A Microsoft investiu algum tempo e dinheiro para criar a XAML – Extensible Application Markup Language, uma linguagem de marcação para criação de interfaces gráficas. Trata-se de uma linguagem muito poderosa e que tem muito a oferecer em termos de experiências ricas para os usuários, porém, ela possui alguma complexidade para essa criação. É preciso aprender uma nova linguagem, o que às vezes não é muito interessante para designers, ou mesmo programadores acostumados com programação procedural ou orientada a objetos.
Pensando nisso, a Microsoft também criou o Microsoft Expression Blend, onde é possível criar interfaces de usuário para as tecnologias baseadas em XAML sem escrever uma linha sequer da linguagem.
O que é preciso entender, em primeiro lugar, é que o Blend é uma ferramenta que vem para auxiliar os desenvolvedores. A Microsoft teve essa visão e reparou que aí havia um nicho de mercado que necessitava de exploração, uma vez que o Visual Studio não tem grande capacidade para criação rápida e fácil de interfaces gráficas mais elaboradas. Com isso, o Expression Blend é capaz de aumentar a produtividade, evitando a criação de XAMLs grandes e complexos, que aumentariam a documentação e o tempo de projeto, fazendo com que a empresa perdesse dinheiro.
Ou seja, o Blend faz com que o desenvolvedor foque no que realmente interessa: produtividade. Além, é claro, de fazer com que o mesmo faça o que sabe, que é desenvolver aplicações e não interfaces gráficas.
XAML – Extensible Application Markup Language
Antes que se possa aprender o que é e como utilizar o Expression Blend, é preciso uma noção a respeito da tecnologia para a qual ele foi criado: a XAML. A XAML é uma linguagem de marcação responsável por desenhar as interfaces gráficas das aplicações. Nessa linguagem, as tags (similarmente ao visto em HTML ou XML – outras linguagens de marcação) representam os controles, como botões, caixas de texto e painéis. Entretanto, essa é uma definição bastante simplista, que nem de longe demonstra todos os poderes e capacidades dessa linguagem.
Ele foi criado juntamente com o WPF – Windows Presentation Foundation, mas hoje em dia é utilizado em outras tecnologias, como Silverlight e Windows Phone.
Primeiramente, XAML é um meio muito claro de dividir o desenvolvimento da aplicação em camadas. Com isso, o desenvolvedor pode criar separadamente a interface de usuário e a lógica que virá por trás da mesma. Existem alguns padrões de projeto que definem isso, como MVC e MVP. Porém, o mais utilizado com o XAML (inclusive, foi criado especificamente pensando no WPF) é o MVVM – Model View ViewModel.
Porém, o que se sabe é que essa divisão não é o que define a XAML, uma vez que existe uma série de outras tecnologias com capacidades semelhantes de separação entre lógica de negócios e interface gráfica. O que faz da XAML uma linguagem única é a sua capacidade de abstrair código, ou seja, diminuir a quantidade necessária de código a ser escrita. Não é uma habilidade muito trivial, e ela só pode ser dominada com alguma dose de esforço e repetição. As formas como isso é realizado variam, mas é possível destacar o Data Binding (BOX 1) e os Styles e Templates (BOX 2), que são capazes de aumentar em grande quantidade a produtividade em aplicações WPF, Silverlight ou qualquer das tecnologias que utilizam o XAML.
Esse conceito de ligação de dados é muito útil para aplicações comerciais que utilizam bancos de dados. Com ele, é possível realizar a ligação de classes a controles da interface gráfica. Isso faz com que seja possível preencher listBoxes com dados de uma tabela da base de dados, por exemplo. Porém, não se resume a isso. A comunicação entre os controles e o código em aplicações gráficas e realizada através de eventos e comandos. O conceito de Data Binding faz com que seja possível criar uma ligação entre o comando do clique de um botão, por exemplo, e um comando criado, diminuindo assim a dependência da interface de usuário para o código e vice-versa, além de facilitar a codificação do mesmo.
Data Binding é um conceito extremamente útil e poderoso, que pode ser utilizado para facilitar a vida do desenvolvedor e, ao mesmo tempo, criar uma experiência de usuário única.
Estilos e templates são dois conceitos entre os quais há uma ligação intrínseca. Estilos são responsáveis por alterar o estilo da interface gráfica, tal como sua cor, tamanho, entre outros, de maneira que não alterem o comportamento geral dos controles ou da interface como um todo. Já templates são capazes de transformar definitivamente o que o usuário está enxergando. Eles são capazes de mostrar dados (Data Templates) e controles (Control Templates) basicamente da forma que o desenvolvedor desejar, podendo alterar dados e controles de uma forma mais profunda do que simplesmente alterando sua cor.
