Por muito tempo, as aplicações desktop dominaram o mercado de software e atenderam perfeitamente a maior parte das necessidades, desde simples formulários de cadastro e relatórios, até sistemas complexos de automação e módulos de “frente de loja”/PDV. No entanto, com o passar do tempo e o avanço da internet, surgiu para muitos usuários a necessidade de ter seus sistemas disponíveis online, de forma que pudessem acessá-los de diferentes locais e de forma independente de plataforma.
No Delphi, o desenvolvimento de aplicações para Windows foi um dos fatores que levaram ao sucesso dessa ferramenta, no entanto, quando nos deparamos com a necessidade de criar aplicações web, muitos programadores optam por outras linguagens, como Java, PHP e C#. Em boa parte dos casos, essa escolha ocorre pelo não conhecimento das opções disponíveis no Delphi para atender a essa demanda, entre as quais destaca-se o IntraWeb, que será foco deste artigo.
O IntraWeb, que atualmente encontra-se na versão XIV, é um framework mantido pela Atozed Software e distribuído juntamente ao Delphi pela Embarcadero, com o objetivo de permitir e simplificar o desenvolvimento de aplicações web. Com ele, é possível desenvolver sistemas completos para a web, integrando frameworks e bibliotecas comuns, como Bootstrap, para melhorar a interface gráfica das aplicações e torná-las totalmente adequadas a esse ambiente.
Ao desenvolver um projeto com esse framework, utiliza-se apenas componentes visuais das paletas IntraWeb, devido ao fato de eles serem renderizados como HTML. Esses componentes estão dispostos em quatro paletas:
- IntraWeb Standard: Semelhante à paleta Standard da VCL (Visual Component Library), nela estão localizados os componentes mais simples, como labels, buttons, comboboxes, grids, checkboxes, menus, além de componentes específicos do ambiente web, como links, applets, flash, layers, etc.;
- IntraWeb Data: Semelhante à paleta Data Controls da VCL, nessa paleta estão os componentes visuais para manipulação da base de dados, como DBGrid, DBLabel, DBEdit e DBNavigator, que, assim como os da VCL, funcionam ligados a um dataset;
- IntraWeb Control: Aqui estão os componentes utilizados no controle da página, como layouts (templates) e produtores de páginas;
- IntraWeb Authentication: Nessa paleta estão disponíveis componentes para gerenciamento da política de segurança.
Neste artigo vamos desenvolver um projeto completo com IntraWeb, a fim de explorar seus principais conceitos e componentes.
Modelagem do projeto
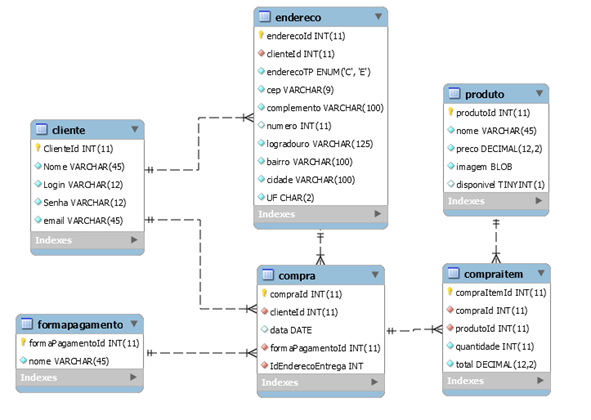
O projeto que desenvolveremos aqui será uma aplicação que permitirá que os clientes efetuem pedidos online, funcionando como um módulo online de um ERP (Enterprise Resource Planning). Para isso, teremos as telas de login; produtos disponíveis, na qual o cliente poderá adicionar ao carrinho os produtos desejados; lista dos itens no carrinho; tela de gerenciamento dos endereços do cliente logado; e uma página para confirmar a forma de pagamento e endereço de entrega desejado. O projeto será baseado no modelo de banco de dados mostrado na Figura 1, que, para este artigo, foi implementado em um banco de dados MySQL chamado de intrawebapp.

