Motivação
A utilização de guias/abas é uma necessidade bastante comum na programação de aplicativos mobile, fato que ocorre porque em dispositivos móveis existem limitações de tamanhos de tela que inviabilizam a construção de janelas muito complexas e com muitos componentes aglomerados. Aplicativos que não respeitam essas condições de simplicidade podem ter um alto índice de rejeição por parte dos usuários, pois uma característica marcante dessa área é a utilização de interfaces limpas e de fácil utilização. Desse modo, uma maneira para gerenciar janelas complexas é dividi-las em várias guias menores, que mostrem as informações mais relevantes.
No Delphi, para chegar a esse ponto é necessário que haja um controle na mudança de guias, a fim de garantir a correta navegação entre elas quando o usuário precisar acessar um ou outro recurso da página. Isso pode ser feito utilizando a propriedade Visible do componente TabItem, a qual permite que as guias sejam mostradas e ocultadas em tempo de execução, de acordo com a necessidade. Porém, esse tipo de controle requer muita programação adicional e é fácil que o desenvolver se perca em meio a tantas guias. Para resolver esse problema, o RAD Studio possui o recurso de ActionList integrado com o evento TabChangeAction, o qual possibilita uma maneira mais simples, rápida e organizada para gerenciar várias guias.
Saiba mais sobre: desenvolvimento mobile no Delphi
Passo 1: Criando o formulário e a ActionList
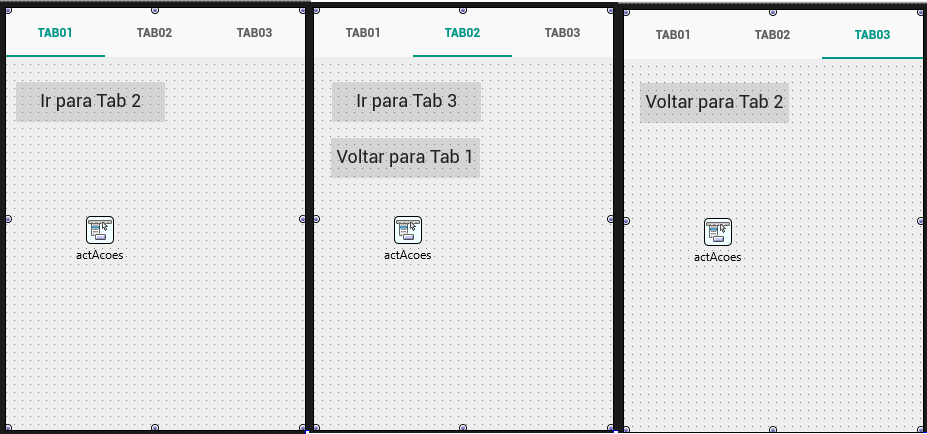
A Figura 1 apresenta o formulário que simulará as mudanças de guias em um aplicativo móvel, o qual é composto por um TabControl, dentro do qual existem três TabItems. Esse exemplo simula uma janela do tipo mestre/detalhe com três níveis, configuração que poderia ser usada, por exemplo, em um app de pizzaria. Na primeira guia podem ser exibidos os nomes dos clientes que fizeram algum pedido. Ao clicar sobre o nome de qualquer um deles, a segunda guia é aberta para mostrar as pizzas solicitadas. Além disso, ao clicar em uma pizza na segunda guia, podem ser visualizados, na terceira aba, os sabores selecionados. Note, por fim, que também foi adicionado ao formulário um componente ActionList, o qual será explicado mais adiante.

