Podemos observar o uso do componente ListBox nas mais diversas formas, como: menu de opções, listagem de dados, e até mesmo como organizador de layout para o formulário.
Quanto a sua forma de apresentação, podemos escolher entre algumas opções pré-definidas, através das propriedades Styles (ListBox.DefaultItemStyles.ItemStyle, ListBoxItem.StyleLookup). Porém, mais cedo ou mais tarde, iremos nos deparar com a necessidade de expor itens no ListBox com mais informações e numa disposição diferente, e provavelmente, as opções pré-definidas não atenderão a essa necessidade. Personalizar os itens do ListBox para exibir a quantidade e tipo de informações no layout desejado é algo que se torna imprescindível para qualquer programador de aplicações Mobile.
Este artigo apresentará, através de um exemplo prático, como desenvolver um modelo personalizado de TListBoxItem utilizando a tecnologia oferecida pelo framework Firemonkey no Delphi XE5.
Styles
Na VCL (Biblioteca de Componentes Visuais) é possível modificar as propriedades relacionadas à aparência de cada componente no Object Inspector. Entretanto, você não vê tais propriedades look-and-feel no FireMonkey. No FireMonkey, a aparência de cada componente é definida no seu estilo, e você pode atribuir um estilo para cada componente.
Desta forma você pode facilmente mudar a aparência de todo o aplicativo, bastando apenas carregar um arquivo de estilo e associá-lo ao formulário. O Delphi XE5 oferece alguns arquivos de estilo pré-definidos, que, normalmente, são encontrados na pasta "C:\Users\Public\Documents\RAD Studio\12.0\Styles".
Este recurso pode ser comparado ao CSS (Cascading Style Sheets), linguagem de estilo utilizada em páginas HTML para aplicações web ou aos Skins utilizados pelo Delphi. Porém, muito mais do que apenas carregar arquivos com aparência para nosso projeto, o Styles nos permite manipular as características visuais e estruturais de diversos componentes. Assim podemos personalizar um componente e manter os outros com sua aparência padrão.
Styles em Aplicações Desktop x Mobile
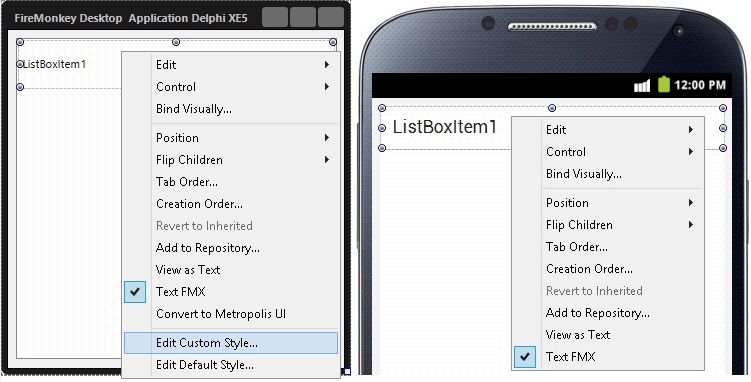
Em aplicações FireMonkey Desktop, para carregar a tela de configuração de layout de estilos basta um clique com o botão direito do mouse sobre o componente e um clique sobre a opção "Edit Custom Style". O problema é que em aplicações Firemonkey Mobile no Delphi XE5, não encontramos estas opções, como mostra a Figura 1.

Figura 1. Menu popup aplicação desktop x menu popup em aplicação mobile
Segundo o artigo: “Can't access styles in FireMonkey mobile applications” encontrado no site da Embarcadero (veja a sessão links), desde a liberação do XE4, as configurações personalizadas de estilo para aplicativos móveis foram removidas da lista de recursos, ...
















