O chamado estilo METRO é o novo padrão de interface das aplicações da Microsoft, podendo ser visto, por exemplo, no Windows Phone 7.5, Windows Phone 8 e Windows 8, tendo os dois últimos sido lançados no ano de 2012. O menu principal destes softwares possui um formato simples, prezando pela praticidade e leveza, mas sem deixar de lado a importância de um layout agradável, fator que tem se tornado relevante no desenvolvimento de sistemas, pois os usuários buscam cada vez mais interfaces elegantes e atualizadas.
Essa nova interface (do menu) é baseada em tiles (blocos) de, geralmente, dois tamanhos principais (um quadrado e um retangular) e várias cores, que facilitam o acesso ao menu em dispositivos com tecnologia touch screen. Nesse tipo de dispositivo, como os usuários utilizam geralmente os dedos para acessar as aplicações e manipulá-las, assim como as telas geralmente possuem dimensões mais reduzidas quando comparadas aos monitores desktop, os elementos gráficos da janela devem ter dimensões e formatos razoáveis para facilitar essas tarefas.
Observação: é importante ressaltar que o estilo Metro não se resume a esse menu sobre o qual foi falado, existe um novo “grupo” de aplicações para Windows 8 e Windows Phone chamadas de Metro Style Apps cuja interface é baseada nesse padrão. Porém, como o objetivo desse artigo é desenvolver um menu semelhante ao menu Iniciar do Windows 8, é relevante falar apenas sobre sua estrutura e funcionamento.
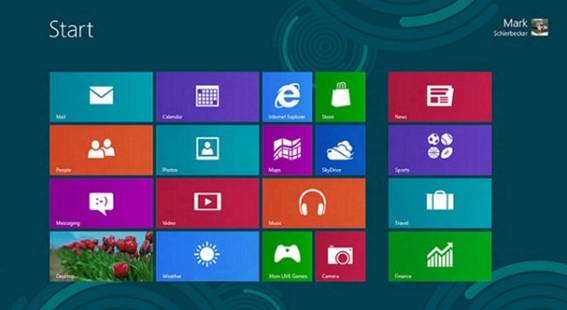
Um exemplo deste menu pode ser visto na Figura 1 a seguir, onde se observa o menu iniciar do Windows 8.

Figura 1. Menu inicial do Windows 8 no estilo metro
Apesar de esse modelo ser mais utilizado em aplicações desktop e mobile, será apresentada aqui uma solução para o desenvolvimento de uma interface semelhante para páginas web, utilizando apenas as Web Standards.
Neste artigo, porém, não serão desenvolvidas funcionalidades mais complexas como a movimentação de tiles. O foco será a estrutura geral que poderá ser customizada e aprimorada pelo leitor, desde que o mesmo tenha conhecimentos nas tecnologias utilizadas.
Como funcionará o menu
Conforme dito anteriormente, o layout do menu é bastante simples. A estrutura geral é organizada em linhas (pode-se também considerar a divisão em colunas, mas esta não será destacada neste artigo) contendo vários tiles. Um tile largo possui a largura de dois tiles pequenos somada à largura da margem lateral interna destes, de forma que dois tiles pequenos dispostos lateralmente ocupem exatamente a mesma área que um tile maior.
Caso seja necessário, o usuário deve poder efetuar o horizontal, ou seja, “rolar” o menu horizontalmente para acessar blocos que inicialmente não estejam visíveis na área principal da tela. Esse funcionamento se assemelha ao do menu iniciar do Windows 8, onde existe um limite vertical para disposição dos tiles. Caso um tile não caiba em uma coluna, ele deve ser posto na coluna seguinte (vale lembrar que neste artigo não será feita a divisão em colunas, essa organização se dará automaticamente ao dispor os tiles lado a lado).
Quando o usuário clicar em um dos blocos, este precisa receber algum tipo de destaque, para que fique claro que o clique funcionou. No menu que será desenvolvido aqui, os tiles terão sua cor alterada quando forem clicados.
