Cadastro completo em PHP com validações back-end e front-end
Neste exemplo veremos como criar um formulário de cadastro com HTML, CSS, JavaScript, jQuery e PHP. Essa página será o cenário utilizado para implementação de dupla validação, no front-end e no back-end. Exploraremos ainda recursos de usabilidade vinculados a segurança, como máscaras e pré-visualização de imagens.
Projeto já adicionado aos favoritos. Clique aqui para ver todos seus favoritos
Obrigado pela sua avaliação, deixe o seu feedback nos comentários :D
HTML do exemplo: header e carregamento do JavaScript
Uma vez que usamos o Bootstrap, sendo esse um framework responsivo, precisamos incluir algumas metatags no header do documento para auxiliar o framework na tarefa de adaptar a página a diferentes resoluções de tela.
<meta http-equiv="X-UA-Compatible" content="IE=edge">
02 <meta name="viewport" content="width=device-width, initial-scale=1">- Linha 1: A metatag X-UA-Compatible permite indicar para o Internet Explorer qual versão do motor de renderização deve ser utilizada, caso ela esteja disponível. Essa configuração força o navegador a ignorar o modo de compatibilidade, criado para sites que só funcionam em versões antigas do Internet Explorer. Utilizando o valor IE=edge, solicitamos que o documento seja renderizado utilizando os recursos mais recentes implementados, requerendo do IE maior compatibilidade com o CSS3, utilizado pelo Bootstrap.
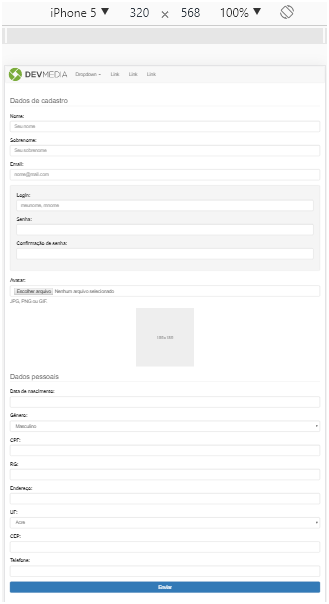
- Linha 2: Com a metatag viewport podemos manipular a área do navegador onde a página é renderizada. Isso é necessário, pois é um comportamento padrão do navegador tentar ajustar a página ao viewport através de redução. O resultado é uma página com letras pequenas, que necessita de ampliação e barras de rolagem para ser lida, como mostra a Figura 1. Para corrigir esse problema, indicamos que a escala inicial utilizada para renderização deve ser de 100%, com initial-scale=1. Falta agora fazer com que o viewport tenha o mesmo tamanho do dispositivo, e essa configuração é realizada pela declaração width=device-width. Com isso preparamos a página para responsividade.

Também é no header que incluímos os arquivos de estilo do Bootstrap e stylesheet.css, que contém customizações para alguns componentes. A ordem desses arquivos é definida pela precedência das regras CSS declaradas. Portanto, stylesheet.css deve ser o segundo arquivo a ser incluído, uma vez que ele sobrescreve declarações feitas em bootstrap.min.css.
<link rel="stylesheet" href="css/bootstrap.min.css">
02 <link rel="stylesheet" href="css/stylesheet.css">- Linha 1: Arquivo CSS do Bootstrap.
- Linha 2: Arquivo CSS contendo pequenos ajustes para os componentes do Bootstrap.
Logo após o conteúdo principal do documento, no final do arquivo, temos a inclusão dos scripts. Eles são inseridos antes do fechamento da tag body e não no header para garantir que os acesso aos elementos da página será feito após os mesmos serem completamente carregados.
<script src="js/jquery-3.2.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/jquery.validate.min.js"></script>
<script src="js/additional-methods.min.js"></script>
<script src="js/localization/messages_pt_BR.min.js"></script>
<script src="js/jquery.mask.min.js"></script>
<script src="js/holder.min.js"></script>
<script src="js/localfilereader.js"></script>
<script src="js/validate.js"></script>
<script src="js/mask.js"></script>- Linha 1: Arquivo da biblioteca jQuery, necessário para o funcionamento dos plugin de validação e máscara.
- Linha 2: Arquivo de script do Bootstrap, que garante o funcionamento dos diálogos. Veremos mais sobre ele em outros vídeos.
- Linha 3: Plugin de validação jQuery Validate, usado na validação front-end do formulário.
- Linha 4: Métodos de validação adicionais do plugin jQuery Validate.
- Linha 5: Tradução das mensagens de erro de validação do plugin jQuery Validate.
- Linha 6: Plugin para as máscaras utilizadas nos campos do formulário, jQuery Mask.
- Linha 7: Plugin para gerar a imagem inicial na área de pré-visualização.
- Linha 8: Implementação da pré-visualização da imagem.
- Linha 9: Implementação da validação dos campos do formulário, envio e leitura da resposta impressa pelo cadastro.php.
- Linha 10: Implementação para a adição das máscaras nos campos do formulário.