Projeto Java com autenticação via Spring Security
Nesta documentação aprenderemos a controlar o acesso a uma aplicação web utilizando os recursos disponibilizados pelo Spring Security.
Projeto já adicionado aos favoritos. Clique aqui para ver todos seus favoritos
Obrigado pela sua avaliação, deixe o seu feedback nos comentários :D
Introdução
A partir de agora você aprenderá como programar a segurança de aplicações web com Spring Security. Apesar de muitos verem esta tarefa como algo não trivial, você verá que esse framework facilita bastante a programação da camada de segurança. Resumindo, você vai ver como se torna simples lidar com autenticação e autorização na web utilizando o framework de segurança mais recomendado atualmente no mundo Java: o Spring Security.
Devido à simplicidade desse framework, neste conteúdo de primeiros passos você aprenderá a:
- Controlar o acesso à aplicação;
- Criar uma página de login customizada;
- Programar os mecanismos de login e logout;
- Exibir na home o login do usuário conectado;
- Proteger o acesso a algumas páginas conforme as permissões do usuário;
- Configurar a opção remember-me.
Ao final você terá conhecimento suficiente para começar a lidar com um requisito comum a praticamente todas as aplicações web. E então, vamos começar?
O que é Spring Security?
Ferramentas e tecnologias
Com relação a ferramentas e tecnologias, além do Spring MVC e Spring Boot, utilizaremos, como de costume, o IDE Intellij IDEA e o Maven. Para programar a camada de segurança faremos uso do framework Spring Security, foco principal deste curso, e como um interessante complemento, utilizaremos um módulo do Thymeleaf que se integra ao Spring Security e nos fornece algumas facilidades interessantes.
Aqui, é válido ressaltar que o uso do Spring Security não se limita a projetos baseados no Spring Framework. Uma aplicação com JSF, EJB, CDI, entre outras opções pode ter a camada de segurança programada com Spring Security. Porém, também é válido ressaltar que tendo o Spring como base você terá à disposição mais alguns recursos e facilidades, devido à integração dessas tecnologias.
A aplicação exemplo
Com o propósito de explorar os recursos do Spring Security, programaremos uma aplicação web bastante simples, a qual você conhecerá a partir de agora.
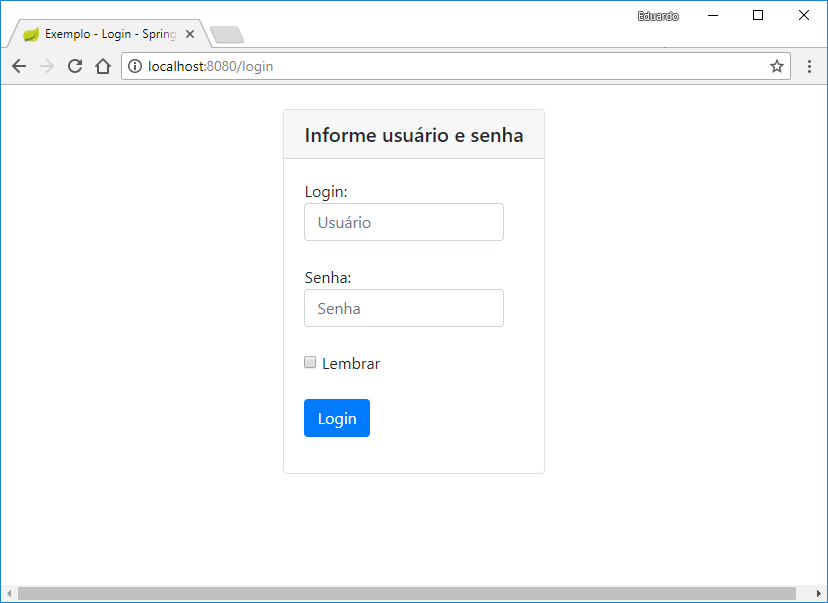
Ao acessar http://localhost:8080 no browser, somos direcionados para uma tela de login customizada (Figura 1). Esse direcionamento para a tela de login acontece porque o acesso à aplicação é feito apenas por usuários cadastrados.

