O desenvolvimento de componentes para posterior reutilização é, sem sombra de dúvidas, uma prática bastante difundida dentro da área de software. Diversas são as vantagens decorrentes desta abordagem:
- O reuso de código, evitando assim a existência de trechos com instruções repetidas ao longo de todo um sistema;
- Uma maior facilidade para a manutenção de funcionalidades encapsuladas por um controle, visto que o código que implementa o mesmo encontra-se normalmente centralizado em um uma biblioteca específica;
- Novas aplicações podem ser elaboradas combinando componentes já criados anteriormente, fato este que contribui para uma maior agilidade no desenvolvimento de tais projetos.
A própria plataforma ASP.NET dispõe de alternativas que permitem o desenvolvimento de novos componentes. No caso de aplicações baseadas na tecnologia Web Forms, são oferecidas opções para a construção de controles tanto a partir de recursos pré-existentes (via herança de classes), quanto por meio da combinação de vários componentes formando assim uma nova estrutura (User Controls). Já em projetos criados através do framework MVC, um dos meios possíveis para isto está na definição de HTML Helpers customizados.
Considerando o processo de implementação de Views no ASP.NET MVC, um HTML Helper pode ser definido, em termos gerais, como um tipo de funcionalidade que auxilia no trabalho com elementos HTML. Muito embora pareça fácil a simples inclusão de tags HTML no conteúdo de uma View, o grande benefício decorrente do uso de HTML Helpers está na simplicidade que os mesmos oferecem para a codificação de instruções mais complexas como:
- A geração de links que apontam automaticamente para os locais corretos, partindo para isto de caminhos relativos;
- A execução de forma transparente do processo de data binding (ligação) entre dados de objetos pertencentes à camada Model com campos HTML presentes em uma View;
- Validações de dados presentes em um formulário HTML (dispensando em muitos casos a escrita de extensos trechos de código em Javascript).
Na prática, um HTML Helper nada mais é do que um método acionado a partir da propriedade Html (instância do tipo System.Web.Mvc.HtmlHelper), com isto acontecendo dentro de uma View. Como resultado da execução de tal operação, espera-se que a mesma retorne uma string contendo um trecho de código HTML.
A Listagem 1 apresenta um exemplo bastante simples de utilização de um HTML Helper. Neste caso, foi empregado o método CheckBox, o qual produzirá como retorno de sua execução um item/caixa para seleção (recebendo como parâmetro o id/nome do controle a ser gerado), com o texto “CheckBox de Exemplo” posicionado à direita do mesmo.
Listagem 1: Utilizando um HTML Helper em ASP.NET MVC
@Html.CheckBox("chkExemplo")
CheckBox de Exemplo
A finalidade deste artigo é demonstrar como HTML Helpers customizados podem ser criados, adicionando assim novas funcionalidades para a construção de Views em aplicações ASP.NET MVC. Buscando cumprir este objetivo, será implementado um projeto de exemplo abordando os conceitos aqui descritos.
Criando a solução de exemplo
A aplicação apresentada neste artigo foi gerada a partir do Visual Studio 2012 Professional, utilizando para isto o .NET Framework 4.5, além da versão 4.0 do ASP.NET MVC. O exemplo aqui discutido procura demonstrar como um HTML Helper pode ser criado, a fim de possibilitar com isto o reuso de trechos de código HTML ao longo de uma ou mais aplicações.
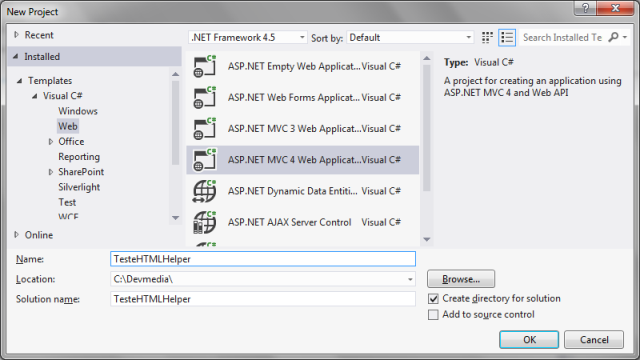
Para gerar o projeto de testes será necessário, dentro do Visual Studio, acessar o menu File, opção New e, por fim, opção Project. Dentro da tela New Project (Figura 1) selecionar o template ASP.NET MVC 4 Web Application, preenchendo o campo Name com o nome da aplicação a ser gerada (“TesteHTMLHelper”, neste caso); no campo Location é possível ainda definir o diretório no qual serão criados os arquivos para este projeto.

