Frameworks JavaScript como o Google Charts oferecem poderosos recursos para construir gráficos de todo tipo e de forma rápida, produtiva e performática, tudo usando apenas JavaScript, CSS e HTML5.
Além de ser multiplataforma, o Google Charts ainda se integra facilmente com Web Services e serviços de frameworks como AngularJS, jQuery, Polymer, dentre outros.
Neste artigo exploraremos os mais diversos recursos dessa biblioteca, expondo situações do cotidiano, além de entender qual gráfico atende melhor a cada situação. Mostraremos como modificar estilo, proporções, estrutura, bem como adaptar os layouts ao novo conceito de design do Google: O Material Design.
Por muito tempo a utilização de gráficos dinâmicos, muitas vezes gerados a partir de extensas fontes de dados com inúmeros cruzamentos de nível relacional nas bases de dados das aplicações, era uma tarefa reclusa somente aos ambientes de desenvolvimento server side ou desktop, que, por sua vez, faziam uso de linguagens de programação fortemente tipadas como o Java ou C#.
Além disso, eles não podiam existir sozinhos, mas sim pertencer a alguma estrutura de relatório, com geração sempre feita em arquivos PDFs.
Para se atingir tal objetivo, principalmente em aplicações web cross platform que têm uma camada de apresentação baseada em um browser, os passos são sempre os mesmos:
1. Primeiro desenvolve-se um layout, um template, através de uma ferramenta de desenho adaptada para aquela tecnologia de relatórios e que gere um código XML no fim, como o iReport para relatórios em Java, e o Crystal Reports para relatórios em .NET, por exemplo.
2. Uma vez criado o esqueleto com os devidos campos em branco e variáveis de referência apontando para cada um, que servem como lacunas a serem preenchidas pela linguagem dinamicamente, é hora de gerar toda a lógica e reunir os dados para enviar ao mesmo layout, via código ou acesso direto a um banco de dados.
3. Finalmente, se a aplicação necessitar imprimir o relatório em uma tela no navegador, serializamos todos os bytes do relatório e os enviamos em vários pacotes (processo esse que é abstraído pela tecnologia server side utilizada) via HTTP. O browser, ao receber tais pacotes, irá processar o MIME type (vide BOX 1) do arquivo final e executar a ação padrão para o mesmo (fazer o download do arquivo, abri-lo numa ferramenta desktop padrão, abri-lo num plugin do próprio browser, etc.).
São muitos passos para se atingir um objetivo deveras simples, isso sem falar da sobrecarga gerada na aplicação ao trafegar informações de download (e downloads não são a especialidade do HTTP) sempre que o usuário solicitar uma nova impressão.
Alguns desenvolvedores optaram então pelo uso da tecnologia Ajax no client side para aumentar a performance das requisições, uma vez que elas serão feitas de forma assíncrona. Alguns frameworks como o JSF ou ASP.NET dão suporte a esse tipo de funcionalidade, porém, isso só mascara o problema, pois os bytes continuarão sendo trafegados.
MIME type quer dizer Internet Media Type, ou Tipo de Mídia de Internet, e serve para identificar o tipo de dado que um determinado arquivo contém. Os usos mais comuns são para softwares clientes de e-mail, navegadores web e mecanismos de buscas. Geralmente eles são divididos em tipos e subtipos. Por exemplo, usamos os MIME types para designar nomes de arquivos quando os importamos em uma página HTML, como os arquivos de CSS (text/css) e JavaScript (text/javascript). Neste caso, o text é o tipo e css-javascript são os subtipos.
A solução encontrada pela maioria das empresas para diminuir esse gargalo do server side foi focar no que há de mais crucial para as aplicações: os dados, e deixar todo o resto com o JavaScript (que também é muito leve). Representar dados em aplicações front-end é muito simples e leve, basta usar objetos JSON ou XML para fazer a transição e o efeito é altamente performático.
