React Native: Sorteador personalizado de números
Neste projeto criaremos um sorteador utilizando dois inputs recebidos pelo usuário para sortear um número aleatório. Para receber estes inputs do usuário vamos utilizar o componente TextInput.
Projeto já adicionado aos favoritos. Clique aqui para ver todos seus favoritos
Obrigado pela sua avaliação, deixe o seu feedback nos comentários :D
Introdução
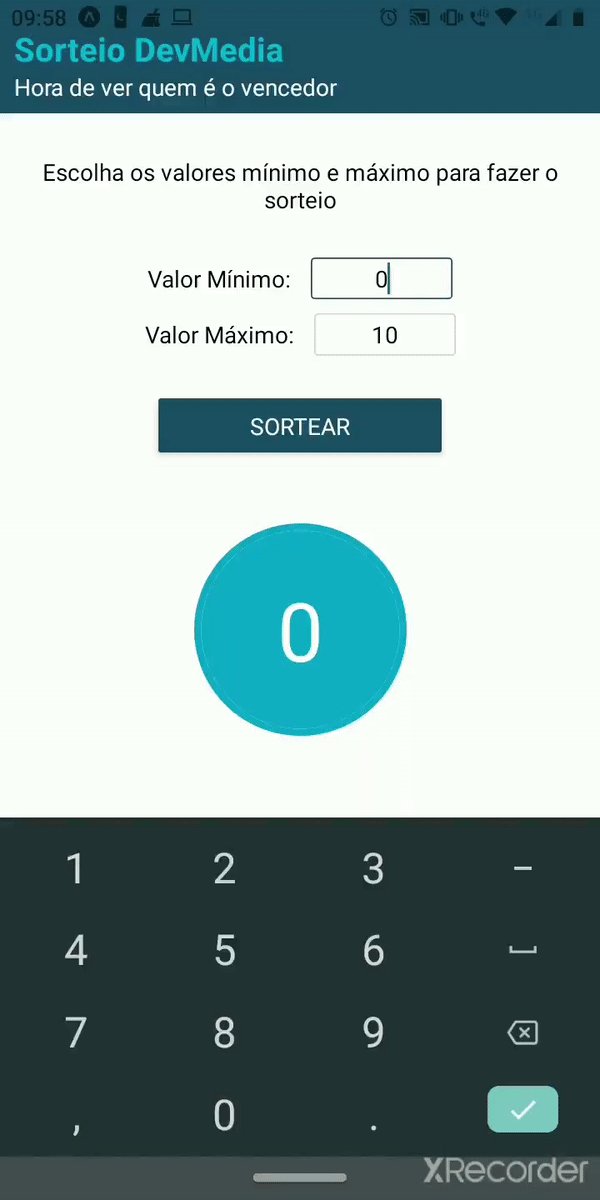
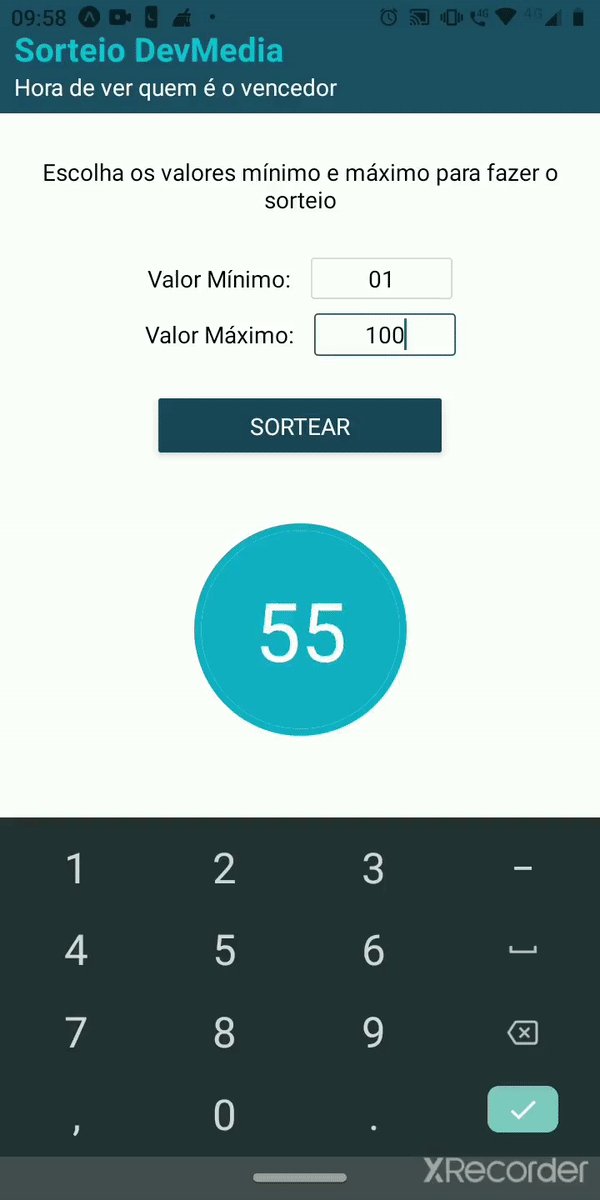
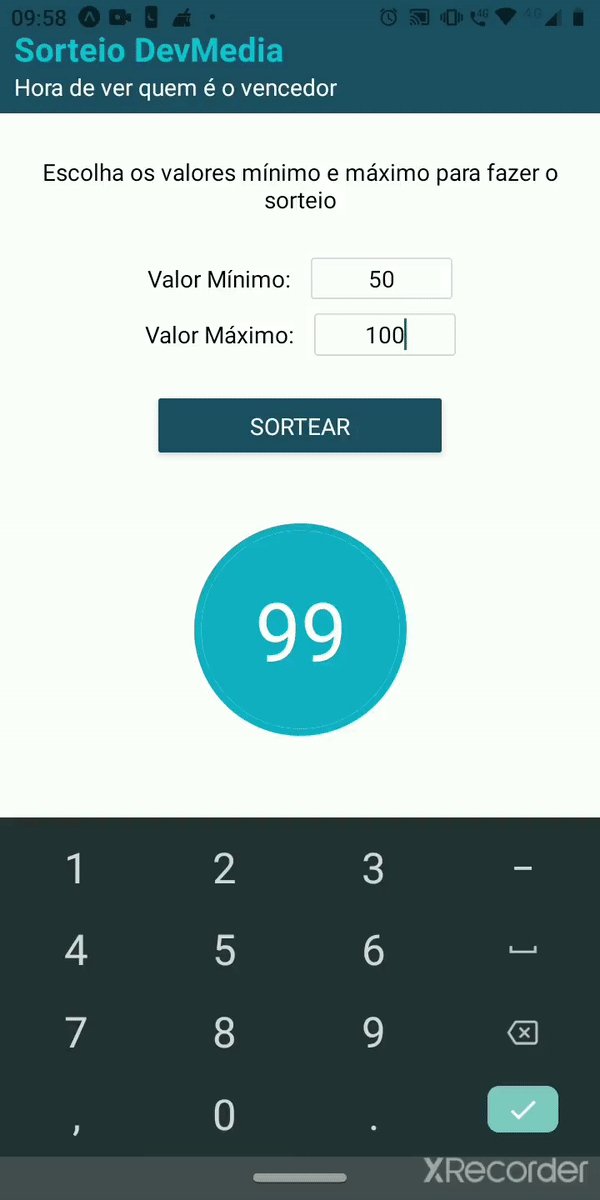
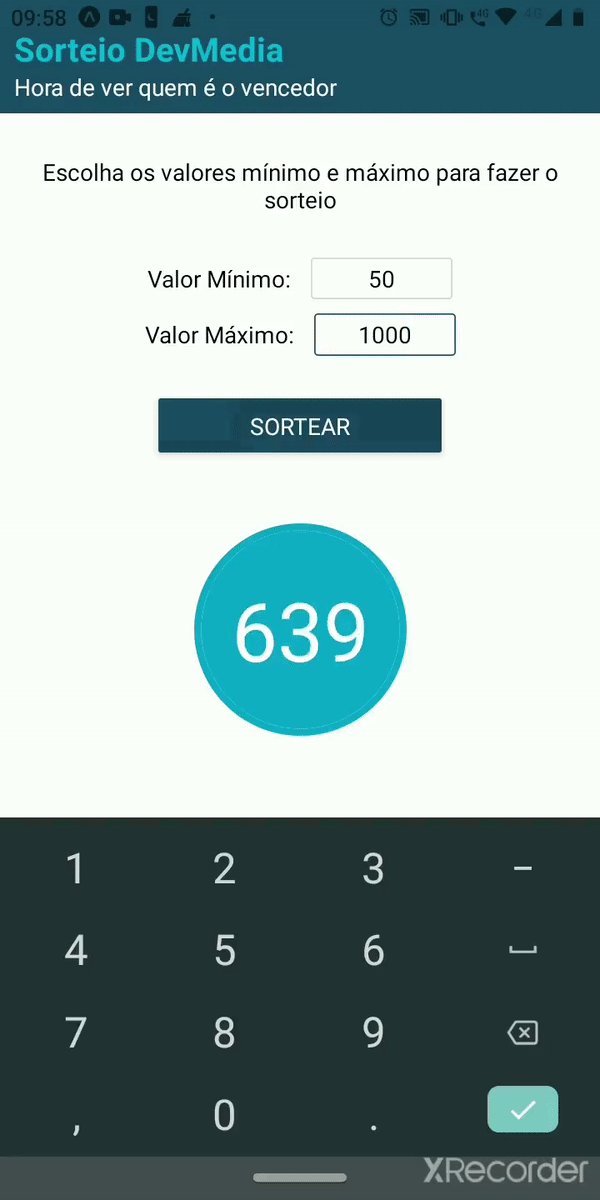
Nosso Aplicativo
Neste projeto vamos permitir que o usuário insira dados no aplicativo através do componente nativo TextInput.
O aplicativo que vamos criar pode ser visto na Animação 1.

O que vamos aprender
Você vai aprender a manipular o componente TextInput e atribuir a ele as seguintes propriedades:
- textAlign
- keyboardType
- value
- autoFocus
- maxLength
- onChangeText
- onFocus
- onBlur
Entendendo o componente TextInput
Por que esse componente é útil?
Através do componente TextInput o usuário consegue digitar um valor que será recebido pelo sistema Saiba mais Veja o Curso React Native: Componente TextInput