Uma parte importante no desenvolvimento de um app é a criação de layouts, ou a forma em que os componentes visuais estarão dispostos na tela do dispositivo, pois eles podem ajudar ou dificultar a interação do usuário com o app.
Guia do artigo:
No geral, o layout de uma tela é composto por Widgets visíveis, como barras de menu, painéis, imagens etc., e também por Widgets invisíveis, como linhas, colunas e grades. Esses Widgets invisíveis usamos para organizar a tela, alinhando os Widgets visíveis e delimitando o espaço que eles ocupam.
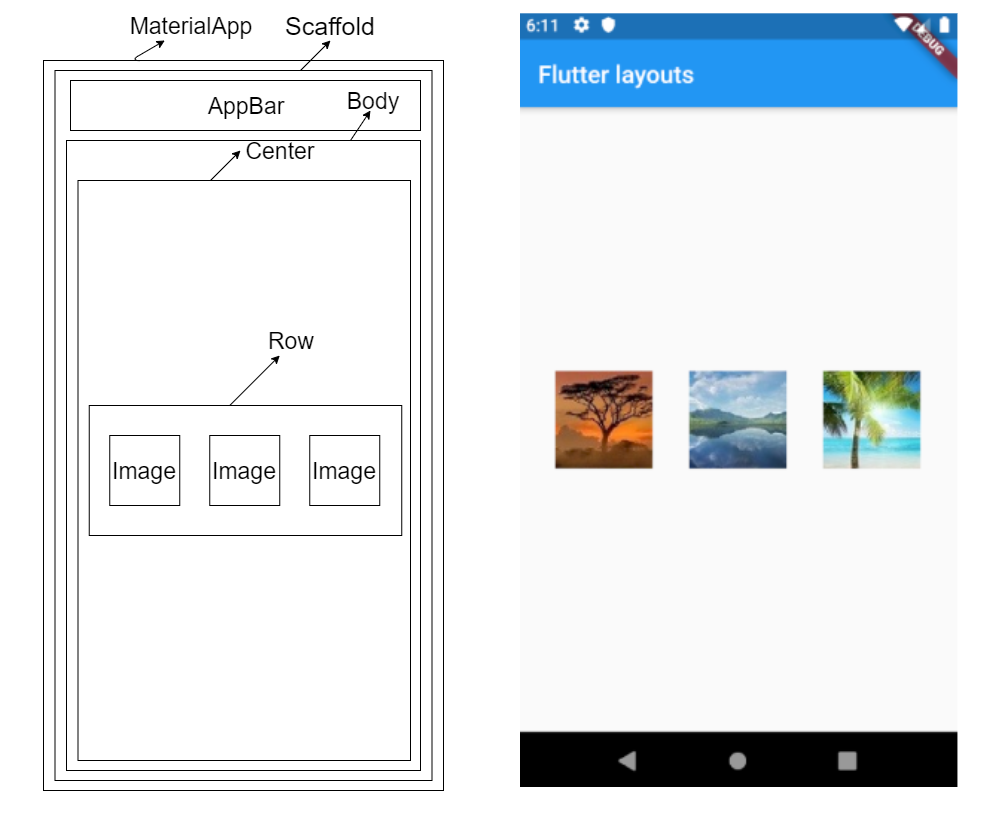
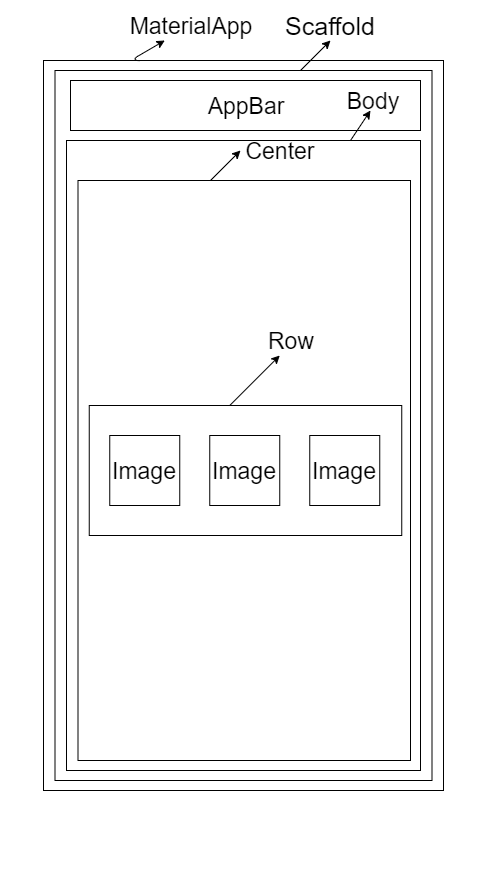
Por exemplo, na Figura 1 podemos ver o layout planejado para um app e ao lado a implementação dele em uma tela.