Aproveitando a jQuery
A jQuery é uma biblioteca JavaScript que nos fornece um conjunto vasto de funções para realizar os mais diversos tipos de operações em uma página web no lado do cliente. Um dos principais pontos fortes dessa biblioteca é a facilidade de seleção de elementos da página web a partir do uso de seletores CSS, como pela tag, id ou classe dos elementos.
Não é o objetivo desse tutorial explicar detalhadamente o funcionamento da jQuery, apenas é importante que fique claro que com ela é possível obter um ganho considerável de produtividade e, por esse motivo, nada mais natural e intuitivo que integrá-la ao projeto.
A jQuery é composta basicamente de um arquivo “.js” com funções prontas e para usá-las é necessário apenas referenciar esse arquivo através de uma tag <script> no cabeçalho da página (o que será feito na Listagem 1).
Observação: Na data de publicação desse artigo a última versão estável disponível era a 1.9.0, mas como foram utilizados apenas recursos simples, versões mais recentes poderão ser utilizadas normalmente.
O link para a página oficial da jQuery encontra-se na seção Links, no final do artigo.
Mãos à obra
Para desenvolver este menu, a região central será dividida em linhas nas quais os tiles serão inseridos e organizados horizontalmente.
Os tiles serão de dois tipos: normal e largo (como se pode ver na Figura 1) e as cores serão dadas posteriormente com a adição de classes CSS (o leitor pode ficar à vontade par usar as cores de sua preferência).
Para começar, crie uma pasta no teu computador e reserve a mesma para guardar os arquivos do projeto. Além disso, crie também um novo arquivo de texto vazio e o nomeie como “index.html”.
Agora serão criados o título e as linhas que vão estruturar o menu, conforme mostra a Listagem 1 a seguir.
Listagem 1. Estrutura inicial da página index.html
<html> <head> <title>Menu Metro HTML</title> <link rel="stylesheet" href="estilo.css"/> <meta charset="UTF-8"/> <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.0.min.js"></script> <script type="text/javascript" src="script.js"></script> </head> <body> <h1>Início</h1> <div class="pagina"> <div class="container"> <div class="linha"> </div> <div class="linha"> </div> <div class="linha"> </div> </div> </div> </div> </body> </html>
Note que serão utilizados dois arquivos adicionais (além do HTML onde deve ser inserido o código acima): “estilo.css” e “script.js”, além da referência à biblioteca jQuery. Portanto, crie os mesmos arquivos e salve-os junto à raiz da pasta principal do projeto.
Agora é hora de iniciar a formatação da página, para então inserir os itens do menu (tiles). No arquivo estilo.css, inicie inserindo o código constante na Listagem 2.
Listagem 2. Formatação inicial em CSS
@font-face { font-family: Century; src: url('GOTHIC.ttf');} body{ font-family: Century; background: rgb(51,51,51); color: #fff; padding:20px; } .pagina{ width:100%; overflow-x:auto; height:100%; } .linha{ width:auto; padding:5px; height:110px; display:table; }
É possível perceber que no início deste código foi utilizado um recurso da CSS3: a anotação @font-face, que permite importar uma fonte a partir do arquivo (.ttf, .otf, etc). A fonte GOTHIC.ttf, que está sendo referenciada na mesma listagem, pode ser encontrada na pasta “C:\Windows\Fonts” no Windows 7 (e aqui foi copiada para o mesmo diretório do arquivo html), mas caso o leitor prefira, pode utilizar uma fonte nativa do seu Sistema Operacional. Para isso, bastaria remover a primeira linha da listagem e, na formatação do elemento body da regra CSS, indicar o nome da fonte nativa no lugar de Century, tal como “Arial” ou “Tahoma”, por exemplo.
Na classe CSS “linha” definimos a propriedade “display” como table, para que os tiles sejam exibidos corretamente. Isso é necessário por que utilizaremos a propriedade “float” dos tiles definida como left, com o objetivo de que eles sejam dispostos horizontalmente.
Vamos então alterar o conteúdo da div “pagina”, adicionando alguns tiles. Os tiles serão feitos com divs, pois poderemos inserir conteúdo neles posteriormente, como imagens e texto. Para isso, utilizamos o código da Listagem 3.
