Bem-vindos a mais uma inovação da MSDN Magazine: um curso para você conhecer os principais recursos do ASP.NET 2.0 utilizando o Visual Studio 2005 ou o Visual Web Developer, que pode ser baixado gratuitamente neste link. Como ferramenta de banco de dados será utilizado o SQL Server 2005 Express. Nessas três partes do mini-curso, você conhecerá as principais novidades para o desenvolvimento de aplicações trazidas pelo ASP.NET 2.0, que facilitarão o desenvolvimento de Web Sites, gerando grande produtividade para você desenvolvedor.
Vamos mostrar os principais novos controles, acesso a base de dados e dicas e truques que serão úteis para a construção e organização dos Web Sites. Baseando-se em uma aplicação comercial simples, os recursos serão demonstrados de forma que se aproxime ao máximo com a rotina de um desenvolvedor.
O cenário
Neste curso, criaremos um sistema de controle de orçamentos on-line, com os seguintes requisitos:
- Cadastro de categorias;
- Cadastro de produtos;
- Solicitação de orçamento;
- Relatórios de cadastros;
- Controle completo de segurança – cadastro de grupos, usuários e permissões de acesso.
O objetivo é criar um sistema simples, que possibilite a utilização máxima dos recursos desta versão do ASP.NET. O mini-curso será organizado da seguinte forma:
- Parte 1 – Introdução, requisitos do sistema, banco de dados, criação do projeto e páginas, master page e navegação;
- Parte 2 – Segurança completa e cadastros;
- Parte 3 – Solicitação de orçamento, consultas (relatórios) e otimização.
Criação da aplicação
Abra o Visual Studio .NET 2005 e clique em File > New Web Site, aponte para o template ASP.NET Web Site, escolha a location File System, selecione a linguagem Visual C# no campo language, informe “C:\MiniCursoASPNET\” para definir o caminho do projeto e confirme clicando em OK conforme mostra a Figura 1.

Uma das grandes novidades trazidas pelo Visual Studio 2005 é a criação de projetos do tipo File System. Com essa opção, a ferramenta utilizará um servidor local para rodar aplicações Web, ao invés do IIS (Internet Information Services), como era no ASP.NET 1.x. Não é necessário criar um diretório virtual nem mesmo ter o IIS instalado para desenvolver o projeto. Além disso, o recurso facilita bastante a organização dos projetos, já que agora é possível armazenar e abrir projetos a partir de qualquer local. Basta abrir o projeto e executá-lo.
Após a criação do projeto a ferramenta criará os arquivos iniciais. Além do arquivo default.aspx, será possível visualizar também a pasta especial App_Data, que tem por função armazenar diversos tipos de fonte de dados que serão acessadas pela aplicação, como por exemplo: banco de dados, arquivos XML etc. Durante o desenvolvimento da aplicação, você conhecerá outras pastas especiais que fazem parte do ASP.NET 2.0.
Você deve ter percebido também que o projeto não criou automaticamente o arquivo Web.config (como acontecia no ASP.NET 1.x). Essa também é uma nova característica do ASP.NET, não sendo mais necessárias diversas configurações que ficavam armazenadas neste arquivo, caso estejamos criando uma aplicação simples.
Criação do banco de dados
Na instalação inicial do Visual Studio 2005, o SQL Server Express está presente, de forma que já estará instalado. Caso o desenvolvimento esteja sendo feito em Visual Web Developer, faça o download gratuito do SQL Express no site.
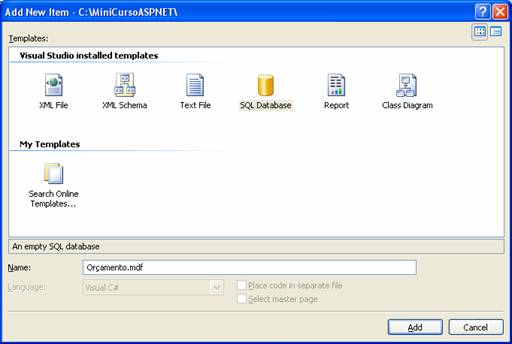
No Solution Explorer (Control + Alt + L), clique com o botão direito do mouse sobre o diretório App_Data >Add New Item. Na janela (Figura 2), selecione SQL Database e mude o nome do banco de dados para Orçamento.mdf.

O banco de dados foi criado. Note que o SQL Express trabalha com arquivos mdf, funcionando de forma semelhante ao Access. Vamos utilizar o próprio Visual Studio como ferramenta para administração de banco de dados. Abra a janela Server Explorer (Control + Alt + S), uma conexão com o banco Orçamento.mdf já é aberta. Clique com o botão direito sobre Tables > Add New Table. Será aberta no próprio Visual Studio a estrutura para a criação de uma tabela. Adicione os campos conforme a Figura 3.

