No ultimo artigo que escrevi sobre Facelets mostrei uma introdução sobre esta tecnologia. Algumas dúvidas chegaram ao meu e-mail, e resolvi escrever este tutorial, onde iremos criar uma aplicação passo a passo utilizando a IDE Netbeans 5.5 e o plugin NetBeans Facelets Support.
Instalando o Plugin
Com o Netbeans previamente instalado, primeiramente vamos baixar o plugin NetBeans FaceletsSupport. Entre em https://nbfaceletssupport.dev.java.net click em “download here”, e selecione a opção de salvar o arquivo.
Depois é necessário descompactar o arquivo nbfaceletssupport-0-5.zip em uma pasta para podermos efetuar a instalação do Módulos > Atualizar > marque a opção: Instalar Manualmente Módulos Já Baixados (arquivos .nbm) > Próximo > Adicionar > selecione todos arquivos que você descompactou > Próximo > aceite as licenças > Próximo > inclua todos os módulos aperte finalizar e mande reiniciar a IDE.
Criando a aplicação tutorial
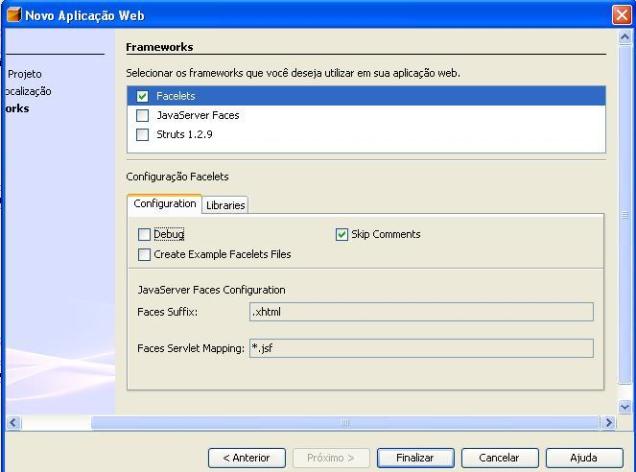
Para criarmos um projeto utilizando Facelets temos que iniciar um novo projeto web. Para isso, crie um novo projeto > Selecione categorias: Web; e projetos: Aplicação Web > Próximo > Nome do Projeto: HelloFacelets e desmarque a opção Definir nível de fonte para 1.4 > Próximo > em Frameworks marque somente Facelets e em Configuration desmarque: Create Example Facelets Files >Finalizar.

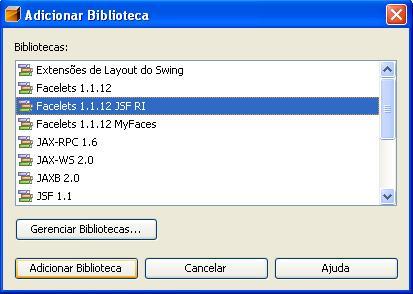
Por default o plugin insere as bibliotecas para trabalhar com o Facelets+Myfaces. No meu caso, prefiro trabalhar com a implementação de referência da Sun (Facelets+Sun RI). Para isso temos que remover a biblioteca Facelets 1.1.12 MyFaces e adicionar a biblioteca Facelets 1.1.12 JSF RI.
Desenvolvendo o projeto
Vamos criar uma aplicação bem simples para exemplificarmos o uso do Facelets, estaaplicação consiste em um formulário onde a pessoa informa seu nome e após submeter esse formulário é redirecionada para uma pagina de boas vindas, ou de erro caso ela informe um nome com mais de 15 caracteres.

Primeiramente vamos criar a classe Pessoa. Em Pacotes de Código-Fonte crie um novo pacote chamado modelo, e dentro desse pacote crie a classe Pessoa. Na classe Pessoa insira o atributo nome, privado e do tipo String, e construa os métodos get e set para esse atributo. Logo após, crie o método actionBoasVindas que será invocado para a submissão de um formulário.
Código da classe Pessoa:
...
...
