HTML
Nesse Guia de Consulta você encontrará o conteúdo que precisa para iniciar seus estudos sobre a linguagem HTML, base para a construção das páginas web.
O que é HTML?
HTML (Hypertext Markup Language) é a linguagem base para construção das páginas web que acessamos diariamente. É uma linguagem de marcação de texto, não de programação.
Sua principal finalidade é estruturar o conteúdo disponibilizado em uma página, definindo elementos como parágrafos, títulos, imagens, etc.
Ela é fundamental para o programador Front-end web, pois com ela criamos as páginas da aplicação.
Por que aprender HTML?
O HTML é a linguagem padrão de todo o conteúdo que vemos na internet - desde a sua estrutura até o significado semântico de seus elementos. Seja qual for a tecnologia que criou o site ou software, ou o dispositivo que o acessa (pc, smartphone, tablet...), sua visualização será neste formato.
É a forma mais básica de um site ou software web. Mesmo que você tenha pleno conhecimento de programação, quando o assunto é desenvolvimento web o resultado de uma aplicação invariavelmente será um documento HTML.
Se você programa para a web ou pretende ingressar nessa área, é fundamental saber usar corretamente a linguagem HTML.
Exemplo de código HTML
Veja abaixo um exemplo de código HTML:
- HTML é a forma mais básica de todo o site
- Define a estrutura dos elementos e a semântica da página.
- Não cabe a ela definir características visuais ou comportamentos, pois isso deve ser feito usando CSS e JavaScript.
HTML e Carreira Front-end
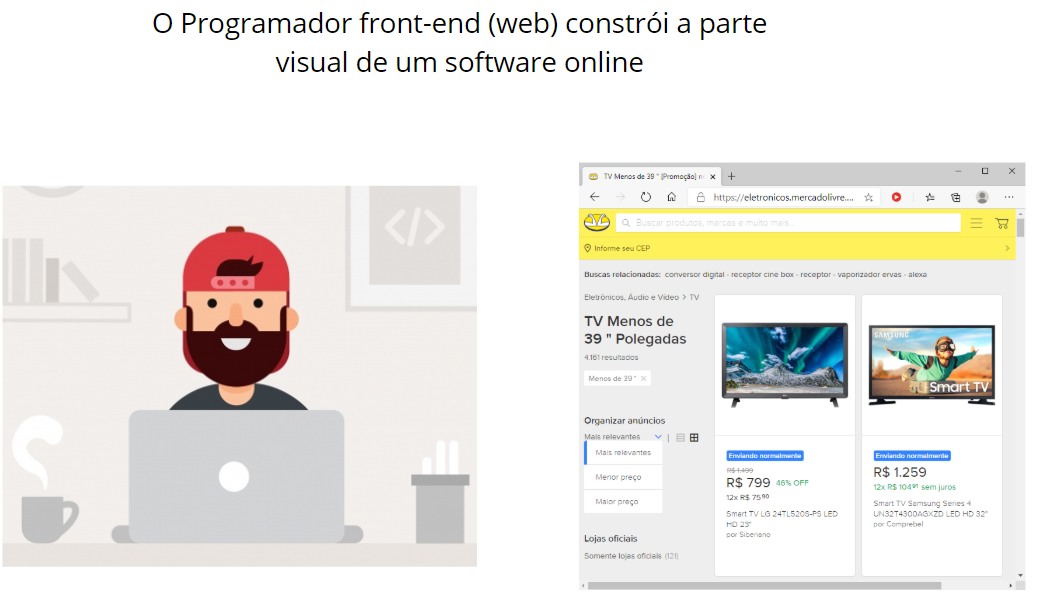
Uma página web é a parte visual de um software online. Essa página é criada pelo programador Front-end
Páginas ou sistemas web se tornaram praticamente obrigatórios para uma empresa, por isso o mercado precisa cada vez mais de programadores Web, ou como também são chamados, programadores Front-end.

Um programador Front-end/Web cuida da parte visual, ou seja, tudo que o usuário consegue ver e interagir em uma página. A programação Front-end está relacionada com a experiência do usuário final, ou User Experience (UX).
Foi o tempo onde ter conhecimentos em Front-end era opcional. Agora saber HTML e CSS virou requisito obrigatório na maioria das vagas para programadores.
O programador Front-end necessita saber utilizar o HTML tanto para estruturar a página de sua aplicação, organizando seus conteúdos, quanto para dar semântica aos elementos da página, melhorando a posição de seu site nos buscadores e a acessibilidade para o usuário final.
