Autores: Jones Granatyr e Fabio Spak
FireMonkey e FireDAC: Construindo uma aplicação completa – Parte I
Na primeira parte desta série de artigos que mostra como construir um sistema completo de ordens de serviços no Delphi utilizando o FireMonkey, o MySQL e a engine de acesso a dados FireDAC foi construída a base de dados e também foram implementadas as janelas para listagem dos registros. Nesta segunda e última parte o foco será dado à construção das janelas de cadastro e pesquisa. As próximas seções mostram o desenvolvimento completo do software.
Configurando a criação manual dos formulários
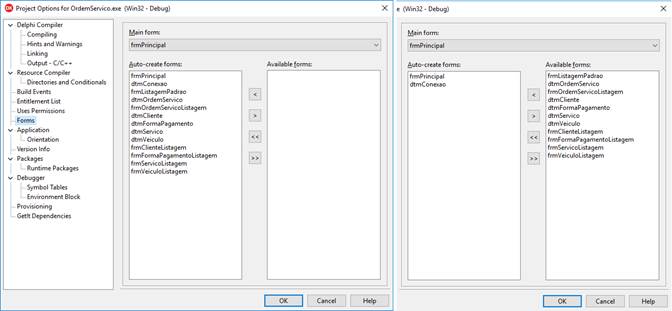
O sistema possui até agora sete formulários e seis Data Modules, que são automaticamente instanciados quando o projeto é executado. Esse fato pode ser observado na Figura 1 na janela de configurações do projeto (Project>Options), na qual é possível observar do lado esquerdo da figura que todos os arquivos estão localizados na parte Auto-create forms. Apesar de essa ser uma configuração padrão do Delphi e não requerer nenhum código adicional para instanciar os objetos, dependendo da quantidade de arquivos presentes no sistema o carregamento inicial pode ficar lento, visto que todos os componentes serão criados assim que o projeto for executado. Uma maneira mais profissional é criá-los manualmente de acordo com a necessidade do usuário, como por exemplo: quando o botão para a listagem de clientes for clicado a respectiva tela juntamente com o Data Module serão instanciados em memória. Por outro lado, quando a janela for fechada ambos os arquivos devem ser liberados da memória. Com relação ao formulário este fato já está acontecendo, visto que é utilizada a variável FFormularioAtivo para gerenciar a única janela aberta em tela juntamente com o comando Application.CreateForm no método AbrirJanela.
Apesar dos formulários de cadastro e movimentação já estarem sendo criados em tempo de execução, é necessário que eles fiquem localizados na parte Available forms à direita da Figura 1, caso contrário eles serão instanciados na inicialização do sistema e também quando o usuário abrir uma janela. Por meio dessa configuração, os arquivos não serão criados automaticamente e ficarão disponíveis para que o desenvolvedor os instancie quando necessário. Os únicos arquivos que devem ser criados automaticamente é o menu principal que será a primeira janela a ser exibida e o Data Module que contém a conexão com a base de dados (dtmConexao).

