Serviços como esses, são muito utilizados no dia a dia e visam automatizar alguns passos do usuário no momento do preenchimento de um formulário, melhorando também a interatividade e usabilidade.
Atualmente, uma maior interatividade com o usuário, bem como a utilização de mecanismos que poupem o tempo do mesmo com relação a preenchimentos de campos necessários em um cadastro, se torna cada vez mais comum nos sistemas corporativos, bem como lojas virtuais.
O processo para compra, por exemplo, realizado nos anos 90, era muito mais burocrático e exercia um tempo considerável do usuário para preenchimento de diversas etapas de cadastro, além de ter que aguardar o processo de validação do cartão de crédito junto às operadoras, o que levava dias.
Nos dias de hoje, com a melhora exponencial nos sistemas de internet, bem como a disponibilização de mais serviços síncronos e automatizados, podemos facilmente adquirir um ingresso para um cinema, onde a compra é realizada em segundos e a aprovação do valor junto a operadora do cartão de crédito ocorre através de mecanismos automatizados que consomem serviços providos por essas operadoras a fim de responder de forma rápida as solicitações de compra.
Para diminuir o tempo, aumentar a interatividade e melhorar a experiência com o usuário, provendo informações para o mesmo de maneira fácil e mais “mastigada” possível, precisamos de um esforço de desenvolvimento maior.
Em esforços podemos considerar a criação de algoritmos de inteligência artificial, que apresentem ao usuário mais produtos relacionados com a sua preferência, por exemplo, ou apenas integração entre serviços disponíveis na internet visando agilizar a vida do usuário, auxiliando-o no preenchimento de um cadastro para compra ou solicitação de algum serviço na internet.
A criação de uma funcionalidade para um formulário de cadastro onde o usuário possa informar o CEP do seu endereço e o sistema possa trazer automaticamente dados relacionados ao mesmo como rua, bairro, cidade e estado, além de apresentar sua localização em um mapa para melhor visualização, nos tempos de hoje, ajuda muitos usuários a validar, inclusive, se as informações fornecidas por eles estão realmente corretas.
Além de poupar tempo no processo, mecanismos como esse de automatização acabam nos trazendo ótimos resultados, pois conseguimos garantir a padronização e integridade das informações que serão posteriormente armazenadas, além de facilitar bastante a vida do usuário, pois como dito anteriormente, poupa seu tempo com relação ao preenchimento de determinados campos.
Para facilitar esse processo de consulta e apresentação de informações no mapa, faremos uso de dois serviços distintos, e trabalharemos com duas estruturas de conteúdo diferentes: XML, para recepção das informações de endereço; e JSON, para recepção das informações de geolocalização. Os serviços que vamos consumir são:
· DevMedia – Sistema CEP & IBGE Code – Serviço muito interessante elaborado pela equipe da DevMedia que tem como objetivo consultar um endereço e código do município (IBGE) de qualquer lugar do Brasil através do CEP.
Este serviço pode ser utilizado tanto por usuários comuns DevMedia quanto por assinantes do plano MVP, também da DevMedia. Com este plano o usuário pode acessar qualquer material ou revista no formato eletrônico disponível no site.
Na versão gratuita o usuário tem direito a fazer até cinco consultas/dia e na versão para assinantes MVP o usuário tem direito a consultas ilimitadas. Para aqueles que não possuem cadastro no site DevMedia, se faz necessário o cadastramento no site para usufruir do serviço;
· A Google Geocoding API – Serviço que fornece de forma direta o acesso a um geocodificador por meio de uma solicitação HTTP. O Geocodificador visa realizar a conversão de endereços (por exemplo: “Avenida Paulista, 1000, São Paulo, SP”) em coordenadas geográficas (por exemplo: latitude: -23.5647577, longitude: -46.6518495), que podemos utilizar para plotagem de localizações em um mapa, ou até mesmo o posicionamento de marcadores no mesmo, a fim de apresentar pontos de interesse como, por exemplo, a localização de postos de gasolina, restaurantes, parques e etc. Este processo de conversão e obtenção de coordenadas é chamado de geocodificação.
Tecnologias utilizadas
Para que possamos implementar tudo o que foi citado anteriormente (processo de consulta do CEP e Geocodificação), faremos uso das seguintes ferramentas:
· Eclipse Kepler;
· GlassFish 4.0;
· JavaServer Faces 2.2;
· PrimeFaces 4.0;
· JAXB e JSON-P;
· JDK 1.7.
