<iframe>
O <iframe> é um elemento HTML que serve para acrescentar conteúdos de outra página web na página atual.
Através deste elemento é possível incluir vídeos, imagens, arquivos e inúmeras outras possibilidades.
Como utilizar o <iframe>?
Vendo de forma simples, o elemento <iframe> é utilizado para inserir conteúdos externos em uma página.
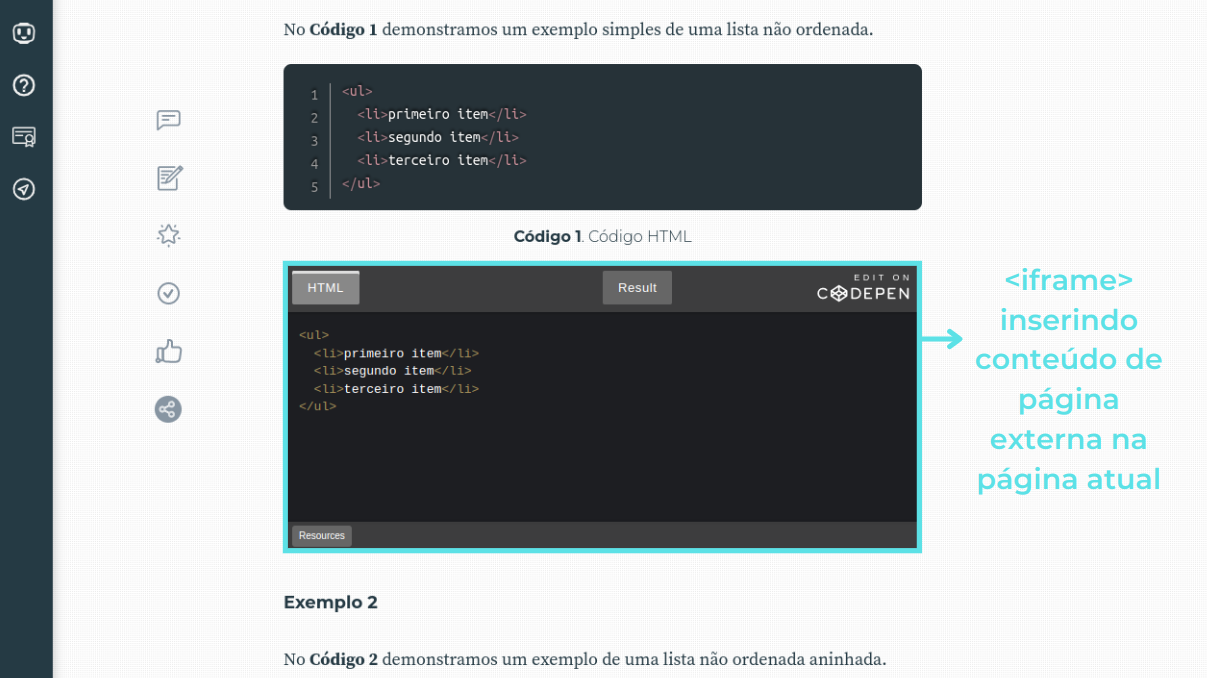
Desse modo, é possível carregar uma página externa dentro da nossa página web, como vemos no exemplo da Figura 1.

<iframe>: na prática
<iframe height="300" style="width: 100%;" scrolling="no" title="código 1 - iframe" src="https://codepen.io/wladimirrj/embed/RwMONKK?default-tab=html%2Cresult" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
See the Pen <a href="https://codepen.io/wladimirrj/pen/RwMONKK">
código 1 - iframe</a> by Wladimir Batista Castro (<a href="https://codepen.io/wladimirrj">@wladimirrj</a>)
on <a href="https://codepen.io">CodePen</a>.
</iframe>Sintaxe do <iframe>
<iframe src="url">...</iframe>Atributos do elemento <iframe>
allowfullscreen
Este atributo dá a permissão de utilizar o <iframe> em tela cheia.
frameborder
Esse atributo é utilizado para modificar a borda padrão do elemento <iframe>.
height
Esse atributo é utilizado para definir a altura do elemento <iframe>.
width
Esse atributo é utilizado para definir a largura do elemento <iframe>.
marginheight
Esse atributo é utilizado para alterar a distância das margens superiores e inferiores do <iframe>.
marginwidth
Esse atributo é utilizado para alterar a distância das margens laterais direita e esquerda do <iframe>.
name
Esse atributo serve para definir um nome para o elemento <iframe>.
scrolling
Esse atributo serve para habilitar ou desabilitar a barra de rolagem no elemento <iframe>. O atributo possui os seguintes valores:
- yes: serve para exibir a barra de rolagem;
- no: serve para esconder a barra de rolagem;
- auto: a barra de rolagem é exibida conforme a necessidade do elemento.
sandbox
Esse atributo é utilizado para habilitar uma série de restrições para oferecer segurança à página.
Em alguns casos pode ser necessário liberar algumas dessas restrições. Para isso o atributo tem alguns valores que atendem essas condições, veja elas:
- allow-same-origin: permite que o conteúdo acessado pelo iframe seja tratado como sendo da mesma origem da página atual;
- allow-top-navigation: permite a navegação na página acessada no iframe para nível superior;
- allow-forms: permite que o <iframe> submeta formulários inseridos nele;
- allow-popups: permite a abertura de pop-ups;
- allow-scripts: permite a execução de scripts;
- allow-pointer-lock: permite a utilização de eventos baseados no movimento do mouse (API Pointer Lock).
src
Esse atributo é utilizado para definir o URL da página que será incorporada.
srdoc
Esse atributo é utilizado para escrever código HTML dentro do elemento <iframe>.
Importante: Optamos por mostrar os atributos mais utilizados do <iframe> neste tópico, no entanto, outros atributos podem ser utilizados de acordo com a necessidade do desenvolvedor.Exemplo de uso do <iframe>
Exemplo 1
No Código 3 demonstraremos um exemplo utilizando a tag <iframe> pra adicionar um vídeo do Youtube em uma página.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Utilizando o elemento iframe</title>
</head>
<body>
<h1>Inserindo vídeos do YouTube em uma página</h1>
<iframe width="789" height="444" src="https://www.youtube.com/embed/OoNHteiKYfs" title="COMO SAIR DE DEV JR. PRA DESENVOLVEDOR PLENO" frameborder="0" allowfullscreen></iframe>
</body>
</html>Note que neste exemplo o iframe foi implementado no código HTML para apresentar um vídeo do YouTube na página criada.
Exemplo 2
No Código 4 demonstraremos um exemplo utilizando a tag <iframe> pra adicionar um mapa do Google Maps em uma página.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Utilizando o elemento iframe</title>
</head>
<body>
<h1>Inserindo mapas em uma página</h1>
<iframe src="https://www.google.com/maps/d/embed?mid=136ikTrYE9WDEUqX4EYLXMQw63y1VaGQ&ehbc=2E312F" width="640" height="480"></iframe>
</body>
</html>Note que neste exemplo o iframe foi implementado no código HTML para apresentar um mapa do Google Maps na página criada.
Compatibilidade com navegadores
O <iframe> é compatível com todos os navegadores apresentados na tabela abaixo:
| <iframe> | Chrome | Mozilla Firefox | Edge / IE | Opera | Safari |
| Sim | Sim | Sim | Sim | Sim |
















