O tema é útil para quem deseja criar aplicativos que possibilitem interação com o perfil do usuário no Facebook. Por exemplo, um aplicativo que tenha como finalidade vender produtos para uma loja, porém, a loja deseja uma interação maior com seus possíveis clientes. Através de conhecimentos aprendidos neste artigo, podemos criar um recurso para recomendar produtos ao usuário com base em seus posts ou em suas preferências. Se existem postagens falando sobre um determinado filme, é possível utilizar esta informação para indicar um blu-ray deste filme para o usuário etc.
Iremos conhecer a API Gráfica do Facebook e aprender a interagir com ela utilizando um SDK em C#. Como registrar e autenticar um aplicativo no Facebook, pedir diferentes níveis de permissões ao usuário para acessar seus dados ou fazer ações em seu nome. Veremos exemplos práticos e a aplicação de como verificar as fanpages que um usuário ou que seus amigos curtem, para assim, utilizar como informação comercial ou estratégica, obter diversas informações sobre o usuário através do seu perfil, saber quem são seus amigos e consultar suas publicações, bem como publicar em sua timeline/mural.
Desde que foi criada, a rede social de Mark Zuckerberg vem atingindo números cada vez mais impressionantes de utilizadores. Em razão disso e, dos diversos recursos disponíveis (esses que serão visto nos próximos tópicos) em sua plataforma, tem se tornado solo fértil para empresas que desejam interagir com seus consumidores, seja para vender um produto, anunciar um serviço ou fortalecer a imagem da marca.
Uma das maneiras mais eficazes de interagir com os clientes ou futuros clientes através do Facebook é com a utilização de aplicativos, esses podem ser promocionais, como um aplicativo de sorteios ou de outros tipos. Por exemplo, uma empresa que deseja divulgar um novo produto, pode criar um jogo tendo este como tema principal, onde será possível a interação entre diversas pessoas e, seus amigos, que estarão a todo tempo falando da marca e de seu novo produto na rede social.
O que torna essas possibilidades ainda mais interessantes é o fato desse tipo de sistema poder interagir com o perfil do usuário no Facebook, obtendo informações importantes sobre ele, como seus gostos, seu comportamento, sua localidade etc. Ou ainda, obtendo informações sobre seus amigos, por exemplo, a data de aniversário de um parente ou da pessoa em que ele está num relacionamento sério, para poder sugerir um cartão ou um presente.
Existem muitas utilidades nos recursos oferecidos pelo Facebook, no decorrer do artigo vamos entender como tudo isso funciona baseado em exemplos e aplicações reais, por onde começar, como utilizar cada recurso e como publicar seu aplicativo na rede social. Analise os exemplos e pense nos conceitos.
Facebook Graph API
A API Gráfica do Facebook é o núcleo da plataforma da rede social de Zuckerberg, permitindo que os desenvolvedores possam ler ou gravar informações. Ela apresenta uma visão simples e consistente do gráfico social do Facebook (fotos, pessoas, eventos etc.) e suas respectivas conexões (amigos, conteúdo compartilhado etc.).
É importante frisar que a API Gráfica lhe dará as informações solicitadas, porém, cabe a você utilizar a criatividade para saber avaliar o valor de cada informação e como utilizar isso no seu aplicativo em prol do objetivo final.
O funcionamento é simples, tudo que fizermos irá consultar essa API a fim de retornar as informações desejadas ou fazer as gravações. Cada objeto no gráfico tem um ID único, você pode acessar as propriedades desse objeto a partir do seu ID.
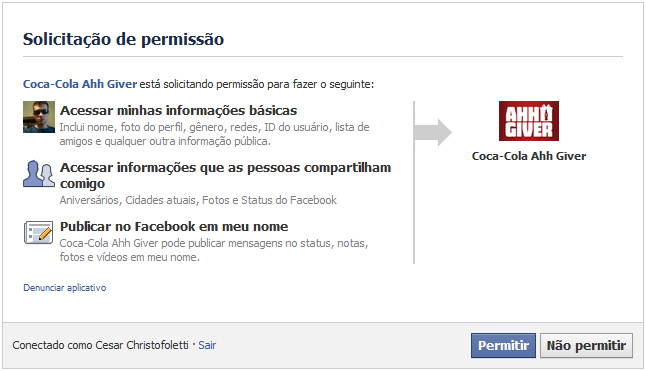
Antes de utilizar a API para consultar ou gravar informações, seu aplicativo deve estar autenticado no perfil do usuário e você deve “pedir permissão” a ele para aquela ação. Uma vez permitido, o aplicativo poderá listar e gravar informações dentro de uma sessão autenticada. Se o seu aplicativo precisa consultar informações do usuário, você deverá pedir para ele autorizar o acesso a essas informações. Ou se seu aplicativo tem como funcionalidade publicar no mural dos amigos do usuário, você deve pedir permissão para isso (Figura 1). A plataforma do Facebook utiliza o protocolo OAuth 2.0 para autenticações e autorizações.

Registro de um novo aplicativo no Facebook
Ao criar um novo aplicativo integrado ao Facebook é necessário registrá-lo junto à rede social. Esse registro inclui configurar opções como nome e imagem, gerar as informações como ID e endereço e selecionar onde estão os arquivos de código que o Facebook deve direcionar.
Um aplicativo pode ser registrado através do link “DevelopersAPPs” na seção de links. O botão para criar um novo aplicativo direciona para uma tela com informações a serem preenchidas, na Tabela 1 existe uma lista com instruções sobre os campos básicos a serem preenchidos (alguns campos se encontram na aba Básico, outros na aba Avançado).
| Campo | Descrição |
|---|---|
| APP Name | Nome do aplicativo. É importante lembrar que alguns nomes não são permitidos, como nomes que utilizam as palavras Facebook ou face, por exemplo. |
| APP Namespace | É o endereço do aplicativo dentro do Facebook. Ex: http://apps.facebook.com/meu_app/ |
| ContactEmail | Email de contato que o Facebook utilizará para encaminhar denúncias, reclamações etc. |
| Category | É possível selecionar a categoria e subcategoria na qual o aplicativo se encaixa. |
