Listagem 3. Adicionando tiles à página
<div class="container"> <div class="linha"> <div class="tile"> </div> <div class="tile"> </div> <div class="tile tileLargo"> </div> <div class="tile"> </div> <div class="tile tileLargo"> </div> </div> <div class="linha"> <div class="tile tileLargo"> </div> <div class="tile"> </div> <div class="tile"> </div> <div class="tile"> </div> <div class="tile tileLargo"> </div> </div> <div class="linha"> <div class="tile"> </div> <div class="tile"> </div> <div class="tile"> </div> <div class="tile tileLargo"> </div> <div class="tile"> </div> <div class="tile"> </div> </div> </div>
Nota-se que alguns tiles possuem duas classes, “tile” e “tileLargo”. A classe “tile” é genérica e servirá para definir algumas propriedades comuns aos dois tipos de item, como a altura e a margem. A classe “tileLargo”, por sua vez, terá apenas a largura aumentada em relação a outra.
Vejamos então a Listagem 4 onde são definidas as formatações iniciais dos tiles.
Listagem 4. Formatação inicial dos tiles
.tile{ height:100px; width:100px; float:left; margin:0 5px 0 0; padding:2px; } .tileLargo{ width:210px; }
A propriedade “float” foi definida com o valor left para que os tiles de uma mesma linha sejam dispostos lateralmente. As dimensões utilizadas foram 100x100px por padrão, mas o leitor pode alterar para os valores de sua preferência e que mais se adequem a sua necessidade.
É importante que a classe tileLargo seja definida após a classe tile, para que ao carregar a página, a largura de 210px seja aplicada após a largura inicial de 100px, sobrescrevendo-a. Caso contrário, a configuração que prevaleceria seria a da classe tile.
Observação: a largura de 210px foi calculada como sendo o dobro da largura de um tile básico (pequeno), somado às duas margens laterais de 5px cada.
Ao abrir o arquivo no browser ainda não será possível ver o menu como gostaríamos. Isso ocorre apenas porque a cor dos tiles não foi definida. Portanto, criaremos algumas classes no arquivo CSS contendo apenas a cor do background. Neste exemplo, foram utilizadas quatro cores, como pode ser visto a seguir, na Listagem 5.
Listagem 5. Classes de cores dos tiles
.amarelo{ background:#DAA520; } .vermelho{ background:#CD0000; } .azul{ background:#4682B4; } .verde{ background-color: #2E8B57; }
Da mesma forma, estas cores e classes também podem ser customizadas segundo a preferência do leitor, apenas seguindo a lógica sugerida. Caso deseje, por exemplo, pode usar uma imagem de plano de fundo, alterar a cor da borda e da fonte dos blocos.
O próximo passo é associar os tiles às classes de cores. No exemplo deste artigo, o conteúdo da div “pagina” foi alterado conforme a Listagem 6, a seguir, definindo as classes dos blocos aleatoriamente.
Listagem 6. Associação dos tiles às cores
<div class="pagina"> <div class="linha"> <div class="tile amarelo"> </div> <div class="tile azul"> </div> <div class="tile tileLargo vermelho"> </div> <div class="tile verde"> </div> <div class="tile tileLargo amarelo"> </div> </div> <div class="linha"> <div class="tile tileLargo amarelo"> </div> <div class="tile azul"> </div> <div class="tile verde"> </div> <div class="tile vermelho"> </div> <div class="tile tileLargo verde"> </div> </div> <div class="linha"> <div class="tile amarelo"> </div> <div class="tile verde"> </div> <div class="tile vermelho"> </div> <div class="tile tileLargo verde"> </div> <div class="tile azul"> </div> <div class="tile verde"> </div> </div> </div>
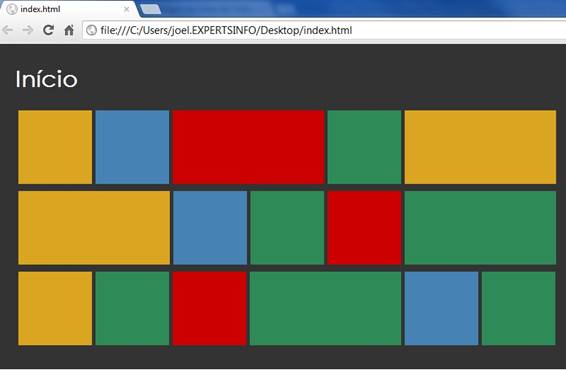
Agora sim é possível visualizar o resultado, que deve ser semelhante à Figura 2.

