Ícones no HTML
A utilização de ícones no HTML moderno é feita através de bibliotecas como Font Awesome, que nos permitem adicionar ícones na nossa página utilizando apenas elementos HTML.
O Font Awesome conta com ícones para todo tipo de uso, tais como: ícones de redes sociais, de e-mails, ícones de menus etc.
Veja alguns exemplos de ícones do Font Awesome na Figura 1.

Font Awesome: na prática
A utilização do Font Awesome em uma página HTML se dá em dois passos.
O primeiro passo é a inclusão do código do script JavaScript do Font Awesome ao projeto.
Esse script deve ser criado por você na página do Font Awesome. Para isso, basta criar uma conta no site e você será redirecionado para uma página que mostrará o Código 1.
<script src="https://kit.fontawesome.com/65f22fe718.js" crossorigin="anonymous"></script>Com o script JavaScript adicionado, basta chamar os ícones como mostrado no Código 2.
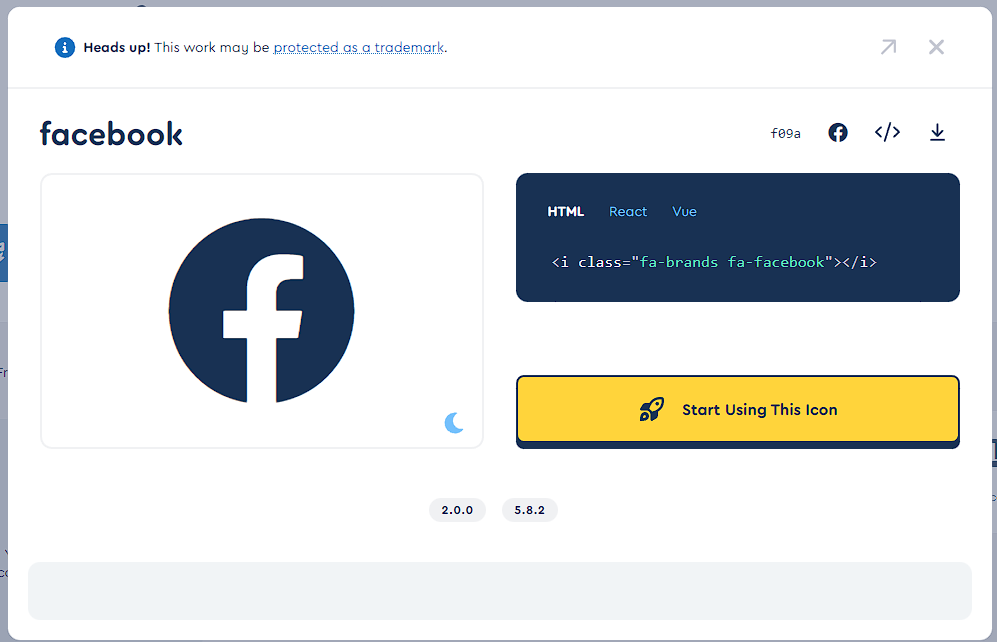
<i class="fa-brands fa-facebook"></i>As classes utilizadas no elemento <i> podem ser encontradas no site do Font Awesome, como mostra a Figura 2.

Favicons
Além de ícones dentro da página, existe um tipo de ícone especial chamado favicon. O favicon é o ícone que você costuma ver na aba do navegador. Veja na Figura 3.

O favicon é o ícone exibido ao lado do nome do site.
Definindo um favicon
O favicon de uma página é definido no <head> da página através da tag <link>. Veja como o favicon é definido no Código 3.
….
<head>
<link rel="icon" href="./favicon.png" type="image/png">
<title>Minha Página</title>
</head>
…Exemplo Prático
Confira abaixo um exemplo prático de uso do Font Awesome:
Ao fim da página de exemplo, é possível ver os links para a rede social do BioParque, os três ícones exibidos vem diretamente do Font Awesome.
Conclusão
Através de recursos como o Font Awesome e a tag <link> podemos deixar nossas páginas mais estilizadas através do uso de ícones que nos ajudam a passar a mensagem que queremos de maneira visual.
















