Essa biblioteca ficou famosa por sua capacidade de abstrair o WebGL (padrão baseado no OpenGL ES 2.0 que fornece interfaces de programação de gráficos em 3D) de forma rápida e extremamente leve em comparação com outras ferramentas do tipo.
O leitor aprenderá a configurar seu ambiente, extrair os arquivos necessários, inicializar a biblioteca, bem como fazer uso de seus principais recursos: criação de cenários, mapeamento de imagens, tilesets, sprites, dinamização do estilo dos componentes, rotação, scale, dentre outros.
Desenvolver jogos para a web não é uma tarefa fácil. Você provavelmente já ouviu falar no Blender, ferramenta de manipulação e geração de gráficos e animações 2D e 3D extremamente usado por profissionais de games.
Um dos maiores desafios de quem a usa ou quer se beneficiar de seus mecanismos, sua engine de renderização, seu forte suporte recebido de uma comunidade aberta e, sobretudo, sua gratuidade, é encontrar umframework de programação web baseado em JavaScript que possibilite uma fácil integração com o Blender. E é sobre isso que vamos falar neste artigo.Quando se trata de iniciar no universo de jogos para a web, dispositivos móveis e até mesmo desktops, uma das melhores opções para isso é a biblioteca Pixi.js.
Ela é extremamente leve e rápida e pode ser usada não somente para o desenvolvimento de jogos como de quaisquer tipos de softwares interativos, usando somente JavaScript e HTML5. E é por isso que precisamos ter conhecimentos nestas duas linguagens como pré-requisito para prosseguir nesse artigo.O Pixi nos dá ainda a possibilidade de trabalhar com grafos de cenas, isto é, hierarquias de sprites (imagens interativas) aninhados, além de permitir atrelar eventos de mouse e click diretamente aos mesmos.
Neste artigo trataremos de explanar acerca desse framework, seus principais conceitos, componentes e como criar seu ambiente de desenvolvimento de jogos do zero, explorando os recursos ricos que a web fornece quando bem usada.
Veremos como mapear tilesets (conjunto de imagens acopladas em uma imagem só, usadas para facilitar o manuseio de desenháveis nos jogos e evitar ter de usar inúmeras imagens ao mesmo tempo), imagens individuais, cenários, plano de fundo, estilização do design de elementos, bem como as principais funções e objetos da API do Pixi.js. Na seção Links você encontra a URL oficial do projeto.
Mãos à obra
Antes de partirmos para o download e configuração do Pixi.js, é importante que o leitor saiba que ele não fará todo o trabalho sozinho.
Precisaremos de algumas bibliotecas auxiliares que serão estendidas pelo framework para absorver determinadas funcionalidades como a detecção de colisões de objetos nos jogos, por exemplo.
Além disso, também precisamos ter um ambiente de servidor funcional para executar algum código de suporte ao projeto cliente. A melhor opção para isso é fazer uso do Node.js, um framework robusto e fácil de usar que nos possibilita executar código JavaScript no servidor, além de gerenciar inúmeros pacotes de dependências para adicionar funcionalidades aos projetos. Mas o leitor pode ficar à vontade para usar qualquer outra tecnologia de servidor que lhe melhor convir.
Acesse a seção Links e baixe o instalador do Node.js para o seu Sistema Operacional. Verifique de antemão se você já não tem o software instalado na sua máquina executando o seguinte comando na interface de linha de comando:
node -vIsso será o suficiente para exibir a versão do Node.js instalado na máquina. Caso contrário, você receberá uma mensagem do tipo “’node’ não é reconhecido como um comando interno” no console.
Além disso, verifique se a versão é a mais recente comparando-a com a apresentada no site oficial. É importante sempre trabalhar com os últimos recursos do Node.js para evitar conflitos com as atualizações que a sua aplicação for receber no futuro.
A atualização neste caso também se dará via download e instalação do último executável.
Após concluída a instalação, feche a janela de comandos e abra-a novamente, executando o mesmo comando para verificar se o processo foi feito com sucesso.
Em seguida, precisamos instalar também o pacote http-server do Node.js que será responsável por criar um servidor HTTP local e servir nossas aplicações futuras em um browser qualquer. Portanto, execute o seguinte comando no terminal:
npm install http-server -gEsse comando faz uso do utilitário npm do Node.js. Trata-se de uma extensão responsável por gerenciar as extensões do framework, baixando-as via internet e configurando-as a nível global (flag -g).