Os Data Templates são utilizados, geralmente, para demonstrar dados complexos (como uma classe Pessoa, com atributos Nome, Altura e Peso, por exemplo) em uma mesma linha de um listBox, comboBox ou outros controles que contém itens. Já os Control Templates são utilizados para alterar formas e algum comportamento dos controles, como criar um botão redondo que altera sua cor ao ser pressionado.
Microsoft Expression
É interessante ressaltar que o Microsoft Expression Blend faz parte de uma família de ferramentas gráficas com diferentes fins. Ele é uma junção de vários aplicativos multimídia, destinados a facilitar a vida do desenvolvedor de muitos jeitos. Os aplicativos que compõem o conjunto completo são os seguintes:
· Microsoft Expression Web;
· Microsoft Expression Blend;
· Microsoft Expression Design;
· Microsoft Expression Encoder Pro.
Cada um desses aplicativos possui um fim determinado. Assim, não são todos os desenvolvedores em todos os projetos que os acharão úteis. Porém, quando são utilizados para o propósito para o qual foram concebidos, eles podem facilitar, e muito, a vida do desenvolvedor.
O Expression Web é um designer gráfico voltado para a criação de websites e aplicações web. Em muitas formas, ele é o substituto do FrontPage. Ele é capaz de criar websites utilizando HTML, CSS, XML, ASP.NET, entre outras tecnologias. Trata-se de uma ferramenta gráfica responsável por criar a interface dos sites.
Embora ele também seja capaz de acrescentar alguns detalhes a respeito do comportamento do site, não é recomendável fazer isso, pois as ferramentas gráficas tendem a criar muita sujeira no código, podendo causar certa lentidão.
Já o Expression Design é também um designer gráfico, só que voltado para a criação de imagens vetoriais (BOX 3) direcionadas para a web ou interfaces de aplicações gráficas. Ele se diferencia do Adobe Photoshop e outros similares por ser orientado a editar XAML e gráficos web, mais do que criá-los. O software é bastante poderoso e fornece diversos meios que permitem ao designer (este sim é um aplicativo voltado para designers) a aplicação de efeitos em suas criações.
Trata-se de um conceito da computação gráfica, e é baseado em vetores matemáticos ou rasters, a descrição da cor de cada pixel. Em outras palavras, é uma imagem gerada a partir de descrições das formas, geralmente feitas geometricamente. A principal vantagem a respeito desses desenhos é que, por serem baseados em vetores, ocupam menos espaço em disco.
Por fim, o Expression Encoder Pro é destinado à preparação de vídeos. Em outras palavras, ele é capaz de criar e editar vídeos da forma que o usuário bem entender. Não é, particularmente, uma ferramenta muito útil no que diz respeito a desenvolvimento de software, embora seja utilizado para criação de streams de vídeo para o Silverlight.
Expression Blend
O Expression Blend, por mais que faça parte de uma suíte de aplicativos, é único, assim como seus parceiros no Expression Studio. Trata-se de uma ferramenta poderosíssima, que traz inúmeras vantagens para os desenvolvedores de aplicações desktop, web e mobile, oferecendo as ferramentas para criação de interfaces do início ao fim.
Um ponto muito interessante e útil é que o Expression Blend permite que o desenvolvedor coloque dados na aplicação antes mesmo dos dados estarem prontos. Isso pode soar estranho, mas é assim que funciona. Como um exemplo, quando se constrói uma interface gráfica, é interessante que ela fique o mais próximo possível do que será depois de pronta. Pensando nisso, o Blend fornece uma série de “dados exemplo” para que o desenvolvedor possa utilizar e encher a aplicação com dados temporários, simplesmente para ver como ficará. Caso os dados da aplicação já existam e o desenvolvedor deseje utilizá-los para isso, também é possível.
Mas talvez a principal funcionalidade de aplicações baseadas em XAML seja a capacidade de mudar totalmente os controles utilizando estilos e templates. Para isso, é claro, é preciso haver certo entendimento da estrutura dos controles comuns de cada tecnologia. E isso permite a criação de estilos reutilizáveis para as aplicações. O Blend permite que os desenvolvedores modifiquem a aparência dos controles cuidadosamente, observando os resultados, enquanto mantém suas funcionalidades intactas.
