Quer ter acesso a todos os cursos desse Guia?
Guia de Referência JSF - JavaServer Faces
Neste Guia de Referência você encontrará todo o conteúdo que precisa para conhecer o JSF, especificação Java que traz conceitos do padrão MVC e que facilita a construção de interfaces web utilizando componentes.
Introdução
Os Servlets são a base do desenvolvimento web em Java e, por este motivo, estão presentes em frameworks e APIs criados para esse fim, fornecendo a infraestrutura básica necessária para o seu funcionamento. Assim sendo, apesar de não utilizarmos mais Servlets diretamente, para que seja possível compreender como uma aplicação Java web funciona, recomendamos uma introdução a essa tecnologia, papel realizado pelo curso abaixo.

Após os Servlets, algumas tecnologias foram criadas com o intuito de simplificar o desenvolvimento de aplicações Web. Parte desse esforço procurava oferecer uma melhor arquitetura, pois os Servlets concentravam muitas responsabilidades em um único artefato.
Além disso, tarefas comuns, como gerar HTML para o cliente, eram difíceis de serem realizadas com Servlets:
out.println("<table class=\"table\">");
JSF trouxe uma abordagem voltada para interfaces de usuário, disponibilizando para o programador uma rica coleção de componentes, bem como uma melhor separação entre as camadas da aplicação. Com o JSF, o programador pode escrever views em XHTML e através de Data Binding conectá-las a classes Java (Figura 1).

Para uma introdução completa ao JSF recomendamos os cursos:
Primeiros passos
Para que você comece a utilizar o JSF preparamos os posts abaixo. Neles você observará que a construção da interface web com JSF se assemelha bastante à construção de uma página HTML, mas com algumas pequenas mudanças nas tags.
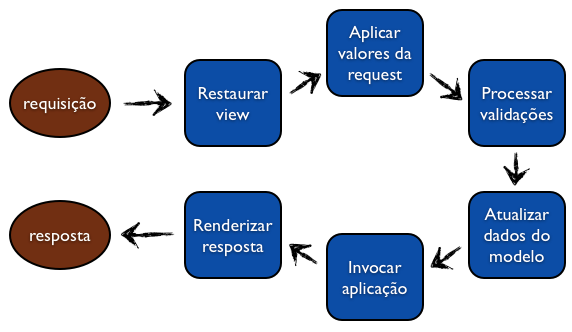
Nesses conteúdos você aprenderá também que o JSF não se resume a construir a página a ser exibida ao usuário. Veremos que ele traz consigo o padrão MVC para separar as responsabilidade de cada elemento a ser desenvolvido para o sistema web, o ciclo de vida de uma requisição (Figura 2), entre outros assuntos.

Para aprender mais sobre ele, acesse os links:
Recursos básicos
Para que você possa conhecer em mais detalhes alguns recursos do JavaServer Faces, preparamos os posts abaixo. Um dos termos mais comuns quando lidamos com essa tecnologia é o Managed Bean, ou bean gerenciado. Podemos defini-lo como o controller do MVC. É ele o responsável por fazer a ligação entre a visão (as páginas XHTML) e o modelo do nosso sistema. Para aprender sobre eles, acesse:
-
ArtigoJavaServer Faces: Como utilizar métodos de ManagedBeans no XHTML
-
ArtigoIntrodução ao JSF Managed Bean
-
ArtigoComo criar um Abstract ManagedBean em Java
Outro importante conceito do JSF são os escopos. É por meio deles que definimos por quanto tempo os managed beans serão mantidos pelo servidor. Por exemplo: pode ser interessante criar e manter um managedbean durante toda a sessão de um usuário. Em outras situações, pode ser interessante manter esse item somente durante a execução de uma requisição.
Conhecer essas opções é importante não apenas visando o consumo adequado de recursos do servidor, mas também à segurança dos dados.
