Este artigo demonstra como utilizar componentes do Dojo Toolkit em uma aplicação web. No decorrer do mesmo é desenvolvido um exemplo ressaltando o uso de componentes como gráficos, grid e temas, assim como a validação de formulários. Tudo isso sendo analisado no contexto de um aplicativo Java que utiliza, em alguns momentos, a notação JSON para troca de informações entre um Servlet e páginas JSP.
Em que situação o tema é útil:
Este tema é útil para aqueles que querem conhecer toda a diversidade de recursos do Dojo Toolkit, assim como a usabilidade e o visual rico que são proporcionados ao utilizar seus componentes.
Resumo DevMan:
Neste artigo é apresentado como desenvolver aplicações utilizando componentes do Dojo Toolkit, uma biblioteca JavaScript com uma diversidade de recursos para a construção de sistemas web. Durante o desenvolvimento do exemplo também são empregadas as tecnologias JSP, Servlets e JSON.
O surgimento de tecnologias para facilitar o desenvolvimento rápido de aplicações web é algo cada vez mais comum e bem aceito no mercado. O Dojo Toolkit é um bom exemplo disso. Trata-se de uma biblioteca JavaScript modular de código aberto, que traz mais produtividade para a construção de aplicativos, agregando uma série de recursos, como sintaxe simplificada, funções para interações AJAX, componentes gráficos, efeitos visuais, validações de formulários, entre outros.
Tendo como exemplo uma aplicação com o uso de requisições AJAX, usando o Dojo podemos realizar uma requisição assíncrona de maneira fácil com poucas linhas de código, enquanto que usando JavaScript puro isso poderia tomar várias linhas. Existem também inúmeros temas disponíveis no Dojo, que tornam a aparência da aplicação mais agradável até mesmo para componentes simples como inputs. Outro ponto que não podemos deixar de comentar é a variedade de componentes e efeitos visuais, alguns dos quais iremos utilizar no decorrer deste artigo.
Com o uso dos componentes Dojo você não vai perder tempo com a criação de vários arquivos CSS e seus ajustes de formatos, pois os componentes já vêm prontos, basta utilizá-los. A aplicação dos temas do Dojo também é realizada de forma bastante simples.
Para iniciar nossos estudos, vamos analisar um pequeno trecho de código. A Listagem 1 demonstra o uso de algumas funções simples do Dojo. Analisando o código, vemos primeiramente a função dojo.ready(), que é executada assim que a página é carregada. Então a função dojo.byId() é chamada buscando o elemento que possui o id one e, por fim, o conteúdo deste elemento é alterado através da propriedade innerHTML. Como resultado, temos o texto “Hello Dojo Toolkit” inserido no elemento h1 da nossa página.
Listagem 1. Exemplo de código usando o Dojo.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello Dojo!</title>
<script
src="http://ajax.googleapis.com/ajax/libs/dojo/1.6.0/dojo/dojo.xd.js"></script>
<script>
dojo.ready(function(){
var one = dojo.byId("one");
one.innerHTML = "Hello Dojo Toolkit!";
});
</script>
</head>
<body>
<h1 id="one"></h1>
</body>
</html>Este exemplo serviu apenas para começarmos a entender o funcionamento desta biblioteca. O foco deste artigo será a parte visual, composta pelos pacotes dijit e dojox, os quais possuem componentes como menus, abas, tooltips, calendários, grids, dialogs, gráficos, enfim, quase tudo o que precisamos para construir uma aplicação web. Deste modo, no decorrer deste artigo vamos utilizar em uma única aplicação Java vários componentes do Dojo e observar na prática seu funcionamento.
Uma rápida comparação com o jQuery
Ao utilizar uma biblioteca JavaScript são inevitáveis as comparações com as demais existentes no mercado. Neste contexto, comparando o Dojo com o jQuery, uma das bibliotecas JavaScript mais populares, podemos considerar o Dojo menos extensível, porém mais amplo em seu escopo, ou seja, a biblioteca já traz em seu escopo um grande número de recursos.