public class Pessoa {
private String nome;
/** Cria uma nova instancia de Pessoa */
public Pessoa() {
this.setNome("");
}
/*Verifica se o nome da pessoa contém no maximo 15 caracteres
*se sim retorna sucesso caso contrário retorna falha
*/
public String actionBoasVindas(){
if(this.nome.length() <= 15){
System.out.println("sucesso");
return "sucesso";
}else{
System.out.println("falha");
return "falha";
}
}
public String getNome() {
return nome;
}
public void setNome(String nome) {
this.nome = nome;
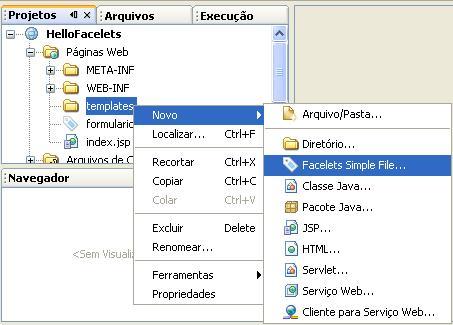
}Agora vamos criar o template para as páginas da nossa aplicação. O “NetBeansFaceletsSupport” oferece recursos que facilitam a criação de templates, mas explorar mais a fundo esse plugin não é o objetivo desse tutorial e por isso, no nosso caso, vamos criar o nosso template "na mão". Na aba de projetos vá em “Páginas Web” e crie um novo diretório com o nome de templates, e dentro desse diretório crie um novo “Facelets Simple File” e coloque o nome de template.

Código do template (os comentários estão com "//" só para fins de ilustração):
//Essa primeira linha serve para que facelets saiba qual
//é o encoding do XHTML quando ele o interpretar
//usar o ISO-8859-1 evita problemas com "ç" e acentos
<?xml version="1.0" encoding="ISO-8859-1"?>
//Essas duas linhas definem a estrutura do arquivo XHTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"> //E aqui ele //mostra que ira utilizar o facelets
<body>
<head>
//Definição do encoding para os browsers
<meta http-equiv="Content-Type" content="text/html;
charset=ISO-8859-1" />
//Importa uma folha de estilos que será mostrada a seguir
<link href="templaes/estilo.css" rel="stylesheet" type="text/css" />
<title>Aplicação de boas vindas ao mundo do Facelets!</title>
</head>
//Div externo com tamanho pré definido na folha de estilos
<div id="geral">
//Div que define o topo da pagina
//A tag <ui:insert name="topo"> mostra que o que esta //dentro dessa tag
//pode ser substituído por uma pagina que esteja usando //esse template
<div id="topo">
<ui:insertname="topo">Topo</ui:insert>
</div>
//Aqui temos um div com espaço para o conteúdo com uma //<ui:insert> também
<div id="conteudo">
<ui:insert name="conteudo">Conteúdo</ui:insert>
</div>
//E temos um div com o rodapé pré definido
<div id="rodape">Todos direitos reservados</div>
</div>
</body>
</html>Agora na mesma pasta que você criou o template crie o arquivo estilo.css. Para isso vá em Novo > Arquivo Vazio >e no nome do arquivo defina estilo.css.
Código da folha de estilos (estilo.css).
</*estilo do div externo usado para controlar o tamanho da pagina*/
#geral{
width: 320px;
height: 300px;
}
/*estilo do topo da pagina com seus respectivos tamanhos e cor de fundo*/
#topo{
position: relative;
width: 100%;
height: 70px;
background-color: #C3D9FF;
text-align: center;
}
/*estilo do espaço para o conteudo da pagina com seus
respectivos tamanhos e cor de fundo*/
#conteudo{
position: relative;
width: 100%;
height: 210px;
background-color: #E0ECFF;
text-align: center;
}
/*Estilo do rodape da pagina*/
#rodape{
position: relative;
width: 100%;
height: 20px;
text-align: center;
background-color: #C3D9FF;
}Com o template concluído, vamos criar agora o nosso primeiro formulário para inserção do nome, esse formulário irá implementar o nosso template. Vá em “Páginas Web” e crie um novo "Facelets Simple File", nele coloque o nome de formulário.
Código do formulário (os comentários estão com "//" só para fins de ilustração):
<?xml version="1.0" encoding="ISO-8859-1"?>
//Essas duas linhas definem a estrutura do arquivo XHTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"//Aqui nós
//importamos o facelets
xmlns:h="http://java.sun.com/jsf/html">//E aqui os componentes
//do jsf
<body>
//Aqui definimos que iremos usar um template e que template é esse
<ui:composition template="templates/template.xhtml">
//Aqui definimos o que vai dentro da tag
//<ui:insert name="topo"> do template
<ui:define name="topo">
<h3>Informe o seu nome no campo abaixo.</h3>
</ui:define> //Fim da definição do topo
//Aqui definimos o que vai dentro da tag
//<ui:insert name="conteudo"> do template
<ui:define name="conteudo">
//Criamos um form
<form id="form1" jsfc="h:form">
<br/>
<br/>
<br/>
<center>
//Ilustramos o uso do panelGrid que ajuda
//muito no alinhamento de campos do formulário
<h:panelGrid columns="2">
//Um campo de texto para informarmos o nome
Nome:<input type="text" jsfc="h:inputText" value="#{pessoa.nome}"/>
</h:panelGrid>
//Um submit para submeter o form
<input type="submit" value="OK" jsfc="h:commandButton" width: 80px;"
action="#{pessoa.actionBoasVindas}"/>
</center>
</form>
</ui:define>
</ui:composition>
</body>
</html>Agora, na pasta “Páginas Web” do nosso projeto, criaremos duas páginas “Facelets Simple File”; uma com o nome de “boasvindas” e outra com o nome “erro”. Note que na classe Pessoa a nossa actionretorna sucesso se o nome tiver 15 caracteres ou menos, e falha caso contrário. Então, vamos configurar um “navegation-rule”no nosso faces-config.xml para se caso a resposta da action for sucesso ele nos redirecione para “sucesso.jsf”, e se a resposta for falha, nos redirecione para erro.jsf.