Apesar de que com a codificação atual os formulários já estão sendo criados dinamicamente, caso o software seja executado será gerado erro pelo fato de ser necessário ainda programar a instanciação manual dos Data Modules correspondentes a cada janela. A Listagem 1 apresenta esse código, no qual foram programados os eventos FormCreate e FormDestroy. Na linha 04 o Data Module é instanciado quando o formulário é criado, enquanto que na linha 09 o mesmo Data Module é liberado da memória utilizando o método DisposeOf, ambos para a tela de pesquisa de ordens de serviços. O mesmo processo ocorre para as demais janelas, ou seja: entre as linhas 11 e 21 encontra-se o código correspondente a pesquisa de clientes, entre as linhas 22 e 32 das formas de pagamento, entre 33 e 43 do cadastro de serviços e por fim, entre as linhas 44 e 54 é código relacionado ao cadastro de veículos.
Listagem 1. Criação manual dos Data Modules.
01 procedure TfrmOrdemServicoListagem.FormCreate(Sender: TObject);
02 begin
03 inherited;
04 dtmOrdemServico := TdtmOrdemServico.Create(Self);
05 end;
06 procedure TfrmOrdemServicoListagem.FormDestroy(Sender: TObject);
07 begin
08 inherited;
09 dtmOrdemServico.DisposeOf;
10 end;
11 procedure TfrmClienteListagem.FormCreate(Sender: TObject);
12 begin
13 inherited;
14 dtmCliente := TdtmCliente.Create(Self);
15 dtmCliente.qryCliente.Open();
16 end;
17 procedure TfrmClienteListagem.FormDestroy(Sender: TObject);
18 begin
19 inherited;
20 dtmCliente.DisposeOf;
21 end;
22 procedure TfrmFormaPagamentoListagem.FormCreate(Sender: TObject);
23 begin
24 inherited;
25 dtmFormaPagamento := TdtmFormaPagamento.Create(Self);
26 dtmFormaPagamento.qryFormaPagamento.Open();
27 end;
28 procedure TfrmFormaPagamentoListagem.FormDestroy(Sender: TObject);
29 begin
30 inherited;
31 dtmFormaPagamento.DisposeOf;
32 end;
33 procedure TfrmServicoListagem.FormCreate(Sender: TObject);
34 begin
35 inherited;
36 dtmServico := TdtmServico.Create(Self);
37 dtmServico.qryServico.Open();
38 end;
39 procedure TfrmServicoListagem.FormDestroy(Sender: TObject);
40 begin
41 inherited;
42 dtmServico.DisposeOf;
43 end;
44 procedure TfrmVeiculoListagem.FormCreate(Sender: TObject);
45 begin
46 inherited;
47 dtmVeiculo := TdtmVeiculo.Create(Self);
48 dtmVeiculo.qryVeiculo.Open();
49 end;
50 procedure TfrmVeiculoListagem.FormDestroy(Sender: TObject);
51 begin
52 inherited;
53 dtmVeiculo.DisposeOf;
54 end;Criando o cadastro de serviços
Na Figura 2 são apresentadas as janelas que serão utilizadas para a construção dos cadastros básicos, sendo indicado o cadastro de serviços. Primeiramente o usuário deverá abrir a janela com a listagem dos registros (esquerda da figura), e após clicar no botão “incluir” ou “alterar” será aberta a janela de cadastro para o preenchimento e/ou visualização dos dados completos do registro. Se a opção escolhida for a inclusão, os campos de texto para digitação dos dados estarão em branco. Por outro lado, se um registro for selecionado na grade de dados e logo após o botão alterar for clicado, as informações correspondentes a este registro serão carregadas nessa janela para edição (conforme mostrado para o serviço “ajuste no freio” na figura). É também possível observar que está presente um Data Module, o qual terá a função de carregar, incluir e editar os dados do cadastro. Nesta figura está sendo mostrado o cadastro de serviços, e a seguir a codificação necessária será abordada em detalhes.

O primeiro passo para a construção do cadastro de serviços é a criação de um novo formulário (File>New>Multi-Device Form – Delphi) que será utilizado como base para todos os cadastros. Esta janela (frmCadastroPadrao) é apresentada na Figura 3 e é composta por uma TToolBar (tlbBotoes) na parte superior e mais dois TButton dentro dela (btnGravar e btnCancelar) com a propriedade Align configurada para Left. Há também um TActionList (acoesBaseDados), no qual foram adicionadas duas ações padrões (actGravar – TFMXBindNavigatePost e actCancelar – TFMXBindNavigateCancel) que serão responsáveis pela gravação dos registros (tanto inclusão quanto alteração) e pelo cancelamento (desfazer) dos dados informados pelo usuário, respectivamente. Conforme pôde ser observado, foram utilizados os recursos automáticos do Delphi, ou seja, não serão desenvolvidas linhas de código adicionais para essas duas funções. Por fim, os dois botões devem ter sua propriedade Action atribuídas a essas novas ações, bem como deve ser adicionada uma variável chamada FId na seção pública do formulário, conforme mostrado na Listagem 2. Essa variável será utilizada posteriormente para o gerenciamento da abertura da janela, afim de indicar que se trata de uma inserção ou de uma alteração.