-
ArtigoEscopos de Managed Beans no JSF 2.0
-
ArtigoJava JSF: Como usar os escopos ConversationScoped e ViewScoped
Para aprender sobre outros recursos relacionados ao JavaServer Faces, acesse:
Componentes
Para a construção da interface de usuário o JSF oferece uma série de componentes para exibição e entrada de dados, como commandButtons, inputTexts, entre outros. Para conhecer essas opções, acesse:
-
ArtigoJSF: conheça os principais componentes
-
ArtigoData Binding: Manipulando DataTable no ManagedBean em JSF
Além desses, também temos a opção de construir novos componentes. A essa opção é dado o nome de composite components. Ela possibilita ao programador facilidade de reuso de código ao prover um meio padrão de criar componentes, por exemplo, um formulário de login. Aprenda sobre isso nos posts abaixo:
AJAX
O JavaServer Faces possibilita também o desenvolvimento de soluções AJAX sem que o programador precise lidar com JavaScript. Essa característica é encapsulada dentro dos componentes e pode ser utilizada quando eles são declarados dentro da tag <f:ajax>. Veja um exemplo prático da utilização dessa tag no curso:

Com esse recurso podemos construir telas com melhor experiência para o usuário. Telas que podem realizar requisições assíncronas para a execução de lógica ou validações, por exemplo, e assim avaliar o preenchimento de um campo sem que seja necessário recarregar totalmente a página.
Facelets
Quando lidamos com a construção da interface de usuário, algo comum é a criação de templates. Estes possibilitam a definição de estruturas padrão a serem seguidas por um conjunto de páginas da aplicação evitando a repetição de código. Para aprender sobre Facelets e a criação de templates em JSF, acesse:
Boas práticas
O desenvolvimento web é repleto de convenções e boas práticas, que vão de dicas a padrões que podem ajudar a melhorar a qualidade do código, bem como o desempenho da sua solução. Os posts abaixo abordam esse assunto e lhe fornecerão um conhecimento extra com base na experiência de outros programadores web:
PrimeFaces
Nos primeiros exemplos com JSF você deve ter notado que o visual dos elementos da página não é dos mais bonitos, lembrando e muito o tradicional formulário HTML, não é mesmo? O PrimeFaces é um framework criado para sanar esta e algumas outras limitações.
Como um dos seus diferenciais, ele traz um conjunto com mais de 100 componentes visuais prontos para fornecer a melhor experiência de uso, sem que para isso seja necessário conhecer JavaScript e CSS ou frameworks relacionados.
Assim, até mesmo o programador back-end que tem menos contato ou nunca precisou construir uma view conseguirá elaborar interfaces agradáveis visualmente. Para aprender sobre o PrimeFaces, acesse:
-
ArtigoDesenvolvimento com PrimeFaces
-
CursoJSF com Primefaces
-
ArtigoJSF 2 e PrimeFaces: Primeiros passos - Parte 1
-
ArtigoJSF 2 e PrimeFaces: Primeiros passos - Parte 2
Componentes do PrimeFaces
Entre os componentes do PrimeFaces, dois dos mais utilizados são o DataTable e o Drag and Drop. Saiba como utilizá-los nos posts abaixo:
Na prática
Para solidificar o conhecimento adquirido até aqui, nada melhor o que colocá-lo em prática. E como estamos tratando de JSF e PrimeFaces, o que veremos é, de fato, como criar aplicações web com Java utilizando duas das principais tecnologias com esse propósito. Como posts iniciais, sugerimos:
-
CursoJSF - JavaServer Faces
-
CursoJSF e Hibernate: Criando uma aplicação de cadastro de lembretes
-
ArtigoJava Server Faces (JSF): Desenvolvimento de aplicações web
-
ExemploFormulário de cadastro com JSF e Bootstrap
-
ArtigoJSF: Controle de Sessões e Controle de Acesso
-
VídeoCriando um cadastro de clientes com upload de foto no JSF 2.2
-
CursoComo consumir web services RESTful em Java com JSF/PrimeFaces
-
ArtigoHelp desk com JavaServer Faces 2
Contudo, como acontece no desenvolvimento de qualquer aplicação, é comum utilizarmos mais tecnologias para criar um projeto. Os conteúdos abaixo retratam algumas opções, como a junção do JSF com a HTML5, com o Bootstrap e a criação de aplicações web que têm como base de dados uma solução não relacional:
-
ArtigoCrie sistemas web com JSF e HTML5
-
ArtigoWeb design responsivo com Bootstrap e JSF 2
-
ArtigoDesenvolva aplicações web com JSF, MongoDB e JasperReports
Além dessas publicações, reunimos mais algumas que podem lhe ajudar em implementações do dia a dia, por exemplo:
Alternativas ao PrimeFaces
O PrimeFaces não é o único framework que fornece componentes para aprimorar a construção de interfaces de usuário. Você também encontrará publicações sobre ICEfaces, RichFaces, entre outras. Todas elas possuem algum diferencial, mas foi o PrimeFaces que conquistou a preferência dos programadores.
