Autores: Gilso Manfredi e Robison Cris Brito
A geração de gráficos matemáticos no Android, como gráficos de linhas, colunas, barras ou pizza, pode ser feita hoje utilizando recursos nativos do ambiente gráfico, usando desenho de baixo nível na tela do device a partir de recursos de canvas. Esse processo pode ser bastante custoso, em especial do ponto de vista de tempo de desenvolvimento, ainda mais que, dependendo do aplicativo móvel, o mesmo pode ter muitos gráficos e o retrabalho pode ser muito grande.
Com a falta de uma API nativa para a geração de gráficos e a fim de facilitar esse trabalho, é necessário utilizar ferramentas de terceiros. Entre os exemplos de framework, alguns podem ser utilizados de forma off-line, sendo que esses costumam ser bastante limitados. Nesse cenário, destaca-se o HolographLibrary, o qual permite o desenvolvimento de gráficos, mesmo que simples, para a plataforma Android sem a necessidade de conexão à internet.
Já a Google Chart API é uma ferramenta muito útil e interessante para quem desenvolve aplicações web e quer gerar gráficos de uma forma dinâmica. Essa API se caracteriza pela facilidade de utilização e implementação, não sendo necessária a instalação de qualquer software ou framework. Para a sua utilização, basta a URL da API, na qual serão referenciados os dados e características necessárias para gerar o gráfico pretendido.
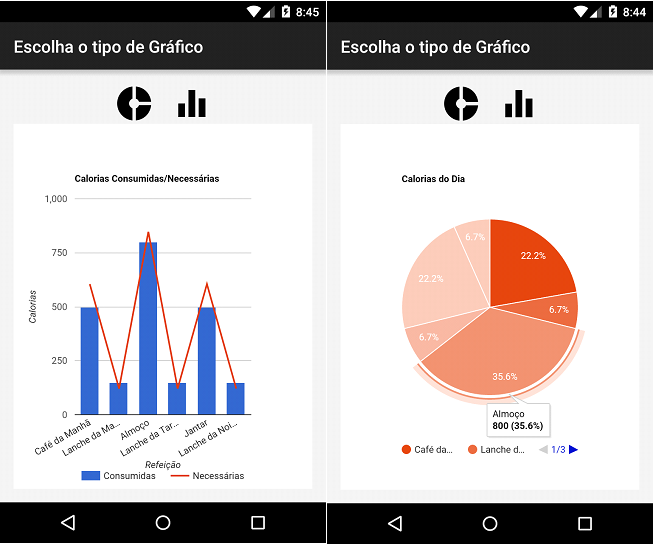
Na Figura 1, temos um exemplo dos gráficos que geraremos em nosso estudo de caso.

Figura 1. Gráficos gerados pela Google Chart API
Como a conectividade está cada vez mais presente no dia a dia das pessoas, ferramentas que, assim como a Google Chart API, possuem a característica de trabalhar totalmente online passaram a ser uma opção para os softwares na plataforma Android. Essa API, ao contrário da maioria das APIs off-line, fornece várias opções de tipo de gráfico. Seu uso é bastante simplificado, bastando na requisição HTTP enviar os parâmetros para geração do gráfico. No seu retorno será enviada uma página web dinâmica, a qual pode ser apresentada pela aplicação por meio de um componente WebView.
Este artigo tem o objetivo de apresentar um estudo de caso de utilização da Google Chart API em aplicações Android. O exemplo desenvolvido apresentará de forma gráfica a quantidade de calorias consumidas a cada refeição do dia pelo usuário do aplicativo móvel, assim como a quantidade de calorias necessárias para cada dia. Para o desenvolvimento desse estudo de caso, foi utilizada a versão 1.5 do Android Studio.
Estudo de caso
Primeiramente, no Android Studio, vamos criar um novo projeto. Para isso, escolhemos a opção “File > New > New Project...”. Na primeira tela, deve-se informar o nome do projeto e do domínio (sugere-se para o primeiro GraficosComGoogleCharts e para o segundo graficoscomgooglecharts.android.manfredi.com.br).
Na próxima tela informamos a versão mínima do SDK — para o exemplo foi utilizada a API 15. Em seguida serão apresentados os modelos de telas disponíveis para o aplicativo Android, onde selecionamos a Empty Activity para criação de uma tela inicial sem conteúdo. Na última tela informamos no campo “Activity Name” o valor TaxaMetabolicaActivity, sendo esse o nome da classe que tratará da tela principal. Por fim, finalizamos a criação do projeto com Finish.
A tela principal será utilizada para obter as informações para o cálculo da quantidade de calorias necessárias para um corpo se manter vivo, realizado a partir da taxa metabólica basal. Resumidamente, esse valor é calculado com base na altura, peso, idade e sexo da pessoa, considerando para o cálculo também o nível de atividade física da mesma (se é sedentária ou atleta, por exemplo).
Começaremos com o layout da tela, que foi definido no arquivo activity_taxa_metabolica.xml. Nele devemos inserir os campos que receberão as informações para o cálculo da taxa metabólica basal, conforme o feito na Listagem 1. É importante citar que para o exemplo foi utilizado o padrão de interfaces do Android (os componentes do pacote android.view).
Listagem 1. Campos para a tela de cálculo da taxa metabólica
001. <?xml version="1.0" encoding="utf-8"?>
002. <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
003. xmlns:tools="http://schemas.android.com/tools"
004. android:layout_width="match_parent"
005. android:layout_height="match_parent"
006. android:paddingBottom="@dimen/activity_vertical_margin"
007. android:paddingLeft="@dimen/activity_horizontal_margin"
008. android:paddingRight="@dimen/activity_horizontal_margin"
009. android:paddingTop="@dimen/activity_vertical_margin"
010. tools:context="br.com.manfredi.android.graficoscomgooglecharts.TaxaMetabolicaActivity">
011.
012. <TextView
013. android:id="@+id/tv_sexo"
014. android:layout_width="wrap_content"
015. android:layout_height="wrap_content"
016. android:layout_alignParentLeft="true"
017. android:layout_alignParentStart="true"
018. android:layout_alignParentTop="true"
019. android:text="@string/tv_sexo"
020. android:textAppearance="?android:attr/textAppearanceMedium" />
021.
022. <RadioGroup
023. android:id="@+id/group_sexo"
024. android:layout_width="match_parent"
025. android:layout_height="wrap_content"
026. android:layout_alignParentLeft="true"
027. android:layout_alignParentStart="true"
028. android:layout_below="@+id/tv_sexo"
029. android:gravity="center"
030. android:orientation="horizontal">
031.
032. <RadioButton
033. android:id="@+id/rb_feminino"
034. android:layout_width="wrap_content"
035. android:layout_height="wrap_content"
036. android:layout_marginRight="10dp"
037. android:checked="true"
038. android:text="@string/rb_feminino" />
039.
040. <RadioButton
041. android:id="@+id/rb_masculino"
042. android:layout_width="wrap_content"
043. android:layout_height="wrap_content"
044. android:layout_marginLeft="10dp"
045. android:checke ...