Figura 2. Resultado dos tiles com cores definidas
Os códigos apresentados até aqui são consideravelmente simples e de fácil entendimento. Talvez uma segunda leitura sobre os mesmos seja necessária para assimilar melhor sua estrutura, e isso é algo diretamente relacionado ao seu nível de conhecimento em HTML e CSS, então tenha calma se não entender de imediato.
Vamos apenas aplicar algumas configurações adicionais, colocando um texto e imagem dentro de cada tile e deixando-os mais próximos do exemplo real. A Listagem 7 mostra como ficou um tile após estas mesmas alterações. Logo, com base nele os demais podem ser feitos igualmente.
Listagem 7. Exemplo de tile com título
<div class="tile amarelo"> <img src="imagens/flag.png" alt="Flag" /> <span>Windows</span> <p align="left"></div>
Como inserimos novos elementos nos blocos, é preciso formatá-los para que sejam exibidos corretamente. No exemplo da Listagem 8 foi definido que as imagens terão as dimensões 56x56px e, com base nisso, foi calculado o valor das suas bordas laterais e superior, de forma que fiquem centralizadas nos blocos.
Listagem 8. Configuração das imagens dentro dos blocos
.tile img{ width:56px; margin:20px 22px 0 22px } .tileLargo img { margin:20px 77px 0 77px }
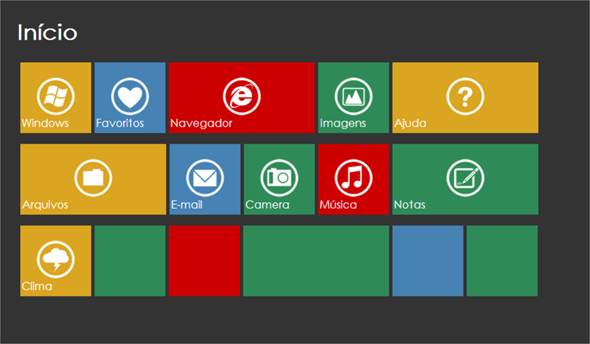
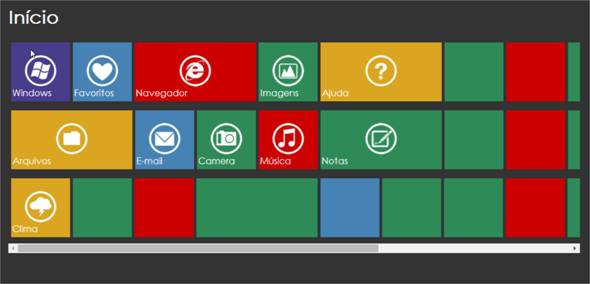
Após inserir algumas imagens, seguindo o modelo da Listagem 7, temos agora o seguinte conteúdo no arquivo HTML da Listagem 9 e um novo resultado, que é exibido na Figura 3.
Listagem 9. Código da página com imagens nos tiles
<div class="pagina"> <div class="container"> <div class="linha"> <div class="tile amarelo"> <img src="imagens/flag.png" alt="Windows" /> <span>Windows</span> </div> <div class="tile azul"> <img src="imagens/heart.png" alt="Favoritos" /> <span>Favoritos</span> </div> <div class="tile tileLargo vermelho"> <img src="imagens/browser.png" alt="Navegador" /> <span>Navegador</span> </div> <div class="tile verde"> <img src="imagens/images.png" alt="Imagens" /> <span>Imagens</span> </div> <div class="tile tileLargo amarelo"> <img src="imagens/questionmark.png" alt="Ajuda" /> <span>Ajuda</span> </div> </div> <div class="linha"> <div class="tile tileLargo amarelo"> <img src="imagens/folder.png" alt="Arquivos" /> <span>Arquivos</span> </div> <div class="tile azul"> <img src="imagens/mail.png" alt="E-mail" /> <span>E-mail</span> </div> <div class="tile verde"> <img src="imagens/camera.png" alt="Câmera" /> <span>Camera</span> </div> <div class="tile vermelho"> <img src="imagens/music.png" alt="Música" /> <span>Música</span> </div> <div class="tile tileLargo verde"> <img src="imagens/note.png" alt="Notas" /> <span>Notas</span> </div> </div> <div class="linha"> <div class="tile amarelo"> <img src="imagens/sun.png" alt="Clima" /> <span>Clima</span> </div> <div class="tile verde"> </div> <div class="tile vermelho"> </div> <div class="tile tileLargo verde"> </div> <div class="tile azul"> </div> <div class="tile verde"> </div> </div> </div> </div>
Para facilitar a comparação entre o antes e o depois, essa figura também exibe a representação de alguns tiles sem imagem.