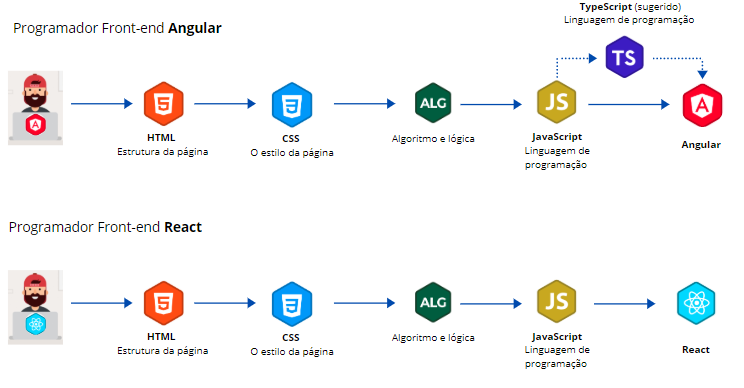
Na programação Front-end temos diversas tecnologias utilizadas para agilizar e otimizar o processo de criação das páginas, porém duas delas se destacam no mercado de trabalho. São elas:
- Angular
- React
Se você deseja trabalhar na carreira Front-end (web), muito provavelmente você vai trabalhar com o Angular ou React como tecnologia.
Características da programação Front-end (web)
- Envolve conhecimentos referentes a experiência do usuário (UX).
- Está associado a programação da ‘tela’, ou seja, a programar o que aparece para o usuário e como ele vai interagir com a página.
- Sempre há vagas para programador Front-end já que é quase obrigatório para uma empresa ter uma página web.
- Envolve programar as ações que o usuário vai fazer na página.
- Se preocupa com a navegação entre as páginas.
HTML e frameworks Front-end
Como vimos, na carreira Front-end você vai, muito provavelmente, trabalhar com as ferramentas mais utilizadas do mercado: Angular e React.
Ou seja, é improvável que você utilize ‘apenas’ a linguagem HTML em um projeto. Em um aplicação front-end profissional, você vai utilizar um framework ou biblioteca, que por sua vez vai utilizar a linguagem HTML para estruturar os elementos.
Angular e React são ferramentas - ou seja, eles são usados para que a programação das páginas web seja feito da forma mais rápida possível.
O Angular e React são a ferramenta final, é onde você vai encaixar as peças e construir seu software front-end - estruturando os elementos da aplicação com HTML, preenchendo com os dados recebidos, estilizando com CSS e exibindo para o usuário final.
Por esse motivo aprender HTML é um pré-requisito para se tornar um programador Front-end completo.

- Utilize HTML com Angular ou React para se tornar um programador front-end completo
- React utiliza JSX, que é baseado no HTML , para estruturar os elementos da aplicação
O que você vai aprender sobre HTML na DevMedia
Por que aprender na DevMedia?
Estudar tecnologia na DevMedia é uma experiência única. Nossa metodologia de ensino é baseada nos seguintes pilares:
Plano de estudo orientado
Didática simples e fácil de entender
Exercícios gamificados para praticar
Suporte ao aluno 24 horas
Comunidade ativa de alunos
Encontro semanais com experts
Casos de sucesso da DevMedia
Confira outros conteúdos
Veja todos os conteúdos6 Conquistas
Algoritmo é uma sequência de passos utilizados para resolver um problema.
O que é Algoritmo?
Variáveis
Entrada e saída de dados
Algoritmos com Portugol
Boas práticas
200 exercícios
13 Conteúdos
Iniciante
5 Conquistas
A linguagem JavaScript é utilizada no back-end e front-end de aplicações web e mobile.
Fundamentos do JavaScript
Variáveis, tipos de dados e operadores
Estruturas condicionais
Estruturas de repetição
Manipulando Date, Arrays e String
250 exercícios
45 conteúdos
Iniciante
6 Conquistas
Aprenda o que é o CSS e como ele funciona. Crie os seus primeiros estilos!
Fundamentos do CSS
Flexbox
Media Queries
Posicionamento
Boas práticas
300 exercícios
41 conteúdos
Iniciante
2 Conquistas
O React é uma biblioteca JavaScript leve e simples para criar interfaces de usuário.
State Hook e evento OnCLick
Componentes
Rotas
Props
APIs RESTfull
300 exercícios
11 conteúdos
Avançado
2 Conquistas
SQL (Structured Query Language) é a linguagem padrão de manipulação de bancos de dados relacionais.
Fundamentos do SQL
Comandos SQL
Group by e Funções
Join
Subqueries
100 exercícios
41 conteúdos
Iniciante