Entendendo a tecnologia do .Net Framework
Com a utilização do Visual Studio, a criação de aplicações utilizando tecnologias do .NET Framework fica muito simples. Entretanto, muitas vezes nem sabemos o que todos esses elementos podem nos oferecer. Ao longo desse artigo, vamos procurar trazer uma visão geral dos principais recursos do MVC Framework, uma das tecnologias mais utilizadas no mercado para o desenvolvimento de aplicações web com ASP.NET.
Introdução ao MVC Framework
O ASP.NET é uma tecnologia de desenvolvimento consolidada no mercado já há alguns anos. Essa tecnologia se divide em dois grandes subtipos: o ASP.NET Web Forms e o ASP.NET MVC. Esse último é o grande foco de nosso artigo. Essa tecnologia, basicamente, faz uso de um padrão de design, o MVC, implementado na forma de um framework pela Microsoft. É esse Framework, com todos os seus recursos, o grande responsável pela criação de excelentes aplicações web utilizando o padrão MVC.
O padrão MVC é um padrão responsável pela apresentação da aplicação. Basicamente, ele visa criar um código que não possui uma conexão forte entre as partes (loosely coupled). Essa é uma das bases do desenvolvimento de código atual, e facilita muito a manutenção e adição de funcionalidades ao código posteriormente. Dentro do padrão MVC, há três elementos principais: o model, responsável por representar as entidades da lógica de negócios da aplicação; a view, responsável por apresentar uma interface para o usuário; e o controller, que realiza o controle dos outros elementos, fornecendo uma ligação entre eles. Essa técnica envolve alguns detalhes para a implementação, e apresentaremos como eles funcionam dentro do ASP.NET MVC.
O MVC Framework foi uma grande sacada da Microsoft: a ideia era construir uma plataforma que seria mais confiável que o Web Forms em cima do núcleo do ASP.NET já existente. O resultado foi um framework leve e muito eficiente, permitindo que os desenvolvedores criem grandes aplicações baseadas em um modelo de programação bastante claro. A utilização de view engines, ou motores de view, é outra grande ideia. Basicamente, essa utilização retira do ASP.NET a responsabilidade pelo controle das views. No MVC 5, esse motor é o Razor, que traz mais algumas funcionalidades para a plataforma.
Uma das grandes vantagens do MVC Framework é a flexibilidade que ele permite ao desenvolvedor. A ideia é que o programador tenha liberdade para preparar a plataforma da forma que é melhor para seu estilo de desenvolvimento. Por isso, para a maioria dos projetos é interessantes começarmos com um projeto vazio, como veremos, e construir a nossa aplicação baseada nisso. Se utilizamos um dos templates que o Visual Studio fornece, acabamos ficando presos aquilo e isso pode se tornar um problema. É claro que isso acaba sendo uma escolha do programador.
Entendendo a estrutura de uma aplicação ASP.NET MVC
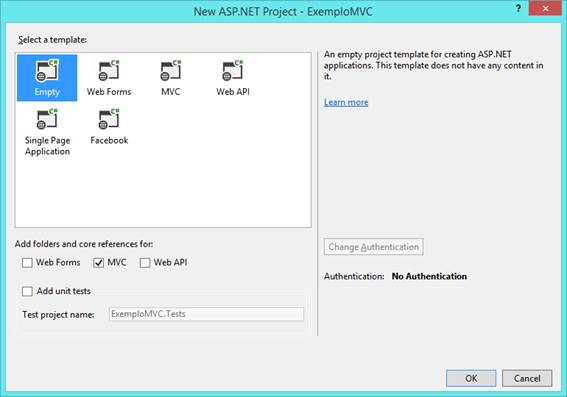
Para entendermos a estrutura de uma aplicação ASP.NET MVC, vamos começar criando um projeto desse tipo. O primeiro passo é a criação de uma “ASP.NET Web Application”. Então, como mostra a Figura 1, vamos escolher o template vazio, com a opção de diretórios e referências para um projeto MVC. Repare na figura que existem diversos templates que podem ser escolhidos, inclusive o MVC. Esse template traz uma série de elementos que podem ser úteis em alguns casos. Para fins de exemplo, entretanto, não iremos utilizá-lo, uma vez que essa estrutura criada prejudica o entendimento dos recursos que o MVC Framework traz para nós, desenvolvedores.

