Django é um framework para desenvolvimento rápido para web escrito em Python que utiliza o padrão MTV (Model, Template e View). Criado originalmente para gerenciar um site jornalístico, tornou-se um projeto de código aberto e foi publicado sob a licença BSD em 2005. Seu nome é inspirado no músico de jazz Django Reinhart.
Como o django é escrito em Python, que está sobre a licença Python Software Foundation License, que é similar a GPL, com exceção de que se podem distribuir os binários da linguagem sem necessitar anexar os fontes.
Quem trabalha com a dupla python e django sabe os incríveis recursos do framework. Os que mais se destacam são:
- Mapeador objeto relacional;
- URL’s elegantes;
- Sistema de templates;
- Interface de administração automática (django-admin)
Este artigo apresentará alguns recursos básicos para quem estão começando a usar o django-admin ou que está começando com o framework.
1. Alterar ordenação da listagem no admin
Quando uma aplicação é registrada no djando-admin a listagem dos dados é feita pelo ID do registro e frequentemente acontece que essa não é ordenação que interessa para quem está usando o sistema. Então em casos como esses existem duas opções para mudar a maneira com que essa ordenação é feita:
Opção 01
No arquivo models.py da sua app é possível definir uma ordenação padrão, conforme a Listagem 1.
Listagem 1. Ordenação no model
class MyModel(models.Model):
nome = models.CharField(max_length=75)
class Meta:
ordering = [‘nome’]
Dessa maneira, todas as listagens feitas nesse objeto, sem definir uma ordenação, serão ordenadas pelo campo nome. Geralmente definir uma ordenação padrão para tudo não é a melhor coisa a ser feita.
Opção 02
Existe também a opção de definirmos uma ordenação a ser usada apenas pelo django-admin no arquivo admin.py da sua app. Essa opção não é de uso geral e vai funcionar apenas dentro do django-admin.
Dentro do arquivo admin.py da sua app digite o código da Listagem 2.
Listagem 2. Ordenação exclusiva para o admin
class MyModelAdmin(admin.ModelAdmin):
def queryset(self, request):
qs = super(MyModelAdmin, self).queryset(request)
return qs.order_by(''nome'')
2. Alterando as colunas mostradas na listagem
No django-admin é possível personalizar as colunas que aparecem nas
listagens que ele monta para o seu model. Confira um exemplo na Figura 1.
Figura 1. Listagem padrão do django admin
Vejam que apenas o campo nome aparece na tabela e as vezes, por exemplo,
o e-mail poderia ser um dado interessante, como visto na Figura 2.
Figura 2. Listagem com o campo email adicionado
Então a maneira correta de personalizar as colunas que aparecem no seu painel aparece na Listagem 3. Digite o código dentro do arquivo admin.py da sua aplicação.
Listagem 3. Personalizando as colunas que aparecem na listagem do django-admin
class MyModelAdmin(admin.ModelAdmin):
list_display = (‘nome’'', ''email'')
Onde nome e email são campos que você deseja ver na listagem e estão no seu model.
3. Definindo um formulário alternativo para ser exibido
Digamos que você deseja validar um campo do tipo telefone no formato brasileiro utilizando o django-localflavor. Nesse caso, segundo a documentação do django-localflavor é necessário substituir o widget padrão desse campo. Para fazer isso basta definir um form a ser usado no django-admin.
No arquivo forms.py da sua aplicação digite o código do formulário, conforme a Listagem 4.
Listagem 4. Definindo um formulário para ser usado no django-admin
from localflavor.br.forms import BRPhoneNumberField
class MyModelFormAdmin(forms.ModelForm):
fone = BRPhoneNumberField(required=False, label=''Telefone'')
celular = BRPhoneNumberField(required=False, label=''Celular'')
class Meta:
model = MyModel
Agora no seu admin.py basta apenas substituir o form padrão, conforme a Listagem 5.
Listagem 5. Sobre-escrevendo o formulário usado por padrão
class ModelAdmin(admin.ModelAdmin):
form = MyModelFormAdmin
Feito isso, o django-localflavor agora passa a validar esses dois campos no formato XX-XXXX-XXXX.
NOTA: Lembre-se que para esse exemplo funcionar é preciso estar com o django-localflavor instalado e declarado no settings.py como uma INSTALLED_APPS.
O guia de instalação detalhado encontra-se na documentação oficial da app.
4. Definindo campos de apenas leitura
Nos casos onde o usuário não pode alterar um campo no admin do django é possível definir esse campo como apenas leitura, não permitindo ao usuário alterar o valor do mesmo.
No arquivo admin.py da sua app insira o código conforme a Listagem 6.
Listagem 6. Definindo um campo como apenas leitura
class MyModelAdmin(admin.ModelAdmin):
readonly_fields = (''field’,)
5. Alterando o widget padrão para as relações ManyToManyField
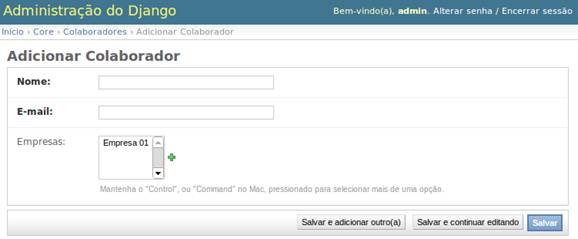
O django admin, por padrão, monta a estrutura da Figura 3 para as relações ManyToManyField.