Figura 3. Novo layout da página com imagens nos blocos
Até este momento, como se pode ver na figura anterior, foi inserida uma pequena quantidade de blocos, de forma que o conjunto não toma sequer a largura total da página. Porém, sabemos que em um site real podem existir várias opções de menu, sendo necessário criar tanto novas linhas quanto colunas com mais blocos.
Nessa situação, é preciso que seja possível efetuar o scroll horizontal, ou seja, o usuário deve poder “rolar” o menu horizontalmente (seguindo o modelo do Windows 8, expande-se o menu apenas lateralmente e não na direção vertical).
Para suprir essa necessidade faremos uso de JavaScript, mais especificamente da biblioteca jQuery, que facilita a manipulação dos elementos da página e nos permite tornar a interface mais dinâmica e agradável aos olhos do usuário.
Observando a Listagem 2, é possível ver as seguintes configurações:
- A propriedade width da div “pagina” foi definida com o valor 100%, para que ocupe toda a largura do corpo da página, não mais que isso. Caso a largura da div aumentasse dinamicamente, não veríamos a barra de rolagem como desejado, a barra exibida seria a da página como um todo devido à div ter excedido os limites horizontais.
- A propriedade overflow-x da mesma div foi definida como auto, o que indica que a barra de rolagem horizontal será exibida quando a largura do conteúdo da div for maior que a sua própria largura. Nesse caso, isso ocorrerá quando a largura da div “container” superar a largura da div “pagina” (por isso temos a div container).
Tendo entendido o porquê da atribuição de tais valores às propriedades citadas, podemos usar essas informações para exibir a barra de rolagem na div “pagina”. O que precisamos é que a div container tenha sua largura aumentada dinamicamente de acordo com a quantidade de blocos existentes.
Para isso, usaremos um script que percorrerá todas as linhas de tiles (divs pertencentes à classe linha) e calculará a largura total dos blocos de cada uma, considerando inclusive os valores das margens laterais. Como são várias linhas e elas não necessitam ter a mesma quantidade de blocos, será verificado qual linha possui maior largura total, então esse valor será atribuído à propriedade width da div “container”. Isso fará com que a largura da div interna (container) exceda os limites da externa (pagina), fazendo com que a barra de rolagem seja apresentada para o usuário. Então, no arquivo script.js (que até então deve estar vazio) adicione o conteúdo da Listagem 10.
Listagem 10. Arquivo script.js com função para apresentar a barra de rolagem
$(function () { var maiorLinha = 0; $(".container .linha").each(function () { var larguraLinha = 0; $(this).children(".tile").each(function () { larguraLinha += $(this).width(); larguraLinha += 2*parseInt($(this).css("margin-right").toString().replace("px", "")); }); if (larguraLinha > maiorLinha) maiorLinha = larguraLinha+5; }); $(".container").css("width", maiorLinha.toString() + "px"); });
Para percorrer as linhas da página e os blocos de cada linha, foi utilizada a função “each()”, que permite iterar sobre os itens de uma lista. Na mesma listagem foi usada em dois momentos a palavra reservada this, nos quais possui significados diferentes. Na primeira ocorrência o this refere-se à própria div “linha”, da qual filtramos os elementos filhos (children) que pertencem à classe tile e iteramos sobre estes elementos. No outro uso do identificador this, este já se refere ao bloco que está sendo acessado em cada iteração, pois está sendo usado dentro da segunda função each.