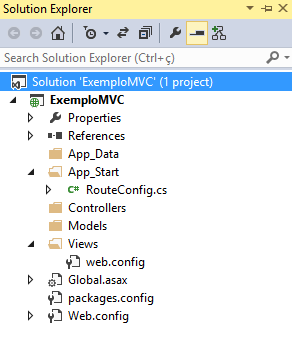
Clicando em OK, temos um projeto MVC com os diretórios e as referências criadas. Se observarmos a nossa solução, veremos que estão lá os diretórios “Controllers”, “Models” e “Views”, como mostra a Figura 2. Além disso, as referências necessárias também estão adicionadas. Repare que o projeto não traz nenhum tipo de CSS, por exemplo, que seria criado no caso do uso do template MVC. É possível notarmos na figura apenas um arquivo: RouteConfig.cs. Esse arquivo é essencial para o MVC Framework, sendo responsável pelo roteamento da aplicação.

Vamos analisar o arquivo RouteConfig.cs. Seu conteúdo está mostrado na Listagem 1. Note que há um método: RegisterRoutes(). Basicamente, esse método é responsável pelo registro das rotas de nossa aplicação. Por padrão, ele irá registrar uma rota para o controller “Home” e a view “Index”, conectando os dois. Esses dois elementos representam, por convenção, a página inicial da aplicação ASP.NET MVC. Note que esse arquivo está dentro do diretório “App_Start”. Esse diretório deve conter outros elementos de configuração do núcleo da aplicação, como filtros.
Listagem 1. RouteConfig.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace ExemploMVC
{
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
}
}A Figura 2 ainda traz outros elementos que podemos notar. Um deles é o diretório “App_Data”. Esse diretório precisa ser utilizado para guardar os dados privados da aplicação, como bases de dados e arquivos XML. Essa nomeação de diretório irá garantir que o IIS (servidor) não utilizará o conteúdo do mesmo. Caso esses dados sensíveis estejam em outro lugar, há uma grande chance de problemas de segurança.
O projeto traz ainda alguns arquivos básicos. O primeiro deles, Global.asax, é a classe de aplicação ASP.NET. Ele possui uma classe de code-behind (Global.asax.cs), onde devem ser registrados configurações de rotas ou qualquer código de inicialização e finalização da aplicação. Além disso, é possível adicionarmos um código padrão para exceções que não foram controladas. Esse arquivo é o mesmo (possui a mesma função) em projetos ASP.NET MVC ou Web Forms. Outro deles é o arquivo “/Views/web.config”. Esse arquivo tem uma função similar ao diretório “App_Data”: evitar que o conteúdo das views seja utilizado pelo IIS, garantindo que elas sejam executadas por um Action Method (métodos especiais dos controllers utilizados para chamar as views). Por fim, o arquivo Web.config é o arquivo de configuração de toda a aplicação.
Como podemos notar, projetos ASP.NET MVC possuem alguns elementos que são tratados como convenções e outros como obrigações do desenvolvedor. Por exemplo, é comum a utilização de um diretório “Content” para guardar os arquivos .css, imagens e vídeos da aplicação, embora não seja obrigatório. Outros, como o diretório “App_Start” é utilizado para arquivos de inicialização da aplicação. Isso pode ser alterado pelo desenvolvedor, mas exige um trabalho muito maior, além de um conhecimento mais profundo da estrutura do projeto e do MVC Framework.
Convenções de nomes
As convenções de nomes são muito importantes em projetos ASP.NET MVC. Isso porque o MVC Framework utiliza um conceito chamado de convention over configuration, que significa “convenção sobre configuração”. Esse conceito diz que o desenvolvedor não precisa explicitamente criar associações entre controllers e views, por exemplo, se ele seguir uma convenção de nomes. Caso essa convenção seja utilizada, o sistema irá entender e fazer a ligação entre os mesmos.
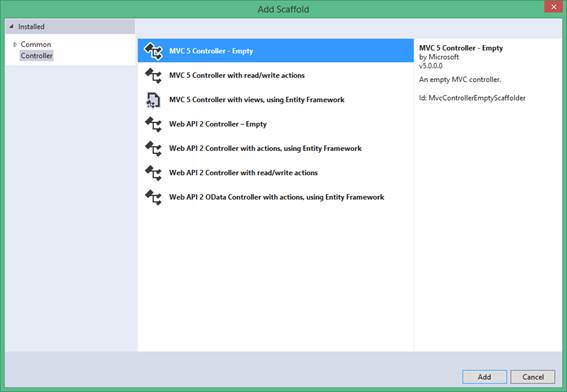
Vamos realizar a criação de um controller em nossa aplicação exemplo. Ele estará no diretório “Controllers”, de forma apropriada. Note, na Figura 3, que o Visual Studio novamente oferece uma série de templates para o controller. A ideia é que algumas utilizações comuns dos mesmos sejam utilizados com maior facilidade. Entretanto, estaremos criando um controller vazio nesse momento.

