É complicado quando precisamos acessar uma área restrita de um novo site ou alguma conta de usuário que já tenhamos e de repente não temos mais a senha, ou quando precisamos nos registrar para ter acesso ao conteúdo do site. Isso sempre tornou as coisas um pouco mais difíceis. Porém, para tornar as coisas mais simples na nossa vida de internauta, surgiu há algum tempo o social login, que faz todo esse serviço de unificação para nós, onde tudo que temos que fazer é acessar os sites utilizando nossas credenciais das redes sociais ou e-mails identificadores que já possuímos.
Com o login social o que devemos fazer é simplesmente selecionar a identidade social que mais nos agrada como, por exemplo, o Facebook, Twitter ou qualquer outra rede social, e a partir daí escolher se queremos compartilhar algumas de suas informações com o site logado. O login social já provou em taxas significativas uma melhoria em conversões de registros em pelo menos 50%.
Outra razão para usarmos o login social é que ele deixa os usuários mais satisfeitos. Uma aplicação comum, de certa forma, parece ser mais aberta se ela oferece muitas maneiras de acessar e se envolver. E se temos a possibilidade de fazer o login através da rede social de nossa preferência implica em termos um menor conjunto de credenciais para lidar e lembrar, já que todas as informações necessárias já estarão lá.
Contudo, o login social não é apropriado para todos os tipos de aplicações web. No segmento de web business-to-business, por exemplo, o login social não faz nenhum sentido. Para que isso seja relevante, a aplicação precisa ter um sabor social forte, a fim de tirar vantagem e de permitir que os usuários façam o login desta forma.
Agora vamos analisar um caso a parte no qual desenvolveremos uma aplicação social em ASP.NET e ela se enquadrará na categoria “social”. Ao ter um acesso social, isso evitaria a necessidade de termos uma alta carga de armazenamento de informações críticas de segurança, como é o caso das senhas de acesso.
Então, como vamos ter a criação de novas contas de usuários no nosso site, teremos que avaliar o uso de vários meios disponíveis para proteger todas as senhas e também os dados pessoais dos usuários que podem ser obrigados a divulgar.
Uma aplicação ASP.NET com um login social envolveria a interface de backend da rede social para o manuseio do nome de usuário para identificá-lo. Esta última tarefa não exige, no entanto, muito esforço para ser criada, então é daqui que iremos partir.Vamos começar a desenvolver a nossa aplicação ASP.NET. Neste exemplo utilizaremos o Facebook como um exemplo prático e mais comum de rede social.
Logando com Facebook via Script
Em primeiro lugar, precisamos criar um aplicativo do Facebook, o que pode ser feito através do site developers.facebook.com. Esta aplicação será o proxy existente entre o nosso aplicativo e a interface backend do Facebook. Tudo o que precisamos fazer de programação no site do Facebook será realizado através dos serviços de um aplicativo específico para ele. Cada aplicativo é identificado por uma app-id. A conta na rede social já é o suficiente para dar os direitos as nossas aplicações.
Após a primeira etapa de criação da APP, seguiremos as instruções encontradas no site developers.facebook.com, onde diz que devemos pegar um “pedaço” de código HTML e JavaScript e mesclá-lo dentro de nossa homepage ou em qualquer página onde tenhamos a pretensão de lidar com as considerações de login. O código que será utilizado contém uma DIV reservada vazia e alguns scripts. Devemos então colocá-lo no início da tag , antes de tudo. O código necessário para este fim é apresentado de acordo com a Listagem 1.
Listagem 1. Div a ser adicionada no inicio do body.
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function () {
FB.init({
appId: 'your-app-id',
status: true,
cookie: true,
xfbml: true
});
</script>De acordo com o código apresentado devemos então passar na variável appId o id do nosso aplicativo que foi criado anteriormente no Facebook. Quando definido o status como true, o parâmetro verifica então o status de login para verificar se o navegador tem uma sessão da rede. O parâmetro de cookie configurado como true fornece permissão para que a API do Facebook possa usar cookies. Finalmente temos o parâmetro XFBML que permite que a API analise a linguagem de marcação que pode ser encontrado na página. Em seguida, teremos o evento auth.authResponseChange JavaScript que será acionado sempre que um evento relacionado a autenticação ocorrer, como o login ou o logout. Ao registrar um manipulador para este evento poderemos atualizar o status do aplicativo corretamente. Segue na Listagem 2 o código necessário para a aplicação.
Listagem 2. Assinatura do evento subscribe para verificação da conexão com o facebook.
FB.Event.subscribe('auth.authResponseChange', function (response) {
if (response.status === 'connected') {
// atualizando o UI para refletir o usuário conectado
updateUI();
} else if (response.status === 'not_authorized') {
// Conectado ao facebook, mas não conectado com a app
} else {
// Não conectado ao facebook
}
}De acordo com o trecho de código apresentado, podemos ter então três estados, que são:
- ligado ao Facebook e ao aplicativo,
- ligado ao Facebook, mas não ao aplicativo,
- desconectado do Facebook.
