Com a chegada do HTML5, tornou-se possível que dados fossem armazenados no navegador do usuário. Anteriormente isso era feito usando cookies e hoje em dia o HTML5 assumiu esse papel no desenvolvimento com os seguintes objetos:
- sessionStorage
- localStorage
Todo o armazenamento é feito usando pares de key-value. Neste artigo vamos ver de uma forma explicada como armazenar dados usando os objetos sessionStorage e localStorage.
Nota: Os objetos de armazenamento são suportados por todos os navegadores mais recentes.
No nosso exemplo iremos usar o Opera para testar as listagens de código e fornecer as imagens.
Session storage
O objeto Session storage permite aos usuários armazenarem os dados para uma única sessão. Assim que o usuário deixa a página e fecha a janela do navegador, os dados serão perdidos. Isso é muito usado em jogos interativos onde um armazenamento temporário é necessário para armazenar dados.
Vamos ver como armazenar dados com HTML5 com o código da listagem 1.
Listagem 1: Sintaxe para armazenar dados em session storage
sessionStorage.setItem(“keyName”,value);A keyName tem que ser um valor de sequência de caracteres; o valor pode ser qualquer tipo de dados aceitável. O par de key-value é sempre armazenado como valores de sequência de caracteres. Portanto, sempre lembre-se de converter o valor para o tipo de dados correto antes de usá-lo.
Abaixo podemos ver um exemplo de como usar o session storage:
Listagem 2: Session storage
<!DOCTYPE HTML>
<html>
<head>
<title>Session storage</title>
<script type="text/javascript">
function AssignValues()
{
sessionStorage.setItem("text1", document.form1.text1.value);
sessionStorage.setItem("text2", document.form1.text2.value);
sessionStorage.setItem("text3", document.form1.text3.value);
}
function Value1()
{
alert("Value 1 is " + sessionStorage.getItem("text1"));
}
function Value2()
{
alert("Value 2 is " + sessionStorage.getItem("text2"));
}
function Value3()
{
alert("Value 3 is " + sessionStorage.getItem("text3"));
}
</script>
</head>
<body>
<form name="form1">
<input type="text" name="text1" placeholder="Enter text...">
<br>
<input type="text" name="text2" placeholder="Enter text...">
<br>
<input type="text" name="text3" placeholder="Enter text...">
<br>
<input type="button" value="Assign values" onClick="AssignValues()">
<br>
<input type="button" value="Show value 1" onClick="Value1()">
<br>
<input type="button" value="Show value 2" onClick="Value2()">
<br>
<input type="button" value="Show value 3" onClick="Value3()">
<br>
</form>
</body>
</html>
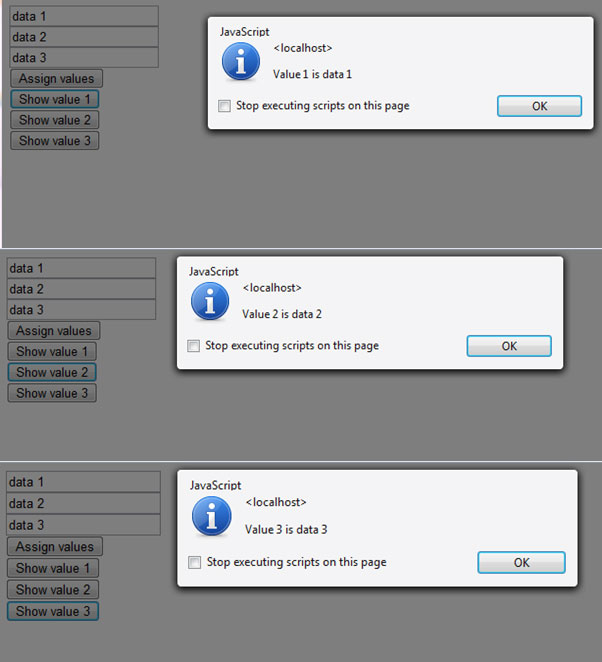
Figura 1: Resultados da listagem 2.
Existem quatro funções em uso na listagem acima.
- A função AssignValues é usada para definir os pares de key-value. O texto do primeiro textbox é atribuído a uma key text1, texto do segundo textbox é atribuído a key text2 e o texto do terceiro textbox é atribuído a key text3.