Como podemos ver na Figura 4, ao adicionarmos o controller, uma janela irá abrir. É interessante que o Visual Studio já nos traz uma sugestão, indicando a utilização do sufixo “Controller”. A utilização desse sufixo é uma convenção dentro do ASP.NET MVC, e evita a alteração de outras configurações. Com esse padrão, o MVC Framework irá conectar o controller à view de mesmo nome automaticamente. Nesse caso, estaremos criando um controller chamado HomeController. Esse controller estará presente em praticamente todos os projetos ASP.NET MVC criados. Após a criação, podemos notar que um diretório “Home” foi criado dentro de “Views”. A ideia é que as views controladas por esse controller estejam lá.

Agora, vamos realizar a criação da view. A convenção de nomes das views é um pouco mais complexa. Como comentamos anteriormente, elas são chamadas através de métodos de ação (Action Methods) definidos dentro de um controller. Esses métodos irão chamar a view. Cada um dos controllers irá realizar a busca pela view, primeiro no diretório específico dele (/Views/Home, nesse caso), e então em um diretório especial chamado “/Views/Shared”. Esse diretório é procurado por todos os controllers, o que significa que o MVC Framework irá permitir que as views sejam compartilhadas pelos controllers. A utilização desse tipo de recurso precisa ser controlada, entretanto.
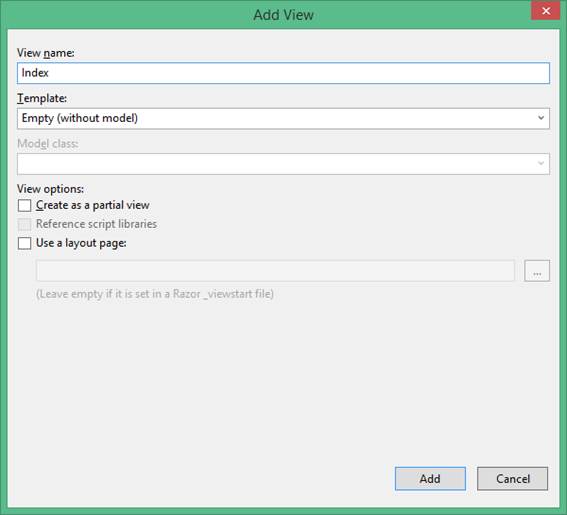
Vamos analisar o código mostrado na Listagem 2. Esse é o código de nosso HomeController, criado automaticamente. Note que há um método de ação padrão, Index(), que está retornando a view. Quando retornamos a view, podemos utilizar o nome da mesma, algo como “return View(“MinhaView”);”. Quando isso não é definido explicitamente, a aplicação irá procurar pela view com o nome do método de ação, Index, nesse caso. É essa convenção de nomes a que precisamos estar atentos. Para isso, criamos uma view como a mostrada na Figura 5.
Listagem 2. HomeController.cs
namespace ExemploMVC.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}
}
Podemos notar na Figura 5 a ausência de uma página de layout. A página de layout também possui uma convenção de nomes. Todos os layouts estarão dentro do diretório “/Views/Shared”, e começarão com o caractere “_”. Podemos notar o exemplo da criação do mesmo na Figura 6. A página de layout, no Razor, nada mais é do que uma view especial. O layout da página pode ser definido conforme mostra a Listagem 3, dentro da view. Essa listagem representa uma expressão Razor utilizada para indicar o Layout da página.

Listagem 3. Definindo layout na view
@{
Layout = "/Views/Shared/_Layout.cshtml";
}O ASP.NET MVC traz um outro elemento de layout que é utilizado: o arquivo _ViewStart.cshtml. Esse arquivo irá definir o layout padrão para todas as páginas, a não ser que seja definido explicitamente em cada uma das views. Basicamente, trata-se de um arquivo .cshtml com apenas código como o da Listagem 3. Esse arquivo deve ser definido dentro do diretório Views para poder ser lido corretamente pela aplicação.