Nos dois últimos casos, desejamos apenas exibir algumas mensagens e disponibilizar um botão para clicar para entrar (no caso do usuário estar conectado). O código apresentado na Listagem 3 nos mostra como pegar o nome do usuário atual.
Listagem 3. Pegando o nome do usuário logado.
function updateUI() {
FB.api('/me', function (response) {
$("#user").html(response.name);
});
}É necessário, no entanto, informar que precisamos do SDK do Facebook carregado para que todo este código seja executado com êxito. É comum, por motivos de desempenho, ligar o SDK JavaScript de forma assíncrona. O download, em seguida, acontece quando a página está sendo processada. A maneira mais simples consiste na criação de um elemento SCRIPT programaticamente, como o apresentado pela Listagem 4.
Listagem 4. Script para acesso assíncrono.
(function (d) {
var js, id = 'facebook-jssdk', ref = d.getElementsByTagName('script')[0];
if (d.getElementById(id)) { return; }
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js";
ref.parentNode.insertBefore(js, ref);
}(document)); Além dessa forma, podemos ter outras formas de baixar os scripts de forma assíncrona. Por exemplo, seria utilizando o método getScript de jQuery, possivelmente com o caching cliente desativado para reutilizar estaticamente um pedaço relativamente grande de JavaScript nas páginas. Também podemos usar o require.js. e para mais informações de como podemos utilizá-lo, basta acessar o site https://developers.facebook.com/docs/javascript/howto/requirejs.
Endereços de E-mails e outras variações
Normalmente, quando vamos acessar como usuários, passamos nosso endereço de e-mail que é solicitado como informação de entrada num formulário de login. No entanto, quando se trata do Facebook, não só essa informação pode ser passada de forma válida, mas também podemos solicitar informações diferentes como o nome da pessoa, data de nascimento, gênero sexual, dentre tantas outras informações que podem ser utilizadas como atributos relevantes na hora de criarmos o nosso formulário de acesso. Alguns dos exemplos que podemos apresentar encontram-se no código apresentado na Listagem 5.
Listagem 5. Função com informações que podem ser utilizadas como possíveis variáveis de acesso.
function update() {
FB.api('/me', function (response) {
$("#user").html(response.name);
$("#email").html(response.email);
$("#gender").html(response.gender);
$("#born").html(response.hometown.name);
$("#birthday").html(response.birthday);
$("#birthday").html(response.education[0].school.name);
});
}Para mais informações com relação a utilização de novas variáveis, podemos pesquisar através do link http://developers.facebook.com/docs/graph-api/reference/user. O Facebook nos retorna dados semi-estruturados e devido a isso, é essencial verificarmos a documentação antes de tentar extrair as informações corretamente. Algumas das informações podem estar faltando ou mesmo não ser de caráter público (como por exemplo, a data de aniversário). Neste caso, a API retornaria como indefinido.
Quais os benefícios quanto à utilização do JavaScript
Do ponto de vista de um desenvolvedor, a abordagem mais rápida e mais leve é autenticando usuários via JavaScript. Tudo que podemos fazer é escrever o códigos que manipulam os dados do usuário. Não há necessidade, no entanto, de se preocupar com os cookies de autenticação e armazenamento e nem com a verificação das credenciais. O SDK do JavaScript faz todo o serviço necessário pra nós. Desta forma, precisamos apenas nos concentrar no que isso irá significar para a nossa aplicação em ter um usuário autenticado.
O interessante aqui é que neste momento o SDK oculta completamente todo o fardo de lidar com o protocolo OAuth. Para lidar com a complexidade deste protocolo é necessária a rota web clássica de autenticação. No ASP.MVC isso já significa lidarmos com os controladores e seus métodos. Ele divide o processo de autenticação social da seguinte forma: precisamos que o usuário forneça suas credenciais no formulário de login da rede social. No caso de tudo estar correto, a rede social redirecionará para uma URL de retorno a qual já tenhamos fornecido para que, em seguida, coletemos algumas informações do usuário e continuemos com as argumentações clássicas para autenticação, como é o caso da criação dos cookies.
O ASP.NET MVC 5 fornece algumas melhorias de infraestrutura que tentam simplificar o processo de login social, tanto quanto possível. De qualquer forma, nunca é tão fácil e simples como é com o SDK JavaScript. No entanto, também devemos notar que parte da carga extra no ASP.NET MVC é devido a uma tentativa de unificar várias redes sociais sob a mesma API.
Acessando o Facebook via ASP.NET MVC
Neste ponto do artigo o código que iremos precisar para o login social no ASP.NET MVC é quase o mesmo código de quando ativamos a autenticação. O que faremos agora é abrir o Visual Studio (no nosso caso o 2013) e então criamos um modelo de projeto padrão. A página de amostra de login já nos oferece um par de botões para login via Twitter ou Facebook, mas temos outras opções. A classe OAuthWebSecurity realmente expõe uma variedade de métodos Register que cobrem uma longa lista de redes sociais, incluindo Yahoo, Microsoft Live Services, LinkedIn e o Google. Podemos ativar o maior número de provedores de autenticação que quisermos, desde que tenhamos o aplicativo-id (app=id) para cada um deles.