Repare na imagem a esquerda os nomes em cada parte do layout, como AppBar e Image. Esses são exemplos de Widgets visíveis do Flutter presentes na tela. Além deles, há também Widgets invisíveis, tais como Center e Row, que desempenham o papel de organizar a tela.
Widgets para organizar
Dentre os Widgets utilizados para organizar a tela os mais utilizados são Center, Column e Row. Eles funcionam como contêineres para outros Widgets filhos, que devem ser configurados utilizando as propriedades child, no caso de haver apenas um filho, ou children, para muitos filhos.
Center
Centraliza todos os seus Widgets filhos. E para customizar a forma como essa centralização ocorre podemos usar propriedades que determinam as dimensões de Center conforme a Tabela 1.
| heightFactor |
Se o valor não for nulo, define a altura de Center pela altura do filho multiplicado por esse valor. |
| widthFactor | Se o valor não for nulo, define a largura de Center pela largura do filho multiplicado por esse valor. |
Por exemplo, caso o valor da propriedade widthFactor seja igual a 2.0, a largura de Center será o dobro da de seus filhos.
Exemplo de Layout com Center
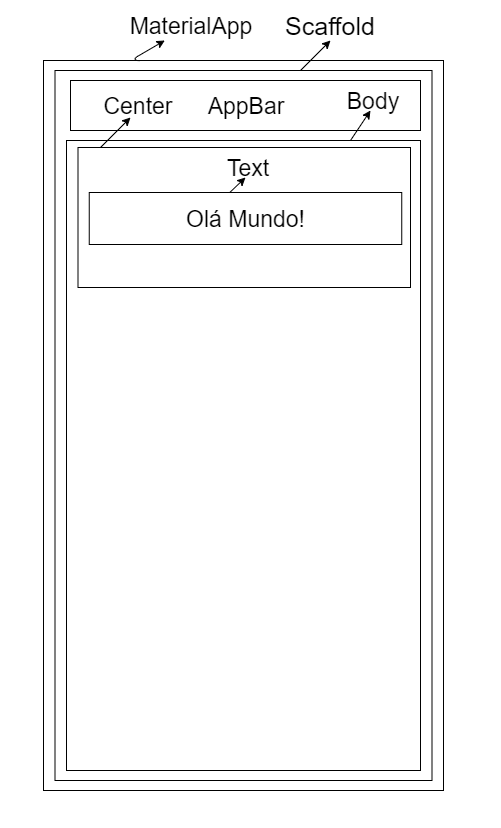
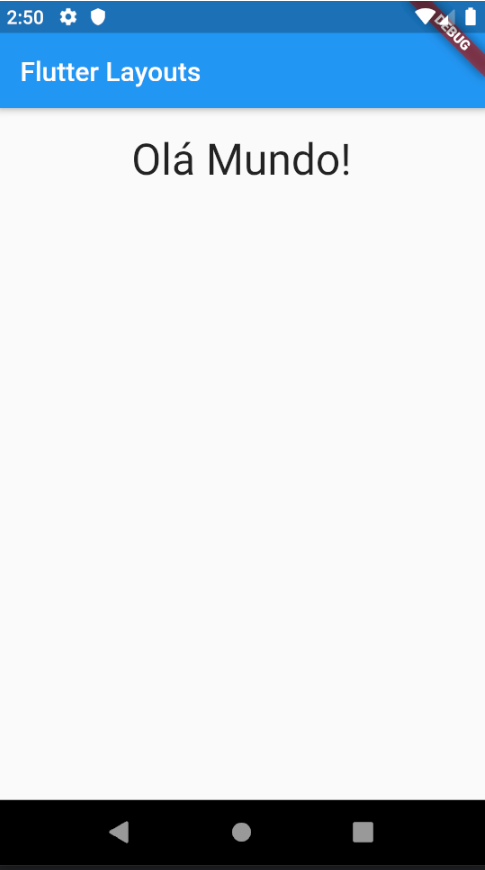
No exemplo a seguir usamos Center para apresentar o texto “Olá Mundo!” centralizado na tela do dispositivo. O resultado pode ser visto na Figura 2.

