O BootstrapVue é uma biblioteca de componentes Vue.js baseados no Bootstrap, isso possibilita criar sistemas responsivos e com várias funcionalidades do Bootstrap de forma fácil, como por exemplo os grids, tabelas, formulários etc.
A vantagem de utilizar o BootstrapVue, é que você não precisa se importar com os estilos, responsividade entre outras coisas que você teria mais trabalho de fazer na mão, com isso se ganha em produtividade, pois a biblioteca já fornece vários componentes prontos e flexíveis.
Instalação e configuração
Para instalar o BootstrapVue em nosso projeto, basta ir ao terminal dentro da pasta do projeto e rodar um dos seguintes comandos dos Códigos 1 e 2.
npm install bootstrap-vue bootstrapyarn add bootstrap-vue bootstrapDepois de instalado, vamos fazer as configurações para o nosso projeto poder utilizar os componentes do BootstrapVue.
No arquivo main.js, que é o arquivo principal do projeto, colocamos o Código 3.
import { BootstrapVue, IconsPlugin } from 'bootstrap-vue';
import 'bootstrap/dist/css/bootstrap.css';
import 'bootstrap-vue/dist/bootstrap-vue.css';
Vue.use(BootstrapVue);
Vue.use(IconsPlugin);Primeiro importados o BootstrapVue e a biblioteca de icons (o IconsPlugin não é obrigatório, apenas para podermos usar os icons do Bootstrap) na linha 1. Depois importados os CSSs do Bootstrap e do BootstrapVue (linhas 2 e 3) e por último adicionamos as duas bibliotecas ao Vue (linhas 4 e 5).
Feito isso já podemos utilizar os componentes do BootstrapVue no nosso projeto.
Utilizando os componentes do BootstrapVue
Depois de instalado e configurado não precisamos fazer mais nenhuma configuração para usarmos os componentes do BootstrapVue, pois os componentes ficam disponíveis de forma global, bastando apenas chamá-los em nosso HTML.
Os nomes dos componentes do BootstrapVue seguem o mesmo padrão de nome das classes do Bootstrap, com a diferença do sufixo B, facilitando demais para quem conhece ou já trabalhou com o framework Bootstrap.
Veja no Código 4 um exemplo de como criar um input com o BootstrapVue.
<b-form-group label="Email">
<b-form-input
v-model="email"
type="email"
placeholder="Digite seu e-mail"
></b-form-input>
</b-form-group>No código acima, primeiro chamamos o componente b-form-group e nele passamos a label do nosso input através da props label. Dentro dele chamamos o b-form-input, que será nosso input e nele passamos o type. Nesse caso o input será do tipo email, pois se não passarmos nada nessa props o padrão é text. Passamos também o placeholder e definimos a diretiva v-model para fazer a interligação do input à propriedade email.
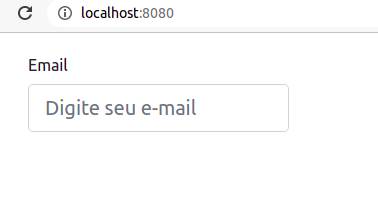
Veja na Figura 1 o resultado do código acima.

Estilizando o componente
Todas as configurações e estilizações dos componentes são feitas através de props. Por exemplo, se quisermos alterar o tamanho do input basta passar um valor para a propriedade size. Veja na Figura 2 um exemplo do valor sm na propriedade size (size=”sm”).

Veja no Código 5 o input usado.
<b-form-input
v-model="email"
type="email"
size="sm"
placeholder="Digite seu e-mail"></b-form-input>
Veja na Figura 3 um exemplo com o valor lg.

Veja o código usado no Código 6.
<b-form-input
v-model="email"
type="email"
size="lg"
placeholder="Digite seu e-mail"></b-form-input>
Grids
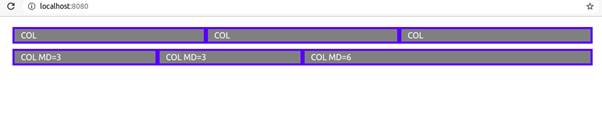
Uma das funcionalidades mais utilizadas no Bootstrap e que também é essencial no desenvolvimento de um projeto web é o sistema de grids. Veja na Figura 4 um exemplo de Grid.

