Desenvolvimento Front-End
O desenvolvimento Front-end é a parte da programação que cuida da criação de interfaces visuais, daquilo que é mostrado na tela de um navegador ou de um aplicativo no celular.
Em resumo, o Front-End de uma aplicação é a parte com a qual o usuário consegue interagir, seja clicando em botão, lendo um texto ou acessando um link.
Principais linguagens de desenvolvimento Front-End
HTML
A principal linguagem Front-End é sem dúvida o HTML.
Utilizado para construção de sites e de algumas ferramentas para desenvolvimento mobile, o HTML é a tecnologia Front-end mais utilizada no mercado.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Página HTML</title>
</head>
<body>
<h1>Minha Página HTML</h1>
<p>Esta é a minha página HTML</p>
</body>
</html>Linguagens Front-End Mobile
Apesar de ser a mais popular, o HTML não é a única linguagem front-end existente.
Aplicações mobile usam as mais diferentes linguagens para construir suas interfaces. A Microsoft, por exemplo, utiliza o XAML nas suas aplicações universais, já o React conta com o JSX, que é uma mistura de HTML com JS.
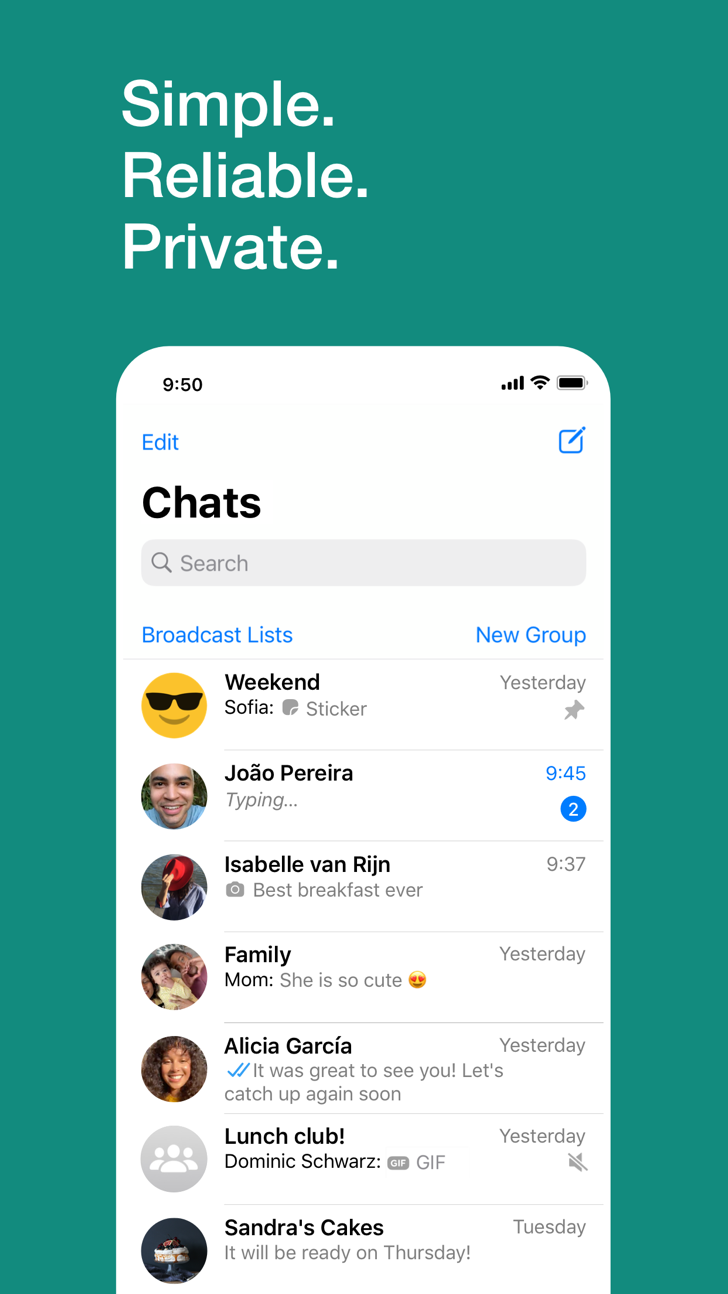
Veja um exemplo de uma interface mobile na Figura 1.

JavaScript
Por falar em JS, o JavaScript é outra linguagem muito utilizada no desenvolvimento Front-end, com o objetivo de deixar páginas HTML mais dinâmicas.
O JS no front-end é utilizado, por exemplo, para exibir uma mensagem ao clicarmos em um botão, ou mesmo mudar a cor de fundo de uma página ao alterarmos uma opção em um select.
Além das aplicações voltadas para a interface, o JavaScript também pode ser utilizado para se comunicar APIs, trazendo informações do back-end para o front-end, tornando as páginas mais inteligentes a partir dos dados recebidos.
CSS
Por último e não menos importante temos o CSS, que é uma linguagem de estilos. O CSS é uma tecnologia front-end criada para permitir a estilização de elementos HTML. Através do CSS podemos alterar tudo que é referente a aparência de uma página, como por exemplo: tamanho das fontes, a cor de fundo, tamanho de imagens, adicionar e remover bordas de elementos e muitas outras modificações.
O CSS é um recurso muito poderoso e seu uso modifica significativamente a exibição de uma página web, deixando-a mais atraente ao público
Veja como seria uma página sem CSS:
Agora veja essa mesma página com CSS aplicado:
Exemplo de um código Front-End
Veja a seguir um exemplo de código Front-End com HTML e CSS:
Desenvolvimento Back-End
Diferente do Front-end, o código Back-end não é visto pelo usuário final, mas é de extrema importância para o funcionamento de um sistema ou aplicativo.