Listagem 2. Variável para gerenciar a inclusão e alteração de registros.
01 public
02 FId: Integer;
03 end;Em seguida deve ser criado um novo Data Module (File>New>Other>Delphi Files>Data Module) chamado dtmServicoCadastro com um componente TFDQuery (qryServico), conforme apresentado na Figura 2. Esse novo arquivo deve possuir acesso ao Data Module de conexão à base de dados (dtmConexao) por meio do comando File>Use Unit, bem como sua propriedade Connection configurada para cnnConexao que diz respeito ao componente TFDConnection que efetivamente faz a ligação de nossa aplicação com a base de dados das ordens de serviços. Adicionalmente, a propriedade SQL desta query deve possuir o seguinte comando SQL:
select idservico, nome, observação from c_servicoApós a digitação dessa instrução, é necessário acessar o Fields Editor do componente e adicionar todos os campos no formato TField (botão direito>Fields Editor>botão direito>Add all fields) para que possamos realizar a vinculação deles com os componentes visuais utilizando Live Bindings. Conforme mencionado anteriormente, essa query será responsável pelo carregamento, inclusão e alteração dos registros, fazendo uso das ações padrões definidas no componente TActionList.
Um novo formulário deve ser criado (File>New>Other>Inheritable Items) herdando de frmCadastroPadrao para que possamos utilizar tanto os recursos visuais quanto a codificação inserida no formulário base de cadastro. Este novo formulário deve ser chamado de frmServicoCadastro e possuir visual semelhante ao mostrado na Figura 2, ou seja, doi ...
Confira outros conteúdos:

Instalando o ACBr

Mapeamento Objeto-Relacional com TMS...

Introdução aos componentes JEDI

Faça a sua matrícula
Pagamento anual
12x no cartão
De: R$ 69,00
Por: R$ 64,90
Total: R$ 778,80
Garanta o desconto
- Formação FullStack Completa
- Carreira Front-end I e II, Algoritmo e Javascript, Back-end e Mobile
- +10.000 exercícios gamificados
- +50 projetos reais
- Comunidade com + 200 mil alunos
- Estude pelo Aplicativo (Android e iOS)
- Suporte online
- 12 meses de acesso
Pagamento recorrente
Cobrado mensalmente no cartão
De: R$ 79,00
Por: R$ 64,90 /mês
Total: R$ 778,80
Garanta o desconto
- Formação FullStack Completa
- Carreira Front-end I e II, Algoritmo e Javascript, Back-end e Mobile
- +10.000 exercícios gamificados
- +50 projetos reais
- Comunidade com + 200 mil alunos
- Estude pelo Aplicativo (Android e iOS)
- Suporte online
- Fidelidade de 12 meses
- Não compromete o limite do seu cartão
<Perguntas frequentes>
Nossos casos de sucesso
Eu sabia pouquíssimas coisas de programação antes de começar a estudar com vocês, fui me especializando em várias áreas e ferramentas que tinham na plataforma, e com essa bagagem consegui um estágio logo no início do meu primeiro período na faculdade.
Estudo aqui na Dev desde o meio do ano passado!
Nesse período a Dev me ajudou a crescer muito aqui no trampo.
Fui o primeiro desenvolvedor contratado pela minha
empresa. Hoje eu lidero um time de desenvolvimento!
Minha meta é continuar estudando e praticando para ser um
Full-Stack Dev!
Economizei 3 meses para assinar a plataforma e sendo sincero valeu muito a pena, pois a plataforma é bem intuitiva e muuuuito didática a metodologia de ensino. Sinto que estou EVOLUINDO a cada dia. Muito obrigado!
Nossa! Plataforma maravilhosa. To amando o curso de desenvolvimento front-end, tinha coisas que eu ainda não tinha visto. A didática é do jeito que qualquer pessoa consegue aprender. Sério, to apaixonado, adorando demais.
Adquiri o curso de vocês e logo percebi que são os melhores do Brasil. É um passo a passo incrível. Só não aprende quem não quer. Foi o melhor investimento da minha vida!
Foi um dos melhores investimentos que já fiz na vida e tenho aprendido bastante com a plataforma. Vocês estão fazendo parte da minha jornada nesse mundo da programação, irei assinar meu contrato como programador graças a plataforma.

Wanderson Oliveira
Comprei a assinatura tem uma semana, aprendi mais do que 4 meses estudando outros cursos. Exercícios práticos que não tem como não aprender, estão de parabéns!
Obrigado DevMedia, nunca presenciei uma plataforma de ensino tão presente na vida acadêmica de seus alunos, parabéns!

Eduardo Dorneles
Aprendi React na plataforma da DevMedia há cerca de 1 ano e meio... Hoje estou há 1 ano empregado trabalhando 100% com React!

Adauto Junior
Já fiz alguns cursos na área e nenhum é tão bom quanto o de vocês. Estou aprendendo muito, muito obrigado por existirem. Estão de parabéns... Espero um dia conseguir um emprego na área.
Utilizamos cookies para fornecer uma melhor experiência para nossos usuários, consulte nossa política de privacidade.









