Introdução
Apresentar dados de forma clara e objetiva é um requisito importante para a maior parte das aplicações, que recorrem a vários recursos para oferecer ao usuário as informações de maneira que possam ser facilmente compreendidas e aproveitadas.
E algumas situações é possível recorrer a relatórios para apresentar os dados em forma de tabela, por exemplo, com somatórios e agrupamentos. Em outros momentos, porém, é mais interessante exibir tais informações em forma de gráfico, facilitando a leitura e avaliação dos dados.
Os gráficos sem configuram como uma das melhores opções para exibição de dados para o usuário, ilustrando graficamente dados geralmente numéricos. São diversos os tipos de dados utilizados, como barra, linha, pizza, setor, etc. Cada um mais adequado a uma determinada situação. Porém, todos esses modelos servem geralmente para apresentar dados “instantâneos”, ou seja, representam um conjunto de informações obtidas de uma fonte em um determinado momento. Por exemplo, um gráfico de vendas apresentará os dados de um período, como um mês ou um dia, sendo necessário solicitar ao sistema um novo gráfico sempre que se deseja obter informações mais atualizadas.
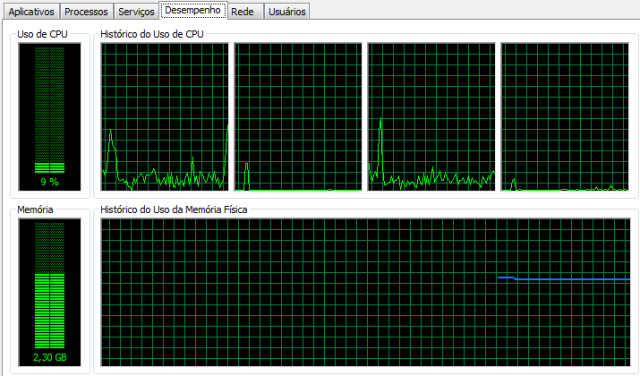
Porém, existem situações em que é necessário haver um gráfico dinâmico, cujas informações s ao atualizadas constantemente, de forma que se possa acompanhar a evolução dos valores avaliados. Um exemplo disso é encontrado no Gerenciador de Tarefas do Windows, onde informações sobre consumo de CPU e memória são exibidos dinamicamente na aba Desempenho, em um gráfico de linhas, como visto na figura 1.

Figura 1: Dados dinâmicos no Gerenciador de Tarefas do Windows
Nesse tipo de gráfico as informações são atualizadas constantemente, em intervalos de tempo definidos, como 1 segundo, por exemplo.
Seguindo essa lógica, este artigo apresenta uma forma simples de implementar um gráfico desse tipo em JavaScript, utilizando o objeto canvas da HTML5. Aqui os dados serão gerados aleatoriamente, mas o leitor pode tomar o código que aqui será apresentado como base para implementação de um gráfico que receba valores de alguma fonte específica.
O código HTML
A estrutura HTML que será utilizada aqui é bastante simples, pois a parte mais complexa e responsável por dar “vida” ao gráfico, será feita posteriormente com JavaScript.
Listagem 1: Código HTML do gráfico
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Gráfico JS</title>
</head>
<body>
<canvas id="canvasGrafico"></canvas>
</body>
</html>Tem-se basicamente o elemento canvas da HTML5 onde será desenhado o gráfico. Inicialmente não há nenhuma configuração visual para esse elemento, pois tudo será feito via JavaScript.
Então o código acima pode ser copiado e salvo como um arquivo de extensão .html.
Dando vida ao gráfico com JavaScript
Com o arquivo HTML já salvo, pode-se inserir o código JavaScript, adicionando um par de tags script no head da página e entre elas o código, conforme a listagem 2 a seguir.
Observação: O código será apresentado em partes, para facilitar o entendimento da função de cada trecho.
Listagem 2: Estrutura básica do código JavaScript
<script>
window.onload = function(){
var canvas = document.getElementById("canvasGrafico");
if (canvas) {
// o restante do código ficará aqui
}
};
</script>Foi criado um event handler, uma função para tratar o evento onload do objeto window, que é executado quando toda a estrutura do DOM está carregada. Dentro dessa função, acessamos o elemento canvas usando a função getElementById. Em seguida verificamos se o elemento realmente existe e foi acessado, pois caso o browser não suporte essa funcionalidade, não será possível referenciar o objeto canvas via JavaScript. Se a canvas foi carregada corretamente, podemos prosseguir com o restante do código, que deve ficar dentro do bloco if, como indicado na listagem 2.
Imediatamente dentro do bloco if, inserimos o código a seguir, onde são executados alguns procedimentos, conforme comentários no corpo da listagem.
Listagem 3: Definições iniciais para o gráfico
//altura da canvas
var altura = 200;
//largura da canvas
var largura = 1000;
//posição horizontal inicial do gráfico
var x = 0;
//valor dos pontos do gráfico, que será alterado aleatoriamente
var valor;
//formatando a canvas
canvas.setAttribute("width", largura);
canvas.setAttribute("height", altura);
//obtendo o contexto 2d
var ctx = canvas.getContext("2d");
ctx.fillStyle = "lime";
ctx.fillRect(0, 0, largura, altura);
ctx.font = "30px Courier";Salvando o arquivo novamente e abrindo no browser, é possível visualizar a canvas, onde será desenhado o gráfico, representada como um retângulo verde de dimensões 1000x500px.

