Detalhando na prática os requisitos de um sistema de solicitações Parte 3: Um caso de uso permite o detalhamento de uma necessidade do usuário através da descrição de um diálogo entre ator e sistema para que uma dada funcionalidade seja atendida. Embora não exista um formato padrão que indique como casos de uso devem ser descritos, pode-se citar três modelos básicos já bastante difundidos que definem como esta descrição pode ser organizada. A escolha de qual modelo utilizar fica a critério da equipe de desenvolvimento ou é feita uma adaptação de um desses modelos para as necessidades de um projeto ou cliente específico.
Este artigo apresenta a especificação de três casos de uso utilizando o formato da descrição numerada. Ambos estão associados a funcionalidades de cadastros básicos contemplando operações de consulta, inclusão, alteração e exclusão.
Em que situação o tema é útil: Conhecer boas práticas para a especificação
de requisitos é essencial para profissionais envolvidos com o desenvolvimento de projetos de software. Assim, o
tema discutido neste artigo é útil para os profissionais envolvidos na especificação de requisitos e também
aqueles que fazem uso dos requisitos para realizar suas atividades.
Detalhando os requisitos de um sistema de solicitações - Parte 1 e 2
A especificação dos requisitos é uma atividade base do desenvolvimento. A partir dela todas as demais atividades são realizadas: projeto, codificação e testes. Para que essas atividades sejam realizadas com sucesso, uma especificação de requisitos deve ser detalhada o suficiente de forma a facilitar o trabalho dos demais profissionais envolvidos no desenvolvimento do projeto.
Mas o que seria detalhado o suficiente? Quais informações devem estar presentes em uma especificação de requisitos? Estas são perguntas sem uma resposta específica. Na verdade, o nível de detalhe depende da necessidade de cada equipe de desenvolvimento. Neste caso, o importante é que as informações fornecidas satisfaçam as necessidades da equipe.
Nesta terceira parte do artigo trabalharemos com a especificação de três casos de uso. Adotaremos um formato de especificação bastante detalhado baseado no padrão definido no UP (Unified Process). O objetivo em trabalhar com uma quantidade rica de informações é fazer com que você conheça o que podemos inserir em uma especificação e ajustar esse nível de detalhamento às necessidades de sua equipe.
Relembrando o cenário utilizado
Nesta série de artigos estamos considerando um módulo de um sistema de informação gerencial responsável por permitir o registro e envio por clientes de solicitações de serviços a serem realizados. Além disso, também são considerados no módulo as funcionalidades de análise e a aprovação destas solicitações.
A Tabela 1 apresenta a lista de requisitos funcionais definida para o módulo do sistema que será considerado. Como foi visto no primeiro artigo, estes requisitos são definidos pelo analista de requisitos após a realização de reuniões com o cliente para identificar o escopo do projeto a ser desenvolvido.

Tabela 1. Requisitos funcionais definido para o projeto.
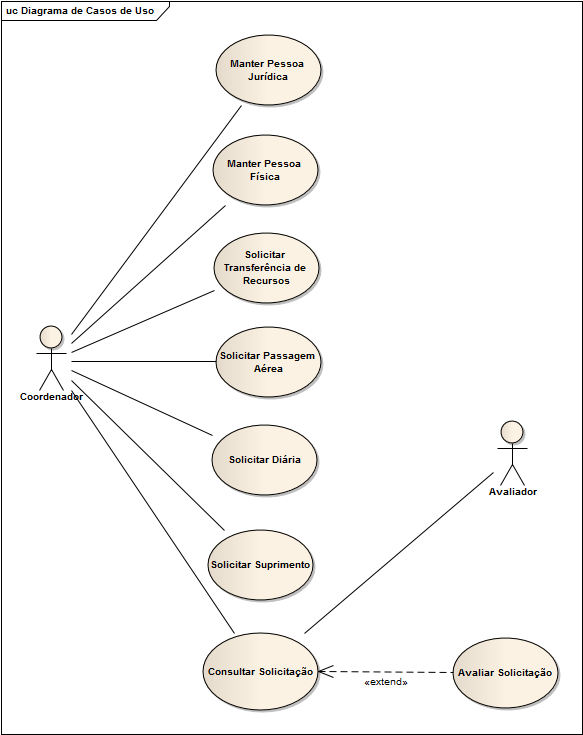
A partir dos requisitos funcionais identificados, foi elaborado o diagrama de casos de uso apresentado na Figura 1. É justamente este conjunto de casos de uso que iremos começar a especificar nesta terceira parte do artigo. Os casos de uso escolhidos para serem descritos são: Manter Pessoa Jurídica, Manter Pessoa Física e Consultar Solicitação. Observe que o diagrama de casos de uso sofreu um pequeno ajuste em relação ao apresentado no artigo anterior. Isto porque a funcionalidade de avaliação de solicitação será acessada a partir da consulta por solicitações e o Avaliador deverá ser associado ao caso de uso Consultar Solicitação.

Figura 1. Diagrama de Casos de Uso
Caso de uso Manter Pessoa Jurídica
O primeiro caso de uso que será especificado é o Manter Pessoa Jurídica. Sua especificação é apresentada nas Tabelas 2, 3 e 4. Na Tabela 2 temos a definição das informações introdutórias do caso de uso (objetivo, requisitos, atores, pré-condição) e também o que podemos chamar de coração do caso de uso que é a definição da condição de entrada seguida do fluxo principal. Note que este caso de uso está associado ao requisito funcional RF1 apresentado na Tabela 1.