Para configurar o campo CategoriaID como sendo a chave-primária, basta selecioná-lo e a seguir clicar no botão Set Primary Key . Como o campo é do tipo auto-numeração, precisamos configurá-lo. Pressione F4 para abrir a janela de Propriedades e altere Identity Column para CategoriaID. Salve a nova tabela como o nome de “Categoria”.
Seguindo os mesmos passos, crie uma segunda tabela, chamada “Produto”, usando a estrutura mostrada na Figura 4. Como o campo ProdutoID é do tipo auto-numeração, pressione F4 para abrir a janela de Propriedades e altere Identity Column para ProdutoID.

Para adicionar o relacionamento entre as tabelas, clique com o botão direito do mouse sobre qualquer campo e escolha Relationships. Na nova janela que será aberta, clique em Add para criar um novo relacionamento, expanda a propriedade Tables and Columns Specification e altere as configurações conforme Figura 5. A seguir, clique em OK e feche as janelas para prosseguir o exemplo.

Nota:
Nosso banco de dados possui somente duas tabelas, já que o orçamento é montado de forma on-line não trazendo a necessidade do armazenamento dos dados.
Criando a estrutura da aplicação
A maioria das aplicações possui uma aparência padrão e estrutura semelhante de navegação/visualização. Normalmente existe um topo e uma lateral com menus ou opções que estarão disponíveis em todas as páginas. No ASP.NET 1.x, usávamos User Controls para criar áreas comuns nas aplicações Web. Apesar dos User Controls não terem sido criados especificamente para essa finalidade, resolviam grande parte dos problemas.
O ASP.NET 2.0 trouxe um recurso muito interessante chamado Master Pages, que permite a criação de diversos templates que serão usados como base para todas as páginas. Sendo assim, iniciaremos criando a Master Page que será usada em todo o mini-curso.
No Solution Explorer clique com o botão direito no projeto, aponte para Add New Item e selecione o template Master Page na janela que é aberta (Figura 6). Nomeie a Master Page como MiniCurso.master, selecione a linguagem Visual C# e mantenha a opção Place code in a separate file habilitada. Essa opção criará o arquivo de Codebehind e manterá o código C# (.cs) separado do arquivo de layout (.aspx). Confirme com Add para efetuar a criação da Master Page.

Ao criar a Master Page, a ferramenta apresenta um quadro contendo um objeto ContentPlaceHolder, que representa a seção onde ficará o conteúdo específico de cada página criada futuramente. Tudo o que estiver fora desse objeto será exibido em todas as páginas que fizerem uso dessa Master Page, e é nessa área onde normalmente coloca-se o logo da empresa, um menu de navegações, informações do usuário logado, e outras informações que são necessárias em todas as páginas do Web Site.
Configure o layout da forma que achar mais conveniente, pois iremos incrementando a Master Pages com outros recursos importantes do ASP.NET. Após ter configurado a Master Page, criaremos a primeira página, que será o Menu Principal da aplicação, contendo links para as diversas funcionalidades do sistema. Para isso, clique com o botão direito no projeto, aponte para Add New Item e selecione o template Web Form. Altere o Name do WebForm para MenuPrincipal.aspx, escolha a linguagem Visual C# e mantenha a opção place code in a separate code habilitada. Note que uma nova opção foi criada, a seleção Select Master Page, que é exatamente o recurso para selecionar uma Master Page existente. Selecione essa opção e confirme com Add para a seleção da Master Page.
A próxima tela (Figura 7) exibe do lado esquerdo a estrutura de pastas do projeto e do lado direito as Master Pages disponíveis em cada pasta. Basta selecionar o arquivo MiniCurso.master e confirmar com OK para concretizar a criação da página Menu Principal.

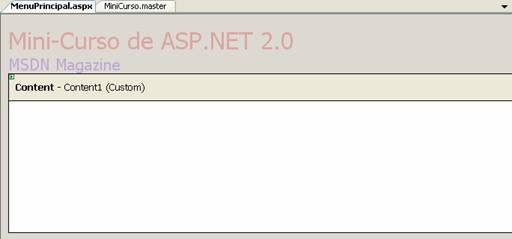
Após a criação do Menu Principal é possível visualizar em Design Mode uma tela semelhante a Figura 8, mostrando na parte superior o conteúdo da Master Page e na seção inferior, o objeto Content que armazenará todo o conteúdo da página. Se em algum momento for necessário alterar a Master Page, basta clicar com o botão direito na área da Master Page, selecionar a opção Editar Master e você será redirecionado para o arquivo, podendo assim efetuar as mudanças necessárias.