- A função Value1 recupera a key text1.
- A função Value2 recupera a key text2.
- A função Value3 recupera a key text3.
As funções são chamadas no evento onClick dos vários botões.
Note que se você clicar no primeiro botão sem quaisquer valores textbox, um valor vazio é alertado como o valor. Também, os dados serão perdidos quando o navegador for fechado.
Local storage
Local storage é persistente; Ele armazena dados sem data de expiração. Os usuários podem deixar o local, desligar o computador e os dados ainda estarão presentes no navegador.
Local storage é muito semelhante aos cookies exceto por algumas diferenças importantes, como:
- Cookies tem muito pouco espaço de armazenamento; local storage permite muito mais espaço de armazenamento.
- Cookies estão incluídos com cada solicitação ao servidor, enquanto que local storage é transmitido apenas mediante pedido. Isto significa que podemos armazenar grandes quantidades de dados sem afetar o desempenho do site.
Valores de Local storage podem ser definidos e obtidos da mesma forma como session storage.
Listagem 3: Local storage
<!DOCTYPE HTML>
<html>
<head>
<title>Local storage</title>
<script type="text/javascript">
function AssignValues()
{
localStorage.setItem("text1", document.form1.text1.value);
localStorage.setItem("text2", document.form1.text2.value);
localStorage.setItem("text3", document.form1.text3.value);
}
function Value1()
{
alert("Value 1 is " + localStorage.getItem("text1"));
}
function Value2()
{
alert("Value 2 is " + localStorage.getItem("text2"));
}
function Value3()
{
alert("Value 3 is " + localStorage.getItem("text3"));
}
function ShowLength()
{
alert("No of items in local storage is " + localStorage.length);
}
function ClearStorage()
{
localStorage.clear();
alert("No of items in local storage is " + localStorage.length);
}
</script>
</head>
<body>
<form name="form1">
<input type="text" name="text1" placeholder="Enter text...">
<br>
<input type="text" name="text2" placeholder="Enter text...">
<br>
<input type="text" name="text3" placeholder="Enter text...">
<br>
<input type="button" value="Assign values" onClick="AssignValues()">
<br>
<input type="button" value="Show value 1" onClick="Value1()">
<br>
<input type="button" value="Show value 2" onClick="Value2()">
<br>
<input type="button" value="Show value 3" onClick="Value3()">
<br>
<input type="button" value="Show length" onClick="ShowLength()">
<br>
<input type="button" value="Clear storage" onClick="ClearStorage()">
</form>
</body>
</html>A listagem acima contém funções semelhantes à Listagem 2, exceto quando ele usa objeto localStorage. A função ShowLength é usada para recuperar o número de itens do localStorage usando a propriedade length do localStorage. O localStorage é desmarcado usando a função clear() do objeto localStorage.

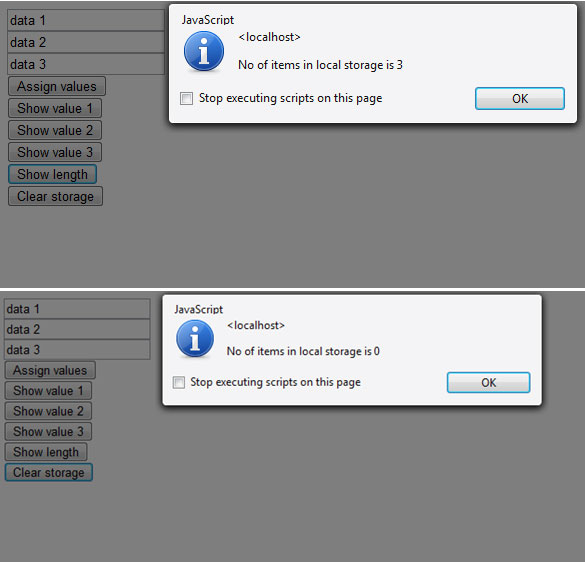
Figura 2: Resultados da listagem acima
Apresentamos assim algumas das opções, muito úteis, que o HTML5 proporciona para armazenamento de dados.
Espero que tenham gostado, qualquer dúvida fiquem a vontade em usar a área de comentários do site.
Até a próxima.
Artigo traduzido e originalmente publicado em: http://mrbool.com/how-to-store-data-in-html5/26282
















