Integração com Redes Sociais – Parte 1
Integração com Redes Sociais – Parte 3
Será abordada a construção de um componente utilizando .NET Framework 4.0 e dois SDKs para a rede social Twitter. O objetivo é entender como podemos desenvolver um componente de forma a abstrair os conceitos da rede social, independentemente do SDK utilizado. Para isso utilizaremos a última versão do Unity, da Enterprise Library, para desacoplarmos qualquer dependência do componente com os SDKs. Também veremos como criar uma aplicação cliente simples, feita em WPF, que fica na Área de Notificação do Windows 7.
Para que serve
Para agilizar ou integrar recursos providos de um site de rede social que fornece uma API com estes serviços. A simplicidade de algumas redes sociais surpreendentemente amplia a possibilidade de uso por diversas áreas de ação pessoal e corporativa e ferramentas que aperfeiçoam o seu uso, e seguramente serão pré-requisitos para diversos sistemas no futuro.
Em que situação o tema é útil
Quando se quer construir uma ferramenta que utiliza ou produza informações publicadas ou publicáveis em uma rede social é imprescindível tanto usufruir de informações sobre SDKs disponíveis, uma vez que o desenvolvimento é simplificado e muito mais rápido que o acesso direto às APIs e a documentação em português muitas vezes é pobre ou inexistente.
Resumo do DevMan
Na segunda parte do mini-curso aplicaremos o que já fora explicado anteriormente para criarmos uma biblioteca customizada de serviços de redes sociais. Criaremos uma estrutura básica para comportar os serviços, e iremos melhorar a biblioteca aplicando alguns padrões de projetos (também conhecidos como design patterns). Utilizando o Unity 2.0 (a novíssima versão do container de injeção de dependência da Enterprise Library) veremos como podemos deixar a biblioteca flexível quanto ao SDK. Finalmente, criaremos uma pequena aplicação cliente feita em WPF explorando o Extension Manager do Visual Studio 2010 para utilizarmos um controle capaz de permanecer na Área de Notificação do Windows.
Na primeira parte deste mini-curso mostramos o processo necessário para utilização da API de duas das mais famosas redes sociais (Twitter e Flickr) através de algumas opções de SDKs. Obviamente, o número de frameworks e ferramentas para apoio à integração com redes sociais não param por aí. Na segunda parte avançaremos criando uma biblioteca de serviços de redes sociais. Daremos foco no Twitter, utilizando os SDKs já apresentados, contudo, os conceitos aqui apresentados podem ser utilizados para incrementar a biblioteca com outras APIs.
Para este mini-curso estamos utilizando, a título de exemplo, uma empresa fictícia chamada “Dantov Corp.”. Foi criada uma conta de e-mail no GMail e no Yahoo! para a empresa fictícia, sob a qual criaremos todos os serviços e também faremos o registro das aplicações em cada uma das redes sociais abordadas.
Relembrando o padrão OAuth
O OAuth é um padrão de protocolo aberto, muito utilizado por redes sociais e suas APIs. Resumidamente, ele permite que o usuário dê acesso a seus dados privados no site provedor do serviço (como o Twitter, Facebook etc), a outro site chamado de “consumidor”. Dessa forma, o OAuth pode ser utilizado para dar níveis de acesso padronizado, sem compartilhar o conteúdo confidencial. Esse contexto de uso é bastante útil para uso em redes sociais, pois garante a privacidade dos dados confidenciais do usuário.
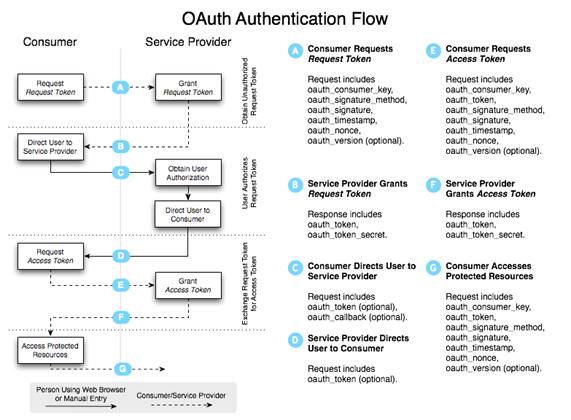
Conforme podemos conferir na Figura 1, existe uma sequência de passos para que todo o processo de autenticação seja completado. Por ser um padrão aberto, o OAuth é utilizado por várias outras APIs das principais redes sociais. Com ele não é necessário expor as credenciais dos seus usuários através de possíveis bugs das aplicações (essa é uma preocupação bastante pertinente, especialmente considerando que muitas pessoas usam a mesma senha para vários serviços). Outra vantagem é que o usuário pode trocar a sua senha sem alterar o funcionamento da aplicação integradora.