Tabela 2. Caso de uso Manter Pessoa Jurídica - Parte 1.
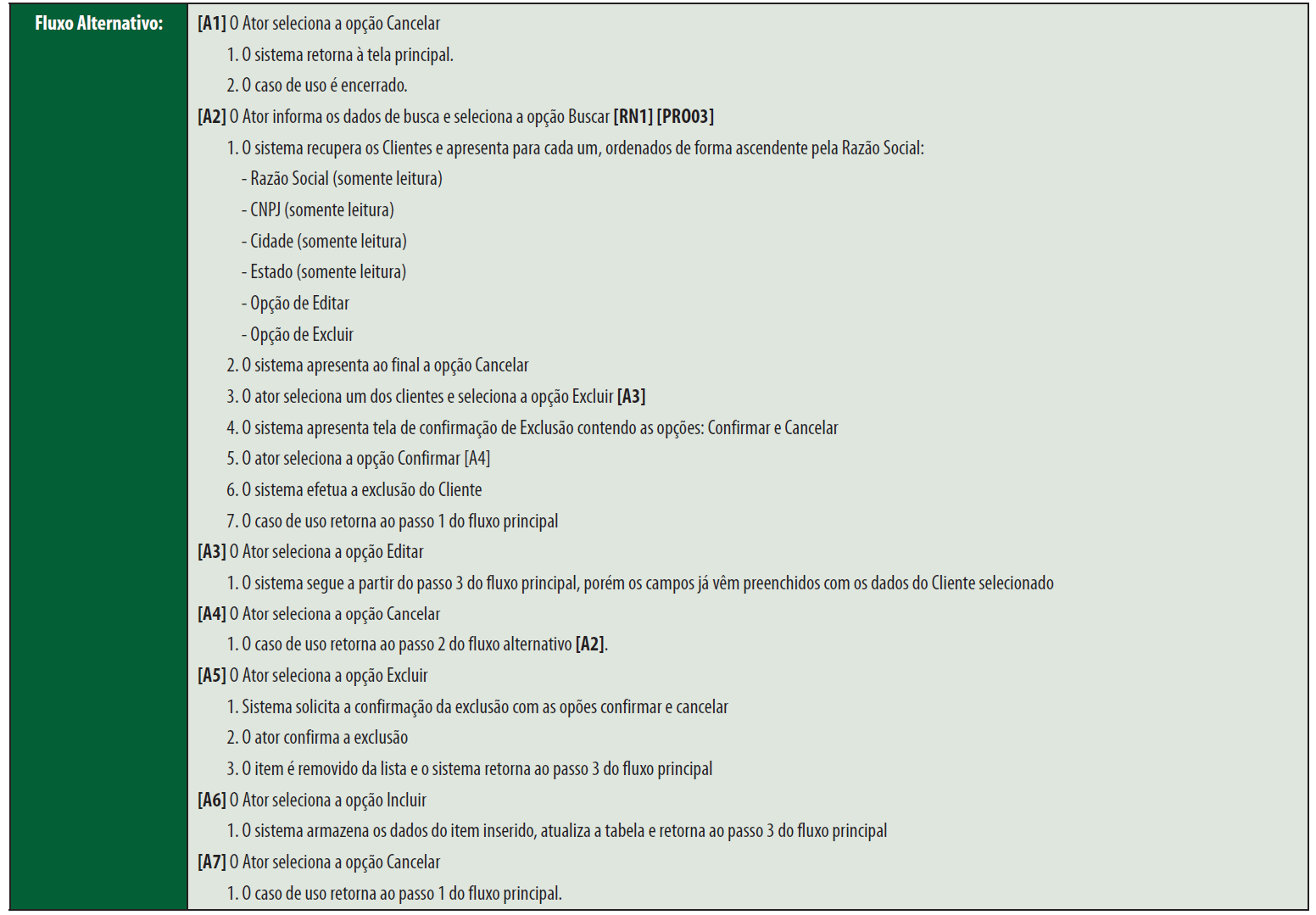
Note na descrição do fluxo principal apresentado na Tabela 2 que existe uma série de marcações (por exemplo: [A1], [PRO01], [RN1]) que indicam informações que deverão ser definidas na especificação do caso de uso. Estas informações que envolvem a definição de fluxos alternativos, protótipos e regras de negócio estão apresentadas nas Tabelas 3 (fluxos alternativos) e 4 (regras de negócio e protótipos) que completam a especificação deste caso de uso.
Observe que podemos definir uma tela de protótipo para cada passo do caso de uso em que o sistema apresenta alguma informação para o usuário. Embora isso seja possível, nem sempre é interessante pela sobrecarga de trabalho durante a especificação. Sendo assim, escolha as telas mais importantes do caso de uso e aquelas que realmente fariam falta para a equipe de desenvolvimento caso não tivessem sido elaboradas. Dessa forma, formulários muito simples ou contendo apenas mensagens de retorno podem ser evitados. Para este caso de uso, optamos pela elaboração das telas de protótipo para os passos 2 e 3.
 ...
...