Note que os projetos ASP.NET MVC seguem uma série de convenções de nomes, e devemos seguí-los de forma a termos projetos legíveis. Além disso, evitamos ter que alterar uma série de configurações dentro do projeto. O objetivo é que tenhamos uma aplicação flexível, baseada em uma série de elementos como os que mostramos até o momento.
Depurando e executando em múltiplos navegadores
A depuração é uma parte muito importante do desenvolvimento de aplicações, sejam elas web ou não. Pensando nisso, precisamos ter uma ideia de como lidar com a depuração de código em aplicações ASP.NET MVC. Note que não há muitas alterações com relação ao que vemos em ASP.NET Web Forms, mas existem alguns elementos dignos de nota que dizem respeito ao MVC Framework.
O primeiro deles é a inicialização do depurador do Visual Studio. O arquivo Web.config possui a habilidade de informar se o projeto é depurável ou não. Por padrão, quando criamos um novo projeto na IDE, temos um código como o mostrado na Listagem 4. Repare que ele ainda está definindo a versão do .NET que deve ser definida como alvo. É interessante deixarmos esse parâmetro como true ao longo do desenvolvimento, desativando-o apenas quando realizamos um build que nosso cliente irá testar, por exemplo, evitando problemas. Outro motivo da utilização dessa flag como true durante o desenvolvimento é para garantir que o depurador tenha acesso às classes do projeto que são compiladas durante a executação, conforme a demanda (outro dos recursos do MVC Framework).
Listagem 4. Ativando depuração de código
<system.web>
<compilation debug="true" targetFramework="4.5" />
...Os projetos ASP.NET MVC utilizam elementos do depurador do Visual Studio da mesma forma que outras aplicações. Para garantirmos uma quebra, utilizamos um breakpoint; podemos realizar as operações de step into e similares, entre outras funções do mesmo. Para mais informações sobre o depurador do Visual Studio, veja a seção Links.
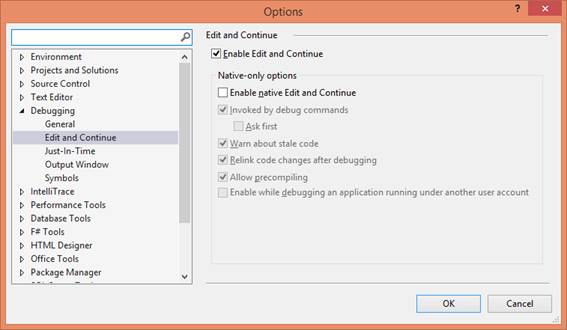
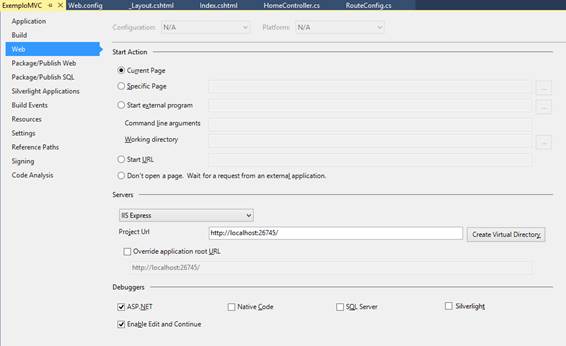
O depurador do Visual Studio possui um recurso digno de nota, que será muito útil no desenvolvimento de aplicações. Trata-se do recurso de “Editar e Continuar”. O primeiro passo é garantir que essa opção está marcada, em “Tools->Options”, como mostra a Figura 7. Note que a opção “Enable Edit and Continue” está marcada, habilitando ess recurso. Esse recurso é muito interessante, pois ele irá fazer com que o código seja re-compilado a cada quebra, fazendo com que alterações no código sejam possíveis durante a depuração. Esse tipo de alteração é interessante, pois permite que vejamos como a aplicação irá se comportar de acordo com o que fazemos. Além dessa configuração, também precisamos alterar as configurações do projeto para habilitar o recurso, como mostra a Figura 8, em “Project->ExemploMVC Properties”.