Para utilizamos o sistema de grid do BootstrapVue usamos os componentes b-row e b-col. b-row é envoltório para as colunas e as agrupa em uma única linha. O componente b-col representa as colunas.
Para configurar uma coluna passamos para o componente b-col props com a sua configuração. Por exemplo, no Bootstrap Framework utilizamos classes e no BootstrapVue cada classe é passada por props.
Por exemplo no Bootstrap Framework utilizamos o Código 7.
<div class=”col-12 col-md-3 col-sm-12>Veja no Código 8 a mesma coluna criada utilizando props.
<b-col col=”12” md=”3” sm=”12”></b-col>Veja no Código 9 um exemplo de um formulário criado utilizando o BootstrapVue.
<template>
<div id="app">
<b-container style="margin-top: 20px">
<b-form>
<b-row>
<b-col cols="12" md="6" sm="12">
<b-form-group label="Nome Completo">
<b-form-input
v-model="nome"
placeholder="Digite seu nome completo"
required
></b-form-input>
</b-form-group>
</b-col>
<b-col cols="12" md="3" sm="12">
<b-form-group label="Email">
<b-form-input
v-model="email"
type="email"
placeholder="Digite seu e-mail"
required
></b-form-input>
</b-form-group>
</b-col>
</b-row>
<b-row>
<b-col cols="12" md="3" sm="12">
<b-form-group label="Telefone">
<b-form-input
v-model="telefone"
placeholder="Digite seu Telefone"
required
></b-form-input>
</b-form-group>
</b-col>
<b-col cols="12" md="3">
<b-form-group id="sexo" label="Sexo:">
<b-form-select
id="sexo"
v-model="sexo"
:options="sexos"
required
></b-form-select>
</b-form-group>
</b-col>
</b-row>
<b-row>
<b-col>
<b-form-group>
<b-form-checkbox class="mb-2 mr-sm-2 mb-sm-0"
>Receber Informações por Email</b-form-checkbox
>
</b-form-group>
</b-col>
</b-row>
<b-button type="submit" variant="primary" class="mr-3">Cadastrar</b-button>
<b-button type="reset" variant="danger">Resetar</b-button>
</b-form>
</b-container>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
email: null,
nome: null,
sexo: null,
telefone: null,
sexos: [
{ text: "Selecione", value: null },
"Masculino",
"Feminino",
"Outros",
],
};
},
methods: {
cadastrar() {
console.log("Método para cadastrar o formulário");
},
reset() {
this.email = null;
this.nome = null;
this.sexo = null;
this.telefone = null;
},
},
};
</script>
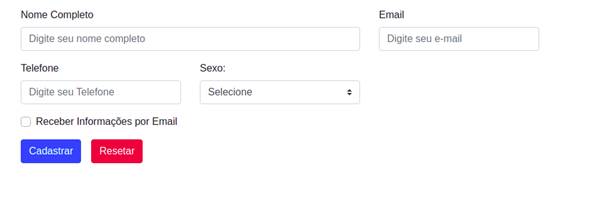
Veja na Figura 5 o formulário sendo exibido no navegador.

Veja alguns exemplos de como podemos alterar o estilos dos nossos componentes através das props sem precisar mexer em folha de estilos. Vamos exemplificar através de botões.
Buttons
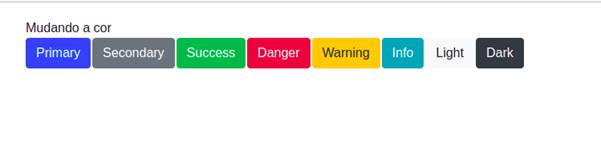
Veja na Figura 6 exemplos de botões com cores diferentes.

Para definir a cor de um button passamos o nome pela props variant. Veja no Código 10 como trocamos as cores dos botões.
<div>
<b-button variant="primary">Primary</b-button>
<b-button variant="secondary">Secondary</b-button>
<b-button variant="success">Success</b-button>
<b-button variant="danger">Danger</b-button>
<b-button variant="warning">Warning</b-button>
<b-button variant="info">Info</b-button>
<b-button variant="light">Light</b-button>
<b-button variant="dark">Dark</b-button>
</div>Veja na Figura 7 o exemplo de botões com tamanhos diferentes.

Para alterar o tamanho do button usamos o nome da props, que é o mesmo que usamos no input size, como vemos no Código 11.
<div>
<b-button size="lg" variant="primary">Large</b-button>
<b-button variant="primary">Normal</b-button>
<b-button size="sm" variant="primary">Small</b-button>
</div>Todos os componentes possíveis podem ser vistos no site oficial do BootstrapVue.
Conclusão
O BootstrapVue é uma poderosa biblioteca que nos ajuda a construir interfaces amigáveis e responsivas, fornecendo uma gama de componentes prontos (buttons, forms, tables, alerts etc.). Não precisamos ser nenhum mestre no CSS, pois o BootstrapVue nos permitir estilizar os componentes através das props. Além disso, sua documentação é muito intuitiva e com vários exemplos dos seus componentes.