O código para a criação desse layout pode visto na Listagem 1 e é explicado logo após.
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Flutter Layouts'),
),
body: Column(
children: const [
Center(
heightFactor: 2,
child: Text(
'Olá Mundo!',
textDirection: TextDirection.ltr,
style: TextStyle(
fontSize: 32,
color: Colors.black,
)
),
),
]
),
),
);
}
}Explicando o código:
- Linha 10: o método build retorna MaterialApp como o Widget principal do app.
- Linha 11: o Widget Scaffold é usado para compor a página home.
- Linha 12: Widget AppBar que cria uma barra para o aplicativo.
- Linha 15: O Widget Column ocupa o corpo do Widget Scaffold.
- Linha 17: O Widget Center é filho de Column.
- Linha 18: a propriedade heightFactor define a altura de Center multiplicando seu valor(2) pela altura do Text filho.
- Linha 19: O Widget Text é filho de Center.
- Linha 20: A sequência de texto que Text exibirá no app: “Olá Mundo!”
- Linha 21: A propriedade textDirection está definida como ltr, pois o texto será lido da esquerda para direita.
- Linha 22: A propriedade TextStyle define o estilo do texto.
- Linha 23: A propriedade fontSize define o tamanho da fonte como 32
- Linha 24: A propriedade color define a cor da fonte como white (branco)
Após executarmos esse código o resultado deverá se parecer com a Figura 3.

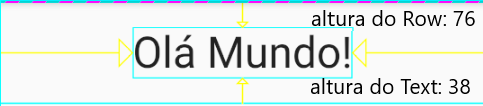
Podemos ver na Figura 4 que a altura de Row é o dobro da altura de Text, conforme foi definido pela propriedade heightFactor.

Column
Com esse Widget alinhamos os Widgets na tela do app no sentido vertical, como se fizessem parte de uma coluna.
Para customizar esse alinhamento utilizamos as seguintes propriedades:
- mainAxisAlignment: que alinha os filhos no eixo principal.
- crossAxisAlignment: que alinha os filhos no eixo transversal
Em um Widget Column o eixo principal é vertical e o eixo transversal é horizontal.
Exemplo de layout com Column
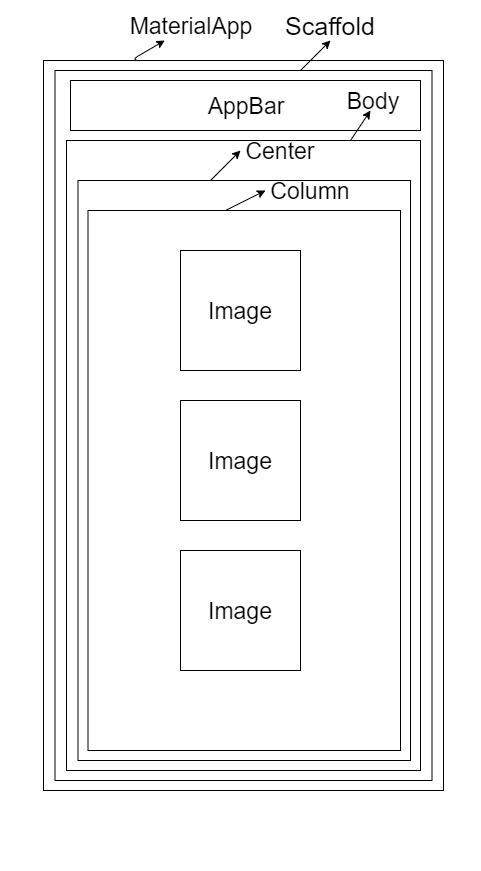
Nesse exemplo criamos um layout com Column que terá como filhos três Widgets Image alinhados no sentido vertical, conforme a Figura 4.