Enquanto o jQuery é leve para o navegador (por não englobar muitos recursos em si) e flexível (por facilitar a manipulação de elementos DOM, por exemplo), o Dojo é mais completo em componentes. No entanto, não podemos nos esquecer da imensa gama de plugins para o jQuery, que se levarmos em consideração, torna as duas bibliotecas quase niveladas em quantidade de recursos.
Uma característica importante do Dojo, é que ele, apesar de possuir muitos componentes, é modular, ou seja, você pode carregar na sua aplicação somente os componentes que for utilizar. Se analisarmos outras bibliotecas como o MooTools e o Prototype, o desempenho do Dojo e do jQuery se mostra superior. Em linhas gerais, as duas bibliotecas são muito boas e já consolidadas no mercado. Assim, a decisão sobre qual delas é a mais adequada para seu projeto vai depender das funcionalidades que ele irá precisar.
Preparando o ambiente de trabalho
No decorrer do artigo um programa será construído com o objetivo de exemplificar o uso dos componentes do Dojo em uma aplicação web, e para o desenvolvimento desse aplicativo, precisamos antes montar o ambiente de trabalho. Deste modo, esta seção irá demonstrar os passos para a configuração deste ambiente.
Dentre as ferramentas que vamos utilizar, estão a IDE Eclipse Indigo para Java EE, o JRE (Java Runtime Environment), o Apache Tomcat, a biblioteca google-gson e, por fim, a biblioteca JavaScript Dojo Toolkit. Os endereços para baixar estes softwares podem ser encontrados na seção Links.
Configurando o Tomcat
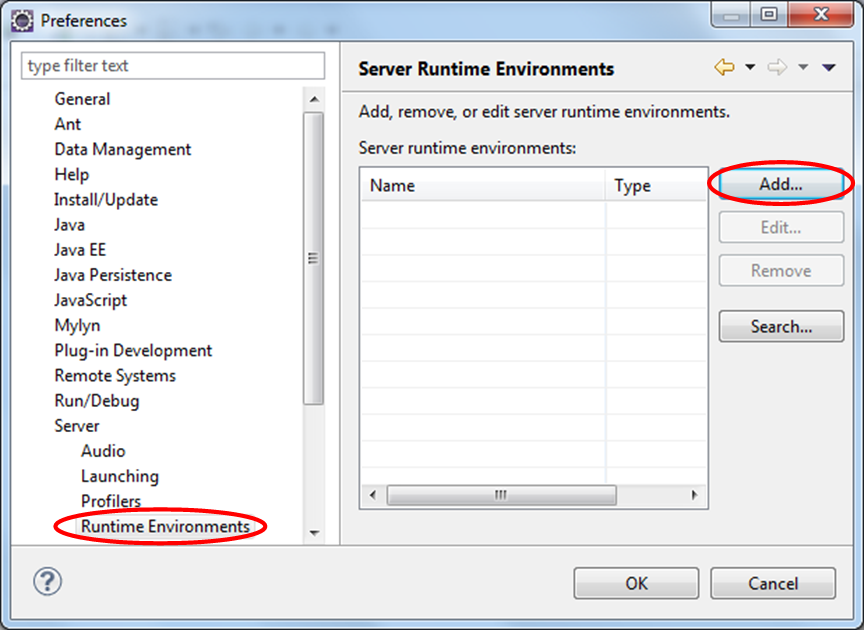
Para iniciarmos o projeto exemplo, devemos primeiramente configurar o Tomcat para rodar nossa aplicação. Para isso, no Eclipse, selecione Window > Preferences. Na tela de preferências ilustrada pela Figura 1, clique em Server > Runtime Environments, e então, no botão Add, localizado no canto direito superior da tela.

Figura 1. Tela de preferências do Eclipse.
Na janela seguinte, selecione a versão 7 do Tomcat e clique em Next. Feito isso, na próxima tela clique em Browse para informar o diretório onde o Tomcat foi instalado e depois em Finish. Terminados esses passos, o servidor estará configurado no Eclipse. Agora podemos criar nosso projeto.
...