Figura 1: Criando um projeto ASP.NET MVC 4 para testes
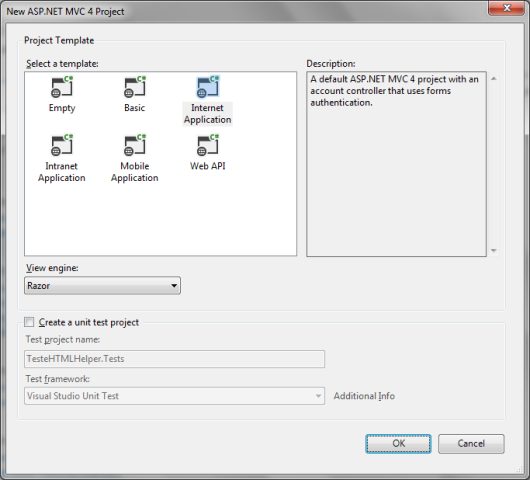
Aparecerá então uma janela como a que consta na Figura 2. Deverão ser escolhidos o template para a criação do projeto (selecionar “Internet Application”), assim como o Engine utilizado para a geração das Views (marcar a opção “Razor”).

Figura 2: Criando um projeto ASP.NET MVC 4 para testes
Implementando um novo HTML Helper
Com o projeto TesteHTMLHelper já criado, chega o momento de prosseguir com a construção da classe em que será definido um novo HTML Helper. O objetivo é implementar um método que gere, como resultado de sua execução, um link (em código HTML) que permita ao usuário retornar a uma página em que se encontrava anteriormente; trata-se de uma funcionalidade de comportamento idêntico ao do botão “Voltar” dos browsers convencionais.
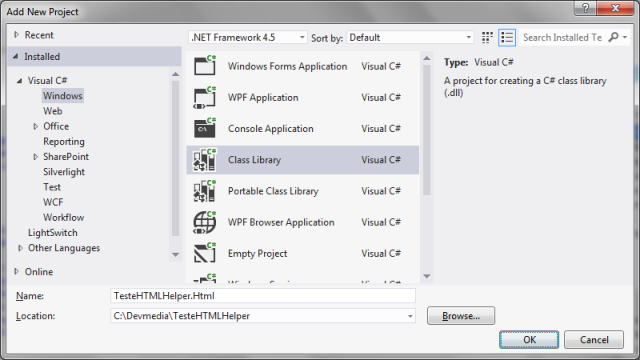
Para que isto seja possível, um novo projeto do tipo Class Library deverá ser criado, tendo por nome “TesteHTMLHelper.Html” (conforme indicado na Figura 3).

Figura 3: Criando a Class Library TesteHTMLHelper.Html
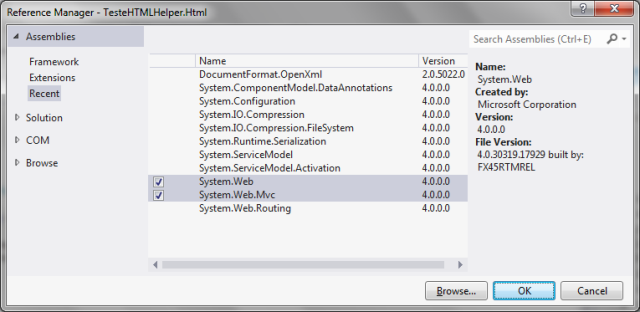
Como próximo passo, adicionar ao projeto referências aos assemblies System.Web e System.Web.Mvc (Figura 4). Este procedimento possibilitará a utilização das classes necessárias à implementação do Helper já mencionado.