O Expression Blend vem com o SketchFlow que permite criar interfaces através de um fluxo de projeto prototipado, bem como criar uma ponte menor entre designer e desenvolvedor. O SketchFlow, basicamente, permite que o desenvolvedor trabalhe realmente rápido em um ambiente de protótipos, e é extremamente recomendado, até mesmo por razões de organização, a utilização de um fluxo de projeto quando da criação das interfaces de uma aplicação.
Descobrindo a interface do Expression Blend
Antes de tudo, é importante ressaltar que um projeto no Expression Blend é exatamente igual a um do Visual Studio. Isso permite que o desenvolvedor, ou o designer, desenhe uma interface gráfica no Blend e parta então para o desenvolvimento da aplicação propriamente no Visual Studio. Esse tipo de relação entre as ferramentas da Microsoft é um dos pontos que as fazem tão atraentes aos desenvolvedores. Além, é claro, da sua qualidade.
Além disso, o Expression Blend fornece um editor de texto simples, permitindo ao desenvolvedor a criação de código-fonte, C# ou VB.NET. Porém, na maioria dos casos, não será utilizado. Para alguma lógica bem simples, talvez seja interessante utilizar esse editor. Mas, para adição de código mais complexo, o melhor é utilizar o Visual Studio, que além de ser preparado especialmente para esse fim, possui um compilador e um depurador, permitindo testes na aplicação, que não estão presentes no Blend.
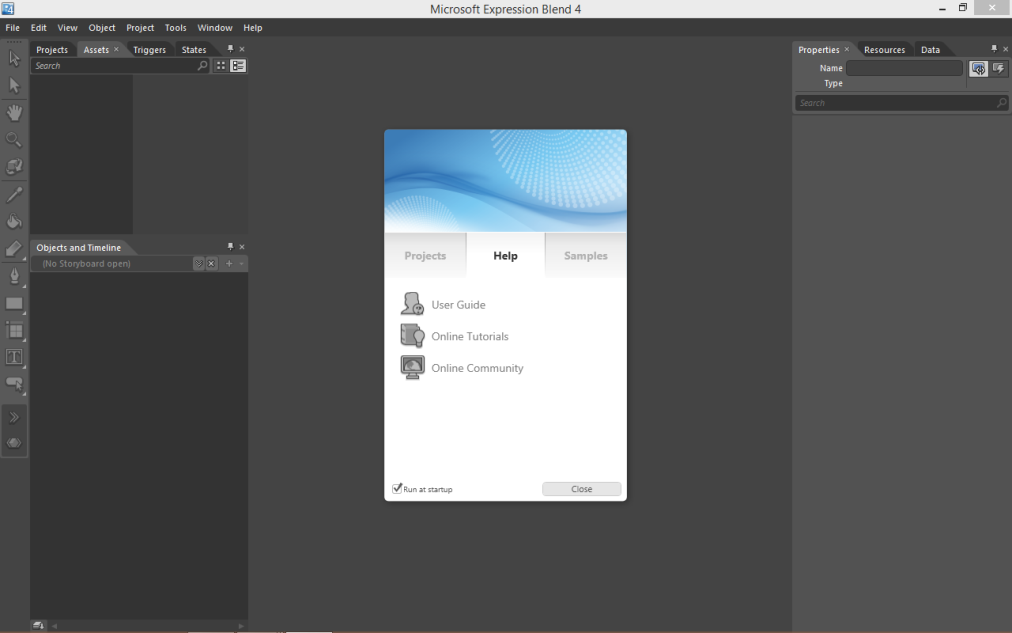
Partindo para a interface propriamente dita, temos uma função muito útil. Quando o Expression Blend é iniciado, apresenta uma tela como a da Figura 1. Como é possível notar, ele fornece um guia de usuário (User Guide), que nada mais é do que a tela de ajuda que todos os softwares Microsoft possuem. A diferença básica aqui é que esse help realmente ajuda o usuário a entender como utilizar a ferramenta. Como se vê na Figura 2, o guia de usuário mostra como prototipar com o SketchFlow, adicionar estilos aos objetos, criar controles customizados, entre outras funcionalidades avançadas que estão presentes na ferramenta.
Outro ponto que a Figura 1 mostra é a possibilidade de acessar diretamente tutoriais online, bem como toda a comunidade que utiliza o Blend. Além disso, a ferramenta traz alguns exemplos básicos, que devem ser analisados a priori para um melhor entendimento do poder que o Expression Blend possui.

...
