A utilização do recurso de editar e continuar permite que outro recurso muito interessante seja utilizado. Trata-se da ligação entre navegadores. O Visual Studio 2013 possui o recurso chamado Browser Link que permite que a aplicação seja visualizada em diferentes navegadores simultaneamente e recarregada quando alguma alteração é realizada durante a depuração. Esse tipo de recurso é muito interessante especialmente para garantir que a aplicação irá se comportar da mesma forma em vários navegadores, sem diferenças no posicionamento dos elementos, por exemplo.
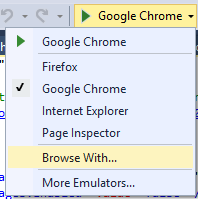
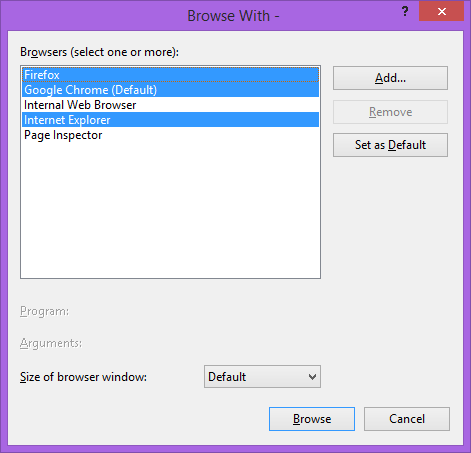
Para ativarmos o recurso do browser link, basta que vamos na opção “Browse With...” de nosso build, como mostra a Figura 9. Quando escolhemos essa opção, uma janela como a da Figura 10 irá aparecer. Essa janela traz as opções de navegadores que temos para a execução da aplicação. Nesse caso, vamos escolher os três disponíveis: Google Chrome, Mozilla Firefox e Internet Explorer. Esses três são os mais comuns, mas o ideal é termos diversas opções, para garantir a maior variedade possível. Por isso a utilização de outros navegadores como Opera e Safari é recomendada. É interessante notarmos que a execução dessa opção levará um pouco mais de tempo, até pelo fato de que se trata da abertura da mesma aplicação em várias instâncias. O recarregamento operará da mesma forma.


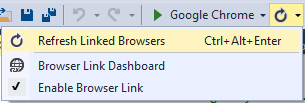
Quando realizamos alguma alteração em nosso projeto, precisamos dar um refresh em nossos navegadores. Para isso, basta que façamos como mostra a Figura 11. Essa ação irá recarregar a aplicação mostrada nos navegadores de acordo com as alterações realizadas através do elementos “Editar e Continuar” do depurador do Visual Studio. É interessante notarmos que se trata de um recurso recente, presente no Visual Studio 2013 apenas. Entretanto, é muito interessante, especialmente para ajustes. O ideal é que testemos vários tamanhos de navegadores, para garantir o funcionamento em diversos dispositivos além de navegadores.

A estrutura do MVC Framework é do tipo que está ali para auxiliar o desenvolvedor. Trata-se de uma excelente ferramenta de desenvolvimento, que utiliza o que o ASP.NET traz de melhor aliado ao padrão de design MVC, que organiza o projeto de forma excelente. O interessante é que a tecnologia do Framework trabalha muito bem em conjunto com o Visual Studio, utilizando tudo o que o IDE fornece para o desenvolvimento, com especial atenção para a depuração de código.
Ao longo desse artigo, trouxemos alguns dos principais recursos do MVC Framework e de projetos ASP.NET MVC. Foi possível notarmos a presença de diversas convenções de nomes que podem ser utilizadas para um desenvolvimento mais fácil. O interessante é que há a flexibilidade do sistema para a criação de aplicações que se adaptam a diferentes conceitos, definidos pelo desenvolvedor. Porém, a utilização de convenções previamente configuradas irá facilitar muito a vida do desenvolvedor, diminuindo a quantidade de codificação necessária.
Saiba mais sobre ASP.NET ;)
- Conceitos e criação de views no SQL Server:
Objetivo deste curso é mostrar a criação de uma loja virtual em ASP NET, serão apresentados conceitos que podem ser utilizados em todos os tipos de projetos ASP.NET MVC. - Curso básico de ASP .NET:
O objetivo do curso de ASP.NET é demonstrar os principais recursos contidos na tecnologia ASP.NET 4, utilizando como ferramenta o Visual Studio 2012. - Guias .NET:
Aqui você encontra todos os Guias de estudo que você irá precisar para dominar por completo a linguagem .NET e todos seus recursos. Escolha o seu!
