Em seguida, escolha um diretório de sua preferência e dê-lhe o nome de “pixijs-devmedia”, o qual guardará todos os arquivos do projeto. Acesse o mesmo via terminal de comandos (comando cd nome_do_diretório).
Para baixar o Pixi.js para o nosso projeto, basta clicar no botão Download na página home do mesmo e você será redirecionado para a página do framework no GitHub. Clique no botão Download ZIP e o projeto inteiro, incluindo os fontes e arquivos de testes, será baixado em um arquivo .zip.
De todos os arquivos do projeto, o único que precisaremos é o JavaScript contido na pasta pixi.js-master/bin. Existem dois tipos: o com sufixo –min e o sem. O primeiro diz que o arquivo tem seu conteúdo interno minificado, isto é, comprimido para facilitar seu download via HTTP no site final.
Vamos importar esse para o projeto, mas se o leitor desejar ver a estrutura do JS do Pixi mais a fundo pode importar o outro arquivo.
Crie uma pasta js dentro do nosso projeto pixijs-devmedia, extraia o conteúdo do arquivo e copie o pixi.js para a mesma.
Criando um template básico
Vamos agora criar uma página HTML básica que apenas importa o arquivo JS na mesma e acessa o seu objeto principal, PIXI. Adicione à mesma o conteúdo exposto na Listagem 1.
Listagem 1. Conteúdo HTML da página que testa o Pixi.js.
<!doctype html> <head> <meta charset="utf-8"> <title>Hello World</title> </head> <body> <script src="js/pixi.min.js"></script> <script> // Testa se o Pixi está funcionando console.log(PIXI); console.log("Versão do Pixi.js: " + PIXI.VERSION); console.log("Default FPMS do Pixi.js: " + PIXI.TARGET_FPMS); </script> </body>
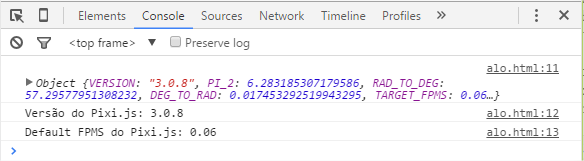
Na página primeiramente importamos o arquivo e acessamos algumas de suas propriedades na tag <script>. O objeto PIXI é o objeto principal da API que encapsula tudo que há no framework e será o mais usado daqui para frente. Também imprimimos a versão dele e a constante TARGET_FPMS que guarda o valor da variável de frames per milliseconds, muito usada em APIs de jogos. Abra o arquivo em um navegador de sua preferência e, em seguida, o Console da ferramenta de depuração (na maioria dos navegadores essa opção está disponível via atalho F12). O resultado será semelhante ao exibido pela Figura 1.

Figura 1. Saída no Console do exemplo.
Trabalhando com Sprites
O Pixi.js tem um objeto chamado renderer que cria e exibe uma tela. Este, por sua vez, automaticamente gera um elemento do tipo <canvas> da HTML5 e entende como exibir suas imagens no canvas (vide BOX 1).
Entretanto, também precisamos criar um objeto do tipo Container que representará o stage onde tudo acontecerá, isto é, esse objeto basicamente representa o container raiz que contém todas as coisas que o Pixi exibirá. Vejamos o código exibido na Listagem 2, necessário para criar um renderer e um stage.
BOX 1. Canvas
O elemento Canvas faz parte da nova API da HTML5 e sua tag (<canvas>) é muito similar a outras como <div> ou <a>, com a exceção de que seu conteúdo será renderizado pelo JavaScript.
Para fazer uso da mesma precisamos inserir a tag no documento HTML, acessá-la via JavaScript, criar um contexto (2d ou webgl –3d), e então usar a sua API para desenhar as visualizações. Vejamos umexemplo básico:
// No HTML
<canvas id="canvas" width="200" height="200">
Este texto é exibido caso o navegador não tenha suporte ao Canvas.
</canvas>
// No JavaScript
var canvas = document.getElementById( "canvas" ),
contexto = canvas.getContext( "2d" );
contexto.fillStyle = "green";
contexto.fillRect( 130, 130, 130, 130 );
Este exemplo mostra a criação de um canvas simples de id “canvas” que é recuperado em seguida pelo JavaScript e associado a um contexto de desenho 2d. Em seguida, preenchemos a forma com a cor verde e definimos suas dimensões através do método fillRect(), que desenha um retângulo de acordo com os valores passados por parâmetro.