No form de login, além dos campos de login e senha, note que também temos um checkbox que nos permite utilizar a funcionalidade de remember-me.
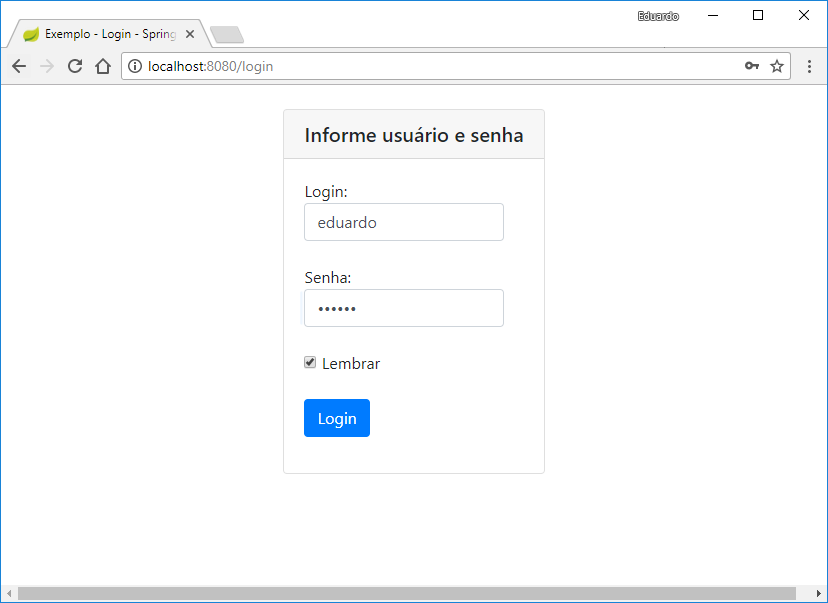
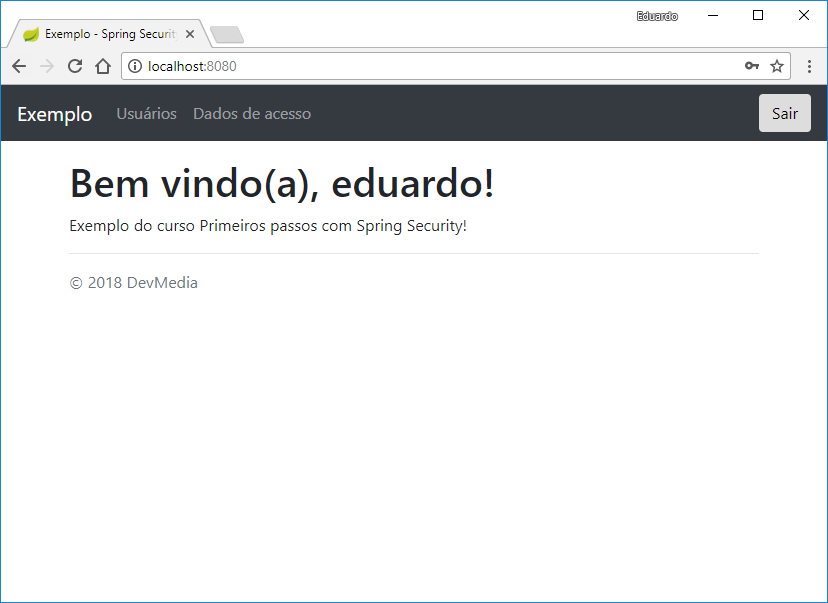
Para demonstrar seu funcionamento e conhecermos a aplicação, vamos marcar essa opção e logar com o usuário eduardo e senha 123456 (Figura 2). Ao fazer isso, somos direcionados para a home da aplicação. Nela, observe que temos uma mensagem de boas-vindas customizada, apresentando o nome do usuário logado, e sobre essa mensagem temos um menu.

Antes de falar sobre ele, vamos fechar o browser e abrir novamente. Feito isso, ao acessar localhost:8080 novamente, não será necessário informar os dados de login e senha mais uma vez, graças à funcionalidade remember-me que marcamos na página de login.
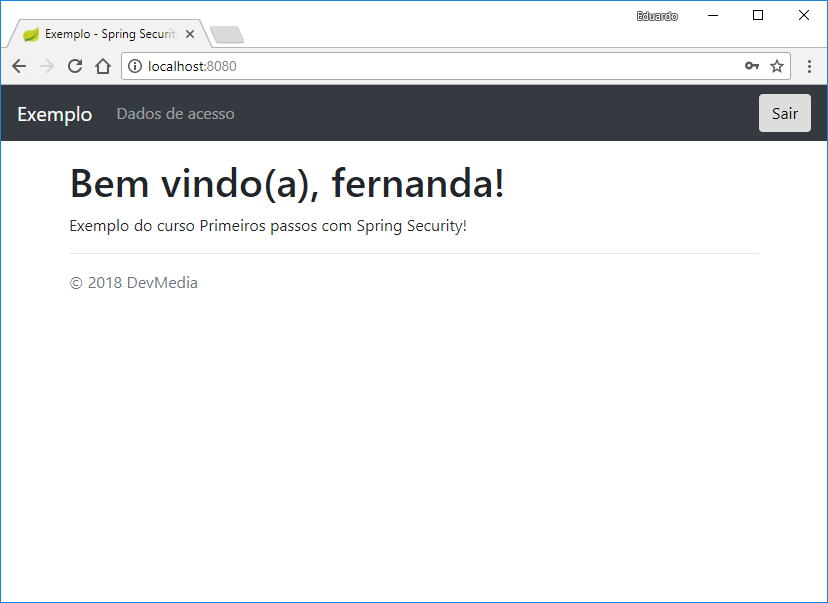
Agora, voltando a analisar a home, apresentada na Figura 3, nesse menu temos acesso a outras duas páginas estáticas: uma que exibe informações de usuários fictícios e outra que exibe dados de acesso de um site. Elas foram criadas para que eu possa apresentar como prover o controle de acesso com Spring Security.

O usuário eduardo tem permissão de EDITOR e ADMIN e por isso ele consegue acessar as duas páginas. A usuária fernanda, por sua vez, tem o privilégio apenas de EDITOR. Para demonstrar isso, vamos fazer logoutc licando no botão Sair.
Ao fazer isso voltamos para a tela de login. Nessa tela, informe o login fernanda e a senha 123456. Ao clicar em login, note que a tela de boas-vindas já faz referência a essa usuária e no menu superior, note que não é exibida a opção para acesso à tela de listagem de usuários, visto que Fernanda não tem permissão para acessar essa página (Figura 4).