Observação: Entenda-se por iterar percorrer todos os elementos de uma lista com o objetivo de efetuar determinada ação sobre os mesmos.
Após calcular a largura, atribuímos esse valor à propriedade width da div container usando a função css() da jQuery, função essa que recebe dois parâmetros referentes ao nome da propriedade CSS e o valor a ser aplicado respectivamente. Como a propriedade width se trata de um atributo CSS, é preciso informar corretamente a sintaxe, informando a unidade dessa medida, no caso, pixels (px).
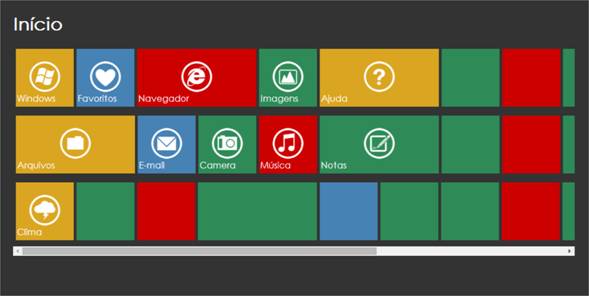
Agora podemos inserir mais tiles horizontalmente e observar o resultado na Figura 4.
NOTA
Como até aqui já foram apresentados vários exemplos de uso dos tiles, não será mostrado aqui o novo conteúdo da página HTML com os novos blocos adicionados. O leitor pode inseri-los segundo sua preferência de quantidade e cor, desde que somem uma largura suficiente para que se observe a barra de rolagem.

Figura 4. Menu com barra de rolagem horizontal
Para finalizar, resta aplicar um pequeno efeito aos tiles para que eles tenham a aparência alterada ao serem clicados. Para isso usaremos as seguintes funções da jQuery (tal como pode ser visto na Listagem 11):
- mousedown, trata o evento de pressionamento do botão do mouse sobre o elemento HTML;
- mouseup, trata o evento de soltura do pressionamento do botão do mouse sobre o elemento HTML;
- e mouseleave, trata o evento de remoção do cursor do mouse de sobre o elemento HTML.
Listagem 11. Tratamento dos eventos de botão do mouse sobre os tiles
$(".tile").mousedown(function () { $(this).addClass("selecionado"); }); $(".tile").mouseup(function () { $(this).removeClass("selecionado"); }); $(".tile").mouseleave(function () { $(this).removeClass("selecionado"); });
Quando o botão do mouse for pressionado, será adicionada a classe CSS “selecionado” ao tile e quando o botão for solto esta classe será removida. O uso da função mouseleave foi necessário para corrigir uma pequena falha que surge se usarmos apenas as duas primeiras. Se o usuário pressionar o botão do mouse e, ainda com o botão pressionado, remover o cursor sobre o tile, este não volta à sua configuração original, pois o evento mouseup não é disparado. Por isso fazemos com que o bloco volte ao normal se o cursor estiver sobre ele e for removido.
A classe “selecionado” (ver Listagem 12) apenas altera a cor de fundo do tile, mas outros efeitos poderiam ser aplicados apenas adicionando mais código à listagem (também a critério do leitor).
Listagem 12. Classe para destacar o tile clicado
.selecionado{ background-color: #483D8B; }
Dessa forma o menu está pronto para uso. Podemos visualizar o resultado final na Figura 5, onde o primeiro bloco aparece pressionado e, consequentemente, com a cor de fundo mudada.

Figura 5. Menu funcionando com um tile pressionado
Com isso finalizamos nossa página. Não é a mesma coisa que o menu do Windows 8, mas é, sem dúvidas, uma solução viável para esta situação, com esse tipo de design.
Possuindo algum conhecimento de HTML, CSS e JavaScript, o leitor poderá alterar facilmente a aparência do menu e atribuir funcionalidades aos tiles como, por exemplo, usá-los como links ou para invocar funções JavaScript.
Espero que o conteúdo deste artigo possa ser útil para os profissionais do desenvolvimento web interessados em desenvolver um layout no estilo metro, uma das novas tendências no mercado de software da atualidade.
















