Criando um menu de tela inteira
Neste projeto veremos um menu feito em HTML e CSS que utiliza flexbox e principalmente sua propriedade flex-grow, além da propriedade filter, unidades de medida vh/vw e media query. Confira!
Projeto já adicionado aos favoritos. Clique aqui para ver todos seus favoritos
Obrigado pela sua avaliação, deixe o seu feedback nos comentários :D
Usando as propriedades Flex-grow e Filter
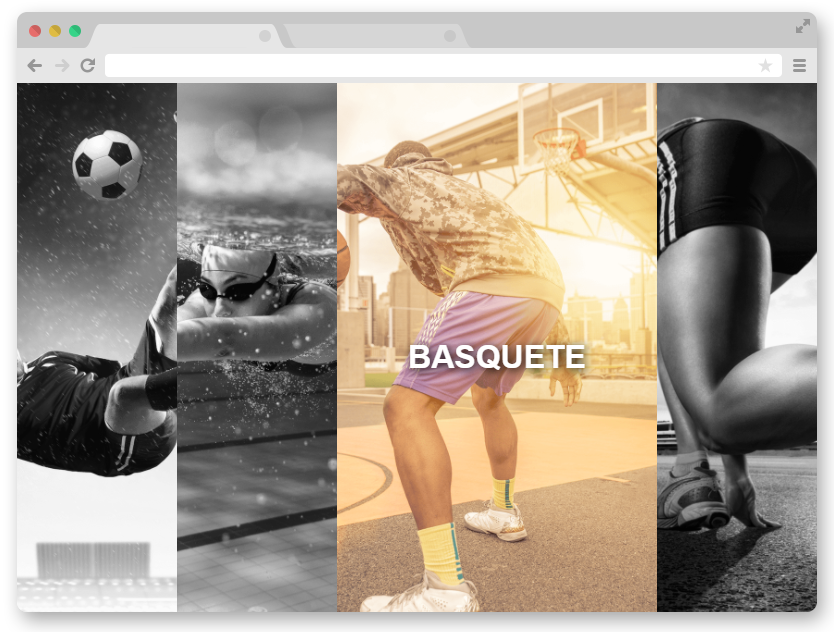
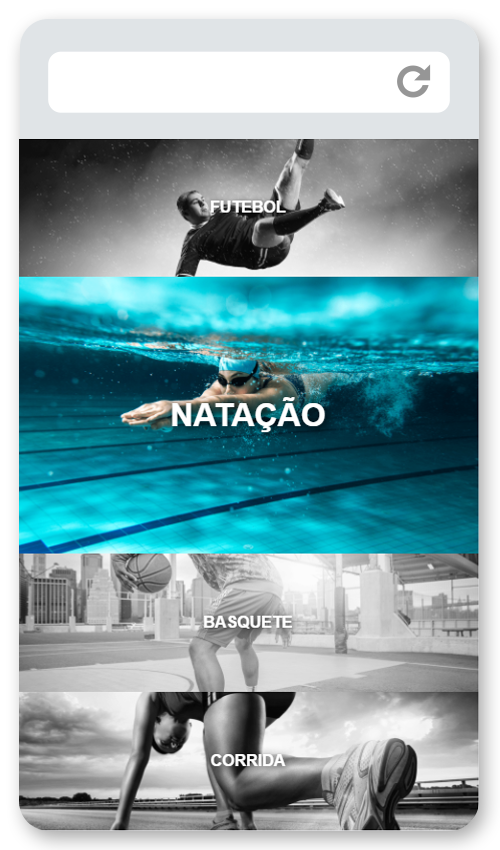
Neste vídeo apresentamos um menu que utiliza as propriedades flex-grow e filter para proporcionar um efeito visual interessante à sua página: os itens do menu ocupam igualmente todo o espaço que definimos, com as imagens inicialmente em preto e branco. Assim que passamos o cursor sobre os itens eles aumentam de tamanho em relação aos outros e as imagens recuperam a cor original. Nas Figuras 1 e 2 conseguimos ver os detalhes do menu.


Menu responsivo usando a propriedade Flex-grow
Como o menu é responsivo, utilizamos nele uma media query e também as unidades de medida “vh" e “vw”, que fazem o menu ter esse comportamento “full-screen”, ou seja, ocupando todo tamanho da tela.
Sugestão de conteúdo
Para aprofundar seus estudos, sugerimos que assista aos seguintes exemplos com tema relacionado: