Ainda hoje, em pleno século XXI, é comum em sites de grandes agências nos depararmos com algumas "gambiarras" no código CSS, sejam elas para limpar floats de determinado elemento, posicionar algum elemento, etc.
Um caso muito comum é quando queremos limpar determinado float de duas divisórias (div) para que seu pai tenha a altura propagada.
Vejamos isso na prática!
Antes de mais nada, vale a pena darmos uma relembrada na propriedade float do CSS.
O que é float e para que serve?
Float é uma propriedade CSS que usamos para posicionar algo na tela, seja um elemento em bloco ou em linha.
Com a propriedade float definida, um elemento pode ser empurrado para esquerda ou para a direita, permitindo que os outros elementos possam organizar em torno dele.
Observação: um elemento com um posicionamento absolute ignora totalmente a propriedade float.
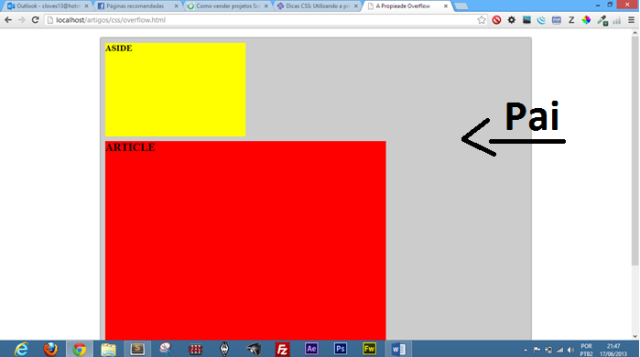
Imagine o seguinte exemplo: você está estruturando uma página HTML5 com duas colunas onde o fundo do conteúdo está personalizado. Dentro da seção (section) onde está o fundo do conteúdo, você tem um artigo (article) que ficará posicionado na parte direita da seção e um aside que ficará posicionado na parte esquerda da seção, conforme mostra a imagem abaixo:

Figura 1: Article sem overflow
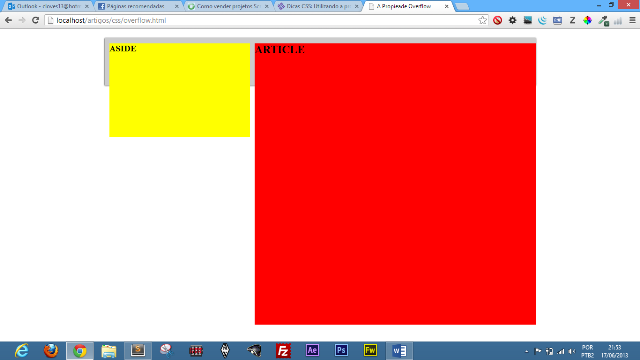
Ao se deparar com isto, é comum os desenvolvedores aplicarem a configuração float:left no aside e float:right no article. Só que apenas isto não é o suficiente, pois iríamos nos deparar com a seguinte situação (veja na Figura 2).
Observação: a seção (section) está com uma altura mínima de 100px (min-height:100px).

Figura 2: Article flutuando
Isto acontece porque a seção não está considerando as tags que estão flutuando como filhos. Este foi um dos principais fatores da tabela ainda ter sido usada antigamente para corrigir estes bugs.
É comum ver alguns desenvolvedores procedendo da seguinte forma para que a altura da seção aumente:
Listagem 1: Estrutura html5, para o aumento do conteúdo da seção
<style>
* {margin: 0; padding: 0;}
section {padding-top: 1px; min-height: 100px; width: 920px; margin: 20px auto;
background: #ccc; box-shadow: 0 0 3px #000;}
aside {float: left; margin-right: 10px; background: yellow; width: 300px;
height: 200px; margin-top: 10px; margin-left: 10px;}
article {float:left;background: red; width: 600px; height: 600px; margin-top: 10px;}
div {clear:both;}
</style>
<section>
<aside><h1>ASIDE</h1></aside>
<article><h2>ARTICLE</h2></article>
<div></div>
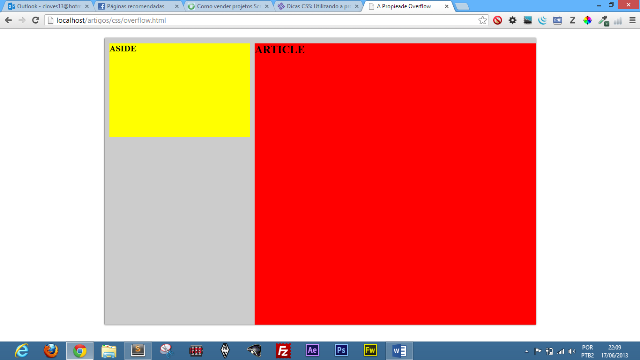
</section>Veja na imagem abaixo o resultado do código acima:

Figura 3: Divisória limpando os floats da seção
Realmente o estilo está inline, o que é errado, mas estamos presenciando um exemplo demonstrativo.
Poderíamos obter o mesmo resultado sem o uso da divisória, apenas adicionando a propriedade CSS overflow:hidden no article.
Listagem 2: Article com a propriedade overflow:hidden
<styletype="text/css">
* {margin: 0; padding: 0;}
section {padding-top: 1px; min-height: 100px; width: 920px; margin: 20px auto;
background: #ccc; box-shadow: 0 0 3px #000;}
aside {float:left; margin-right: 10px; background: yellow; width: 300px;
height: 200px; margin-top: 10px; margin-left: 10px;}
article {overflow:hidden;background: red; width: 600px; height: 600px; margin-top: 10px;}
</style>
<body>
<section>
<aside><h1>ASIDE</h1></aside>
<article><h2>ARTICLE</h2></article>
</section>
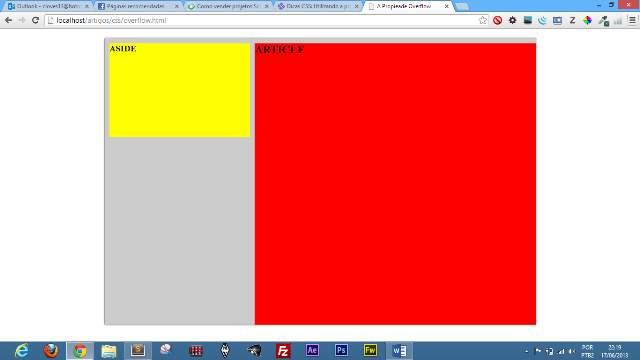
</body>A figura abaixo ilustra o resultado da aplicação do código acima.