Figura 1. Modelo Entidade Relacionamento do banco de dados
Esse módulo será de uso exclusivo do cliente, portanto não contará com o cadastro de clientes ou produtos, apenas será responsável pelo login e venda dos itens. Assumimos então que os demais módulos do ERP são responsáveis por essas e outras funcionalidades comuns nesse tipo de sistema.
Criando o projeto
Para criar uma aplicação IntraWeb, vá ao menu File > New > Other, e na aba IntraWeb (presente na pasta Delphi Projects) selecione IntraWeb Application Wizard. No wizard selecione a opção Stand Alone Application, digite o nome do seu projeto (para este artigo usaremos “AppIntraWeb”) e, em Project Directory, defina o diretório do projeto.
Nota: Aplicações IntraWeb podem ser hospedadas tanto em servidores Windows quanto Linux. Para hospedagem em servidores Windows, pode-se utilizar aplicações Stand Alone, nas quais não se faz necessário o uso de serviços como ISS ou Apache. Para hospedagem em um servidor ISS ou Apache é necessário que a aplicação tenha sido criada como ISAPI.
A primeira unit a ser criada será a tela de login da aplicação, que deve ser alterada para que se pareça com a apresentada na Figura 2.

Figura 2. Tela de login
A tela de login é composta por um IWRegion, e dentro dele estão os componentes de imagem (TIWImage), label, edit e button, que será chamado de btnEntrar. O label em vermelho, que receberá o nome lblAviso, apresentará a mensagem de erro caso o usuário entre com as informações de login incorretas, por isso ele deve ter sua propriedade visible configurada como false (a sua visibilidade será alterada na tentativa do login).
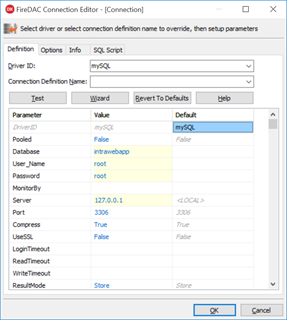
Para o login será preciso acessar a tabela cliente do nosso banco de dados, então é necessário que uma conexão seja configurada. Abra a UserSessionUnit, renomeie-a para UserSession e adicione os componentes TFDConnection e TFDPhysMySQLDriverLink. O TFDConnection é responsável pela conexão com o banco de dados e o TFDPhysMySQLDriverLink é responsável por disponibilizar o driver de conexão com o MySQL para o TFDConnection (caso ocorram erros de conexão, verifique a propriedade VendorLib do TFDPhysMySQLDriverLink). Altere o nome do componente de conexão para Connection e, com um clique com o botão direito do mouse, selecione a opção Connection editor. Será aberta uma janela para configurar a conexão com o banco de dados, como mostra a Figura 3. Selecione o mySQL como Driver ID e configure as propriedades de conexão.

Figura 3. Connection Editor
A cada nova requisição à aplicação (novo login) será instanciado um novo UserSession, que é de conhecimento apenas da sessão. Com isso, tudo que se desejar controlar referente à sessão deve ser definido nessa unit. Já para conteúdo global deve-se utilizar a ServerController.
Em seguida, adicione a propriedade idUsuario, do tipo integer, na classe UserSession. Essa propriedade será preenchida com o id do usuário após a realização do login, sendo possível, assim, sabermos qual usuário está logado em qualquer momento da nossa aplicação.
Com a conexão configurada e com a propriedade idUsuario inserida, retorne ao formulário de login, adicione a ele uma TFDQuery e renomeie-a para qryLogin. Depois, edite sua propriedade SQL para que fique como a Listagem 1.
Listagem 1. Comandos SQL para validar o login
SELECT * FROM CLIENTE WHERE LOGIN =:LOGIN AND SENHA =:SENHA
Nesse código SQL é feita uma consulta à tabela cliente, buscando pelo registro cujos login e senha sã ...















