Autores: Eduardo Felipe Zambom e Luiz Henrique Zambom Santana
O JavaServer Faces é a principal especificação para o desenvolvimento de aplicações web na plataforma Java. Com o objetivo de facilitar a implementação de sistemas para a internet com interfaces baseadas em componentes, sua versão 1.0 foi lançada em 2004, substituindo os frameworks baseados em ações, principalmente o Struts, que eram os mais utilizados na época. Atualmente, a especificação está na versão 2.2, lançada em 2013, e existem diversas distribuições importantes, como o Mojarra, implementação de referência, e o MyFaces, criado pela Apache.
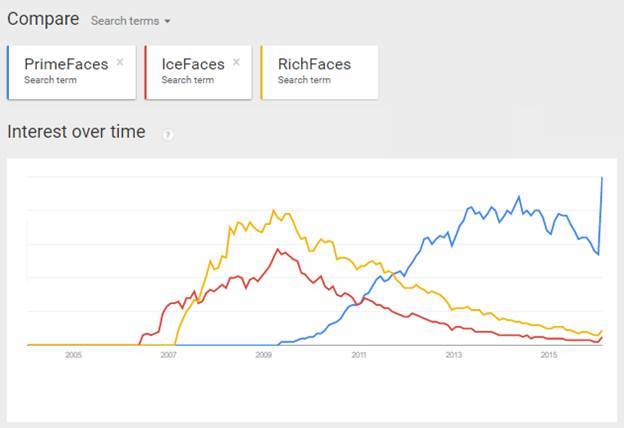
Apesar de as interfaces construídas com JSF serem baseadas em componentes, as implementações dessa spec incluem apenas os componentes básicos do HTML, como campos de formulários, botões e links. Devido a isso, foram criados diversos projetos que disponibilizam uma grande variedade de componentes para a construção de interfaces com o usuário, como o RichFaces, ICEfaces e PrimeFaces. Nos últimos anos, no entanto, o PrimeFaces dominou o mercado ao se tornar o mais completo e fácil de utilizar. A Figura 1 mostra a tela do Google Trends que compara a evolução das buscas por essas três bibliotecas. Nela é possível observar o crescimento do PrimeFaces em relação aos principais concorrentes.

Figura 1. Interesse dos desenvolvedores pelos principais frameworks JSF.
Esse crescimento pode ser justificado, entre outros motivos, pela evolução do framework desde a sua primeira versão, lançada em 2009. Na versão 5.2.1, o PrimeFaces disponibiliza mais de 100 componentes de interface para diversas funcionalidades, a saber: campos de formulários, listagens, galerias de imagens, captchas, dashboards e gráficos. Entre eles, um dos mais importantes e empregados é o DataTable, que possibilita a criação de tabelas de objetos e que disponibiliza uma grande quantidade de recursos; desde os mais simples, como ordenação e filtragem, até os mais avançados, como lazy load e drag and drop.
Com base nisso, este artigo demonstrará a utilização do componente DataTable e diversas opções que ele disponibiliza. Para isso, será criada uma pequena aplicação para a listagem de alunos, e a partir disso serão desenvolvidas diversas versões da mesma listagem para demonstrar e explicar os recursos desse componente.
Configuração do JSF e do PrimeFaces
Para a implementação de uma aplicação com o PrimeFaces é necessário configurar o projeto, adicionando as bibliotecas que serão utilizadas e as propriedades do JSF nos arquivos de configuração. Em nosso exemplo, para a gestão das dependências será empregado o Apache Maven, como mostra a Listagem 1, onde é apresentado o arquivo pom.xml com as dependências do PrimeFaces 5.1 e do JSF 2.2.
Além dessas dependências, ainda é necessário adicionar o framework POI, que manipula planilhas Excel, e o iText, para a geração de arquivos PDF. Eles são necessários porque em um dos exemplos será criado um DataTable que permite a exportação dos dados da tabela para arquivos XLS e PDF.
Ademais, o projeto apresentado neste artigo foi desenvolvido com a IDE Eclipse e o servidor web Apache Tomcat 8, no entanto, qualquer IDE que suporte o Maven e qualquer servidor web ou de aplicação podem ser adotados.
Listagem 1. Configuração das dependências do projeto com o Maven.
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.devmedia.primefaces</groupId>
<artifactId>datatable</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<dependencies>
<dependency>
<groupId>org.primefaces</groupId>
<artifactId>primefaces</artifactId>
<version>5.1</version>
<scope>compile</scope>
</dependency>
<dependency>
<groupId>org.glassfish</groupId>
<artifactId>javax.faces</artifactId>
<version>2.2.0</version>
<scope>compile</scope>
</dependency>
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi</artifactId>
<version>3.14</version>
</dependency>
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi-ooxml</artifactId>
<version>3.14</version>
</dependency>
<dependency>
<groupId>com.lowagie</groupId>
<artifactId>itext</artifactId>
<version>2.1.7</version>
</dependency>
</dependencies>
</project>Visto que a aplicação será um projeto web, é necessário criar o arquivo web.xml no diretório WEB-INF. O ponto principal desse arquivo é a configuração do JavaServer Faces, que deve ser feita com a inclusão do servlet JSF, implementado pela classe javax.faces.webapp.FacesServlet, na tag <servlet>, e a configuração do mapeamento das requisições que serão redirecionadas para esse servlet; no caso desse exemplo, todos os endereços com final *.xhtml. Na Listagem 2 é mostrado o código do web.xml.
Listagem 2. Código do arquivo web.xml.
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.0" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">
<display-name>com.devmedia.primefaces</display-name>
<servlet>
<servlet-name>Faces Servlet</s ...