Em seguida, definimos botões clicáveis na interface do usuário da página inicial para cada login social que quisermos. Cada botão envia uma requisição para o parâmetro ExternalLogin que é apenas um nome arbitrário usado no modelo padrão do ASP.NET. Este código segue apresentado de acordo com a Listagem 6.
Listagem 6. Código padrão do modelo padrão para requisições externas.
public ActionResult ExternalLogin(string provider, string returnUrl)
{
return new ExternalLoginResult(
provider, Url.Action("ExternalLoginCallback", new { ReturnUrl = returnUrl }));
}ExternalLoginResult é uma classe auxiliar definida na classe AccountController.cs. De acordo com a Listagem 7, a principal coisa que está ocorrendo em ExternalLoginResult é a ação de entrar em contato com o gateway de autenticação, representado pela Listagem 7.
Listagem 7. Requisição de autenticação de gateways.
OAuthWebSecurity.RequestAuthentication(Provider, ReturnUrl); O método RequestAuthentication envia primeiro um pedido para o servidor OAuth da rede social que escolhermos especificando o app-id de nossa aplicação criada anteriormente. Em troca, a rede social redireciona para uma página exclusiva, onde o usuário poderá fazer o login (se ela já não estiver logado na rede social) e autorizar o site para usar a conta em seu nome. Se as credenciais coincidirem com a rede social, será então redirecionado para a URL de retorno especificada. Neste ponto, o controle retorna para a aplicação ASP.NET MVC.
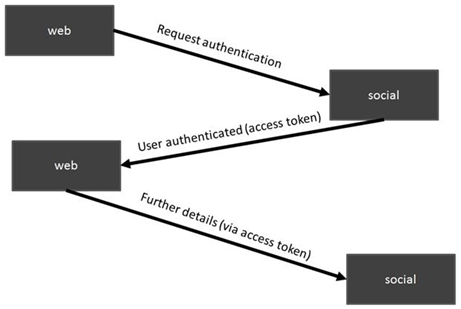
O andamento do processo neste momento é "o usuário ter sido reconhecido com sucesso". A aplicação web cliente dificilmente encontra esta informação útil. O aplicativo da Web do cliente precisa de mais alguns dados sobre o usuário; o que no mínimo seria o nome da conta e, mais provavelmente, um endereço de e-mail válido. Estas informações devem ser solicitadas separadamente e utilizando um token de acesso ad hoc. Vejamos então através da Figura 1 o processo que é realizado pela aplicação.

Figura 1. Processo de requisição realizado para acesso a social login.
O token de acesso a ser usado para outras solicitações é uma espécie de substituto para credenciais que identifica um usuário específico a uma conexão com o social através de uma procuração particular. No ASP.NET MVC, temos detalhes adicionais sobre uma conta usando o método OAuthWebSecurity.GetOAuthClientData. este método retorna uma classe com uma sequência simples de propriedades que representam o nome de exibição do usuário que é a DisplayName. Outras informações são retornadas em um dicionário string/valor chamado de ExtraData.
No ASP.NET MVC, no entanto, todo esse trabalho apenas nos proporcionam algumas informações sobre o usuário, que essencialmente são o nome do usuário para fins de exibição e um token de acesso para outras operações, tais como twittar ou postar em nome de usuário. Temos ainda uma forma clássica de criar o cookie de autenticação, se quisermos que o aplicativo se comporte como quaisquer outras adesões a aplicações ASP.NET. Também podemos decidir criar uma entidade personalizada e armazenar no cookie de autenticação. Uma peça de informação útil para armazenar seria o símbolo de acesso, uma vez que representa a chave para operar em nome de um utilizador.
Um token de acesso, no entanto, não pode durar para sempre. Por exemplo, os tokens do Facebook tendem a expirar rapidamente. Já os arquivos do Twitter duram muito mais tempo. Nós decidimos como lidar com os tokens de acesso caso a caso, mas em geral é uma boa estratégia salvar o token de acesso a cada vez que o usuário fizer login. Podemos armazená-lo como um estado da sessão, ou, melhor ainda, salvá-lo numa base de dados.
Hora de “Deslogar”
Dentro de uma aplicação ASP.NET, a persistência de um login só acontece por meio da autenticação ASP.NET. Então usaremos a API FormsAuthentication (ou a mais nova API de identidade ASP.NET) para assinar os usuários. Quando um usuário que autenticou com o seu site através de uma rede social registrada, ela simplesmente registra o seu site e tudo o que acontece é que o cookie ASP.NET é excluído. Nada acontece com a conexão subjacente que o usuário pode ter com a rede social.
Até a próxima!