Figura 3. Campo padrão para relacionamentos ManyToManyField
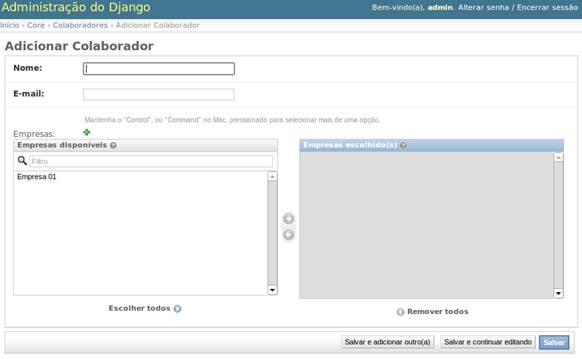
Quando existem muitas opções a serem escolhidas, o melhor seria ter um campo de busca no widget. Sendo assim, o melhor é ajustar o comportamento mostrado na figura acima para o que está presente na Figura 4.

Figura 4. Alterado o widget padrão para campos ManyToManyField
Para fazer essa alteração, basta adicionar no seu admin.py o código da Listagem 6.
Listagem 6. Alterando o padrão de campos ManyToMany no admin do django.
class EmployeeAdmin(admin.ModelAdmin):
filter_horizontal = (''field'',)
Onde field é o nome que recebe a relação.
6. Definindo filtros nas listagem do django-admin
Nas listagens que o django-admin cria, ainda é possível definir um, ou vários filtros a serem usados na listagem. Esse recurso permite a visualização apenas do que interessa na listagem ou um subconjunto de dados mais relevante. Veja o exemplo da Listagem 7.
Listagem 7. Visualizando dados interessantes
class MyModelAdmin(admin.ModelAdmin):
list_filter = [‘field_01’, ‘field_02’]
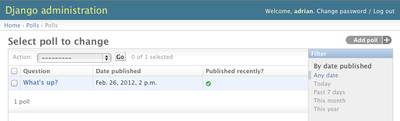
O interessante aqui é que basta apenas isso para o django montar o filtro em cima do campo definido. Ele pega o tipo de dado definido no model e automaticamente ajusta o tipo de filtro a ser usado. Um exemplo pode ser visto na Figura 5.

Figura 5. Exemplo de filtro retirado da documentação oficial do django
7. Utilize o django-grappelli
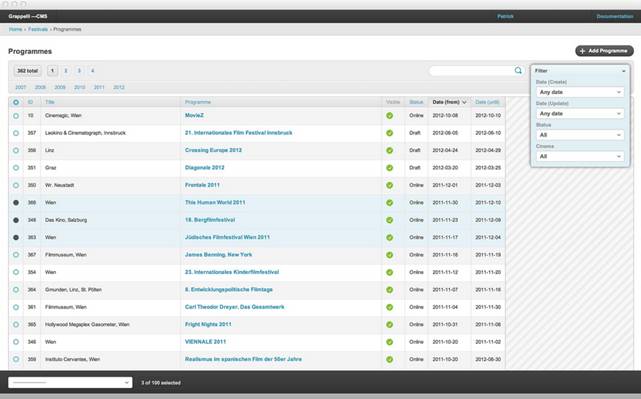
Essa funcionalidade externa não pertence exatamente ao django-admin, mas se você quiser deixar o seu sistema com uma interface um pouco mais bonita é interessante instalar no seu projeto o django-grappelli. Ele vai ficar da mesma forma apresentada na Figura 6.

Figura 6. Exemplo rodando o django-grappelli como interface para o admin no django
As instruções para instalação encontram-se na sua página oficial.
E se gostar do projeto e quiser contribuir, você encontra no repositório do github o projeto.
Existem diversos recursos que não foram citados nesse artigo e para maiores informações é recomendo a documentação do django que possui todos os recursos bem explicados. Outro lugar interessante para encontrar informações é o tutorial oficial do django que está presente no site oficial.
Links:
Site oficial Python Brasil: www.python.org.br/wiki
Site oficial do Django: www.djangoproject.com
Documentação Oficial django: docs.djangoproject.com/en/5.0
Documentação do Django-localflavor: http://django-localflavor.readthedocs.org/en/latest/#installation
Site oficial do grappelli: http://grappelliproject.com/
Documentação oficial do grappelli: http://django-grappelli.readthedocs.org/en/latest/
Projeto grappelli: https://github.com/sehmaschine/django-grappelli
















