />
</StackPanel>Esse botão terá o nome de “btnOla”, para que no código C# possa identificá-lo e com isso manusear os seus respectivos eventos como por exemplo o “Tap”, que seria o click do botão. Já “Content” será o texto que ficará dentro do botão.
Por fim, a página MainPage.xaml ficará assim:
<phone:PhoneApplicationPage
x:Class="HelloWorld.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!-- LOCALIZATION NOTE:
To localize the displayed strings copy their values to appropriately named
keys in the app's neutral language resource file (AppResources.resx) then
replace the hard-coded text value between the attributes' quotation marks
with the binding clause whose path points to that string name.
For example:
Text="{Binding Path=LocalizedResources.ApplicationTitle,
Source={StaticResource LocalizedStrings}}"
This binding points to the template's string resource named
"ApplicationTitle".
Adding supported languages in the Project Properties tab will create a
new resx file per language that can carry the translated values of your
UI strings. The binding in these examples will cause the value of the
attributes to be drawn from the .resx file that matches the
CurrentUICulture of the app at run time.
-->
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock Text="MY APPLICATION" Style="{StaticResource
PhoneTextNormalStyle}" Margin="12,0"/>
<TextBlock Text="page name" Margin="9,-7,0,0"
Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<StackPanel Width="400" Height="60">
<Button Name="btnOla" Content="Hello World"
Tap="btnOla_Tap_1" />
</StackPanel>
</Grid>
<!--Uncomment to see an alignment grid to help ensure your controls are
aligned on common boundaries. The image has a top margin of -32px to
account for the System Tray. Set this to 0 (or remove the margin altogether)
if the System Tray is hidden.
Before shipping remove this XAML and the image itself.-->
<!--<Image Source="/Assets/AlignmentGrid.png"
VerticalAlignment="Top" Height="800" Width="480"
Margin="0,-32,0,0" Grid.Row="0" Grid.RowSpan="2"
IsHitTestVisible="False" />-->
</Grid>
</phone:PhoneApplicationPage>Agora, abra o arquivo MainPage.xaml.cs.

A classe MainPage.xaml.cs tem gerado para você certas linhas de código, como os “using”, a declaração do namespace, da classe e do construtor e outros métodos prontos comentados para caso deseje utilizar a application bar por exemplo, não tenha o trabalho de refazer o código.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
using Microsoft.Phone.Controls;
using Microsoft.Phone.Shell;
using HelloWorld.Resources;
namespace HelloWorld
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
// Sample code to localize the ApplicationBar
//BuildLocalizedApplicationBar();
}
// Sample code for building a localized ApplicationBar
//private void BuildLocalizedApplicationBar()
//{
// // Set the page's ApplicationBar to a new instance of
ApplicationBar.
// ApplicationBar = new ApplicationBar();
// // Create a new button and set the text value to the
localized string from AppResources.
// ApplicationBarIconButton appBarButton =
new ApplicationBarIconButton(new Uri("/Assets/AppBar/appbar.add.rest.png",
UriKind.Relative));
// appBarButton.Text = AppResources.AppBarButtonText;
// ApplicationBar.Buttons.Add(appBarButton);
// // Create a new menu item with the localized string from AppResources.
// ApplicationBarMenuItem appBarMenuItem =
new ApplicationBarMenuItem(AppResources.AppBarMenuItemText);
// ApplicationBar.MenuItems.Add(appBarMenuItem);
//}
}
}Para que a mensagem seja exibida com o Tap do botão, utilize o método MessageBox.Show do Windows Phone. Adicione as seguintes linhas de código:
private void btnOla_Tap_1(object sender, System.Windows.Input.GestureEventArgs e)
{
MessageBox.Show("Hello World!");
}Agora pressione F5 e teste sua primeira aplicação.
Saiu na DevMedia!
- Code Smells - Conheça antes que seja tarde: Você já olhou para um código que parecia errado, mas não soube dizer de imediato o porquê. Pode ser que você tenha se deparado com um Code Smell e, acredite, se você não se livrar dele, esse incômodo ficará cada vez pior. Quer saber mais? Assista.
- Curso de C#: C# é uma linguagem orientada a objeto com a qual podemos criar aplicações desktop, mobile e web. Para dar início ao seu aprendizado, trabalharemos em uma aplicação prática que será construída passo a passo, utilizando estruturas básicas do C# através do cenário de uma aplicação que pode calcular o signo do usuário de acordo com seu dia e mês de nascimento.
- Usando o Git de forma eficaz: Este artigo, além de explorar o correto uso do Git – uma das ferramentas mais populares atualmente para controle de versão.
Saiba mais sobre PHP ;)
- Bate-papo sobre mobile: Neste DevCast temos um bate-papo sobre o desenvolvimento de apps mobile. Falamos aqui sobre quais tecnologias estudar, quando optar por cada uma e o que o mercado espera do desenvolvedor atualmente.
- Plataforma Universal do Windows: Neste guia de consulta você encontrará diversos conteúdos sobre a Plataforma Universal do Windows (UWP), com a qual você pode programar aplicativos para dispositivos com o Windows 10, como smartphones, tablets, PCs com o Visual Studio e C#.
- Guia Cmpleta de Cordova: Neste Guia de Referência você encontrará o conteúdo que precisa para aprender a desenvolver aplicativos mobile multiplataforma utilizando o Cordova.
