Introdução aos principais componentes da solução
Antes de começarmos a trabalhar a parte prática do artigo, vamos falar um pouco sobre os principais componentes técnicos que darão vazão à nossa solução: a classe URL, a API JAXB e a API JSON-P (novidade da plataforma Java EE 7).
Classe URL
A classe URL, oriunda do pacote java.net, permite acessarmos o conteúdo de uma URL específica fornecida no momento da instanciação do objeto, por exemplo: URL url = new URL("//www.devmedia.com.br").
A URL (Uniform Resource Locator) fornecida no construtor da classe URL corresponde a um endereço existente na WWW (World Wide Web) que aponta para um sistema web específico hospedado em servidores web existentes na rede. Ao utilizarmos esta classe, será possível lermos todas as informações apresentadas pelo servidor após a requisição desta URL, isso ocorre através do método openStream() existente na classe.
Dito isso, faremos uso da classe URL para acessarmos o serviço de geocodificação do Google, onde através de uma URL contendo um determinado endereço em sua composição (exemplo: Avenida Paulista, 100), teremos como retorno diversas informações sobre o endereço em questão, como os atributos de latitude e longitude, que serão utilizados para representarmos a localização do endereço no Google Maps.
API JAXB
Já a API JAXB (Java Architecture for XML Binding) é responsável por gerar XML Schemas através de classes Java e vice-versa. Com esta API é possível, de forma fácil, acessar documentos em formato XML por meio de aplicações escritas em Java, bem como é possível criarmos documentos XML a partir de classes também escritas em Java.
O processo para geração de um XML por meio de uma classe Java é denominado Marshal, enquanto o processo inverso é denominado Unmarshal. Esta API é muito utilizada na manipulação de contratos WSDL (Web Services Description Language) quando trabalhamos com web services através da especificação JAX-WS.
Para criarmos uma classe Java que seja elegível a se tornar um XML, basta a anotarmos com @XmlRootElement (oriunda do pacote javax.xml.bind.annotation), sendo esta a forma mais simplificada.
Utilizaremos a API JAXB para acessarmos o serviço de consulta de CEP da DevMedia. Este acesso se dará por meio da URL do serviço, acrescida de um determinado CEP (exemplo: 01538-001), recebendo como retorno diversas informações sobre o CEP em questão, como os atributos uf, estado, cidade, bairro e o principal para utilizarmos no serviço de Geocoding do Google, o logradouro.
API JSON-P
A API JSON-P (Java API for JSON Processing), novo recurso da Java EE 7, provê um conjunto de componentes portáveis para analisar, gerar, transformar e consultar arquivos no formato JSON, o que antes era realizado através de APIs disponíveis em outros projetos open source.
Neste artigo, utilizaremos esta API para realizarmos a leitura do conteúdo que é retornado pelo servidor do Google através da requisição ao serviço de Geocodificação.
Esta requisição será feita através de uma URL com um determinado endereço em sua composição (exemplo: Avenida Lins de Vasconcelos, 1264), onde receberemos como retorno um conteúdo em JSON e faremos a extração das informações de latitude e longitude, informações estas essenciais para a exibição da localização de um endereço no Google Maps.
Visão geral da solução
A solução proposta neste artigo visa a criação de um formulário simples para cadastro de fornecedores, no qual a partir do preenchimento das informações, alguns serviços serão acionados por meio do uso de AJAX nativo do JSF 2, fazendo com que alguns componentes sejam atualizados automaticamente e apresentados ao usuário.
O recurso de AJAX será utilizado para manter a fluidez no preenchimento do formulário, bem como melhorar a interatividade com o usuário através de renderizações parciais que serão realizadas no decorrer da inserção das informações. Assim, daremos ao usuário a possibilidade de validar as informações à medida que vão sendo inseridas no formulário.
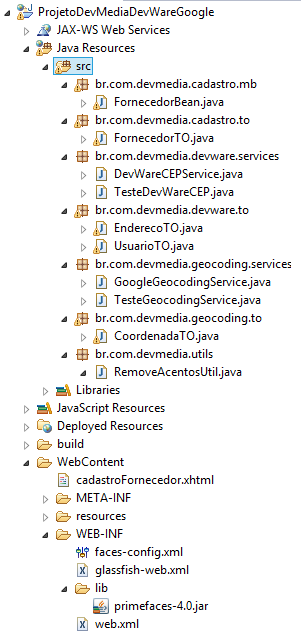
A Figura 1 demonstra a estrutura de diretórios de toda a solução do projeto web, contendo pacotes, classes e a página para interação com o usuário. Já na Figura 2 é apresentado o diagrama de classes dos componentes de software envolvidos na solução.