O Back-end é como se fosse o cérebro de uma aplicação, é através do back-end que toda a lógica de uma aplicação é criada.
Veja por exemplo, um formulário HTML: enquanto o Front-End é responsável por exibir esses dados na tela, é o Back-end quem vai receber as informações digitadas pelo usuário e armazená-las em um banco de dados para que possa elas possam ser acessadas posteriormente.
Também é o back-end quem é o responsável por verificar se o usuário digitou seu login e senha corretamente, ao checar a informação no banco de dados.
Através do Back-end, adicionamos inteligência à nossas aplicações.
Principais linguagens de desenvolvimento Back-End
Existem diversas linguagens utilizadas para desenvolvimento Back-End e vamos mencionar algumas das mais utilizadas.
PHP
O PHP é uma linguagem de desenvolvimento back-end voltada para a web e é utilizado na grande maioria das vezes para a construção de sites dinâmicos.
Apesar disso, o PHP também pode ser utilizado para a construção de APIs que podem ser acessadas por outros sites e até mesmo aplicativos mobile.
O PHP pode ser utilizado na sua forma pura ou através de frameworks como o Laravel, muito solicitado pelo mercado, como vemos no Código 2.
<?php
$mysqli = new mysqli("servidor.com.br", "usuario", "senha", "banco de dados");
if ($mysqli->connect_errno) {
echo "Falha ao conectar-se ao MySQL: (" . $mysqli->connect_errno . ") " . $mysqli->connect_error;
}
if (!$mysqli->query("DROP TABLE IF EXISTS test") ||
!$mysqli->query("CREATE TABLE test(id INT)") ||
!$mysqli->query("INSERT INTO test(id) VALUES (1)")) {
echo "Erro ao criar tabela: (" . $mysqli->errno . ") " . $mysqli->error;
}
?>C#
O C# é uma linguagem de desenvolvimento muito versátil e poderosa e pode ser utilizada para construção de páginas web, aplicativos e até mesmo jogos.
Assim como no PHP, o C# também pode ser utilizado para construção de APIs para uso externo, como vemos no exemplo do Código 3.
using System;
using MySql.Data.MySqlClient;
namespace mysql
{
class Program
{
private MySqlConnection conn;
static void connect()
{
string server = "servidor.com.br";
string database = "banco de dados";
string user = "usuario";
string password = "senha";
string port = "3306";
string sslM = "none";
string connString = String.Format("server={0};port={1};user id={2}; password={3}; database={4}; SslMode={5}", server, port, user, password, database, sslM);
conn = new MySqlConnection(connString);
try
{
conn.Open();
Console.WriteLine("Connection Successful");
conn.Close();
}
catch (MySqlException e)
{
Console.WriteLine(e.Message + connString);
}
}
static void Main(string[] args)
{
connect();
}
}
}Java
Assim como o C#, o Java é uma linguagem versátil, podendo ser usada para diversos fins, inclusive Back-end web.
Além de todos os benefícios disponíveis anteriormente, o Java tem a vantagem de ser multiplataforma, o que significa que aplicações criadas com essa tecnologia podem ser executadas em PCs com Windows, Mac ou Linux sem problemas, como vemos no exemplo do Código 4.
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.Statement;
public class SimpleTesting{
public static void main(String[] args) {
try
{
Class.forName("com.mysql.jdbc.Driver");
Connection con=DriverManager.getConnection(
"jdbc:mysql://servidor.com.br:3306/BancoDeDados","usuario","senha");
Statement stmt=con.createStatement();
ResultSet rs=stmt.executeQuery("show databases;");
System.out.println("Connected");
}
catch(Exception e)
{
System.out.println(e);
}
}
}JavaScript
Vimos anteriormente que o JavaScript é uma linguagem front-end, mas você sabia que ele também pode ser utilizado para construir aplicações Back-End?
O Node é um servidor que permite ao desenvolvedor escrever códigos JavaScript que funcionam fora do browser. Desse modo, a linguagem pode ser utilizada para construção de aplicações Back-end, com os mesmos benefícios das outras, incluindo a capacidade de construir APIs, como vemos no exemplo do Código 5.
var mysql = require('mysql');
var con = mysql.createConnection({
host: "servidor.com.br",
user: "usuario",
password: "senha"
});
con.connect(function(err) {
if (err) throw err;
console.log("Conectado!");
});Exemplo de um código Back-End
No Código 6 você pode conferir um exemplo de uma aplicação Back-End em JavaScript, rodando através do Node.
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Minha aplicação Node');
});
server.listen(port, hostname, () => {
console.log(`Servidor executando em http://${hostname}:${port}/`);
});Desenvolvimento FullStack
O desenvolvedor FullStack é aquele que domina tanto o Front-End quanto o Back-end e é capaz de criar uma aplicação completa utilizando uma combinação dessas tecnologias.
No geral, o desenvolvedor FullStack deve conseguir trabalhar como as linguagens HTML, CSS, JS mais uma linguagem Back-End como PHP, C# ou até mesmo o próprio JS de novo.
O conhecimento em tecnologias mobile como React Native ou Flutter também ajudam na hora de buscar uma vaga na área.
Conclusão
O Desenvolvimento front-end e Back-End são diferentes, mas igualmente importantes para a construção de uma aplicação, e é possível que o desenvolvedor se especialize em apenas uma dessas áreas ou mesmo nas duas, se quiser seguir carreira como FullStack.
Independente da sua escolha, existem diversas vagas sendo oferecidas em ambas as áreas, e ao aprender qualquer uma delas, muitas oportunidades podem se abrir pra você no mercado de trabalho.
