Figura 1. Diagrama do fluxo de autenticação do OAuth
Quando falamos de desenvolvimento .NET utilizando o padrão OAuth, uma das principais bibliotecas utilizadas é o DotNet Open Auth (vide seção Links, no final do artigo). Ela encapsula todas as funcionalidades necessárias para realizarmos a autenticação com as APIs das redes sociais, facilitando o processo.
No primeiro artigo do mini-curso vimos como criar as chaves ConsumerKey e ConsumerSecret, base para o processo de autenticação via OAuth. Os valores utilizados nesse artigo para as duas chaves são meramente ilustrativos, portanto, será necessário obter suas próprias chaves para que o exemplo funcione corretamente.
Obtendo os SDKs para o Twitter no CodePlex
Para desenvolvermos os exemplos deste artigo utilizaremos dois SDKs (do inglês Software Development Kit, ou Kit de Desenvolvimento de Software) para o Twitter: O LinqToTwitter e o TweetSharp. Ambos estão disponíveis para download no CodePlex (vide seção Links, no final do artigo).
Lançado em maio de 2006 o CodePlex é um projeto open source para armazenamento e compartilhamento de códigos-fonte. O próprio fonte do CodePlex está disponível como um projeto do portal. Para controle e versionamento dos fontes dos projetos, o CodePlex utiliza o Team Foundation Server. Ele ainda conta com uma ferramenta de Wiki e outra de “issue tracking” que fornece os meios necessários para que outros usuários do CodePlex possam reportar os erros encontrados para os coordenadores de cada projeto.
Na primeira parte do mini-curso os dois SDKs foram detalhadamente explicados, portanto, em caso de dúvidas, esta é uma fonte apropriada para consulta (além, é claro, da documentação disponível no CodePlex).
Após realizar o download dos SDKs, descompacte o conteúdo em um diretório qualquer de sua máquina. Para o TweetSharp, precisaremos das DLLs disponibilizadas no diretório “TweetSharp\TweetSharp-Binaries\.NET 4.0\.NET Framework 4.0” a seguir:
Hammock.dll
Newtonsoft.Json.dll
TweetSharp.dll
TweetSharp.Twitter.dllDo LinqToTwitter, precisaremos das DLLs disponibilizadas no diretório “LinqToTwitter\LinqToTwitter\bin\Debug” a seguir:
DotNetOpenAuth.dll
Kerr.Credentials.dll
LinqToTwitter.dllPara realizarmos a autenticação do componente com o Twitter via OAuth temos que utilizar a DLL DotNetOpenAuth, instalando-a no GAC (Global Assembly Cache). Poderíamos adicionar essa DLL como uma referência no projeto, mas fazendo desta forma compartilhamos a mesma para todas as aplicações construídas e instaladas que precisem dessa DLL.
Você pode instalar o arquivo DotNetOpenAuth.dll usando a ferramenta Gacutil ou arrastando o DotNetOpenAuth.dll para a pasta apropriada (geralmente, “c:\Windows\assembly\”). Optando pela ferramenta Gacutil, você pode usar um comando semelhante ao apresentado a seguir:
gacutil /i "C:\<Diretório>\DotNetOpenAuth.dll"Onde <Diretório>, é o diretório onde a DLL DotNetOpenAuth está localizada. O Gacutil está disponível no prompt de comando em “Iniciar / Todos os Programas / Microsoft Visual Studio 2020 / Visual Studio Tools / Visual Studio Command Prompt (2010)”. Para saber mais sobre a ferramenta Gacutil, consulte a seção Links no final do artigo.
Qual o objetivo final do artigo
No decorrer deste artigo criaremos uma biblioteca de serviços para o Twitter, utilizando os SDKs TweetSharp e LinqToTwitter, apresentados na primeira parte. Elaboraremos uma estrutura básica da biblioteca, e ao longo do artigo faremos incrementos no design das classes, utilizando técnicas que ajudarão a flexibilizar a escolha do SDK. Também veremos como podemos utilizar o Unity 2.0 para aplicar o conceito de Injeção de Dependência em nossa biblioteca. Ainda nesse artigo, veremos como criar rapidamente uma aplicação cliente em WPF capaz de ficar na Área de Notificação do Windows 7.
...