Listagem 2. Criando objetos renderer e stage.
<!doctype html> <head> <meta charset="utf-8"> <title>Hello World</title> </head> <body> <script src="js/pixi.min.js"></script> <script> "use strict"; // Cria o renderer let renderer = PIXI.autoDetectRenderer(500, 500); // Add o canvas ao documento HTML document.body.appendChild(renderer.view); //Cria um objeto container `stage` let stage = new PIXI.Container(); // Diz ao `renderer` para `render` (renderizar) o `stage` renderer.render(stage); </script> </body>
Veja que a primeira linha do nosso script faz referência ao modelo de modo estrito do JavaScript (vide BOX 2), ele é importante para definirmos o acesso à palavra reservada let (usada para declarar variáveis locais no JavaScript). A função autoDetectRenderer() recebe dois parâmetros para definir o tamanho do canvas a ser renderizado,retornando-o após criado. Em seguida, adicionamos o referido objeto ao corpo do nosso documento HTML.
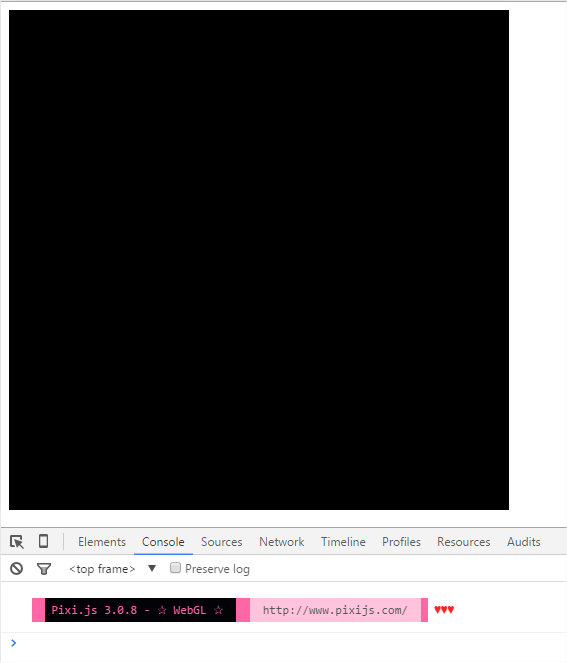
Para criar um container chamamos a função construtora Container() do objeto PIXI e adicionamos o mesmo ao objeto de renderer via função render(). Após executar a página no browser teremos um resultado semelhante ao exibido na Figura 2.
BOX 2. Strict Mode (Modo Estrito)
O modo estrito é uma forma de não silenciar o JavaScript.
Em outras palavras, é uma forma de definir comportamentos a nível de browser (que pode ou não suportar tal modo), o qual elimina alguns erros silenciosos no JavaScript, passando a lançá-los. Por exemplo, quando criamos uma variável qualquer e não a declaramos através da palavra chave “var”, ela se torna uma variável válida para o JavaScript de nível global, isto é, visível para todo código JavaScript carregado no DOM.
Aquestão é que para o modo estrito isso é um erro, pois ele força o uso da palavra “var” para definições de variáveis. Portanto, se o browser estivercom tal modo habilitado, receberemos um erro no Console informando isso.

Figura 2. Objeto canvas criado e adicionado à página.
O método autoDetectRenderer(500, 500) já se encarrega de definir o contexto do canvas automaticamente: se é 2d ou webgl. Mas precisamos forçar estas definições através do seguinte código, respectivamente:
renderer = new PIXI.CanvasRenderer(500, 500);
renderer = new PIXI.WebGLRenderer(500, 500);
O objeto renderer.view é apenas um objeto <canvas> simples, assim podemos controlá-lo da mesma maneira que qualquer outro objeto canvas. Veja como dar à tela uma borda tracejada opcional:
renderer.view.style.border = "1px dashed black";Se tiver que mudar a cor do fundo do canvas depois de criado, defina a propriedade backgroundColor do objeto renderizador para qualquer valor de cor hexadecimal. Aqui está um exemplo de como podemos configurá-lo para branco puro:
renderer.backgroundColor = 0xFFFFFF;Veja na Listagem 3 um exemplo de uso de tais propriedades.
Listagem 3. Mudando propriedades padrão do renderer.
<!doctype html> <head> <meta charset="utf-8"> <title>Hello World</title> </head> <bod ...