Figura 4: Article com a propiedade overflow
Nota: caso quisermos afastar o "article" da lateral esquerda, ao invés de exagerarmos no margin-left do article, pois ele considera a margem em relação à seção e não ao "aside", poderíamos colocar uma margin-right no "aside" que iríamos obter o mesmo efeito.
Com a chegada do CSS3, temos as propriedades overflow-x e overflow-y.
- overflow-y: Impede os elementos filhos "transbordarem" na vertical.
- overflow-x: Impede os elementos filhos "transbordarem" na horizontal.
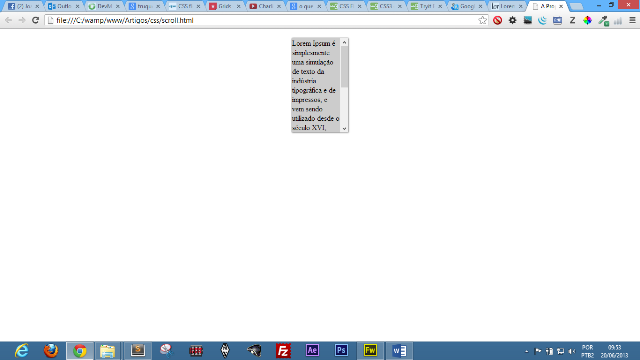
Vejamos um exemplo de overflow-x e overflw-y na prática:
Listagem 3: propiedade overflow-y
<style>
* {margin: 0; padding: 0;}
section {padding-top: 1px; height: 200px; width: 120px; margin: 20px auto;
background: #ccc; box-shadow: 0 0 3px #000;overflow-y:auto;}
</style>
<body>
<section>
<p>Lorem Ipsum é simplesmente uma simulação de texto da indústria
tipográfica e de impressos, e vem sendo utilizado desde o século XVI, quando um
impressor desconhecido pegou uma bandeja de tipos e os embaralhou para fazer um
livro de modelos de tipos.Lorem Ipsum é simplesmente uma simulação de texto da
indústria tipográfica e de impressos, e vem sendo utilizado desde o século XVI,
quando um impressor desconhecido pegou uma bandeja de tipos e os embaralhou
para fazer um livro de modelos de tipos.Lorem Ipsum é simplesmente uma simulação
de texto da indústria tipográfica e de impressos, e vem sendo utilizado desde o século
XVI, quando um impressor desconhecido pegou uma bandeja de tipos e os
embaralhou para fazer um livro de modelos de tipos.</p>
</section>
</body>
Figura 5: Exemplo de um elemento com overflow-y
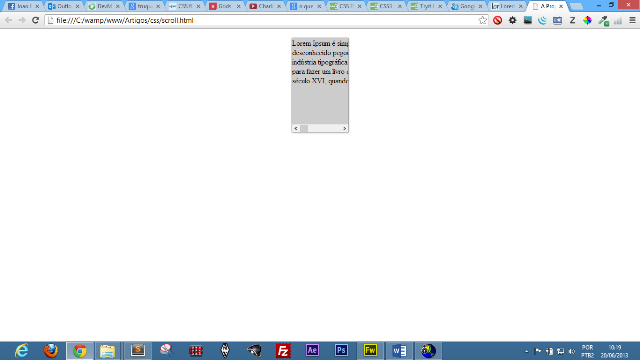
Ao invés do overflow-y, poderíamos ter colocado overflow-x e teríamos a seguinte visualização:
Listagem 4: propiedade overflow-x
<styletype="text/css">
* {margin: 0; padding: 0;}
section {padding-top: 1px; height: 200px; width: 120px; margin: 20px auto;
background: #ccc; box-shadow: 0 0 3px #000;overflow-x:scroll;}
p { width: 1000px;}
</style>
<body>
<section>
<p>Lorem Ipsum é simplesmente uma simulação de texto da indústria
tipográfica e de impressos, e vem sendo utilizado desde o século XVI, quando um
impressor desconhecido pegou uma bandeja de tipos e os embaralhou para fazer um
livro de modelos de tipos. Lorem Ipsum é simplesmente uma simulação de texto da
indústria tipográfica e de impressos, e vem sendo utilizado desde o século XVI,
quando um impressor desconhecido pegou uma bandeja de tipos e os embaralhou
para fazer um livro de modelos de tipos. Lorem Ipsum é simplesmente uma simulação
de texto da indústria tipográfica e de impressos, e vem sendo utilizado desde o século
XVI, quando um impressor desconhecido pegou uma bandeja de tipos e os
embaralhou para fazer um livro de modelos de tipos.</p>
</section>
</body>Visualização:

Figura 6: Exemplo de um elemento com overflow-x
Isto nos ajuda a desenvolver nosso trabalho de forma mais inteligente e prática no dia-a-dia.
Espero que estas dicas tenham lhe ajudado, poupando seu trabalho e futuras dores de cabeça.
Abraços.