Para aprender sobre as principais opções, acesse:
RichFaces
A segunda opção é o RichFaces, sobre o qual também temos vários posts publicados. Confira:
-
CursoJBoss, JSF e RichFaces
-
VídeoUpload de arquivos: JSF vs RichFaces
-
ArtigoDesenvolvendo aplicações web com RichFaces
-
ArtigoRichFaces 4: Desenvolvendo interfaces
-
ArtigoConstrua aplicações com Maven e RichFaces
ICEfaces
Caso sua opção seja por iniciar um projeto com o ICEfaces, ou mesmo precisa manter um sistema legado que adota esse kit de componentes, acesse:
Maven
Uma das etapas que mais pode gerar dificuldades e problemas durante o desenvolvimento e implantação de uma aplicação é o gerenciamento das dependências. Imagine como seria gerenciar, manualmente, todas as bibliotecas e frameworks dos quais seu projeto depende? Pensando em evitar tamanha complexidade e simplificar não apenas essa tarefa, mas também a construção de diferentes tipos de projetos, este guia reúne uma coleção de publicações que ensinará como gerenciar dependências e explorar todas as facilidades que o Maven provê ao desenvolvedor.
Se você quiser se aprofundar no Maven, ferramenta que utilizamos para a preparação de diversos ambientes de desenvolvimento, assita:
Apache Tomcat
Um dos containers web mais utilizados no mundo, o Apache Tomcat é uma solução bastante conhecida principalmente dos desenvolvedores Java, sendo utilizada não apenas durante a construção dos projetos, mas também em ambientes de produção. Neste guia você aprenderá tudo o que precisa para saber como disponibilizar suas aplicações nesse servidor web.
Caso você queira saber mais sobre o Apache Tomcat, confira os artigos:
Conhecimentos Fundamentais de Front-End
Por fim, você pode se interessar pelo desenvolvimento Front-end web e conhecer melhor o HTML, CSS e a linguagem JavaScript. Para isso, acesse:
Mais sobre Java
Além dos cursos e exemplos sugeridos nesse guia, a DevMedia publica com frequência novos conteúdos sobre Java, os quais você pode conferir nos Guias de Consulta abaixo:
-
Guia de CarreiraProgramador Java Guia
-
Guia de consultaLinguagem Java Guia
-
Guia de consultaHibernate Guia
-
Guia de consultaSpring Framework Guia
-
Guia de consultaJava Enterprise Edition - Java EE Guia
-
Guia de consultaREST e Java Guia
-
Guia de consultaPadrões de Projeto em Java Guia
-
Guia de consultaTestes e DevOps Guia
-
Guia de consultaBigData com Java Guia
Além disso, você pode conferir todo o conteúdo de Java clicando aqui.
Faça a sua matrícula
Pagamento anual
12x no cartão
De: R$ 69,00
Por: R$ 64,90
Total: R$ 778,80
Garanta o desconto
- Formação FullStack Completa
- Aprenda Marketing digital, automações e IA para Devs
- Módulo como ganhar dinheiro com Tech
- +10.000 exercícios gamificados
- +50 projetos reais com acompanhamento
- Clube de alunos e professores no WhatsApp
- Mentorias online em grupo toda semana
- Estude pelo Aplicativo (Android e iOS)
- Suporte 24h / 7 dias por semana
- Biblioteca com +40 Tecnologias
- 12 meses de acesso
Pagamento recorrente
Cobrado mensalmente no cartão
De: R$ 79,00
Por: R$ 64,90 /mês
Total: R$ 778,80
Garanta o desconto
- Formação FullStack Completa
- Aprenda Marketing digital, automações e IA para Devs
- Módulo como ganhar dinheiro com Tech
- +10.000 exercícios gamificados
- +50 projetos reais com acompanhamento
- Clube de alunos e professores no WhatsApp
- Mentorias online em grupo toda semana
- Estude pelo Aplicativo (Android e iOS)
- Suporte 24h / 7 dias por semana
- Biblioteca com +40 Tecnologias
- Fidelidade de 12 meses
- Não compromete o limite do seu cartão
<Perguntas frequentes>