Flutter
Neste guia conheceremos o Flutter, um framework mobile multiplataforma da Google e que tem o Dart como principal linguagem de programação.
O que é Flutter?
O Flutter é um framework multiplataforma, que permite o desenvolvimento de aplicações mobile nativas tanto para Android quanto para iOS a partir da composição de Widgets. Foi desenvolvido pela Google e utiliza a linguagem Dart.
Com ele podemos utilizar blocos de código prontos que representam Widgets (componentes da tela) como botões, cards, menus e muitos outros para agilizar o desenvolvimento. Porém, também é possível criar e/ou personalizar Widgets livremente.
O Flutter utiliza uma abordagem até então única para lidar com os componentes nativos de cada plataforma: ao invés de ‘traduzir’ o código para o elemento correspondente (por exemplo, a criação de um botão na tela), o framework implementa os componentes através de um motor de renderização próprio, eliminando assim a necessidade de conversão dos comandos para Android e iOS.
Sobre o Flutter podemos dizer que:
- É multiplataforma
- Cria aplicações com ótima performance
- É um dos principais frameworks para desenvolvimento mobile
Por que aprender Flutter?
Para desenvolver uma aplicação para Android e iOS usando linguagens nativas temos as seguintes opções:
- Android: Java e Kotlin
- iOS: Objective-c e Swift
Nesse caso precisamos aprender mais de uma linguagem, o que será custoso e levará tempo.
Ao aprender Flutter, você elimina essa necessidade. Praticamente o mesmo código usado para uma aplicação Android servirá para uma aplicação iOS e vice-versa. Isso se torna uma grande vantagem pois, tanto no desenvolvimento quanto na manutenção, você precisará apenas do Flutter para cuidar do aplicativo, ao invés de duas tecnologias. Isso economiza tempo e custos, o que é bem atrativo para as empresas.
Como o Flutter está sendo cada vez mais adotado existem diversas oportunidades de trabalho com essa tecnologia. Isso é um fator que motiva o aprendizado desse framework.
Além disso a comunidade continua crescendo, o que faz com que o Flutter evolua cada vez mais e sempre tenha programadores aptos a ajudar os que iniciam nesse framework.
Exemplo de código Flutter
Veja abaixo um exemplo de código Flutter:
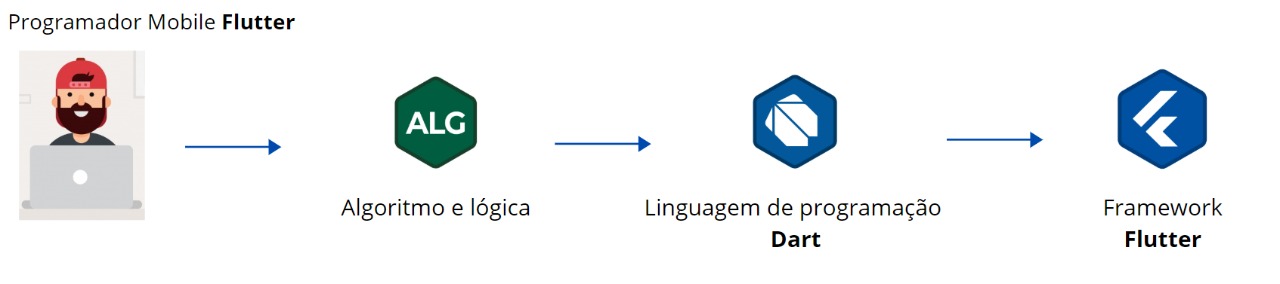
- Dart é a linguagem usada para desenvolver aplicativos com Flutter
- Montamos o visual da aplicação utilizando Widgets
- Codificar com Flutter possibilita a criação de aplicações de qualidade e com ótimo desempenho
Carreira Mobile Flutter
O Flutter é um framework desenvolvido pela Google que usa a linguagem Dart para a criação de aplicativos multiplataforma. Com esse framework geramos código nativo, tanto para Android como para iOS.