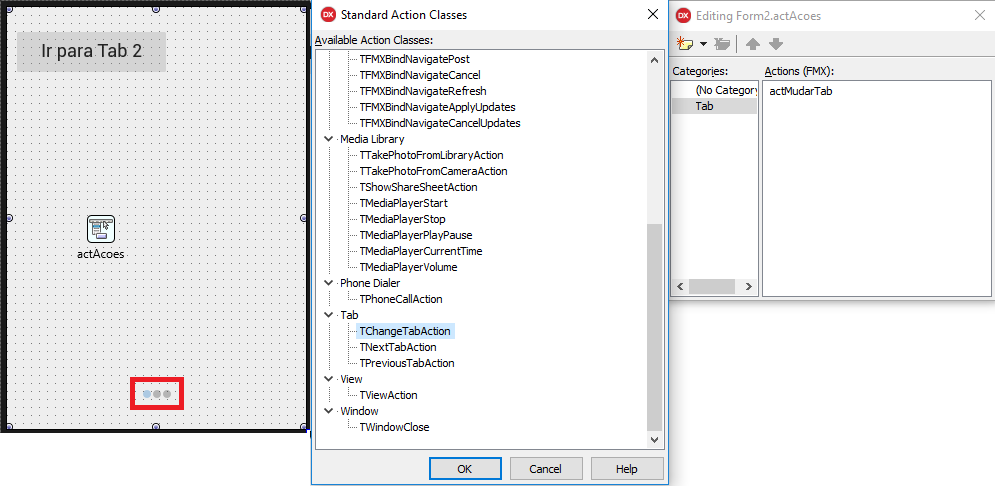
Nesse tipo de interface, as guias do formulário não podem estar visíveis ao mesmo tempo, ou seja, quando uma guia estiver ativa, todas as outras devem ser ocultadas. Para viabilizar esse comportamento são necessários dois passos: o primeiro é mudar a propriedade TabPosition do TabControl para None, a fim de obter o mesmo efeito mostrado à esquerda da Figura 2. Note que o título das guias é ocultado e três pontos são adicionados na parte inferior da janela (para acessar as guias eles devem ser clicados). O segundo passo é utilizar o ActionList para definir a ação padrão TChangeTabAction chamada actMudarTab, que tem a função de gerenciar as mudanças de guias. Para adicionar essa action, basta clicar com o botão auxiliar do mouse no ActionList, navegar até a opção ActionListEditor e clicar em New Standard Action, como é mostrado nas partes central e direita da Figura 2.

Passo 2: Mudando de guias
A Listagem 1 apresenta o método que será chamado toda vez que uma mudança de guia for necessária. A assinatura desse procedimento deve ser definida na seção private do formulário e as teclas CTRL+SHIFT+C devem ser usadas para gerar sua implementação na seção implementation do formulário.
private procedure MudarTab(ATabItem: TTabItem; Sender: TObject); public end; procedure TPrincipal.MudarTab(ATabItem: TTabItem; Sender: TObject); begin actMudarTab.Tab := ATabItem; actMudarTab.ExecuteTarget(Sender); end;
- Linha 2: Definição do procedimento, que recebe como parâmetro o TabItem destino e o objeto que o chamou (Sender);
- Linha 7: A ActionList definida na Figura 2 (actMudarTab) recebe a guia de destino. Essa propriedade faz com que seja feito o direcionamento para a guia que se deseja visualizar;
- Linha 8: É chamado o procedimento ExecuteTarget, que efetivamente fará a mudança para a guia destino.
A Listagem 2 apresenta o código que deve ser programado no evento OnClick de cada um dos botões para realizar a navegação entre as guias, os quais foram mostrados na Figura 1. Para acessar o evento, basta clicar duas sobre os botões. Dessa forma, se o usuário estiver na primeira guia, poderá avançar para a segunda; se estiver na segunda, poderá avançar para a terceira ou voltar para a primeira; e, por fim, se estiver na terceira guia, terá a opção de voltar para a segunda.
procedure TPrincipal.btnIrTab2Click(Sender: TObject); begin MudarTab(tab02, Sender); end; procedure TPrincipal.btnVoltarTab1Click(Sender: TObject); begin MudarTab(tab01, Sender); end; procedure TPrincipal.btnVoltarTab2Click(Sender: TObject); begin MudarTab(tab02, Sender); end; procedure TPrincipal.btnIrTab3Click(Sender: TObject); begin MudarTab(tab03, Sender); end;
- Linha 3: O procedimento MudarTab, definido na Listagem 1, é invocado, passando como parâmetro a guia de destino e o objeto que disparou o evento. Nesse código, deseja-se mudar da primeira para a segunda guia;
- Linhas 7, 11 e 15: O procedimento MudarTabé chamado para realizar as outras mudanças de guias, conforme explanado no início do Passo 2.
Com isso, finalizamos um procedimento genérico muito útil que pode ser utilizado em praticamente todos os aplicativos. Em um sistema maior, esse procedimento pode ser escrito dentro de uma nova Unit ou então definido em um formulário base para ser utilizado com herança. Dessa forma, a programação será mais rápida para todos os formulários que necessitarem de mudança de aba.
