Navegação
A navegação de uma aplicação Web é algo muito importante, e no ASP.Net 2.0 juntamente com o Visual Studio 2005 temos ferramentas que facilitam muito essa tarefa. Foi criado um novo conceito chamado Site Map, onde através de um arquivo XML, definimos todas as páginas do projeto conforme a hierarquia da aplicação. A partir desse recurso podemos tirar proveito de controles que utilizam como fonte de dados o arquivo Web.sitemap.
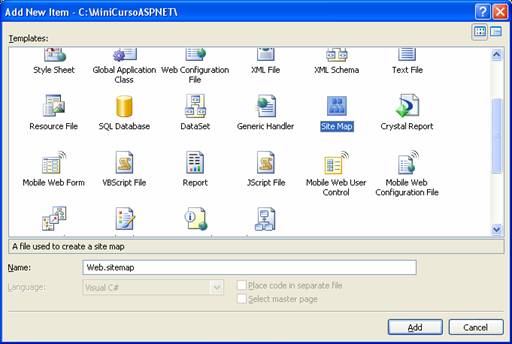
Para adicionar o arquivo, no Solution Explorer clique com o botão direito do mouse sobre o projeto > Add New Item. Selecione o Template Site Map (Figura 9) e clique em OK.

O arquivo XML é aberto e já traz o template básico para alteração. Arquivos XML trabalham de forma hierárquica, onde os nós definem quem será o pai e filho na relação, com isso adicionamos como nó principal do arquivo a página principal do sistema. A partir do nó principal a hierarquia segue até um nível infinito de pais/filhos. Altere o arquivo conforme a Listagem 1.
xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="MenuPrincipal.aspx" title="Página Principal do Sistema">
<siteMapNode title="Cadastros" description="Cadastros do Sistema">
<siteMapNode title="Categorias" description="Cadastros de Categorias"
url="Cadastro/Categoria.aspx"/>
<siteMapNode title="Produtos" description="Cadastros de Produtos"
url="Cadastro/Produto.aspx"/>
siteMapNode>
<siteMapNode title="Orçamento" description="Solicitação de
Orçamento" url="Orcamento/Orcamento.aspx"/>
<siteMapNode title="Consulta" description="Consulta Geral"
url="Consulta/Consulta.aspx"/>
siteMapNode>
siteMap>
Após a definição da hierarquia, vamos conhecer os controles que nos beneficiam e muito na navegação das páginas. Como a navegação ocorre em todas as páginas, vamos alterar os controles dentro da Master Page, assim todas as páginas passam a ter a navegação pronta. Abra em modo Design a Master Page já criada, e logo abaixo do texto de título adicione o controle Menu (Figura 10), que está localizado na ToolBox na categoria Navigation.

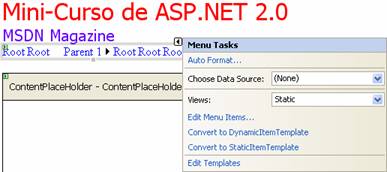
Selecione o controle menu e altere as propriedades Orientation para Horizontal, com isso o menu ficará alinhado com o título, Static DisplayLevels para 2, para iniciar a exibição a partir do nó 2 na hierarquia do arquivo Site Map. Abra a Smart Tag (Figura 11) do menu, selecione Auto Format e altere o modelo conforme o seu gosto. Novamente na Smart Tag, selecione Choose Data Source > New Data Source, selecione Site Map e clique em OK.

O menu está pronto, note que os valores contidos no arquivo XML já são exibidos (Figura 12).

Outro controle muito interessanete é o SiteMapPath, da aba Navigation, que exibe o “caminho” em que o usuário se encontra dentro do site. Adicione-o logo abaixo do menu (Figura 13). A única customização necessária é a do template, que pode ser feita a partir da Smart Tag. Pronto, esse é um grande recurso muito interessante e simples de ser utilizado, e que enriquece muito qualquer aplicação.

Conclusão
Nesta primeira parte do mini-curso de ASP.NET 2.0, vimos como criar o banco de dados da aplicação no SQL Server 2005, e também a definição da estrutura que vamos utilizar na aplicação no decorrer do desenvolvimento. Não próximas edições, vamos continuar o desenvolvimento de nossa aplicação no Visual Studio 2005, destacando recursos espetaculares de produtividade no desenvolvimento de aplicações com o ASP.NET 2.0.