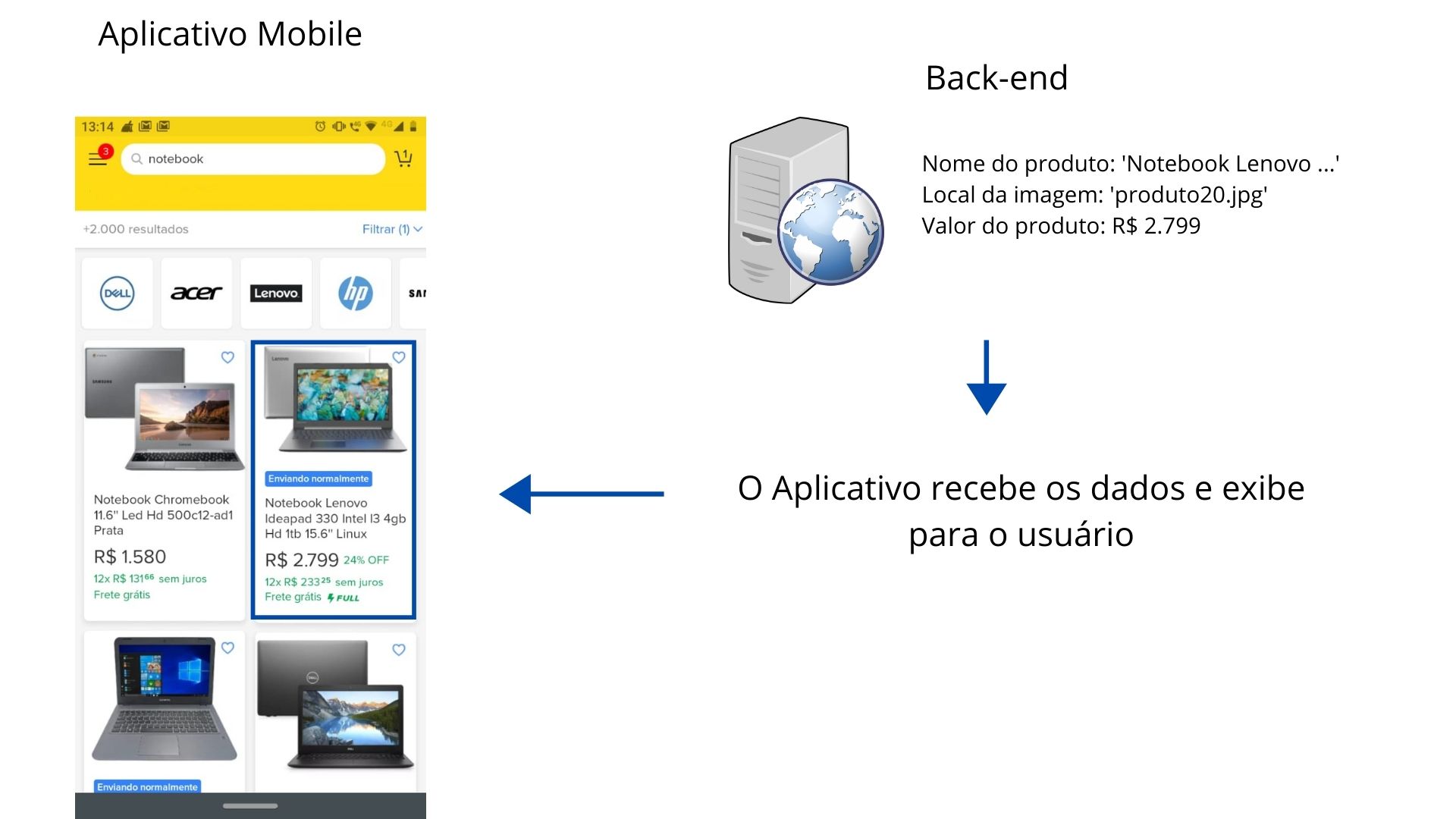
Um aplicativo mobile não representa um sistema completo e sim a parte visual dele. Através dele conseguimos interagir e visualizar as informações do sistema. Então podemos dizer que um aplicativo mobile é a capa do sistema, ou Front-end.
O aplicativo Front-end não trabalha sozinho. Para exibir as informações ele precisa da camada Back-end que é quem vai processar e armazenar os dados e fornecê-los para o aplicativo (mobile) quando necessário.
Ao programar em Flutter está se criando a parte visual (mobile) do sistema.

Características da programação Mobile
- Envolve conhecimentos referentes a experiência do usuário (UX).
- Está associado a programação da ‘tela’, ou seja, a programar o que aparece para o usuário e como ele vai interagir com o aplicativo.
- Sempre há vagas para programador Flutter já que através dele criamos aplicativos tanto para Android quanto para iOS.
- Envolve programar as ações que o usuário vai fazer no sistema.
Aprender Flutter é o passo final na carreira programador Mobile.

Utilize o Flutter para se tornar um Programador Mobile multiplataforma.
O que você vai aprender sobre Flutter na DevMedia
Por que aprender na DevMedia?
Estudar tecnologia na DevMedia é uma experiência única. Nossa metodologia de ensino é baseada nos seguintes pilares:
Plano de estudo orientado
Didática simples e fácil de entender
Exercícios gamificados para praticar
Suporte ao aluno 24 horas
Comunidade ativa de alunos
Encontro semanais com experts
Casos de sucesso da DevMedia
Confira outros conteúdos
Veja todos os conteúdos1 Conquista
A linguagem Dart surgiu como alternativa ao JavaScript para ser executada em navegadores.
Sintaxe
Controle de fluxo
Estruturas de repetição
Funções
Orientação a objetos
100 exercícios
6 conteúdos
Avançado
1 Conquista
O Java é a tecnologia para desenvolvimento de aplica??es mais utilizada no mundo.
Intrudu??o
Sintaxe da linguagem
Date, Array e String
Orienta??o a objetos
Threads
100 exerc?cios
54 Conteúdos
Intermediário
5 Conquistas
A linguagem JavaScript é utilizada no back-end e front-end de aplicações web e mobile.
Fundamentos do JavaScript
Variáveis, tipos de dados e operadores
Estruturas condicionais
Estruturas de repetição
Manipulando Date, Arrays e String
250 exercícios
45 conteúdos
Iniciante
6 Conquistas
Aprenda o que é o CSS e como ele funciona. Crie os seus primeiros estilos!
Fundamentos do CSS
Flexbox
Media Queries
Posicionamento
Boas práticas
300 exercícios
41 conteúdos
Iniciante
5 Conquistas
HTML é uma linguagem de marcação de texto, não de programação, fundamental para o programador web.
Fundamentos do HTML
Crie formulários web
HTML Semântico
Principais Tags do HTML
Criando sua primeira página HTML
250 exercícios
15 conteúdos
Iniciante
5 Conquistas
O React Native é um framework JavaScript criado para construir a interface do usuário em aplicativos móveis.
Componentes
Props
Variáveis
Navegação
APIs RESTfull
400 exercícios
16 conteúdos
Avançado