Figura 4: Adicionando bibliotecas requeridas pelo projeto TesteHTMLHelper.Html
Do ponto de vista prático, HTML Helpers customizados representam exemplos de estruturas conhecidas como Extension Methods. Construções deste tipo permitem a definição de novas funcionalidades, sem que isto implique na necessidade de herdar classes pré-existentes a fim de incluir ou, até mesmo, remodelar certos comportamentos. Os próprios HTML Helpers nativos do framework ASP.NET MVC foram criados sob a forma de Extension Methods.
Na Listagem 2 encontra-se o código referente à classe estática HtmlHelperExtension. Este tipo foi estruturado da seguinte maneira:
- A operação LinkVoltar é um Extension Method que adiciona uma nova capacidade ao tipo HtmlHelper (namespace System.Web.Mvc), sem que isto implique na necessidade de se gerar uma nova classe derivada do mesmo. Esse método recebe como parâmetro uma instância da classe HtmlString precedida pela palavra-chave “this” (isto é uma característica típica de um Extension Method), além de dois outros parâmetros que correspondem à identificação (id) do link HTML a ser gerado e ao texto de exibição para este controle (com este último sendo opcional, assumindo o valor default “Voltar” caso não tenha sido informado);
- O retorno do método LinkVoltar será uma instância do tipo MvcHtmlString (namespace System.Web.Mvc), a qual é gerada repassando-se à mesma a string que define o link HTML. Conforme é possível observar, ao se acionar tal link o usuário será redirecionado para a página em que se encontrava anteriormente, com isto acontecendo através da Javascript “history.go(-1)”.
Listagem 2: Classe HtmlHelperExtension
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.Mvc;
using System.Web.Mvc.Html;
namespace TesteHTMLHelper.Html
{
public static class HtmlHelperExtension
{
public static MvcHtmlString LinkVoltar(
this HtmlHelper html,
string idLink,
string textoLink = "Voltar")
{
string strLink = String.Format(
"<a id=\"{0}\" href=\"javascript:history.go(-1);\">{1}</a>",
idLink, textoLink);
return new MvcHtmlString(strLink);
}
}
}
Utilizando o novo HTML Helper
Com o tipo HtmlHelperExtension já definido, deve-se proceder agora com o acerto das Views que farão uso do mesmo dentro do site TesteHTMLHelper.
O primeiro passo será incluir no projeto MVC uma referência que aponte para a biblioteca TesteHTMLHelper (Figura 5).

Figura 5: Adicionando uma referência à biblioteca TesteHTMLHelper.Html
O arquivo Web.config que se encontra dentro da pasta Views também deverá ser alterado: incluir em “system.web.webPages.razor > pages > namespaces” uma declaração que aponte para o namespace TesteHTMLHelper.Html. O objetivo deste ajuste é possibilitar que o HTML Helper LinkVoltar esteja disponível para todas as Views da aplicação (com isto sendo feito a partir da propriedade Html).
Listagem 3: Ajustes no arquivo Web.config da pasta Views
<?xml version="1.0"?>
<configuration>
...
<system.web.webPages.razor>
...
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
...
<add namespace="TesteHTMLHelper.Html" />
</namespaces>
</pages>
</system.web.webPages.razor>
...
</configuration>
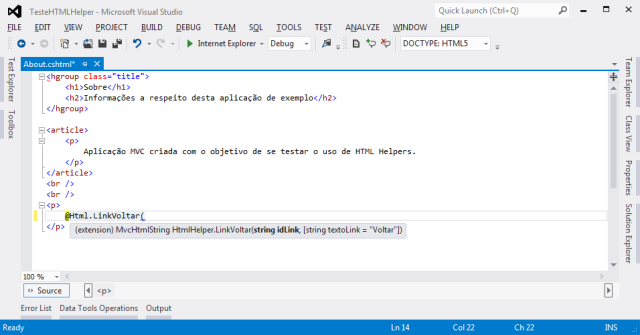
Com o namespace TesteHTMLHelper.Html já listado no arquivo Web.config, o método LinkVoltar estará disponível para utilização nas Views da aplicação. A Figura 6 exemplifica isto.