Inúmeros são os plug-ins e bibliotecas JavaScript que fornecem recursos como esse, dentre os quais destacam-se uma gama de plug-ins do jQuery (como o HighCharts), o Flotr2 e o Google Charts.
O maior desafio de uma empresa que lança uma ferramenta desse tipo é a qualidade (visual e do código) e a quantidade de gráficos disponíveis, uma vez que os usuários se tornam cada vez mais exigentes e as informações crescem exponencialmente em número e complexidade dependendo da área de negócio trabalhada.
O Google Charts atende muito bem a essas exigências, principalmente por englobar em sua criação a realidade de uma das empresas que mais usam gráficos: o próprio Google.
A ferramenta do Google Charts provê uma série de recursos para construir gráficos de forma fácil e adicioná-los às suas páginas web de forma responsiva, adaptando o design à realidade das mesmas. Existem basicamente dois tipos de gráficos que podem ser trabalhados: os estáticos e os interativos.
A principal diferença está na forma como você deseja que seu gráfico interaja com o usuário, pois os gráficos estáticos fornecerão apenas uma imagem dos dados dinâmicos recebidos, ao passo que os interativos disponibilizarão eventos JavaScript (como click, focus, mouseover/out/in, etc.) para efetuar ações via código quando os mesmos forem disparados.
Neste artigo trataremos de explorar os recursos mais importantes do Google Charts, desenvolvendo ambos os tipos de relatório citados em diversos formatos (gráficos de linha, barras, pizza, geográficos, etc.), bem como a adaptação dos mesmos ao novo conceito de design do Google: o Material Design.
Primeiros gráficos
O Google Chart fornece duas formas de geração de gráficos: via URL e via código JavaScript. O primeiro tipo fornece uma URL universal que, via método GET HTTP, retorna uma imagem estática do gráfico gerada em detrimento dos parâmetros passados pela mesma URL, que constituem a própria fonte de dados.
Essa opção, por sua vez, permite somente a geração de gráficos simples, que não envolvem tomadas de decisão ou estruturas condicionais. Já a segunda opção se dá através da importação das bibliotecas da API, sobrescrita das funções núcleo e fornecimento dos dados via mocks ou serviços remotos.
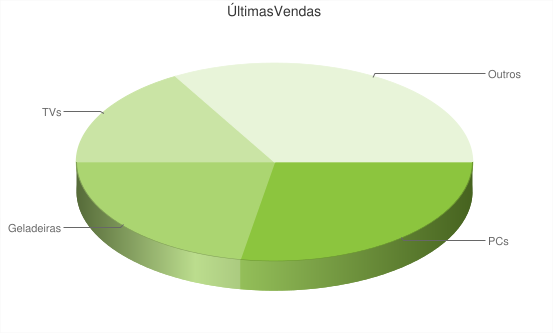
Vejamos a URL de exemplo representada a seguir, cujo gráfico gerado é ilustrado pela Figura 1:
http://chart.apis.google.com/chart?cht=p3&chs=550x300&
chd=t:5,4,3,6&chl=PCs|Geladeiras|TVs|Outros&
chtt=%C3%9AltimasVendas&chco=8cc53e
Figura 1. Gráfico de exemplo gerado via URL.
Vejamos alguns detalhes:
· Esse recurso está hospedado por padrão no site oficial do Google Charts (vide seção Links), portanto a primeira parte da URL referente ao domínio representa o mesmo site. Por ser um serviço que executa em GET no HTTP, a performance em si é aumentada;
· O primeiro parâmetro (cht, de chart type), definido após o sinal de interrogação, é referente ao tipo do gráfico (neste caso, pizza em 3D = p3). Você pode encontrar uma lista dos tipos disponíveis também no site oficial;
· O parâmetro chs (de chart size) define as dimensões (largura x altura) do gráfico, sempre em pixels;
· O parâmetro chd (de chart data) define os valores para cada “pedaço” do gráfico. Esses ...














