Para isso, veremos como utilizar o Spring Social para acessar a Streaming API do Twitter. Em seguida, o leitor aprenderá a criar WebSockets com o Spring 4 e utilizar o STOMP para realizar uma transmissão ao vivo de tweets filtrados pelo usuário.
Com o avanço das tecnologias do lado do cliente, nós desenvolvedores obtivemos diversas ferramentas para que possamos construir aplicações web modernas. Entretanto, este avanço deve ser acompanhado pelo lado do servidor para que seja possível atingir o máximo de aproveitamento destas melhorias e assim proporcionar uma experiência agradável aos usuários.
Na era em que vivemos, a velocidade com que obtemos uma informação e a apresentamos para os clientes pode fazer a diferença entre mantê-lo ou perdê-lo para as concorrentes. Então, para estar sempre no topo, as empresas mais visionais buscam sempre manter sua tecnologia moderna e atualizada.
Hoje em dia, no universo web, cada vez mais se ouve falar de aplicações em tempo real, ou Real Time Applications. Estas aplicações contam com as mais modernas tecnologias e práticas para apresentar aos usuários informações assim que elas são disponibilizadas pelo servidor, sem requisitar que os mesmos, ou então um cliente, como o navegador, precisem verificar periodicamente por atualizações.
As comunicações que são iniciadas pelo cliente, como o Short Polling, Long Polling e Chuncked Responses, não são capazes de lidar com um tráfego muito elevado de mensagens entre cliente e servidor, pois são implementadas com o modelo Request/Response, onde o cliente envia uma requisição para o servidor e fica aguardando por uma reposta.
Felizmente, recentemente foi criado um protocolo de comunicação que provê um canal full-duplex entre cliente e servidor, e que será a solução adotada neste artigo para desenvolver a aplicação exemplo, o websocket.
A web em tempo real
Na arquitetura mais comum das aplicações web que conhecemos hoje, a comunicação síncrona entre cliente e servidor é predominante, e funciona basicamente assim: o cliente, que na maioria das vezes é um navegador, envia uma requisição HTTP para o servidor, que por sua vez devolverá uma resposta assim que concluir todo o processamento necessário.
Desta forma, o servidor só irá enviar dados para o cliente quando lhe for solicitado.
Para conseguirmos obter uma comunicação em tempo real, é necessário que o servidor seja capaz de enviar dados ao cliente de uma maneira proativa, assim que estes estiverem disponíveis. Um exemplo disso é a rede social Facebook.
Nela, quando estamos na página inicial, podemos ver o feed de notificações sendo “empurrado” pelo servidor direto para o navegador, sem que haja a necessidade de alguma interação do usuário.
A comunicação assíncrona entre cliente e servidor pode ser feita de duas formas: via push e via pull. Quando o servidor empurra os dados para o cliente, dizemos que ele está fazendo um pushing. Em contrapartida, quando o cliente que inicia a comunicação, dizemos que ele está fazendo um pulling de dados contidos no servidor.
Entretanto, essas tecnologias não garantem uma comunicação full-duplex, podendo gerar diversos problemas, como a falta de recursos do servidor e a sobrecarga da rede.
Sabendo disso, veremos a seguir como criar uma aplicação em tempo real e full-duplex, através de uma nova API introduzida no HTML5, e que agora é suportada pelo Spring a partir de sua versão 4.0, a WebSocket API.
Spring com WebSockets
O protocolo WebSocket, especificado pela RFC 6455, define uma capacidade de comunicação full-duplex entre o cliente e o servidor através de sockets. Isto significa que apenas uma conexão persistente será estabelecida entre as duas partes, as quais poderão enviar e receber dados a qualquer momento.
Contudo, por ser uma tecnologia um tanto recente, algumas versões de navegadores não suportam WebSocket (veja em Links a “Tabela de compatibilidade de suporte ao WebSockets”).
O Internet Explorer, por exemplo, oferece suporte apenas a partir de sua versão 10. Felizmente, o Spring proporciona transparência para este problema através do uso do SockJS, uma biblioteca JavaScript que emula WebSocket quando detecta que o navegador não é capaz de lidar com o mesmo.
Para realizar a troca de mensagens entre cliente e servidor o Spring utiliza como sub-protocolo o STOMP, que além de simples e orientado a textos (BOX 1), é amplamente suportado no mundo Web e se encaixa perfeitamente com WebSockets.
Também conhecido como text-based protocol, é tipicamente otimizado para facilitar a leitura e interpretação humana, não se preocupando com questões de tamanho da mensagem ou sobrecarga de rede.
Configurando o ambiente
Com o propósito de facilitar o desenvolvimento com o Spring Framework, vamos instalar a IDE Spring Tool Suit, ou STS. Para aqueles familiarizados com o Eclipse, verão que estas IDEs são bem parecidas, com o diferencial que o STS traz diversas funcionalidades a mais que facilitam o desenvolvimento com os projetos do Spring, a saber:
· Validações;
· Assistência com os arquivos de configuração;
· Facilidade durante o refactoring de Spring Beans.
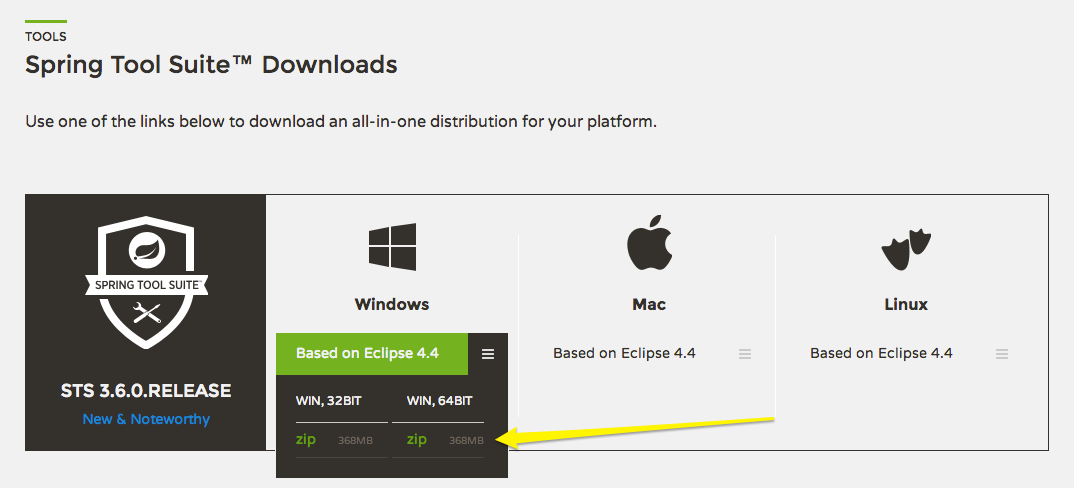
Para instalar o STS, acesse o endereço para download que pode ser encontrado na seção Links. Ao clicar em Based on Eclipse 4.4, uma janela parecida com a da Figura 1 deve aparecer. Nela, selecione o link de download de acordo com a capacidade de seu processador. Caso seja Windows, por exemplo, escolha entre 32 ou 64 bits, e clique em zip para iniciar o download.

Figura 1. Download do Spring Tool Suit.
Após o download ser concluído, extraia o
arquivo zip para o diretório que melhor lhe agradar. Como neste artigo o autor
adotou um MAC OSX, optou-se por extrair o arquivo em /Users/dbalduini/Applications. Feito isso, acesse a pasta sts ...
