Figura 6: HTML Helper já disponível para utilização em Views
Caso não se opte por efetuar a alteração no Web.config, uma alternativa é declarar o namespace TesteHTMLHelper.Html em todas as Views que dependam do método LinkVoltar. Na Listagem 4 está um exemplo disto.
Listagem 4: Declarando o namespace TesteHTMLHelper.Html em uma View
@using TesteHTMLHelper.Html
...
A Listagem 5 apresenta o código referente à View About. A página HTML correspondente conterá uma descrição dos objetivos que motivaram a construção desta aplicação de testes. Quanto ao uso do HTML Helper LinkVoltar, foi informado apenas um “id” como parâmetro de entrada (assumindo-se com isto o valor default “Voltar” para o texto do link).
Listagem 5: View About.cshtml
<hgroup class="title">
<h1>Sobre</h1>
<h2>Informações a respeito desta
aplicação de exemplo</h2>
</hgroup>
<article>
<p>
Aplicação MVC criada com o objetivo de se
testar o uso de HTML Helpers.
</p>
</article>
<br />
<br />
<p>
@Html.LinkVoltar("lnkVoltar")
</p>
Já na Listagem 6 está a implementação da View Contact, a qual exibirá informações para contato. Neste último caso, foi empregado o método LinkVoltar, preenchendo para isto os dois parâmetros possíveis para este HTML Helper (um id que identifica o link a ser criado, bem como o texto associado ao mesmo).
Listagem 6: View Contact.cshtml
<hgroup class="title">
<h1>Contato</h1>
<h2>Informações sobre o Autor</h2>
</hgroup>
<section class="contact">
<header>
<h3>Email</h3>
</header>
<p>
<span class="label">Dúvidas / Outras informações:</span>
<span><a href="mailto:renato.groffe@yahoo.com.br">
renato.groffe@yahoo.com.br</a></span>
</p>
</section>
<p>
@Html.LinkVoltar("lnkVoltar", "Retornar à página anterior")
</p>
Executando a aplicação de testes
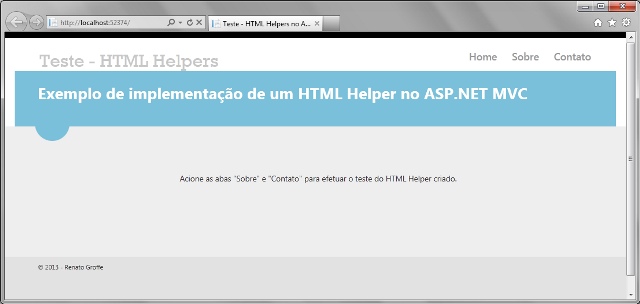
Iniciando a execução da do projeto de testes, será exibida uma tela como a que consta na Figura 7.

Figura 7: Aplicação em execução
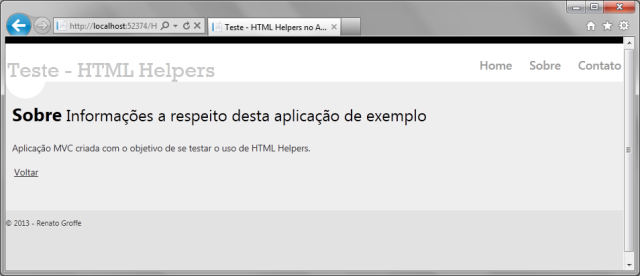
Acionando a aba “Sobre”, aparecerá uma página similar à da Figura 8. Ao clicar no link “Voltar”, acontecerá então o redirecionamento para o local em que o usuário se encontrava anteriormente (a página inicial da aplicação se respeitada a sequência de testes indicada até este momento)

Figura 8: Página Sobre
Já na Figura 9 está a visualização da página “Contato” (acessível através da aba de mesmo nome). Assim como aconteceu com a página “Sobre”, o link “Retornar à página anterior” reconduzirá um usuário ao documento HTML que o mesmo vinha acessando anteriormente.

Figura 9: Página Contato
Conclusão
Embora o exemplo de HTML Helper aqui apresentado seja extremamente simples, procurei através do mesmo demonstrar como estruturas deste tipo podem implementadas em projetos baseados na tecnologia ASP.NET MVC. Por mais que este framework conte com um extenso conjunto de funcionalidades para a geração de interfaces HTML, em alguns casos poderá ser necessária a construção de controles combinando vários elementos pré-existentes.
Conforme já discutido neste artigo, a implementação de controles visuais customizados para posterior reutilização pode, se bem estruturada, trazer uma série de vantagens. A adoção deste tipo de abordagem possibilita não apenas uma economia de tempo durante o desenvolvimento de novos projetos, como também torna mais simplificada a manutenção de uma funcionalidade comum a vários sistemas (ou mesmo, a diversos pontos de uma aplicação).
Espero que este conteúdo possa ser útil no seu dia a dia. Até uma próxima oportunidade!