O código para a criação desse layout pode ser lido na Listagem 2 e é explicado mais abaixo.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter layouts'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Image.asset('images/lands_01.jpg'),
Image.asset('images/lands_02.jpg'),
Image.asset('images/lands_03.jpg'),
],
),
),
)
);
}
}
Para relembrar como StatelessWidget e StatefulWidget funcionam consulte essa documentação.
Nas explicações a seguir nos concentramos nos trechos relacionados com o assunto deste artigo, destacando assim as suas linhas principais nesse contexto.
- Linha 11: o método build retorna MaterialApp como o Widget principal do app;
- Linha 12: o Widget Scaffold é usado para compor a página home;
- Linha 13: Widget AppBar que cria uma barra para o aplicativo;
- Um Widget Text exibe o título do aplicativo na AppBar;
- Linha 16: O Widget Center ocupa o corpo do Widget Scaffold;
- Linha 17: O Widget Column vai alinhar seus filhos no sentido vertical.
- Linha 18: A propriedade mainAxisAlignment está configurada como spaceEvenly para distribuir igualmente os espaços entre os Widgets filhos de Column.
- Linha 20 a 22: Três Widgets Image estão compondo o layout de Column.
Para isso, abra o arquivo e localize o seguinte trecho de código dentro dele:
# The following section is specific to Flutter.
flutter:
assets:
Altere para o seguinte:
# The following section is specific to Flutter.
flutter:
assets:
- images/lands_01.jpg
- images/lands_02.jpg
- images/lands_03.jpg
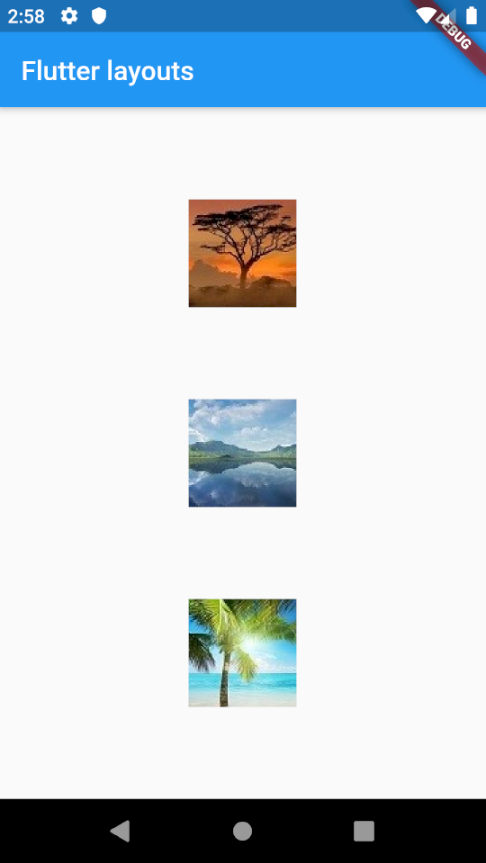
Agora, podemos executar o app e ver o resultado que deve se parecer com o que vemos na Figura 5.

Row
Usamos esse Widget para alinhamento horizontal, utilizando as seguintes propriedades:
- mainAxisAlignment: alinha os filhos no eixo principal.
- crossAxisAlignment: alinha os filhos no eixo transversal.
Em um Widget Row o eixo principal é horizontal e o eixo transversal é vertical.
Repare que o comportamento das propriedades acima é o inverso do que acontece com o Widget Column.
Exemplo de layout com Row
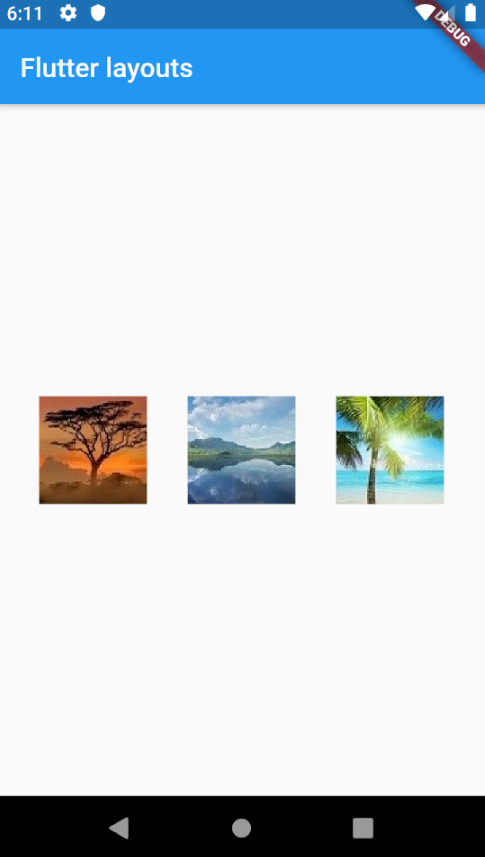
No exemplo da Figura 6 usamos Row para exibir três imagens em uma tela do app, uma ao lado da outra.

O código para esse exemplo pode ser visto na Listagem 3 e é explicado abaixo dele.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super (key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Flutter layouts'),
),
body: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Image.asset('images/lands_01.jpg'),
Image.asset('images/lands_02.jpg'),
Image.asset('images/lands_03.jpg'),
],
),
),
)
);
}
}Explicando o código:
- Linha 12: o método build retorna MaterialApp como o Widget principal do app;
- Linha 13: o Widget Scaffold é usado para compor a página home;
- Linha 14: Widget AppBar que cria uma barra para o aplicativo;
- Linha 15: Um Widget Text exibe o título do aplicativo na AppBar;
- Linha 17: O Widget Center ocupa o corpo do Widget Scaffold;
- Linha 18: O Widget Row vai alinhar seus filhos no sentido horizontal;
- Linha 19: A propriedade mainAxisAlignment está configurada como spaceEvenly para distribuir igualmente os espaços entre os Widgets filhos do Widget Center;
- Linha 21 a 23: Três Widgets Image estão compondo o layout de Center.
Ao executar o app o resultado apresentado deve se parecer com o que vemos na Figura 7.

Parabéns, você criou seus primeiros layouts em apps Flutter!