Código da pagina de boas vindas (boasvindas.xhtml):
<?xml version="1.0" encoding="ISO-8859-1"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:c="http://java.sun.com/jstl/core">
<body>
<ui:composition template="templates/template.xhtml">
<ui:define name="topo">
<h1>Bem vindo!!!</h1>
</ui:define>
<ui:define name="conteudo">
<h:outputText value="#{pessoa.nome}"/>
seja bem vindo ao fantástico mundo dos Facelets!!!
<br/>
<br/>
<a href="formulario.jsf">Voltar</a>
</ui:define>
</ui:composition>
</body>
</html>Código da página de erro (erro.xhtml):
<?xml version="1.0" encoding="ISO-8859-1"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets">
<body>
<ui:composition template="templates/template.xhtml">
<ui:define name="topo">
<h1>Ops!</h1>
</ui:define>
<ui:define name="conteudo">
O nome deve conter no máximo 15 caracteres.
<br/>
<br/>
<a href="formulario.jsf">Voltar</a>
</ui:define>
</ui:composition>
</body>
</html>Agora vamos configurar o nosso “managed bean” pessoa, e o nosso “navegation-rule”. Para isso vá na pasta do seu projeto em “Arquivos de Configuração” e abra o faces-config.xml.
Código do faces-config.xml os comentários estão com "//" só para fins de ilustração):
<?xml version='1.0' encoding='UTF-8'?>
<faces-config version="1.2"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-facesconfig_1_2.xsd">
//Configuracao do facelets criada pelo plugin
<application>
<view-handler>
com.sun.facelets.FaceletViewHandler
</view-handler>
</application>
//Iniciamos a configuracao do managed bean
<managed-bean>
//Nome do managed bean
<managed-bean-name>pessoa</managed-bean-name>
//Classe do managed bean
<managed-bean-class>modelo.Pessoa</managed-bean-class>
//Escopo do managed bean
<managed-bean-scope>session</managed-bean-scope>
</managed-bean>
//Configuração do navigation rule
<navigation-rule>
//De onde vem esse navigation rule
<from-view-id>/formulario.xhtml</from-view-id>
//primeiro caso
<navigation-case>
//se a string de retorno for sucesso..
<from-outcome>sucesso</from-outcome>
//redireciona para essa pagina
<to-view-id>/boasvindas.xhtml</to-view-id>
<redirect/>
</navigation-case>
//segundo caso
<navigation-case>
//caso a string de retorno for falha
<from-outcome>falha</from-outcome>
//redirecione para essa pagina
<to-view-id>/erro.xhtml</to-view-id>
<redirect/>
</navigation-case>
</navigation-rule>
</faces-config>Antes de executarmos nosso projeto vamos editar o arquivo index.jsp para que ele nos redirecione para formulario.jsf. Isso fará que quando o projeto for executado ele abra a página do formulário como sua página principal.
Código da index (index.jsp):
<%@page contentType="text/html"%>
<%@page pageEncoding="ISO-8859-1"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<meta http-equiv="Refresh" content="0;url=formulario.jsf">
<title>Hello Facelets</title>
</head>
<body/>
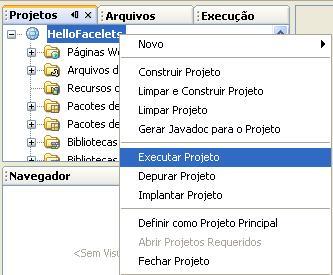
</html>Após isso basta executar a aplicação e ver o resultado no browser.

Conclusão
Nesse artigo mostrei os aspectos gerais de como desenvolver uma aplicação com Facelets utilizando a IDE Netbeans e o plugin NetBeansFaceletsSupport. Vimos que esse plugin cria toda configuração necessária para trabalharmos com Facelets e, além disso, ele também conta com facilidades para configuração de templates que não foram exploradas neste artigo, mas que podem ser facilmente entendidas em pouco tempo explorando as funcionalidades do plugin.
