Figura 2: Canvas onde será desenhado o gráfico
O próximo passo é criar uma função que será responsável por marcar no gráfico os diversos pontos, referente ao valor aleatório que será gerado a cada chamada. Essa função foi denominada desenharGrafico e seu código é apresentado a seguir. Deve-se copiar esse código para logo abaixo do trecho anterior, visto na listagem 3.
Listagem 4: Função desenharGrafico
function desenharGrafico() {
//define o avanço horizontal
x+=5;
//gera um valor aleatório entre 0 e 100
valor = parseInt(Math.random() * 100);
//desenha uma linha até a posição gerada
ctx.lineTo(x, altura-valor);
ctx.stroke();
//desenha um retangulo onde está sendo escrito o valor do gráfico
ctx.fillStyle = "lime";
ctx.fillRect(0, 0, largura, 30);
//desenha o texto indicando o valor do gráfico, na posição x atual
ctx.fillStyle = "red";
ctx.fillText(valor, x, 30);
}O código encontra-se comentado, facilitando o entendimento de cada trecho.
Um ponto que merece destaque é a utilização do valor “altura-valor” no desenho da linha, ao invés de apenas “valor”, como geralmente é feito. Isso é necessário por que no sistema de coordenadas da canvas, o eixo vertical é orientado positivamente para baixo, e nós precisamos que o gráfico tenha como base a parte inferior. Caso contrário, o gráfico seria desenhado invertido verticalmente.
Tendo sido criada a função, basta chamá-la repetidas vezes, dando a ideia de atualização dinâmica. Isso pode ser feito usando a função setInterval, que faz com que uma função seja executada dentro de certo intervalo, continuamente.
Então bata inserir a linha a seguir logo abaixo da função criada acima.
Listagem 5: Chamando a função desenharGrafico continuamente
setInterval(desenharGrafico, 100);Aqui definimos o intervalo de 100 milissegundos entre as chamadas à função. Pode-se variar esse valor e ver sua implicação na geração do gráfico.
Testando
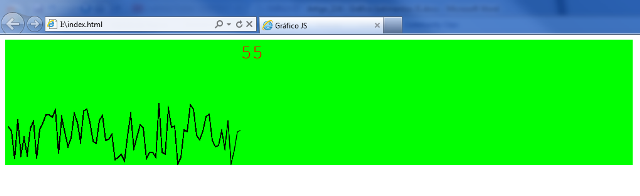
Considerando que todo o código foi posto no local correto dentro do arquivo HTML, podemos atualizá-lo no browser (ou abrir, caso ainda não o tenha feito) e observar o resultado, que é ilustrado na figura 3.

Figura 3: Gráfico de linhas em funcionamento
Como é de se esperar, o gráfico será desenhado até a largura da canvas, pois foi o limite que definimos.
Como se vê, o valor do gráfico em cada ponto é desenhado logo acima da linha, acompanhando o avanço horizontal.
Então finalizamos aqui este artigo, cujo código fonte pode ser obtido no topo desta página.














